网站制作的评价指标制作网站的公司有哪些
起因
每个应用,不论大小,都需要理解程序是如何运行失败的。当我们写的程序没有按照自己写的逻辑走的时候,我们就会逐步一一排查问题。在平常开发过程中我们可能会借助 console.log 来排查,但是现在我们可以借助 VS Code 断点来调试项目。
前置条件
- 浏览器:Chrome
- 编辑器:VS Code
- vscode扩展插件:Debugger for Chrome
- 项目搭建:Vue CLI 3
vue项目断点调试主要有两种方式:
一:浏览器断点调试
在可以从 Chrome 浏览器调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的浏览器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系
source map可以生成一个源代码的映射文件.map文件,可以让你打包压缩的代码指向回源代码。
vue-cli3设置source map
使用vue-cli3搭建项目,在项目根目录vue.config.js文件配置相对应的devtool,集体devtool配置详情介绍可以参考我之前写的webpack文章 Devtool | webpack
//vue.config.js
module.exports = {...configureWebpack: {devtool: 'source-map'}
}npm跑起项目后,在Chrome浏览器F12在控制台就可以进行相对应的断点调试了

注:devtool 设置成eval-cheap-module-source-map打包编译速度会比source-map更快,所以建议在开发环境设置成eval-cheap-module-source-map,生成环境设置成cheap-module-source-map,更多配置可以查看webpack文档
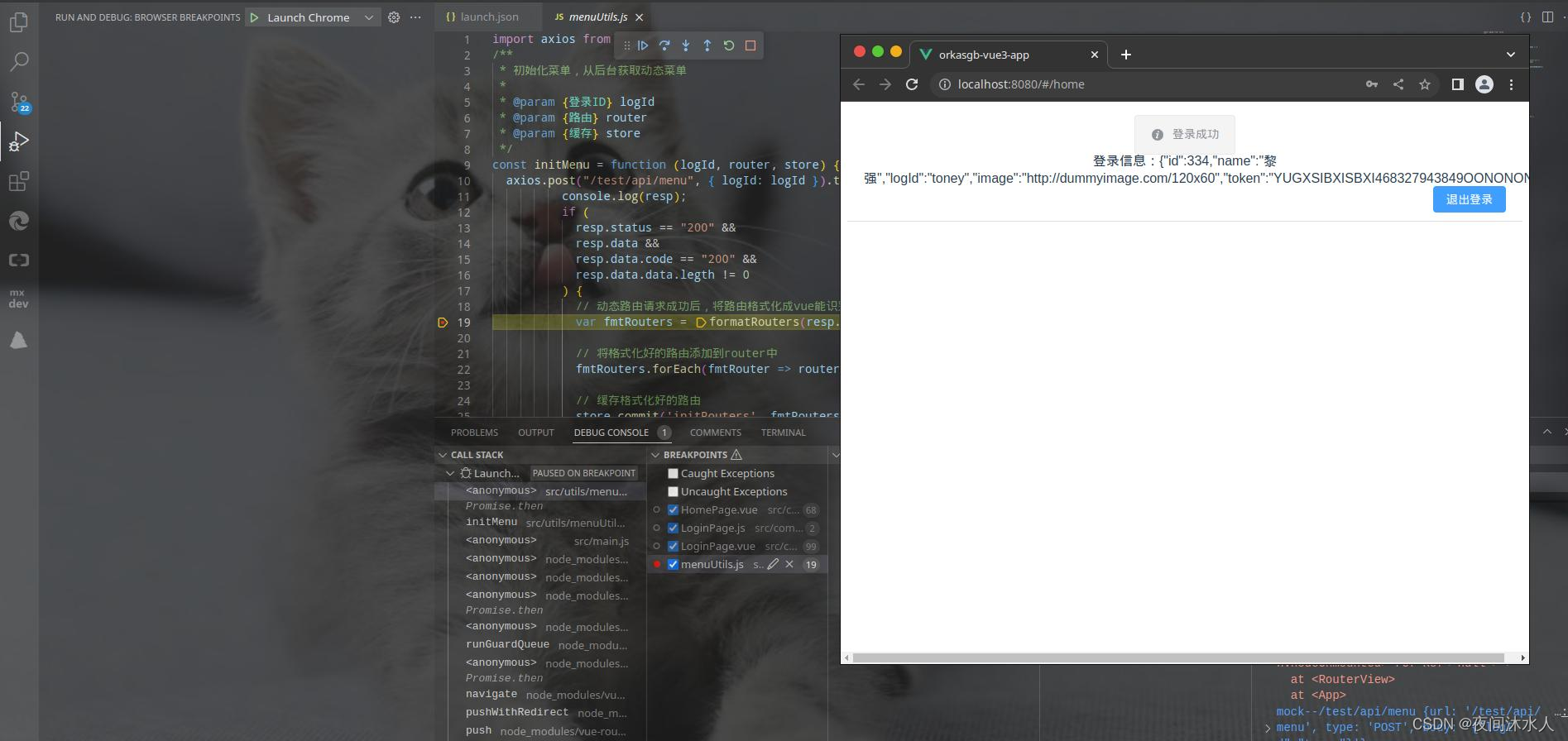
二、VS Code断点调试
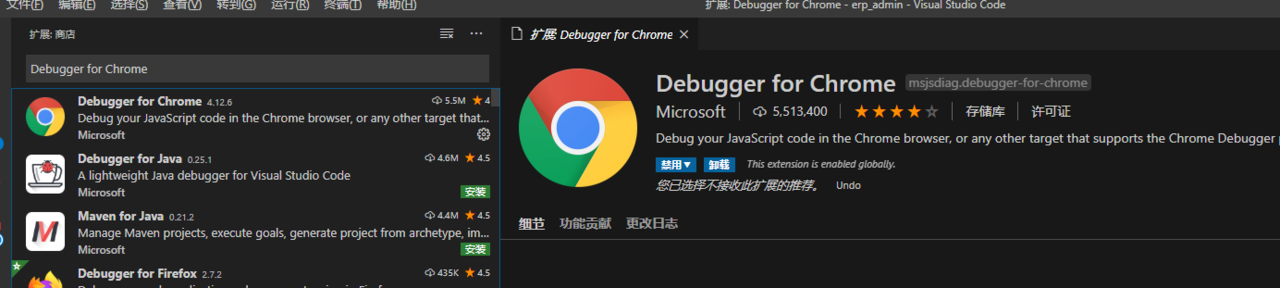
步骤一:安装Debugger for Chrome插件

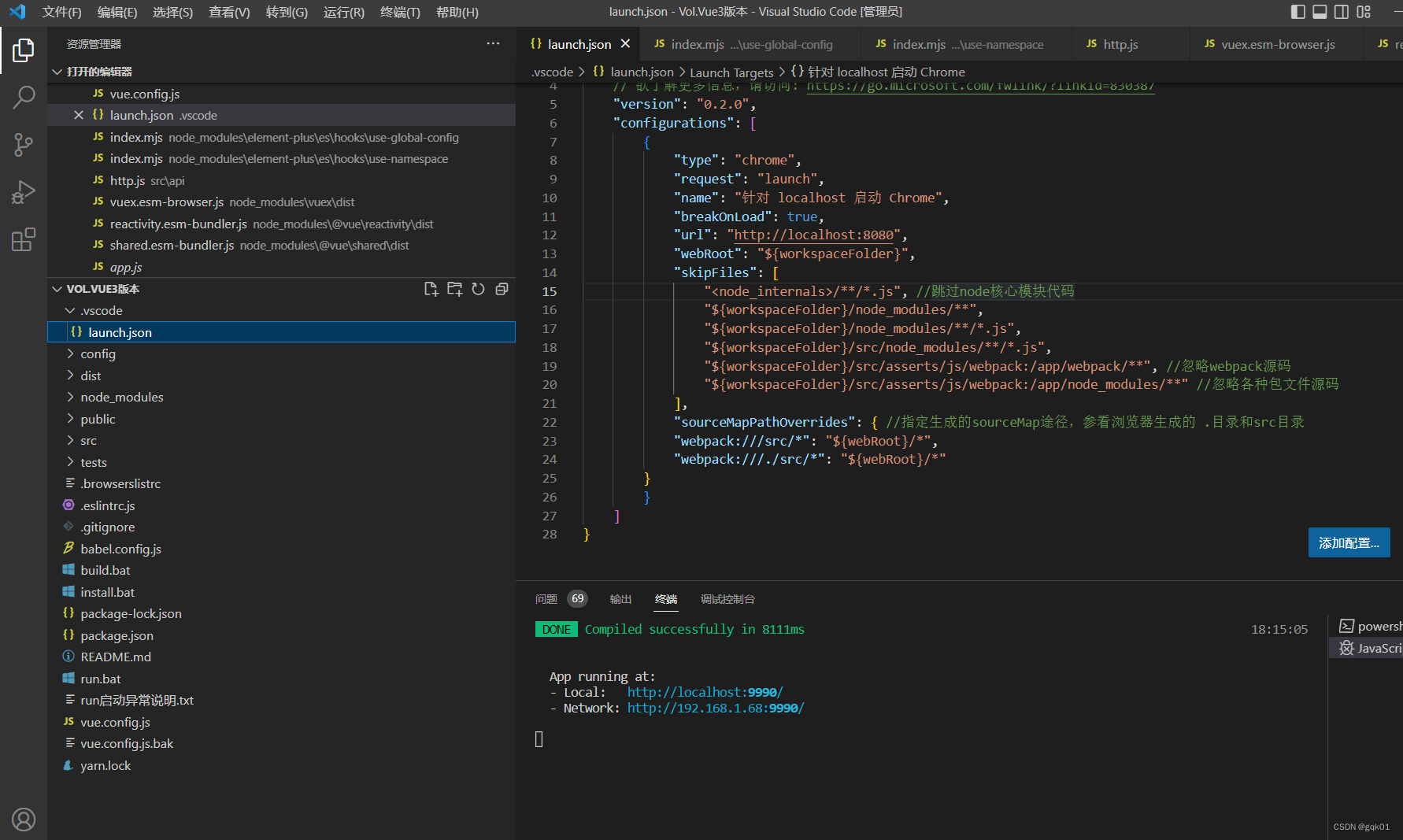
步骤二:配置launch.json文件


{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "针对 localhost 启动 Chrome","breakOnLoad": true,"url": "http://localhost:8080","webRoot": "${workspaceFolder}","skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**","${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码],"sourceMapPathOverrides": { //指定生成的sourceMap途径,参看浏览器生成的 .目录和src目录"webpack:///src/*": "${webRoot}/*","webpack:///./src/*": "${webRoot}/*"}}]
}

1、使用插件调试:Microsoft Edge Tools for VS Code
(1)、在是VSCode中下载"Microsoft Edge Tools for VS Code"插件:

(2)、使用"Microsoft Edge Tools for VS Code"插件做调试:
a、点击侧边栏上的"Microsoft Edge Tools for VS Code"插件图标,会提示你在"launch.json"中生成相关的调试配置信息,生成这个文件之后,可以添加其他的调试配置信息,但是请不要删除任何东西,否则插件启动调试的时候就会提示你重新生成与它相关的配置信息。
{"configurations": [{"type": "pwa-msedge","name": "Launch Microsoft Edge","request": "launch","runtimeArgs": ["--remote-debugging-port=9222"],"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}},{"type": "pwa-msedge","name": "Launch Microsoft Edge in headless mode","request": "launch","runtimeArgs": ["--headless","--remote-debugging-port=9222"],"url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}},{"type": "vscode-edge-devtools.debug","name": "Open Edge DevTools","request": "attach","url": "/home/huanzi/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html", // Provide your project's url to finish configuring"presentation": {"hidden": true}}],"compounds": [{"name": "Launch Edge Headless and attach DevTools","configurations": ["Launch Microsoft Edge in headless mode","Open Edge DevTools"]},{"name": "Launch Edge and attach DevTools","configurations": ["Launch Microsoft Edge","Open Edge DevTools"]}]
} b、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {configureWebpack: {devtool: "source-map",},
};c、启动项目之后,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。一定要在原来的基础上增加,主要是增加"url": "http://localhost:8080",``"webRoot": "${workspaceFolder}"这两个配置:
"url": "http://localhost:8080":这个就是启动项目后,自己的项目访问路劲。
"webRoot": "${workspaceFolder}":这个是项目源码位置,注意,新版的VsCode中${workspaceFolder}已经包含了src目录,这里直接写${workspaceFolder}就可以,如果启动调试的时候提示无法 连接连接到目标,那么试着改成${workspaceFolder}/src。
{"configurations": [{"type": "pwa-msedge","name": "Launch Microsoft Edge","request": "launch","runtimeArgs": ["--remote-debugging-port=9222"],"url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件},{"type": "pwa-msedge","name": "Launch Microsoft Edge in headless mode","request": "launch","runtimeArgs": ["--headless","--remote-debugging-port=9222"],"url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件},{"type": "vscode-edge-devtools.debug","name": "Open Edge DevTools","request": "attach","url": "http://localhost:8080","webRoot": "${workspaceFolder}","presentation": {"hidden": true},"smartStep": true, //自动跳过未映射的代码"skipFiles": ["<node_internals>/**/*.js", //跳过node核心模块代码"${workspaceFolder}/node_modules/**/*.js","${workspaceFolder}/src/node_modules/**/*.js","${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码] //跳过文件}],"compounds": [{"name": "Launch Edge Headless and attach DevTools","configurations": ["Launch Microsoft Edge in headless mode","Open Edge DevTools"]},{"name": "Launch Edge and attach DevTools","configurations": ["Launch Microsoft Edge","Open Edge DevTools"]}]
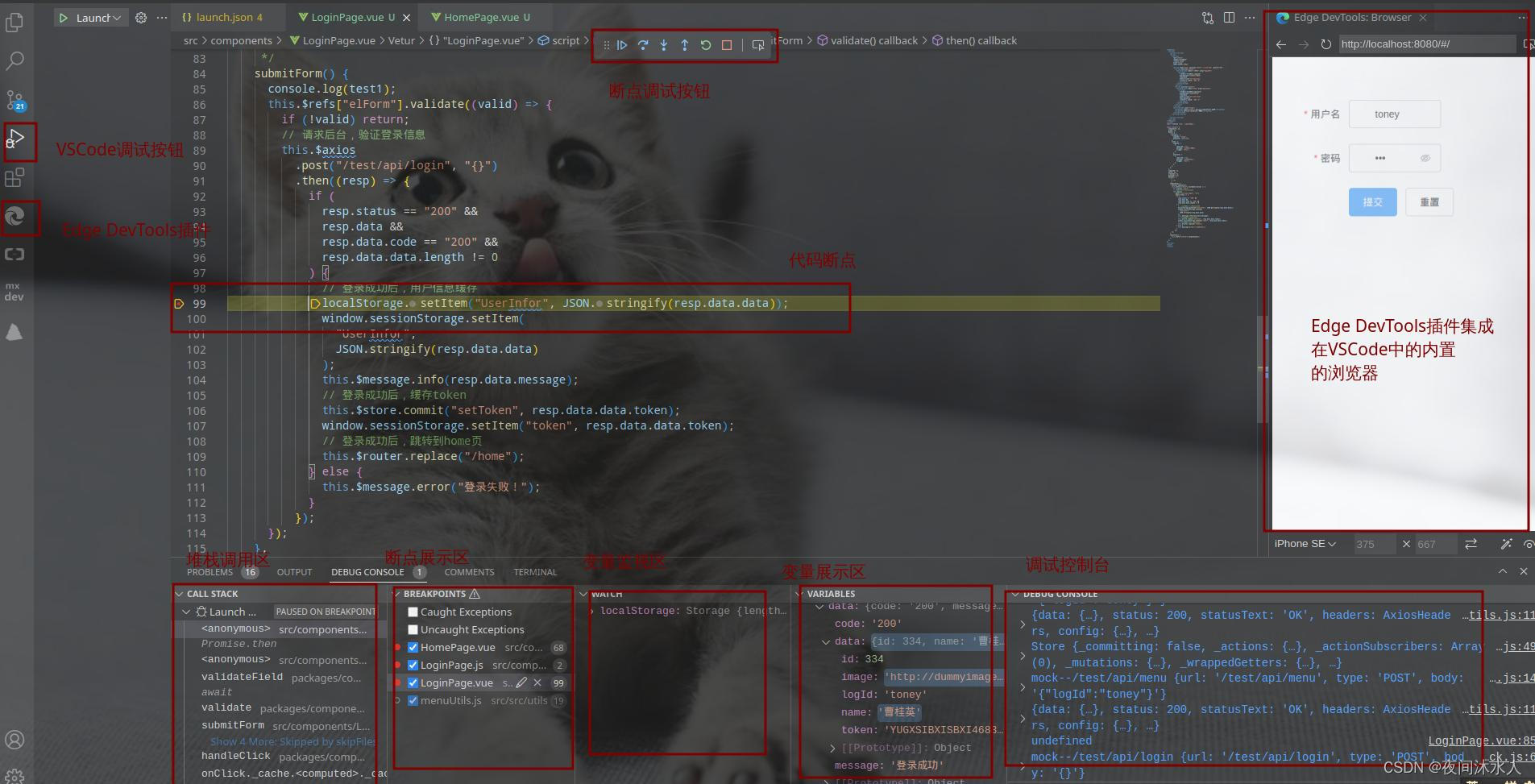
}d、点击"Microsoft Edge Tools for VS Code"插件Launch Project按钮,开始代码调试
2、使用VSCode自带调试功能做调试
(1)、配置vue项目的vue.config.js配置的文件,3.x版本以上的VUE-CLI就用以下配置:
module.exports = {configureWebpack: {devtool: "source-map",},
};(2)、启动项目后,点击侧边栏中的调试按钮,会提示你生成"launch.json"文件,对"launch.json"做如下修改,即可启用插件像IDEA一样调试项目。
注意经过个人验证:使用VSCode自带的调试功能的时候,"webRoot"需要配置成 "${workspaceFolder}/src"这样才行,否则就是报错不能连接到目标的错误而无法启动调试。
{"configurations": [{"name": "Launch Chrome","request": "launch","type": "chrome","url": "http://localhost:8080","webRoot": "${workspaceFolder}/src"}]
}3)、接下来开始调试项目,其他和插件使用一样,唯一的区别在于:插件将浏览器集成在VSCode中,而VSCode自带的调试功能如果不下载Chrome插件,那么就只能调起外部浏览器调试。