安庆网站建设推广保定百度seo排名
flutter不支持反射,所以本来很简单的事情,一下子变复杂了。当然官方也提供了一些工具来方便开发者。
由于Dart的map和array的数据结构和json一样,所以在flutter中,变成了json string与Map,array之间的砖换。
(1)json结构{"name":"alan","age":18"friends":["张三","李四"]
} (2)将json转为Mapconst Map<String, dynamic> json2 = {"name":"alan", "age": "18", "friends": ["张三", "李四"]}; 那么如何在实体类和json之间转换呢? 这时就要用到工具了。在pubspec.yaml中添加:
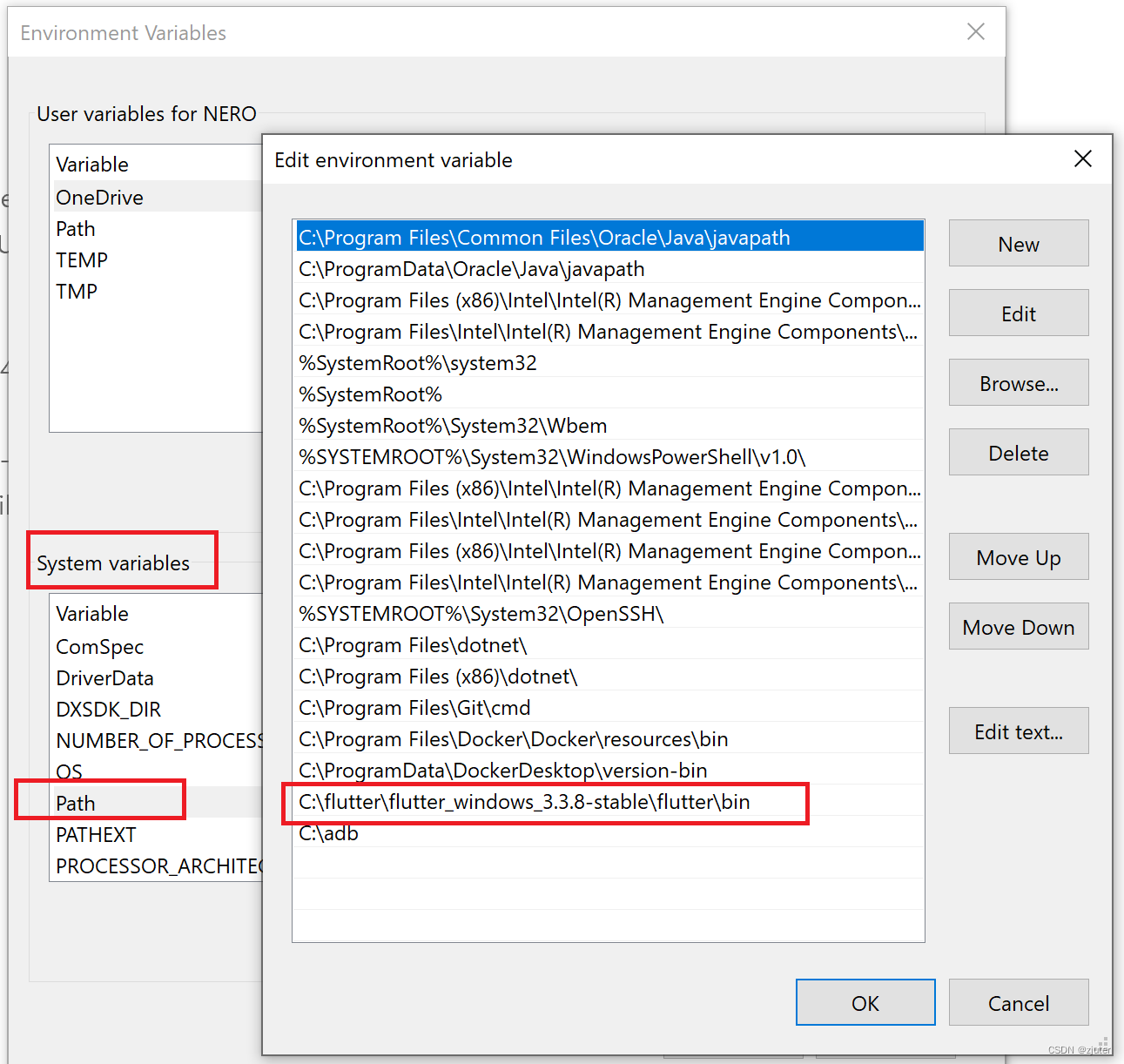
build_runner: ^2.0.0json_annotation: ^4.3.0json_serializable: ^6.0.0还需要用到flutter.bat来运行build_runner。flutter.bat在你安装的flutter sdk下面。 必须添加环境变量, 因为flutter.bat一定要在你的工程目录下运行。

运行命令:flutter pub run build_runner watch --delete-conflicting-outputs
加了watch可以实时检测变化并且编译。
运行时,会出现"pub exit with code 64", 关掉所有android studio,重新打开就好了。
以下是你手工写的实体类(文件名:user_info.dart)。 一定要加构造函数,不像java.
另外还要加上:part 'user_info.g.dart'; 不然会报错user_info.g.dart must be included as a part directive in the input library with。
import 'package:json_annotation/json_annotation.dart';
part 'user_info.g.dart';@JsonSerializable()
class UserInfo{@JsonKey(name: 'name')final String name;UserInfo({required this.name});factory UserInfo.fromJson(Map<String, dynamic> json) => _$UserInfoFromJson(json);Map<String, dynamic> toJson() => _$UserInfoToJson(this);
}实体类写好后,再运行上面提到的命令行。就会在相同目录下生成下面的文件:
// GENERATED CODE - DO NOT MODIFY BY HANDpart of 'user_info.dart';// **************************************************************************
// JsonSerializableGenerator
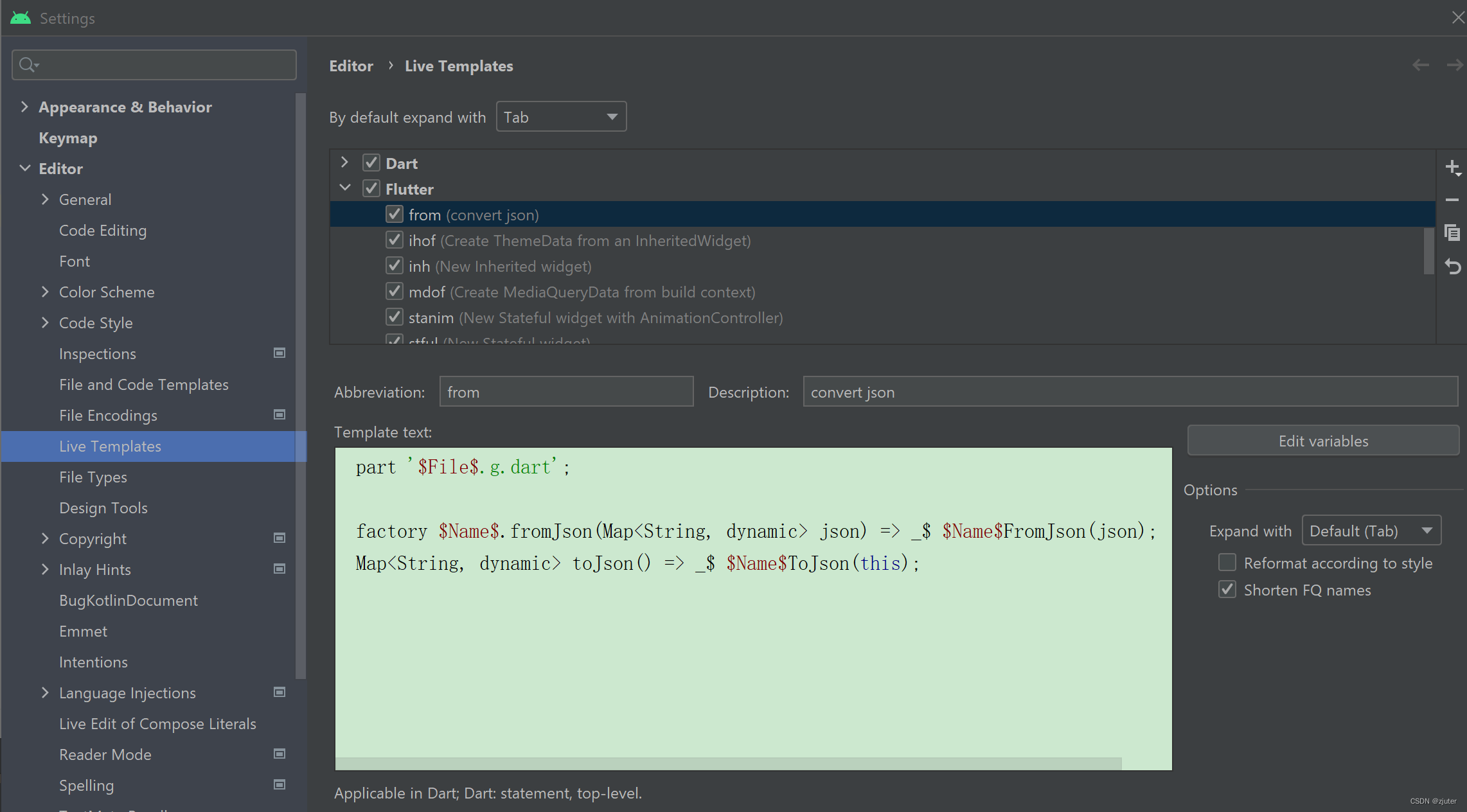
// **************************************************************************UserInfo _$UserInfoFromJson(Map<String, dynamic> json) => UserInfo(name: json['name'] as String,);Map<String, dynamic> _$UserInfoToJson(UserInfo instance) => <String, dynamic>{'name': instance.name,};不知你有没有觉得下面的套路代码写起来很烦。 这个问题我们可以在android studio加一个liveTemplate。
part '$File$.g.dart';factory $Name$.fromJson(Map<String, dynamic> json) => _$ $Name$FromJson(json);Map<String, dynamic> toJson() => _$ $Name$ToJson(this);
这样我们只要敲入from就可以自动生成了。我把part部分也加了,防止有时候忘记。 毕竟flutter这么搞json很不人性化。
