珠海美容网站建设网站seo的方法
目录
4.1 解决开发环境Ajax跨域问题
4.1.1 解决跨域的三种方法
4.1.2 使用代理服务器
4.1.3 笔记与代码
4.1.3.1 笔记
4.1.3.2 19_src_配置代理服务器
4.2 github用户搜索案例
4.2.1 效果
4.2.2 接口地址
4.2.3 笔记与代码
4.2.3.1 20_src_github搜索案例
4.3 vue项目总常用的2个Ajax库
4.3.1 axios
4.3.2 vue-resource
4.4 slot插槽
4.4.1 效果
4.4.2 理解
4.4.3 分类
4.4.4 笔记与代码
4.4.4.1 笔记
4.4.4.2 22_src_默认插槽
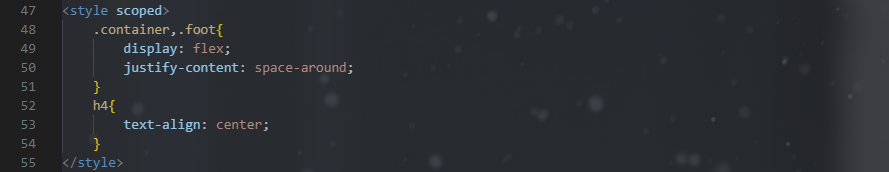
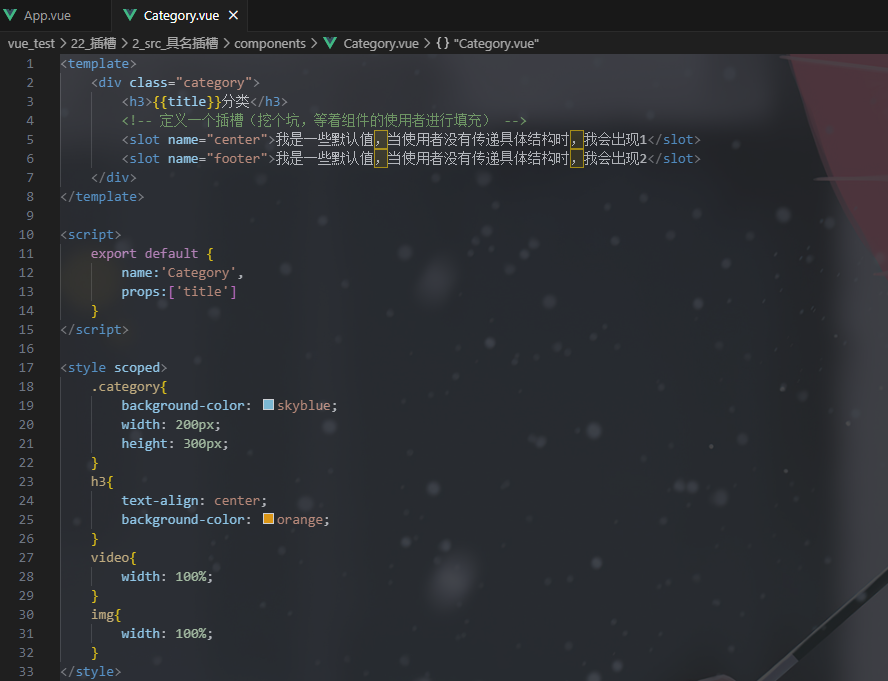
4.4.4.2 22_src_具名插槽
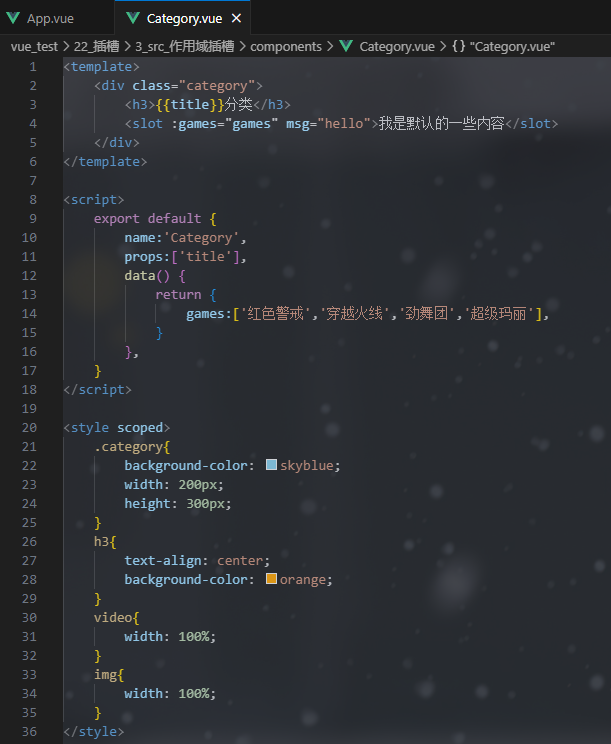
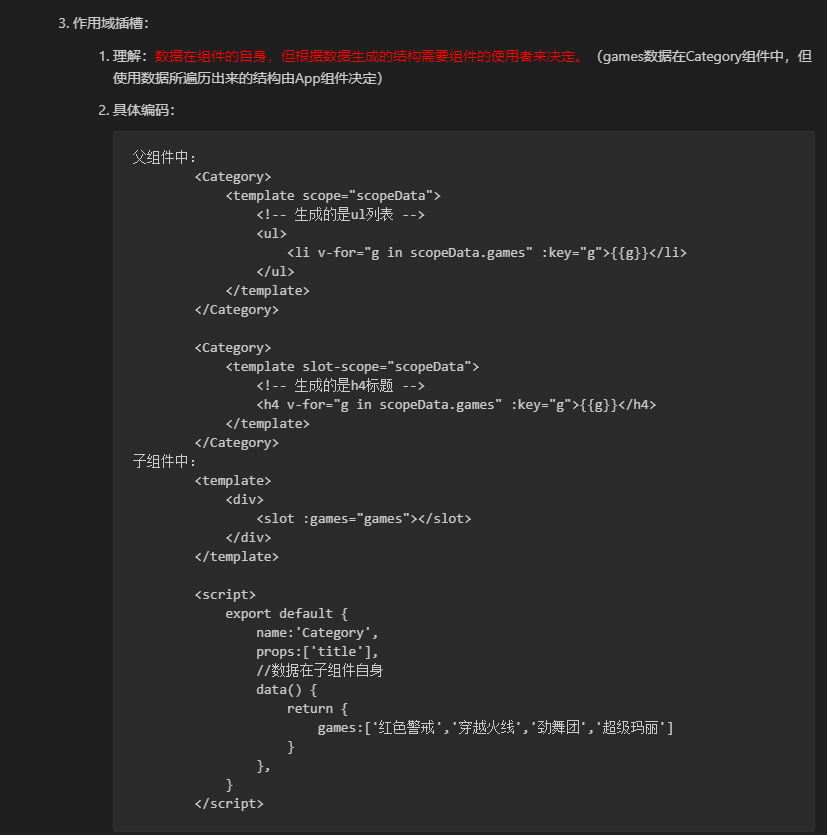
4.4.4.2 22_src_作用域插槽
4.1 解决开发环境Ajax跨域问题
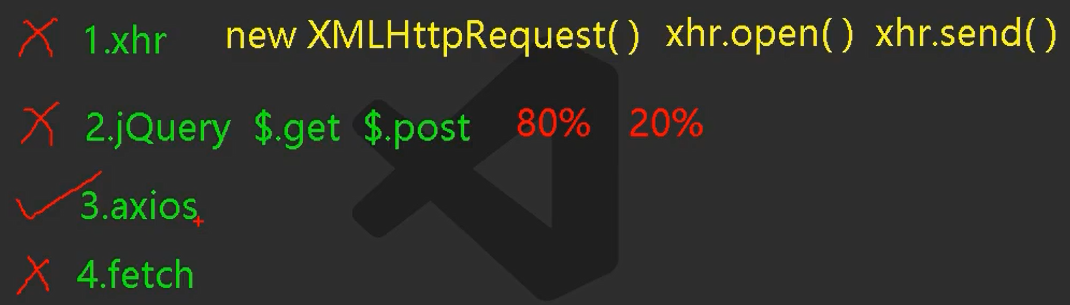
常用的发送一个ajax请求的方式:

安装axios:
npm i axios
所谓跨域即违背了同源策略,同源策略规定了:协议名,主机名,端口号三者必须一致

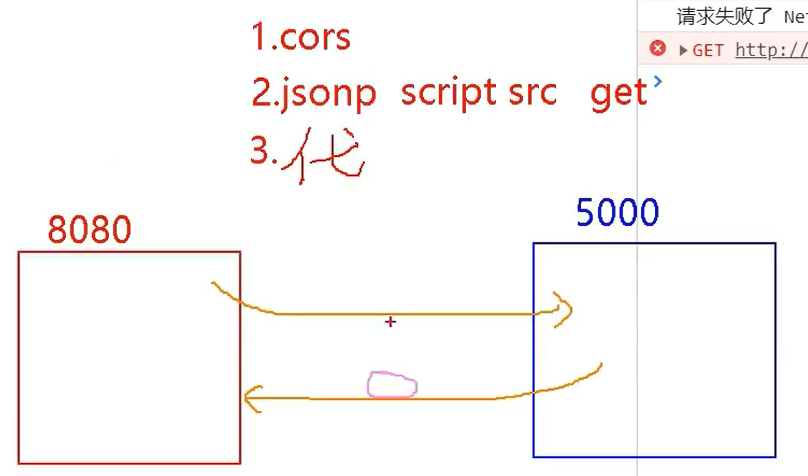
4.1.1 解决跨域的三种方法

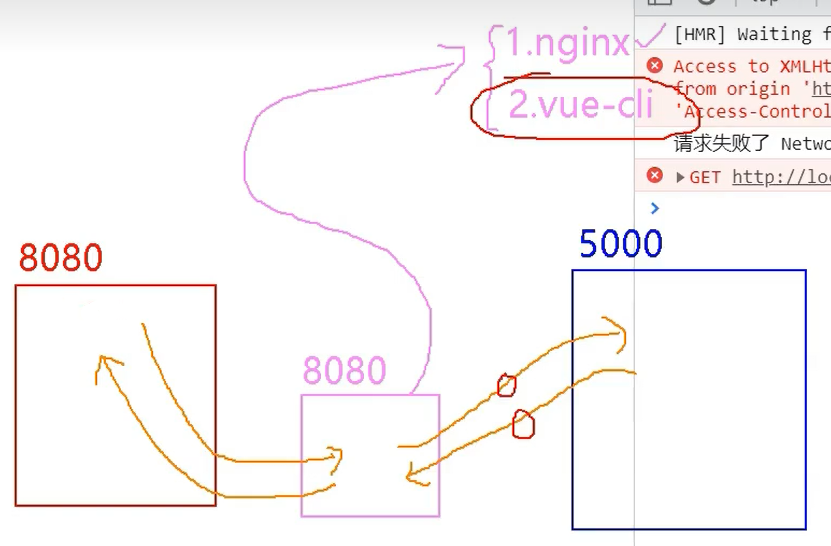
4.1.2 使用代理服务器

4.1.3 笔记与代码
4.1.3.1 笔记

4.1.3.2 19_src_配置代理服务器


4.2 github用户搜索案例
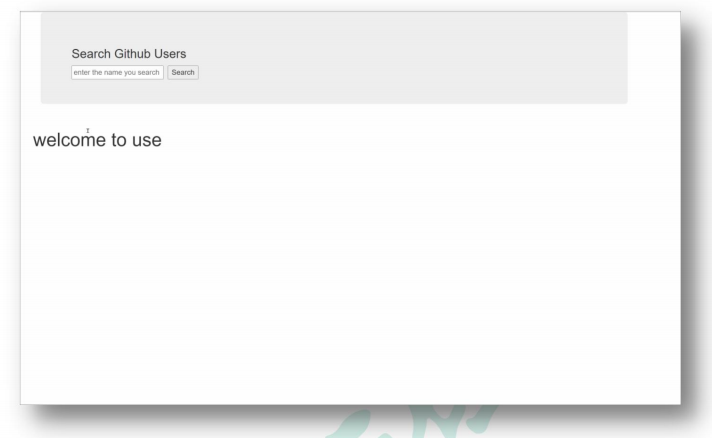
4.2.1 效果

4.2.2 接口地址
https://api.github.com/search/users?q=xxx
![]()
4.2.3 笔记与代码
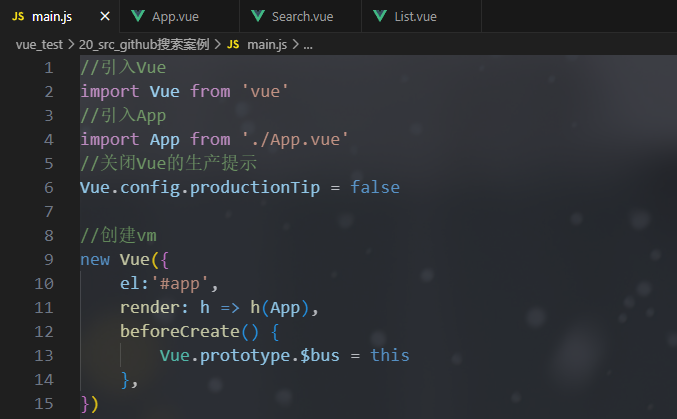
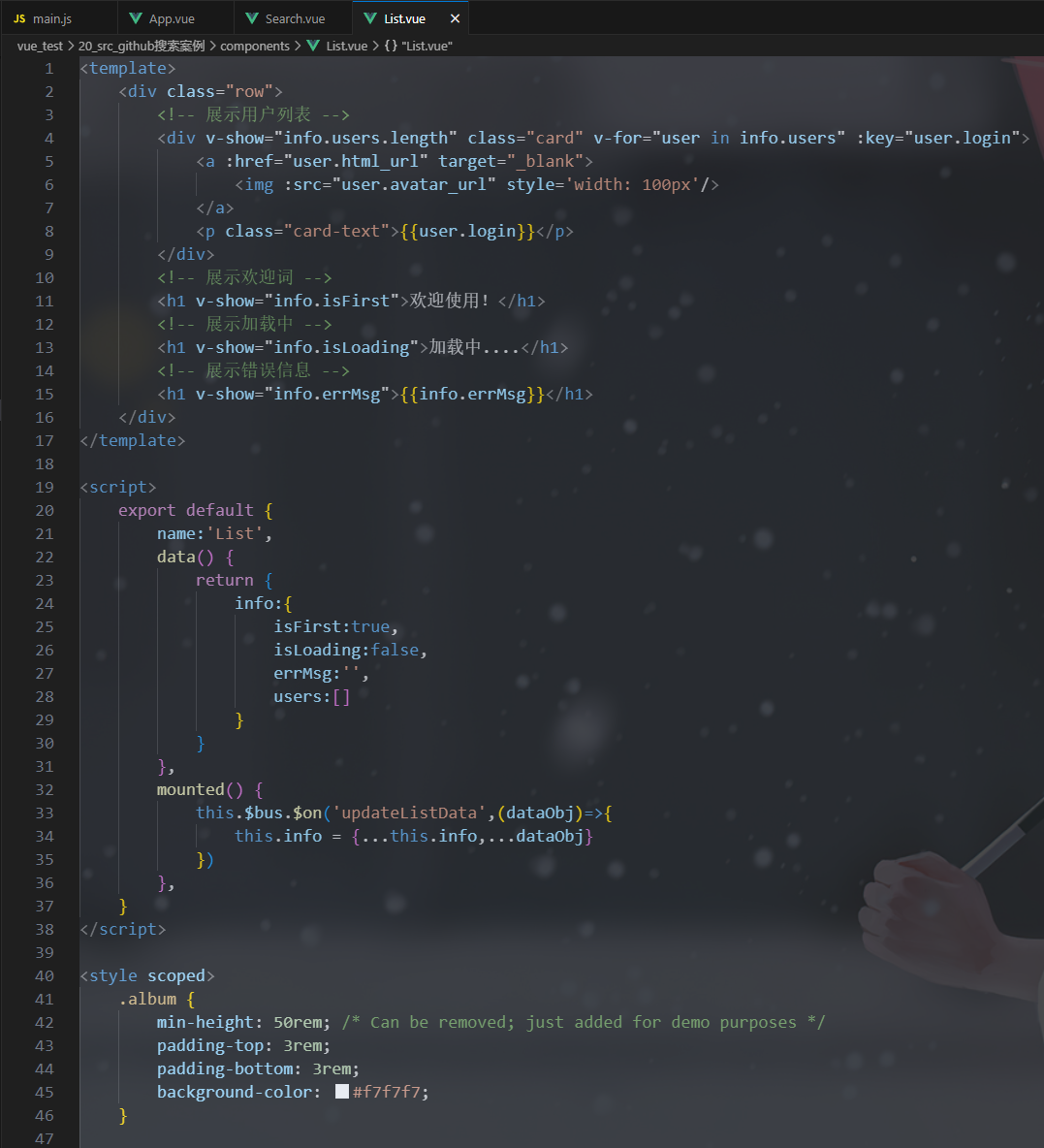
4.2.3.1 20_src_github搜索案例





4.3 vue项目总常用的2个Ajax库
4.3.1 axios

4.3.2 vue-resource

4.4 slot插槽
4.4.1 效果


4.4.2 理解

4.4.3 分类

4.4.4 笔记与代码
4.4.4.1 笔记


4.4.4.2 22_src_默认插槽


4.4.4.2 22_src_具名插槽



4.4.4.2 22_src_作用域插槽