福建省住房和城乡建设厅网站电话360优化大师官方网站
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
HTML与CSS简介
- 前言
- 一、HTML简单梳理
- 1.HTML文件的书写规范
- 2.常用标签介绍
- 二、CSS简单梳理
- 1、CSS选择器
前言
页面由三部分内容组成!分别是内容(结构)、表现、行为。内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容 我们使用html 技术来展示。表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS 技术实现
一、HTML简单梳理
1.HTML文件的书写规范
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
hello
</body>
</html>
html:表示整个 html 页面的开始
head:表示头信息
title:标题
body:主体,页面需要展示的地方
2.常用标签介绍
(1)font标签
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
<body>
<!-- 字体标签
需求 1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color 属性修改颜色
face 属性修改字体
size 属性修改文本大小
-->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
(2)特殊字符
把
换行标签 变成文本 转换成字符显示在页面上
常用特殊字符表:

其他特殊字符表:

(3)标题标签
标题标签是 h1 到 h6
<body><!-- 标题标签需求 1:演示标题 1 到 标题 6 的h1 - h6 都是标题标签h1 最大h6 最小align 属性是对齐属性left 左对齐(默认)center 剧中right 右对齐--><h1 align="left">标题 1</h1><h2 align="center">标题 2</h2><h3 align="right">标题 3</h3><h4>标题 4</h4><h5>标题 5</h5><h6>标题 6</h6><h7>标题 7</h7>
</body>
(4)超链接
在网页中所有点击之后可以跳转的内容都是超连接
<body><!-- a 标签是 超链接href 属性设置连接的地址target 属性设置哪个目标进行跳转_self 表示当前页面(默认值)_blank 表示打开新页面来进行跳转--><a href="http://localhost:8080">百度</a><br/><a href="http://localhost:8080" target="_self">百度_self</a><br/><a href="http://localhost:8080" target="_blank">百度_blank</a><br/>
</body>
(5)列表标签
<body><!--需求 1:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来ul 是无序列表type 属性可以修改列表项前面的符号li 是列表项--><ul type="none"><li>赵四</li><li>刘能</li><li>小沈阳</li><li>宋小宝</li></ul>
</body>
(6)img 标签
img 标签可以在 html 页面上显示图片。
<body>
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
<img src="../imgs/5.jpg" width="200" height="260" />
<img src="../imgs/6.jpg" width="200" height="260" />
</body>
属性说明:
1、img标签属性:src:设置图片的路径width:设置图片的宽度height:设置图片的高度border:设置图片边框大小的alt: 设置当指定路径找不到图片时,用来代替显示的文本内容
2、相对路径和绝对路径
在 JavaSE 中路径分为相对路径和绝对路径相对路径:从工程名开始算绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种相对路径:. 表示当前文件所在的目录.. 表示当前文件所在的上一级目录文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略绝对路径:正确格式是: http://ip:port/工程名/资源路径错误格式是: 盘符:/目录/文件名
(7)表格标签
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>表格标签</title>
</head>
<body>
<table align="center" border="1" width="300" height="300" cellspacing="0"><tr><th>1.1</th><th>1.2</th><th>1.3</th></tr><tr><td>2.1</td><td>2.2</td><td>2.3</td></tr><tr><td>3.1</td><td>3.2</td><td>3.3</td></tr>
</table>
</body>
</html>
| 标签属性 | 说明 |
|---|---|
| table | 表格标签 |
| border | 设置表格标签 |
| width | 设置表格宽度 |
| height | 设置表格高度 |
| align | 设置表格相对于页面的对齐方式,方式有:left、right、center |
| cellspacing | 设置单元格间距 |
| tr | 行标签 |
| th | 表头标签 |
| td | 是单元格标签 |
| align | 设置单元格文本对齐方式 |
| b | 是加粗标签 |
(8)跨行跨列表格
新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>7.表格的跨行跨列</title></head><body><table width="500" height="500" cellspacing="0" border="1"><tr><td colspan="2">1.1</td><td>1.3</td><td>1.4</td><td>1.5</td></tr><tr><td rowspan="2">2.1</td><td>2.2</td><td>2.3</td><td>2.4</td><td>2.5</td></tr><tr><td>3.2</td><td>3.3</td><td>3.4</td><td>3.5</td></tr><tr><td>4.1</td><td>4.2</td><td>4.3</td><td colspan="2" rowspan="2">4.4</td></tr><tr><td>5.1</td><td>5.2</td><td>5.3</td></tr></table></body>
</html>
说明:
| 标签 | 说明 |
|---|---|
| colspan | 设置跨列 |
| crowspan | 设置跨行 |
(9)iframe 框架标签,内嵌窗口
ifarme 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.iframe标签.html</title>
</head>
<body>我是一个单独的完整的页面<br/><br/><!--ifarme标签可以在页面上开辟一个小区域显示一个单独的页面ifarme和a标签组合使用的步骤:1 在iframe标签中使用name属性定义一个名称2 在a标签的target属性上设置iframe的name的属性值--><iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe><iframe src="7.表格跨行跨列.html" width="500" height=" 400" name="hh"></iframe>\<iframe src="7.表格跨行跨列.html" width="500" height=" 400" name="hh1"></iframe><br/><ul><li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li><li><a href="1.font标签.html" target="hh">1.font标签.html</a></li><li><a href="2.特殊字符.html" target="hh1">2.特殊字符.html</a></li></ul>
</body>
</html>
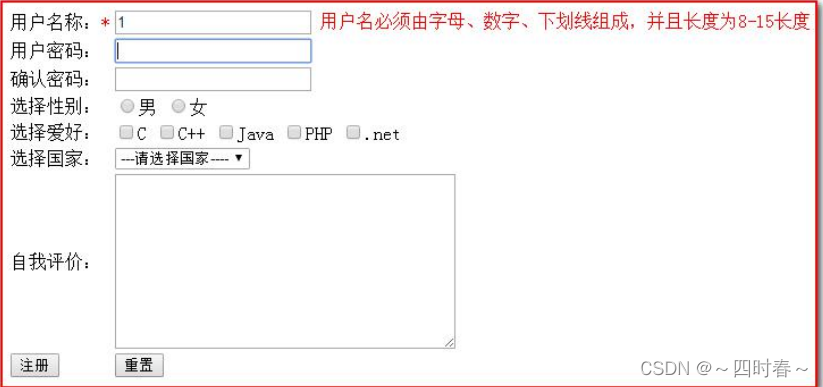
(10)表单标签
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单的显示</title>
</head>
<body><form><h1 align="center">用户注册</h1><table align="center"><tr><td> 用户名称:</td><td><input type="text" value="默认值"/></td></tr><tr><td> 用户密码:</td><td><input type="password" value="abc"/></td></tr><tr><td>确认密码:</td><td><input type="password" value="abc"/></td></tr><tr><td>性别:</td><td><input type="radio" name="sex"/>男<input type="radio" name="sex" checked="checked" />女</td></tr><tr><td> 兴趣爱好:</td><td><input type="checkbox" checked="checked" />Java<input type="checkbox" />JavaScript<input type="checkbox" />C++</td></tr><tr><td>国籍:</td><td><select><option>--请选择国籍--</option><option selected="selected">中国</option><option>美国</option><option>小日本</option></select></td></tr><tr><td>自我评价:</td><td><textarea rows="10" cols="20">我才是默认值</textarea></td></tr><tr><td><input type="reset" /></td><td align="center"><input type="submit"/></td></tr><tr><td><input type="file"/></td>></tr>></table></form>
</body>
</html>
标签说明:
| 标签 | 说明 |
|---|---|
| form | 表单 |
| input type=text | 文件输入框 value设置默认显示内容 |
| input type=text | 文件输入框 value设置默认显示内容 |
| input type=password | 密码输入框 value设置默认显示内容 |
| input type=radio | 单选框 name属性可以对其进行分组 checked="checked"表示默认选中 |
| input type=checkbox | 复选框 checked="checked"表示默认选中 |
| input type=reset | 重置按钮 value属性修改按钮上的文本 |
| input type=submit | 提交按钮 value属性修改按钮上的文本 |
| input type=button | 按钮 value属性修改按钮上的文本 |
| input type=file | 文件上传域 |
| input type=hidden | 隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器) |
| select 标签 | 下拉列表框 |
| option 标签 | 下拉列表框中的选项 selected="selected"设置默认选中 |
| textarea | 表示多行文本输入框 (起始标签和结束标签中的内容是默认值) |
| rows 属性 | 设置可以显示几行的高度 |
| cols 属性 | 设置每行可以显示几个字符宽度 |
(11)表单提交
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单的显示</title>
</head>
<body><form action="http://localhost:8080" method="post"><input type="hidden" name="action" value="login" /><h1 align="center">用户注册</h1><table align="center"><tr><td> 用户名称:</td><td><input type="text" name="username" value="默认值"/></td></tr><tr><td> 用户密码:</td><td><input type="password" name="password" value="abc"/></td></tr><tr><td>性别:</td><td><input type="radio" name="sex" value="boy"/>男<input type="radio" name="sex" checked="checked" value="girl" />女</td></tr><tr><td> 兴趣爱好:</td><td><input name="hobby" type="checkbox" checked="checked" value="java"/>Java<input name="hobby" type="checkbox" value="js"/>JavaScript<input name="hobby" type="checkbox" value="cpp"/>C++</td></tr><tr><td>国籍:</td><td><select name="country"><option value="none">--请选择国籍--</option><option value="cn" selected="selected">中国</option><option value="usa">美国</option><option value="jp">小日本</option></select></td></tr><tr><td>自我评价:</td><td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td></tr><tr><td><input type="reset" /></td><td align="center"><input type="submit"/></td></tr></table></form>
</body>
</html>
说明:
form标签是表单标签action属性设置提交的服务器地址method属性设置提交的方式GET(默认值)或POST表单提交的时候,数据没有发送给服务器的三种情况:1、表单项没有name属性值2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器3、表单项不在提交的form标签中GET请求的特点是:1、浏览器地址栏中的地址是:action属性[+?+请求参数]请求参数的格式是:name=value&name=value2、不安全3、它有数据长度的限制POST请求的特点是:1、浏览器地址栏中只有action属性值2、相对于GET请求要安全3、理论上没有数据长度的限制
(12)其他表单
div、span、p 标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>其他标签</title>
</head>
<body><!--需求1:div、span、p标签的演示div标签 默认独占一行span标签 它的长度是封装数据的长度p段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)--><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span><p>p段落标签1</p><p>p段落标签2</p>
</body>
</html>
注意:想要了解更多标签,可以进如下网址
w3school 在线教程
二、CSS简单梳理
1、CSS选择器
(1)标签名选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>CSS选择器</title><style type="text/css">div{border: 1px solid yellow;color: blue;font-size: 30px;}span{border: 5px dashed blue;color: yellow;font-size: 20px;}</style>
</head>
<body><!-- 需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。--><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span>
</body>
</html>(2)id 选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>ID选择器</title><style type="text/css">#id001{color: blue;font-size: 30px;border: 1px yellow solid;}#id002{color: red;font-size: 20px;border: 5px blue dotted ;}</style>
</head>
<body> <!--需求1:分别定义两个 div 标签,第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。第二个div 标签定义 id 为 id002 ,然后根据id 属性定义css样式 修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。--><div id="id002">div标签1</div><div id="id001">div标签2</div>
</body>
</html>
(3)class 选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01{color: blue;font-size: 30px;border: 1px solid yellow;}.class02{color: grey;font-size: 26px;border: 1px solid red;}</style>
</head>
<body><!--需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。--><div class="class01">div标签class01</div><div class="class02">div标签</div><span class="class02">span标签class01</span><span>span标签2</span>
</body>
</html>
(4)组合选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>class类型选择器</title><style type="text/css">.class01 , #id01{color: blue;font-size: 20px;border: yellow 1px solid;}</style>
</head>
<body><!-- 需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签,字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。--><div id="id01">div标签</div> <br /><span>span 标签</span> <br /><div class="class01">div标签</div> <br />
</body>
</html>
