做微网站需要域名吗个人网站的制作模板
目录
- 一、简介
- 二、下载
- 2.1、windows环境下载地址
- 2.2、安装
- 三、配置
- 3.1、查看可安装版本
- 3.2、安装版本
- 3.3、使用和切换版本
- 3.4、模块配置
- 四、其他
- 4.1、全局安装pnpm
- 4.2、常用nvm命令
一、简介
NVM,全称为Node Version Manager,是一个流行的命令行工具,用于在同一台计算机上安装和管理多个版本的Node.js。Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码,从而构建更为动态和交互性强的Web应用程序。
NVM通过提供一种简单的方法来切换不同版本的Node.js,极大地简化了Node.js开发环境的管理。它使得开发者能够测试他们的应用程序在不同版本的Node.js上的表现,确保跨版本的兼容性,同时也能够利用新版本Node.js提供的特性和改进。
使用NVM,开发者可以通过简单的命令来安装、切换和卸载Node.js的不同版本。NVM支持Linux、macOS和Windows操作系统,因此无论开发者使用的是哪种操作系统,都可以利用NVM来管理他们的Node.js环境。
NVM的主要特点包括:
-
多版本支持:NVM允许在同一台机器上安装多个版本的Node.js,并轻松切换使用。
-
易于安装:NVM的安装过程简单,通常只需要下载一个脚本并执行即可。
-
跨平台:NVM可以在多种操作系统上运行,包括Linux、macOS和Windows。
-
自动更新:NVM可以配置为自动更新,以确保总是使用Node.js的最新版本。
-
环境隔离:每个使用NVM创建的Node.js环境都是独立的,这意味着不同项目可以使用不同版本的Node.js,而不会相互干扰。
-
社区支持:NVM由一个活跃的开发者社区支持,提供帮助和最佳实践。
-
版本管理:NVM提供了一种清晰的版本管理方式,使得开发者可以轻松地选择特定版本的Node.js来运行他们的项目。
通过使用NVM,开发者可以更加灵活地管理他们的Node.js环境,从而提高开发效率和项目质量。
二、下载
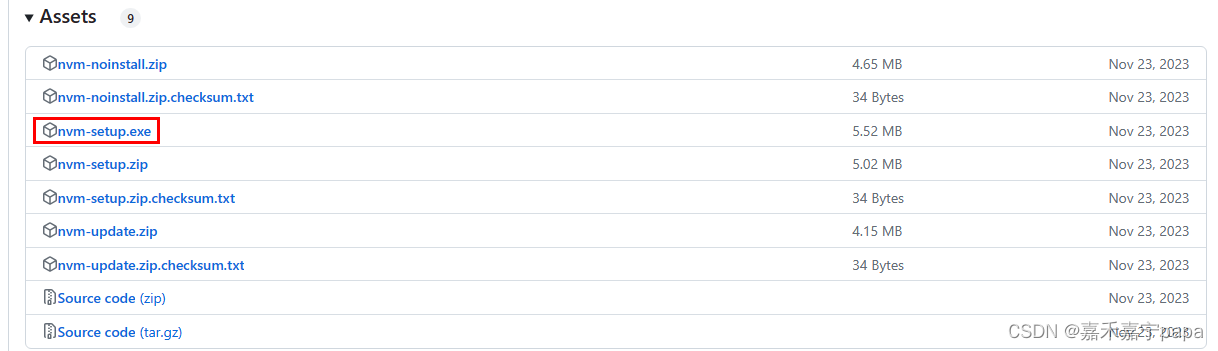
2.1、windows环境下载地址
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.12

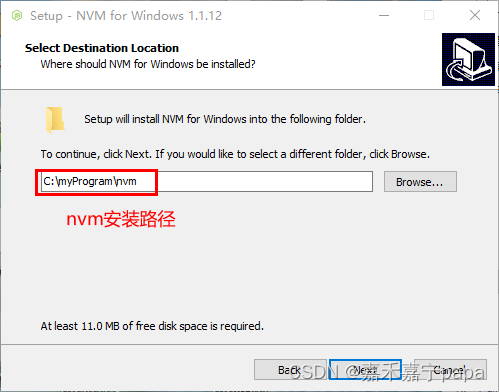
2.2、安装


没有这个路径的就创建一个文件夹nodejs,比如你没有nodejs这个文件夹,你要主动去创建一个。不然你后面使用命令
nvm use 版本号
就相当于没效果,就出现使用node,npm命令不是内部命令的问题;这个路径就是你使用版本时,nvm复制了一份node的版本到这个路径,如果路径不存在,肯定就提示命令不对了咯。
很多人本地之前就安装了nodejs,不想卸载,这里就选择了安装了nodejs的目录,也是没问题的。但是我觉得你大可不必。因为你安装完nvm就知道nodejs的安装是多么的简单了,我建议你就记录下你之前安装的版本,先卸载之前安装的nodejs,后面通过nvm去安装即可。
三、配置
3.1、查看可安装版本
安装完之后我们可以执行下面的命令,查看可以安装的nodejs的版本。
nvm list available
运行结果:
C:\Users\admin>nvm list available| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 21.7.2 | 20.12.1 | 0.12.18 | 0.11.16 |
| 21.7.1 | 20.12.0 | 0.12.17 | 0.11.15 |
| 21.7.0 | 20.11.1 | 0.12.16 | 0.11.14 |
| 21.6.2 | 20.11.0 | 0.12.15 | 0.11.13 |
| 21.6.1 | 20.10.0 | 0.12.14 | 0.11.12 |
| 21.6.0 | 20.9.0 | 0.12.13 | 0.11.11 |
| 21.5.0 | 18.20.1 | 0.12.12 | 0.11.10 |
| 21.4.0 | 18.20.0 | 0.12.11 | 0.11.9 |
| 21.3.0 | 18.19.1 | 0.12.10 | 0.11.8 |
| 21.2.0 | 18.19.0 | 0.12.9 | 0.11.7 |
| 21.1.0 | 18.18.2 | 0.12.8 | 0.11.6 |
| 21.0.0 | 18.18.1 | 0.12.7 | 0.11.5 |
| 20.8.1 | 18.18.0 | 0.12.6 | 0.11.4 |
| 20.8.0 | 18.17.1 | 0.12.5 | 0.11.3 |
| 20.7.0 | 18.17.0 | 0.12.4 | 0.11.2 |
| 20.6.1 | 18.16.1 | 0.12.3 | 0.11.1 |
| 20.6.0 | 18.16.0 | 0.12.2 | 0.11.0 |
| 20.5.1 | 18.15.0 | 0.12.1 | 0.9.12 |
| 20.5.0 | 18.14.2 | 0.12.0 | 0.9.11 |
| 20.4.0 | 18.14.1 | 0.10.48 | 0.9.10 |
3.2、安装版本
安装版本很简单,通过下面的命令即可:
#这个版本号就是上面查的版本号,或者是以前的历史存在的版本号都可以
nvm install 版本号
安装nodejs的16.14.2版本
C:\Users\admin>nvm install 16.14.2
Downloading node.js version 16.14.2 (64-bit)...
Extracting node and npm...
Complete
npm v8.5.0 installed successfully.Installation complete. If you want to use this version, type
安装nodejs的20.12.1版本
C:\Users\admin>nvm install 20.12.1
Downloading node.js version 20.12.1 (64-bit)...
Extracting node and npm...
Complete
npm v10.5.0 installed successfully.Installation complete. If you want to use this version, type
接下来可以查看本机安装的nodejs版本
nvm list
运行结果:
C:\Users\admin>nvm list20.12.116.14.2
3.3、使用和切换版本
使用版本很简单就是执行下面的命令
#这里的版本号就是你安装的版本号
nvm use 版本号
比如我们要使用nodejs的16.14.2版本
C:\Users\admin>nvm use 16.14.2
Now using node v16.14.2 (64-bit)C:\Users\admin>nvm list20.12.1* 16.14.2 (Currently using 64-bit executable)C:\Users\admin>node -v
v16.14.2C:\Users\admin>npm -v
8.5.0
比如我们要切换nodejs的20.12.1版本
C:\Users\admin>nvm use 20.12.1
Now using node v20.12.1 (64-bit)C:\Users\admin>nvm list* 20.12.1 (Currently using 64-bit executable)16.14.2C:\Users\admin>node -v
v20.12.1C:\Users\admin>npm -v
10.5.0
是不是很方便?要出现那个*号才行,没有出现,一般就是你前面的路径没有(比如没有创建nodejs文件夹)
3.4、模块配置
正常情况下我还会配置如下几个东西,首先我会去nvm的安装目录(我这里是:C:\myProgram\nvm)新建两个文件夹:
- node_global:设置全局模块路径
- node_cache 设置缓存文件夹
#设置全局模块的安装路径到 “node_global” 文件夹,
npm config set prefix "C:\myProgram\nvm\node_global"#设置缓存到 “node_cache” 文件夹
npm config set cache "C:\myProgram\nvm\node_cache"#查看npm默认存放位置
#使用npm get prefix查看npm全局模块的存放路径
npm get prefix#使用npm get cache查看npm缓存默认存放路径
npm get cache
同时我会把全局模块路径加入环境变量比如我这里的是:C:\myProgram\nvm\node_global

有些还要设置国内镜像(我一般科学上网就无所谓了)
#新的淘宝镜像源
npm config set registry http://registry.npmmirror.com
以上的配置你可以在文件C:\users\admin.npmrc中看到:
prefix=C:\myProgram\nvm\node_global
cache=C:\myProgram\nvm\node_cache
registry=https://registry.npmmirror.com
四、其他
4.1、全局安装pnpm
赶紧体验一把,先全局安装个pnpm压压惊
C:\Users\admin>npm install pnpm -gadded 1 package in 5s1 package is looking for fundingrun `npm fund` for details
npm notice
npm notice New patch version of npm available! 10.5.0 -> 10.5.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.2
npm notice Run npm install -g npm@10.5.2 to update!
npm notice
此时全局模块文件夹里就会有pnpm模块了。
4.2、常用nvm命令
| nvm命令 | 说明 |
|---|---|
| nvm list 或者 nvm ls 或者 nvm list installed | 查看已经安装的版本 |
| nvm list available | 查看网络可以安装的nodejs版本 |
| nvm version | 查看当前nvm的版本 |
| nvm install | 安装最新版本 |
| nvm uninstall | 卸载指定的nodejs版本 |
| nvm use | 切换使用指定的nodejs版本 |
| nvm on | 打开nodejs控制 |
| nvm off | 关闭nodejs控制 |
| nvm proxy | 查看设置与代理 |
| nvm root [path] | 设置和查看root路径 |
| nvm reinstall-packages | 在当前版本node环境下,重新全局安装指定版本号的npm包 |
