做旅游广告在哪个网站做效果好北京营销推广公司
上一节:Node.js与Webpack笔记(二)-CSDN博客
从0来一遍(webpack项目)
将之前的webpack 的纯开发配置,重新创建空白项目,重新做一遍,捋一遍思路防止加入生产模式时候弄混
1.创建文件夹,VSCode打开文件夹

2.cmd -> npm init -y



3.根据需求安装一堆依赖
"devDependencies": {"@babel/core": "^7.24.0","@babel/preset-env": "^7.24.0","babel-loader": "^9.1.3","css-loader": "^6.10.0","eslint": "^8.57.0","eslint-webpack-plugin": "^4.0.1","html-webpack-plugin": "^5.6.0","less-loader": "^12.2.0","sass-loader": "^14.1.1","style-loader": "^3.3.4","stylus-loader": "^8.1.0","webpack": "^5.90.3","webpack-cli": "^5.1.4","webpack-dev-server": "^5.0.2"}使用webpack5:
npm i webpack webpack-cli -D
处理css|less|sass|scss|stylus资源:
npm i style-loader css-loader less-style sass-loader stylus-loader -D

处理图片资源:
无,不需要依赖
过去在 Webpack4 时,我们处理图片资源通过
file-loader和url-loader进行处理现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源

处理图形文字、音视频资源:
无,不需要依赖
Eslint检查JS、VUE、JSX语法格式:
npm i eslint eslint-webpack-plugin --save-dev
Babel处理兼容问题:
npm install -D babel-loader @babel/core @babel/preset-env
处理HTML资源:
以原HTML的结构自动创建HTML,自动引入所有的出口js文件还有CSS等
npm i html-webpack-plugin -D

webpack提供的小型服务器:
npm i webpack-dev-server -D

4.手动创建这些文件夹(暂时手动)

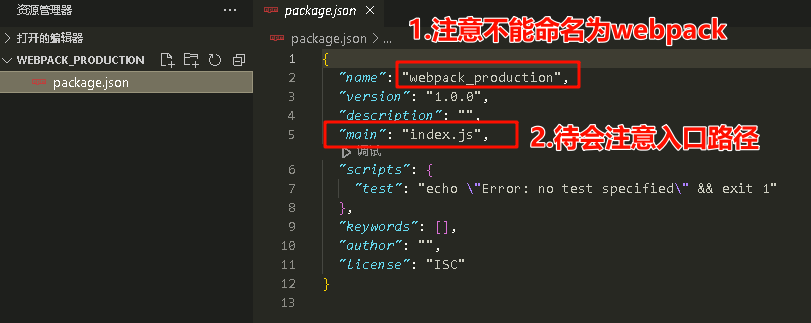
5.写(粘贴)几个配置文件
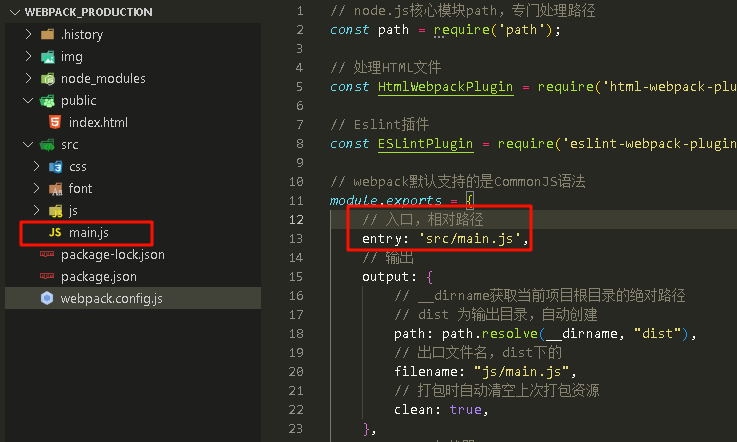
webpack.config.js
配置文件内容:
1.修改打包入口和出口路径
2.打包自动清空资源
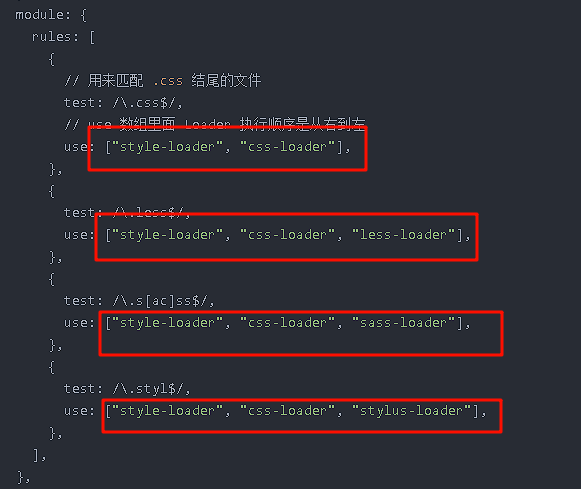
3.处理css、less、sass、scss、stylus样式资源
4.处理文字图标、音视频资源
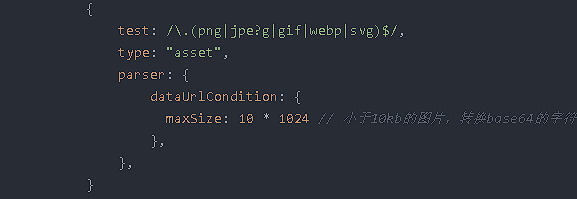
5.处理图片资源
6.Babel:处理JS文件(还需要单独配置文件)
7.Eslint:检查js语法格式(还需要单独配置文件)
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: 'src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "dist"),// 出口文件名,dist下的filename: "js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, 'public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器devServer: {host: 'localhost', // 启动服务器域名port: "3030", // 启动服务器端口号open: true, // 是否自动打开浏览器},// 模式mode: "development", // 选择开发模式
}手动创建配置文件需要的文件
- 入口文件.js
- HTML模板插件需要的模板HTML
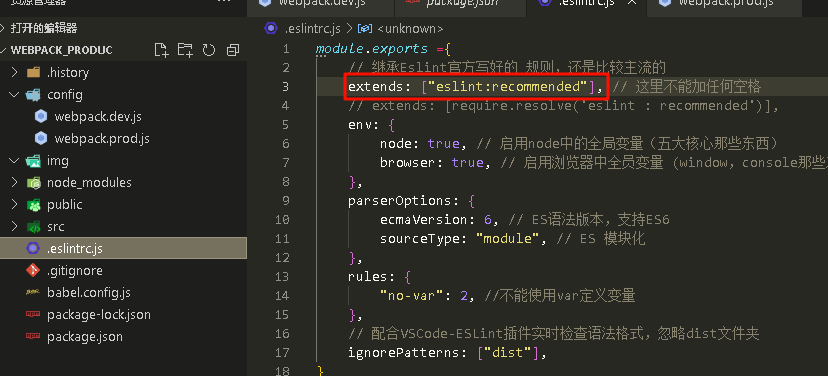
.eslintrc.js
此时eslint其实已经可以用了,每次打包编译时候才开是检测一次代码格式,如果需要实时检测,后面会使用VSCode插件
module.exports ={// 继承Eslint官方写好的 规则,还是比较主流的extends: ["eslint:recommended"], // 这里不能加任何空格env: {node: true, // 启用node中的全局变量(五大核心那些东西)browser: true, // 启用浏览器中全员变量 (window,console那些东西)},parserOptions: {ecmaVersion: 6, // ES语法版本,支持ES6sourceType: "module", // ES 模块化},rules: {"no-var": 2, //不能使用var定义变量}
}babel.config.js
此时,webpack有了babel插件的帮助,已经可以处理ES6语法了,类似于将箭头函数转换成function(){};
module.exports = {// @babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。// @babel/preset-react:一个用来编译 React jsx 语法的预设// @babel/preset-typescript:一个用来编译 TypeScript 语法的预设presets: ["@babel/preset-env"],
}6.加一个插件
VSCode-ESLint
这个插件可以实时检测代码格式,就不用编译的时候才去报错了

再给插件写一个配置文件
但是此时就会对项目所有文件默认进行 Eslint 检查了,我们 dist 目录下的打包后文件就会报错。但是我们开发时候只需要检查 src 下面自己写的源代码,不需要检查 dist 下面的文件。

eslintignore有可能不生效,有一个办法是在.eslintrc.js中写上:
网上也有其他办法,但是暂时也不会用
VSCode ESLint 插件 .eslintignore 文件不生效原因[转] – 后除 (mazey.net)
7.使用git
初始化仓库

创建.gitignore文件
# 忽略 npm下载的第三方包
node_modules
# 忽略分发文件夹
dist
# 忽略VSCode配置文件
.vscode
# 忽略秘钥文件
*.pem
*cer
# 忽略日志文件
*.log
# 忽略.history历史文件夹(可能是一个插件生成的)
.history生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
- 优化代码运行性能
- 优化代码打包速度
- 之前的目录结构

- 现在的目录

配置文件
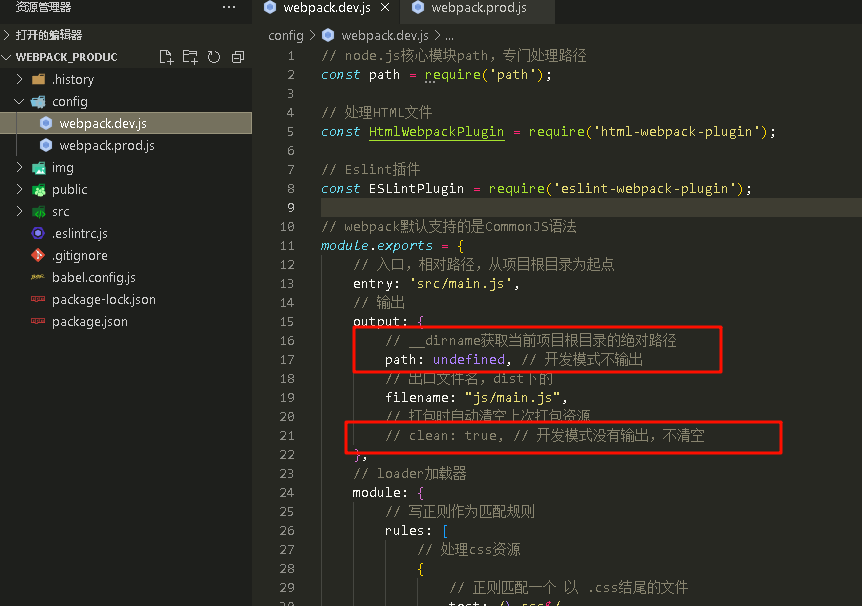
- webpack.dev.js


// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径,从项目根目录为起点,这里必须加上 ./entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径path: undefined, // 开发模式不输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源// clean: true, // 开发模式没有输出,不清空},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器devServer: {host: 'localhost', // 启动服务器域名port: "3030", // 启动服务器端口号open: true, // 是否自动打开浏览器},// 模式mode: "development", // 选择开发模式
}运行指令
npx webpack serve --config config/webpack.dev.js
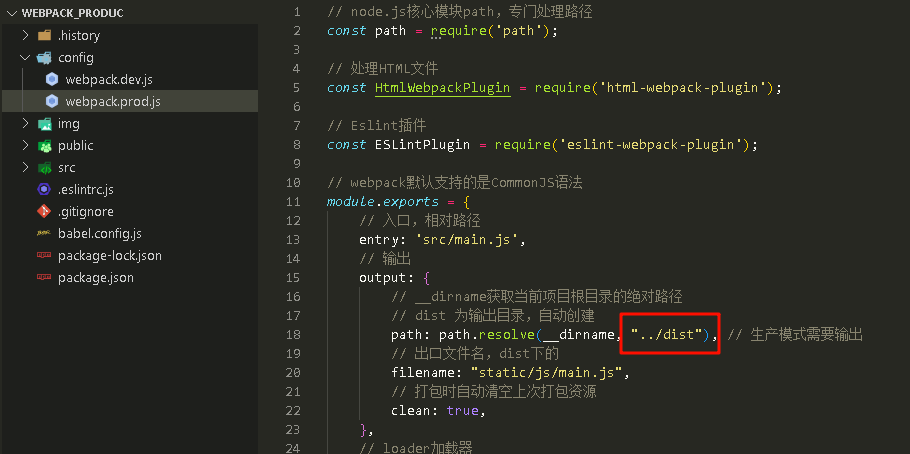
- webpack.prod.js

// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}运行指令
npx webpack serve --config config/webpack.prod.js
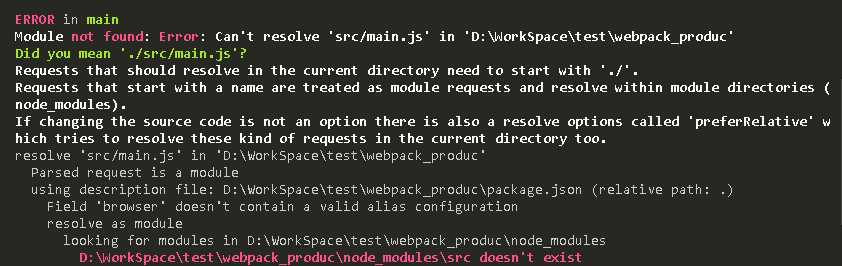
报错的点
在entry处,必须加上 ./,在我的印象里,./src 和 src没区别啊,但是这里必须加上 ./
eslint配置文件中,继承官方规则这里,不能加任何空格,比如【eslint: recommended】
配置快速运行指令
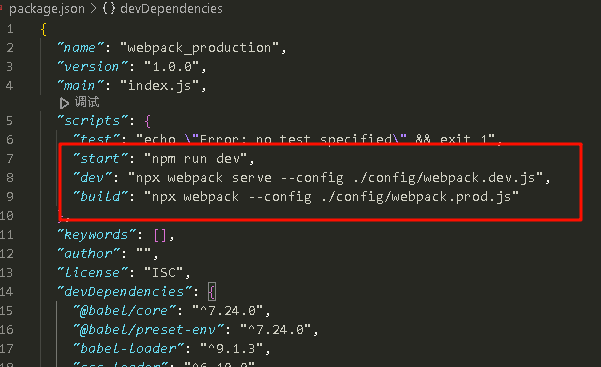
在script中:
"start": "npm run dev","dev": "npx webpack serve --config ./config/webpack.dev.js","build": "npx webpack --config ./config/webpack.prod.js"
npm start = npm run dev = npx webpack serve

以后启动指令:
- 开发模式:
npm start或npm run dev- 生产模式:
npm run build
CSS处理(还需要额外依赖)
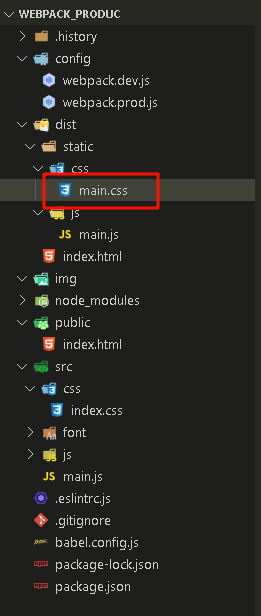
1.提取成独立的css文件
安装依赖
npm i mini-css-extract-plugin -DCss 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载性能才好
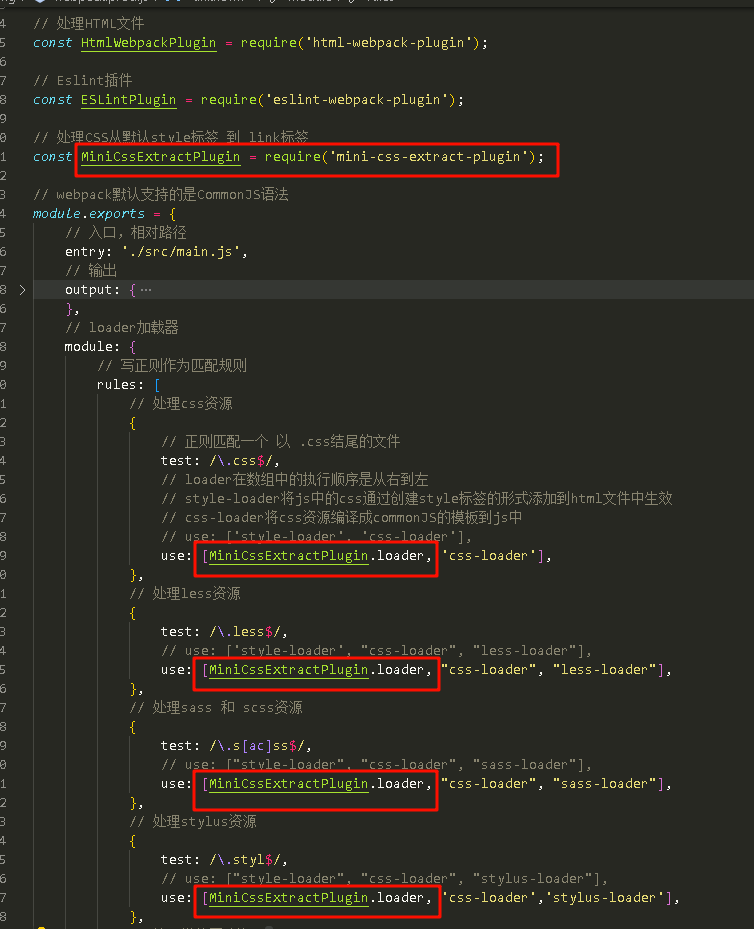
- webpack.prod.js
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],use: [MiniCssExtractPlugin.loader, 'css-loader'],},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],use: [MiniCssExtractPlugin.loader, 'css-loader','stylus-loader'],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}


运行命令
npm run build2.CSS兼容性处理
安装依赖
npm i postcss-loader postcss postcss-preset-env -D- webpack.prod.js

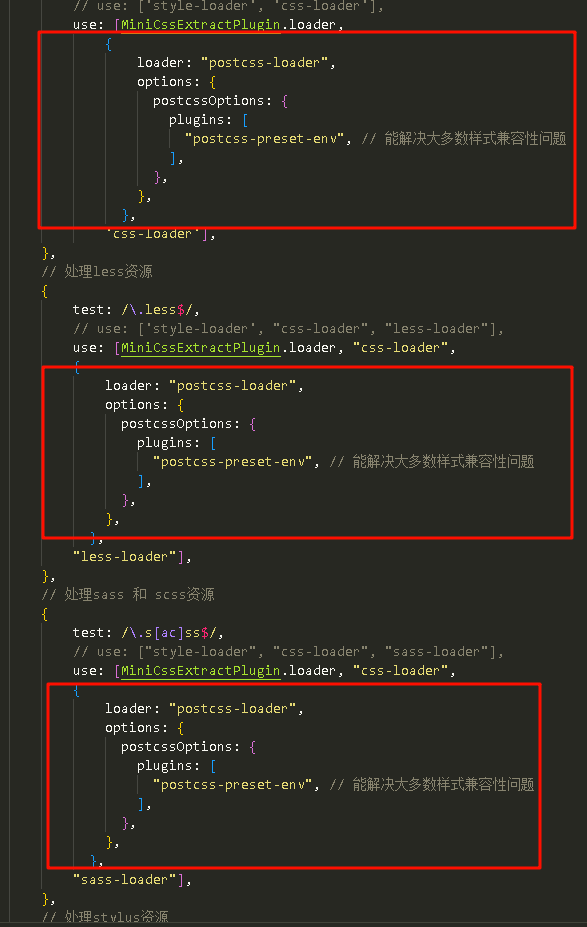
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],use: [MiniCssExtractPlugin.loader, {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},'css-loader'],},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},"less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},"sass-loader"],},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],use: [MiniCssExtractPlugin.loader, 'css-loader', {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},'stylus-loader'],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}控制兼容性
我们可以在
package.json文件中添加browserslist来控制样式的兼容性做到什么程度。
以上为了测试兼容性所以设置兼容浏览器 ie8 以上。
实际开发中我们一般不考虑旧版本浏览器了,所以我们可以这样设置:
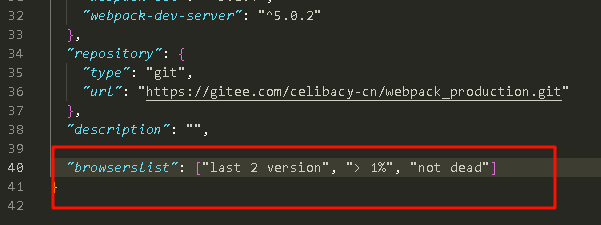
- package.json
"last 2 version":无论什么浏览器只支持最近的两个版本
"> 1%":支持99%的浏览器
"not dead":有的浏览器发展的过程中死了(我也不懂什么是死了,可能是不维护了),就不支持了

"browserslist": ["last 2 version", "> 1%", "not dead"]想要知道更多的
browserslist配置,查看browserslist官网GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env
运行命令
npm run build合并配置(简便写法)

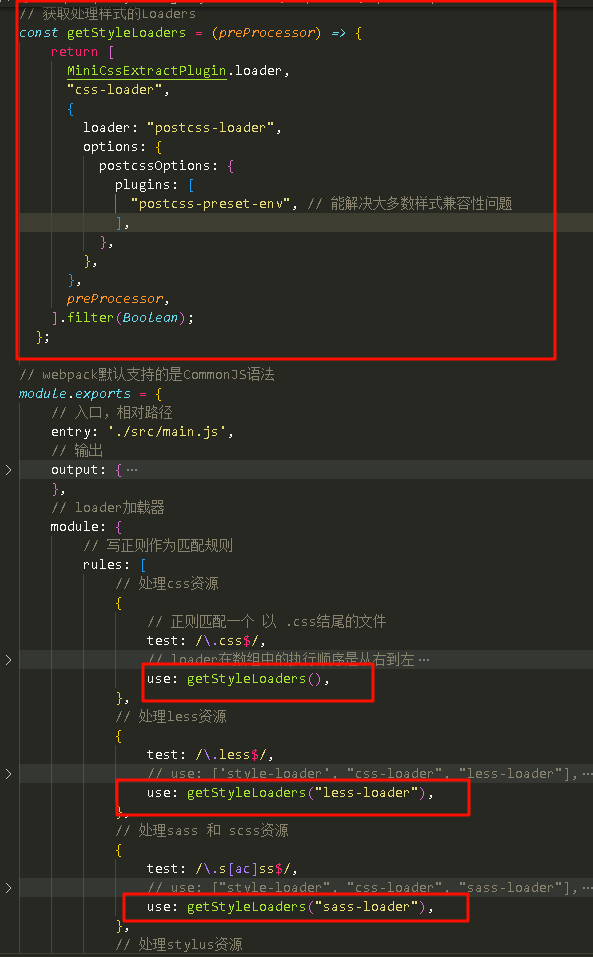
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);};// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],// use: [MiniCssExtractPlugin.loader, // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'css-loader'],use: getStyleLoaders(),},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "less-loader"],use: getStyleLoaders("less-loader"),},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "sass-loader"],use: getStyleLoaders("sass-loader"),},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],// use: [MiniCssExtractPlugin.loader, 'css-loader', // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'stylus-loader'],use: getStyleLoaders("stylus-loader"),},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}运行命令
npm run build3.CSS压缩
安装依赖
npm i css-minimizer-webpack-plugin -D
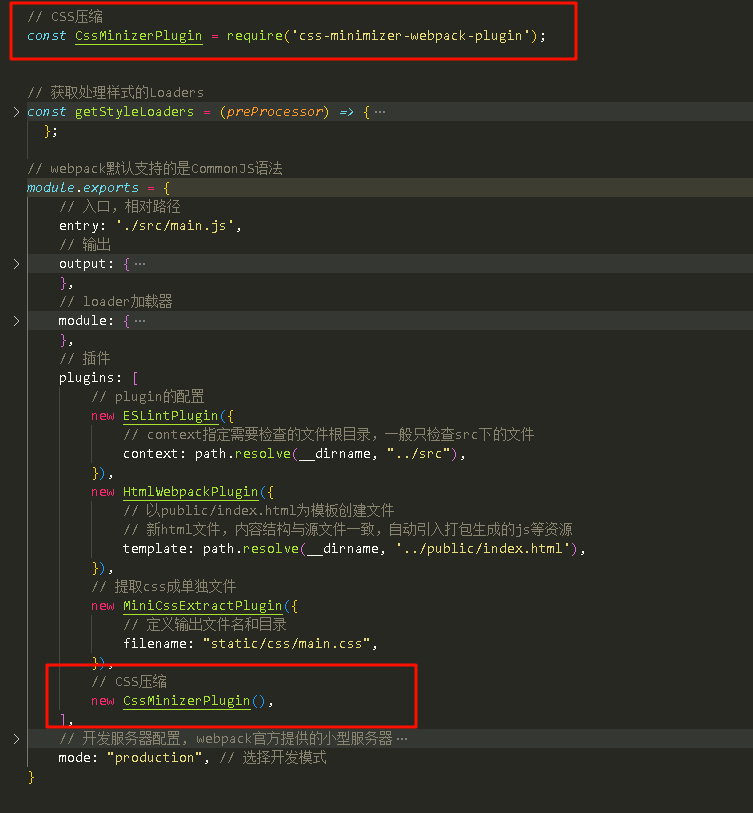
- webpack.prod.js
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// CSS压缩
const CssMinizerPlugin = require('css-minimizer-webpack-plugin');// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);};// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],// use: [MiniCssExtractPlugin.loader, // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'css-loader'],use: getStyleLoaders(),},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "less-loader"],use: getStyleLoaders("less-loader"),},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "sass-loader"],use: getStyleLoaders("sass-loader"),},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],// use: [MiniCssExtractPlugin.loader, 'css-loader', // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'stylus-loader'],use: getStyleLoaders("stylus-loader"),},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// CSS压缩new CssMinizerPlugin(),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}

HTML 与 js压缩
默认生产模式已经开启了:html 压缩和 js 压缩
不需要额外进行配置
下一篇: