c 还可以做网站百度指数网址

📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳重求进,晒太阳

工程化开发&脚手架Vue CLI
基本介绍
Vue Cli是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】
使用步骤:
- 全局安装(一次)yarn global add @vue/cli
- 查看Vue版本 vue --version
- 创建项目架子 vue create project-name(项目名,非中文)
- 启动项目 yarn serve 或者npm run serve(找package.json)
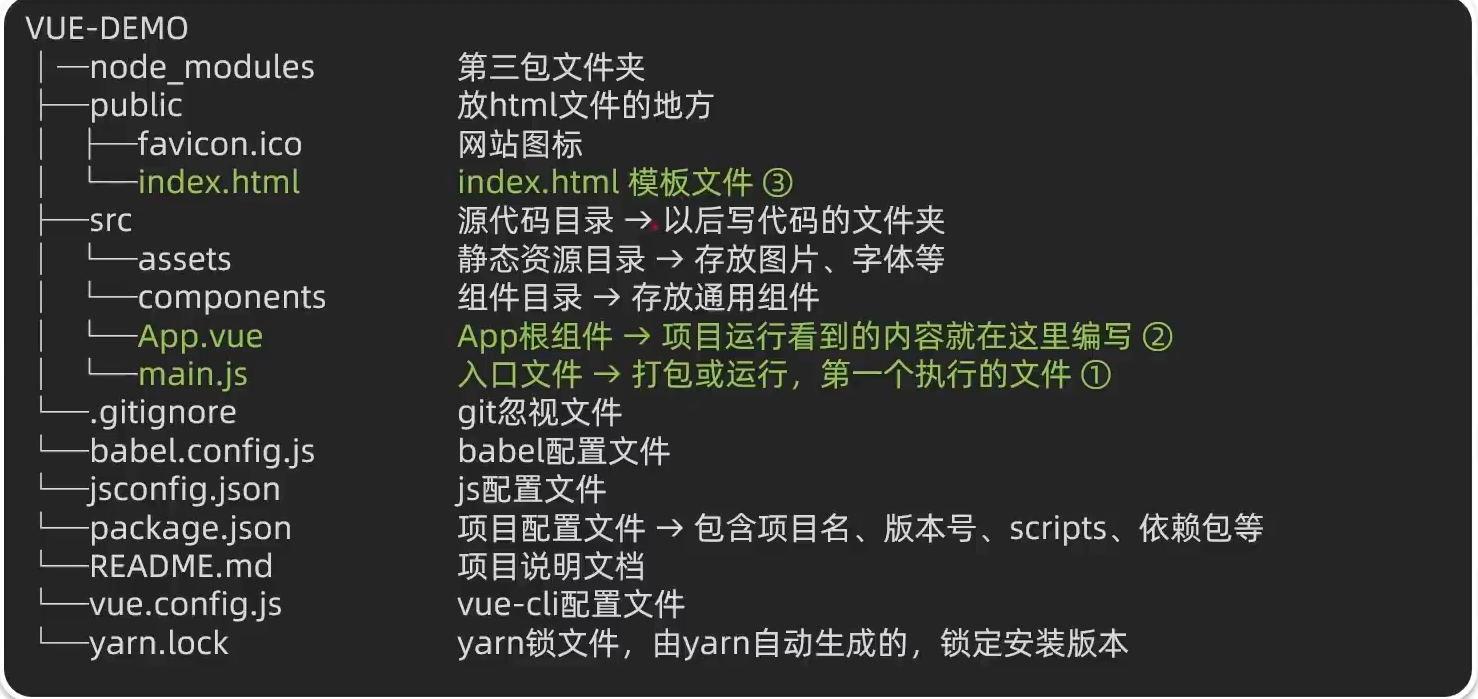
脚手架目录文件介绍&项目运行流程

组件化开发&跟组件
- 组件化:一个页面可以拆分成一个个小组件,每个组件有着自己独立的结构样、式、行为
- 好处:便于维护,利于复用 ->提升开发效率
- 组件分类:普通组件、跟组件
App.vue文件(单文件组件)的三个组成部分
- template:结构(有且只能有一个根元素)
- script:js逻辑
- style:样式(可支持less,需要装包)
- 全局样式(默认组件中的样式会作用到全局)
- 局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件
- scoped原理:
- 给当前组件模板的所有元素,都会被添加上一个自定义属性data-v-hash值
- css选择器会添加【data-v-hash值】的属性选择器
- 最终效果:必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到
- scoped原理:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'//导出的是当前组件的配置项
export default {<!--写逻辑-->name: 'App',components: {HelloWorld}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
普通组件的注册使用
组件注册的两种方式:
局部注册:
1.创建.vue文件(三个组成部分)
<template><div><button>我是按钮</button></div>
</template>2.在使用的组件内导入并注册
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HMhead></HMhead><HMbody></HMbody><HMfooter></HMfooter></div>
</template><script>import HMbodyVue from './components/HMbody.vue'
import HMfooterVue from './components/HMfooter.vue'
import HMheadVue from './components/HMhead.vue'export default {name: 'App',components: {HMhead:HMheadVue,HMbody:HMbodyVue,HMfooter:HMfooterVue}
}
</script><style>
#app {height: 1200px;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;background: black;
}
</style>
全局注册:
1.创建.vue文件(三个组成部分)
<template><div><button>我是按钮</button></div>
</template>2.main.js中进行全局注册
- 导入import HMbutton from './components/HMbutton.vue'
- Vue.component("HMbutton",HMbutton)
import Vue from 'vue'
import App from './App.vue'
import HMbutton from './components/HMbutton.vue'
Vue.config.productionTip = false//全局注册组件
Vue.component("HMbutton",HMbutton)new Vue({render: h => h(App),
}).$mount('#app')
使用:
当成html标签使用:’‘
注意:
- 组件名的规范:大驼峰命名法
- 页面开发思路
- 分析页面:按照模块拆分组件,搭架子(局部或全局注册)
- 根据设计图,编写组件html结构,css样式
- 拆分封装通用小组件(局部或全局注册)
- 将来-->通过js动态渲染,实现功能
