5000元网站seo推广推广一次多少钱
功能描述:
1. 利用split()方法对测试数据进行解析:学科,日期
2. 将测试数据封装成对象数组的格式
3. 使用数组的sort()方法和Date对象,将测试数据按照日期从早到晚进行排序
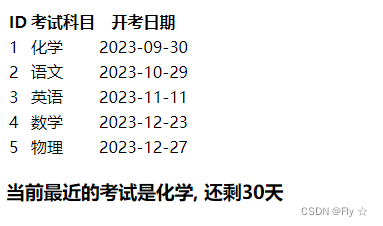
4. 表格数据的静态填充
5. 距离最近考试的倒计时天数的提醒
代码如下:(这里引入了jquery.js)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js小练习</title>
</head>
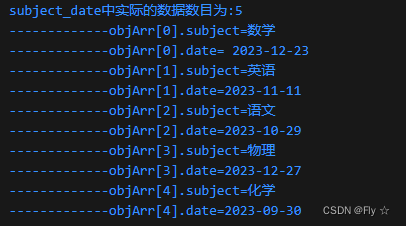
<body><table><thead><tr><th>ID</th><th>考试科目</th><th>开考日期</th></tr></thead><tbody id="myBody"><!-- 具体数据 --></tbody></table><!-- 最近日期的倒计时 --><div style="margin-top: 10px;"><h3 id="countdown"></h3></div><!-- 引入jquery.js --><script src="../js/jquery.min.js"></script><script>var testData = '数学, 2023-12-23\n英语,2023-11-11\n语文,2023-10-29\n物理,2023-12-27\n化学,2023-09-30\n';//1. 将testData数据通过split()进行分割: 学科,日期 ---为一组var subject_date = testData.split('\n');//2. 注意实际的subject_date最后存放为空,因为末尾的\nvar length = subject_date.length-1;console.log('subject_date中实际的数据数目为:' + length);//3. 将subject_date中的每一项数据,以对象数组的形式进行存放var objArr = [];for(var i=0; i<length; i++){ //此时subject_date每一个数的格式:subject,datevar subject = subject_date[i].split(',')[0]; //分割, 取前面的学科var date = subject_date[i].split(',')[1]; //分割,取后面的日期objArr.push({subject:`${subject}`,date:`${date}`});//打印出来objArr数组中存放的每一项console.log(`-------------objArr[${i}].subject=${objArr[i].subject}`);console.log(`-------------objArr[${i}].date=${objArr[i].date}`);}//4. 比较date,调用数组的sort()方法,按照日期的大小排序var sorted = objArr.sort((a, b) => {//Date对象存储的是从1970年1月1日午夜(UTC)开始计算的毫秒数var dateA = new Date(a.date); var dateB = new Date(b.date);//dateA-dateB为正,说明b比a小,交换a,b;dateA-dateB为负数或0,不交换return dateA - dateB; });//5. 表格数据填充for(var i=0; i<sorted.length; i++){$('#myBody').append(`<tr><td>${i+1}</td><td>${sorted[i].subject}</td><td>${sorted[i].date}</td></tr>`);}//6. 获取最近的日期,并转为毫秒数的形式var earlist = new Date(objArr[0].date);//7. 获取当前的日期(毫秒数)var current = new Date();//8. 计算日期差异(以毫秒为单位)var dateDiff = earlist - current;//9. 毫秒数转为天数var dayDiff = Math.floor(dateDiff/(1000 * 60 * 60 * 24));//10. 输出到页面document.getElementById('countdown').innerHTML = `当前最近的考试是${objArr[0].subject}, 还剩${dayDiff}天`;</script>
</body>
</html>运行结果: