后湖做网站如何用html制作一个网页
环境同步:
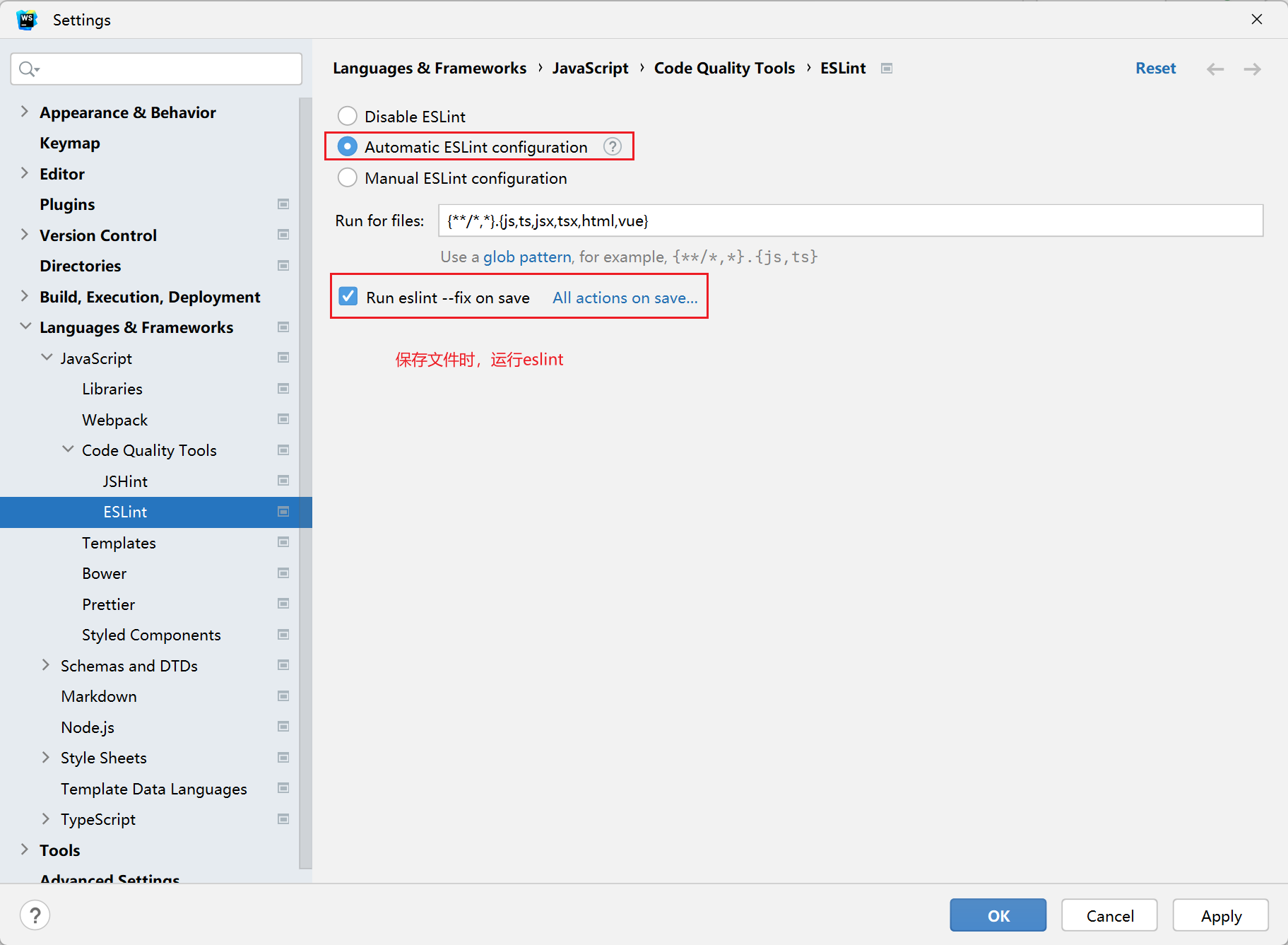
1、ESlint,开启保存自动修复

配置文件 .eslintrc.cjs
-
prettier 风格配置 https://prettier.io
-
使用单引号
-
不使用分号
-
每行宽度至多80字符
-
不加对象|数组最后逗号
-
换行符号不限制(win mac 不一致)
-
-
vue组件名称多单词组成(忽略index.vue)
-
props解构(关闭)
module.exports = {root: true,'extends': [ ... ],parserOptions: { ... },rules: {'prettier/prettier': ['warn',{singleQuote: true, // 单引号semi: false, // 无分号printWidth: 80, // 每行宽度至多80字符trailingComma: 'none', // 不加对象|数组最后逗号endOfLine: 'auto' // 换行符号不限制(win mac 不一致)}],'vue/multi-word-component-names': ['warn',{ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)}],'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验// 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。'no-undef': 'error'}
}
