淘宝加盟网站建设深圳网络营销推广方案
html主页框架
- 前言
- 功能说明
- 效果
- 使用
- 初始化配置
- 菜单加载
- 主题修改回调
- 其他
- 非iframe页面内容使用方式
- iframe页面内容使用方式
前言
这是一个基于layui、jquery实现的html主页架构
平时写的系统后台可以直接套用此框架
由本人整合编写实现,简单上手,完全免费使用,代码放到gitee上面了
功能说明
- 兼容iframe和非iframe模式
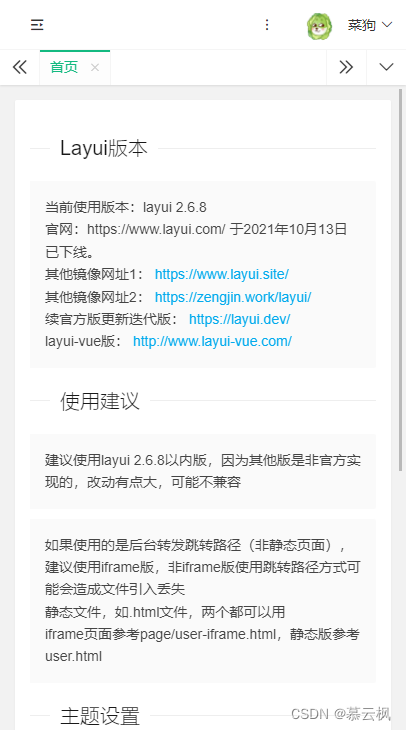
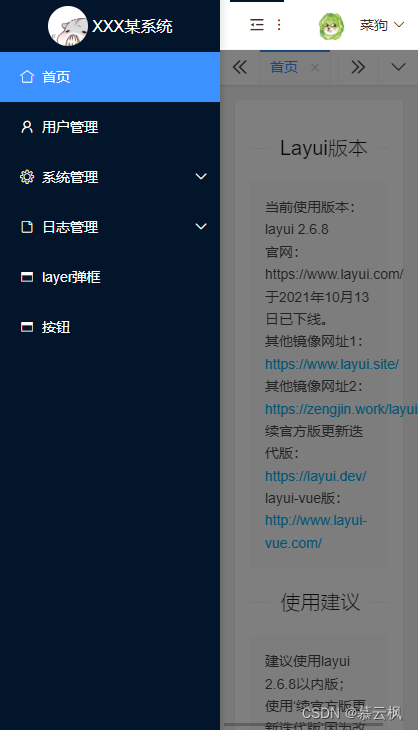
- 兼容移动端模式,默认最小宽度1100开始
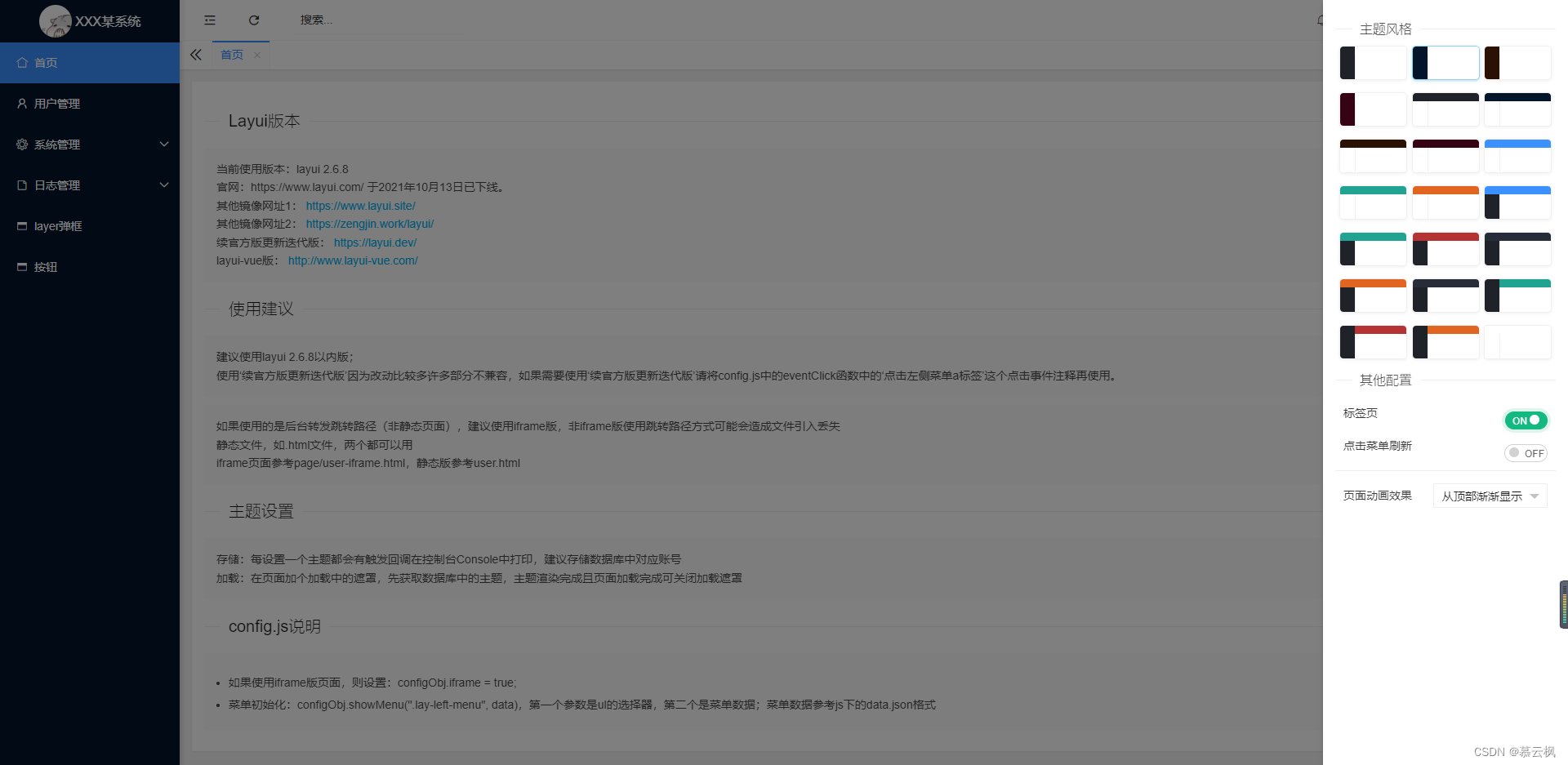
- 支持21种主题更换
- 可开启/关闭标签页,设定点击左侧菜单是否需要刷新当前页
- 以及页面显示动画效果自定义
- 标签页开启后,超出将会自动定位当前标签页位置,可操作左右切换显示标签页,可关闭其他、左 边、右边标签页,刷新当前
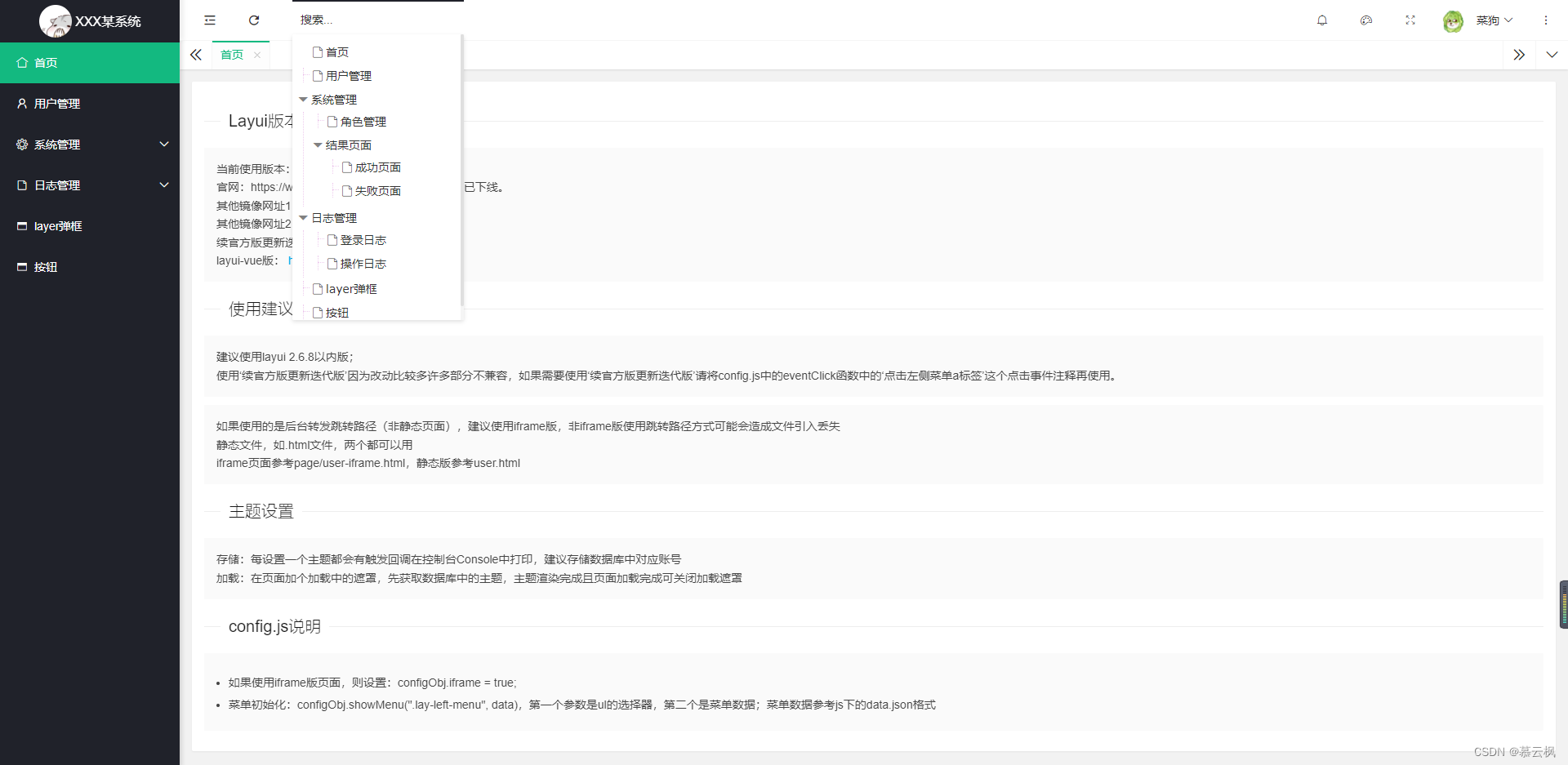
- 支持菜单搜索
效果
PC端效果


移动端效果


使用
使用简单,下载下来就可以用
兼容layui2.6.8版本,及以上版本
码云下载:https://gitee.com/yuanyongqiang/lay-menu
初始化配置
设置layui的版本号和一些参数,
默认是非iframe模式的,如果需要iframe模式则需要设置为true,
还有回调顶部、主题样式初始化设置等
configObj.init({scrollTop: true, // 回到顶部layui: '2.6.8', // 请根据使用版本修改此处//iframe: false, // 是否开启iframe容器//theme: {'theme': 0, 'page': false, 'refresh': false, 'anim': 2}, // 主题设置内容
});
菜单加载
参数一是容器,参数二是数据
configObj.showMenu(".lay-left-menu", data);
data数据格式如下:
[{"mid":101,"mname":"首页","url": "page/home.html","icon":"<i class='layui-icon'></i>","children":[]},{"mid":102,"mname":"用户管理","url": "page/user.html","icon":"<i class='layui-icon'></i>","children":[]},{"mid":103,"mname":"系统管理","url": "","icon":"<i class='layui-icon'></i>","children":[{"mid":10301,"mname":"角色管理","url": "page/role.html","icon":"<i class='layui-icon'></i>","children":[]},{"mid":10302,"mname":"结果页面","url": "","icon":"<i class='layui-icon'></i>","children":[{"mid":1030201,"mname":"成功页面","url": "page/success.html","icon":"<i class='layui-icon'></i>","children":[]},{"mid":1030202,"mname":"失败页面","url": "page/fail.html","icon":"<i class='layui-icon'></i>","children":[]}]}]}
]
主题修改回调
每次修改主题时就好触发这个回调操作
configObj.themeCallback = function(data){console.log('主题设置:', JSON.stringify(data));
}
以上就可以了,简简单单
其他
非iframe页面内容使用方式
每个页面不需要引入重复的文件
<meta charset="utf-8">
<style>.layui-fluid,.layui-card {padding: 15px;}
</style>
<div class="layui-fluid"><div class="layui-card"><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">单行输入框</label><div class="layui-input-block"><input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">验证必填项</label><div class="layui-input-block"><input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></div>
</div>
<script type="text/javascript">form.render();// 当前模块对象var userObj = {select: function(){},add: function(){},edit: function(){},}// 添加调用//userObj.add();//...
</script>
iframe页面内容使用方式
需要每个页面都要引入重复的文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Layui</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><link rel="stylesheet" href="../layui/css/layui.css" media="all"><!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --></head><style>.layui-fluid,.layui-card {padding: 15px;}</style><body><div class="layui-fluid"><div class="layui-card"><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">单行输入框</label><div class="layui-input-block"><input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">验证必填项</label><div class="layui-input-block"><input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><div class="layui-input-block"><button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></div></div><script src="../layui/layui.js" charset="utf-8"></script><script type="text/javascript">// 当前模块对象var userObj = {select: function() {},add: function() {},edit: function() {},}// 添加调用//userObj.add();//...</script></body></html>
