做网站买一个域名就够了吗广州高端网站建设公司
步骤:
1、项目准备:新建项目,并删除自带demo程序,修改application.properties.
2、使用Apifox准备好json数据的mock地址
3、编写基于vue的静态页面
4、运行
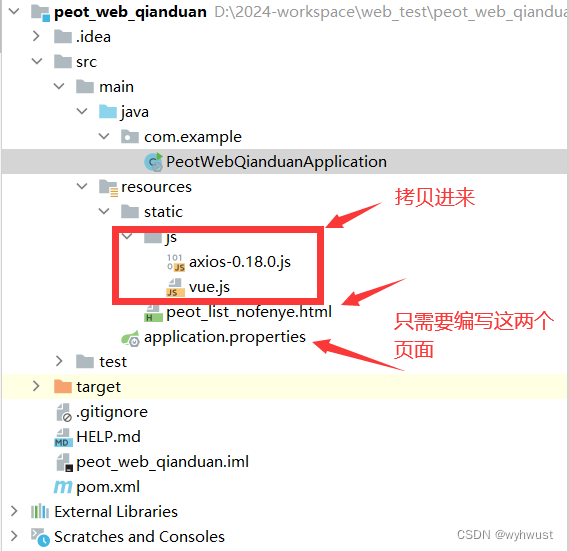
整个的目录结构如下:

0、项目准备
新建项目,并删除自带demo程序,修改application.properties.


必须配置,注意必须修改为自己的数据库名称,以及数据库连接的账号密码。

# 应用服务 WEB 访问端口
server.port=8080
#下面这些内容是为了让MyBatis映射
#指定Mybatis的Mapper文件
mybatis.mapper-locations=classpath:mappers/*xml
#指定Mybatis的实体目录
mybatis.type-aliases-package=com.example.mybatis.entity#数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/heima
spring.datasource.username=root
spring.datasource.password=123
#开启mybatis的日志输出
mybatis.configuration.logimpl=org.apache.ibatis.logging.stdout.StdOutImpl
#开启数据库表字段
#实体类属性的驼峰映射
mybatis.configuration.map-underscore-to-camel-case=true一、使用Apifox准备好json数据的mock地址
1、登录网页版Apifox
Apifox - API 文档、调试、Mock、测试一体化协作平台。拥有接口文档管理、接口调试、Mock、自动化测试等功能,接口开发、测试、联调效率,提升 10 倍。最好用的接口文档管理工具,接口自动化测试工具。Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口Mock工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。是最好用的API文档工具,API自动化测试工具,API Mock工具,接口文档管理工具,接口文档生成工具。![]() https://apifox.com/2、在Apifox中新建项目,新建接口,以及设置地址、请求和响应参数等。
https://apifox.com/2、在Apifox中新建项目,新建接口,以及设置地址、请求和响应参数等。
没有特别合适的视频教程,可以参考,从10:53开始看,理解大概的原理。具体操作参照截图所示。Day03-03. 前端工程化_哔哩哔哩_bilibili
根据contrller文件中的访问地址,设置apifox的访问地址。







点击“快捷请求”,会出现测试数据。这个云端地址就是我们前端页面要使用的mock地址。

mock地址的json数据测试成功。
{"code": 1,"msg": "success","data": [{"id": 1,"author": "陶渊明","gender": "1","dynasty": "东晋末至南朝宋初期","title": "诗人和辞赋家","style": "古今隐逸诗人之宗"},{"id": 3,"author": "李商隐","gender": "2","dynasty": "唐代","title": "诗坛鬼才","style": "无"},{"id": 4,"author": "李白","gender": "1","dynasty": "唐代","title": "诗仙","style": "豪放飘逸的诗风和丰富的想象力"},{"id": 5,"author": "李清照","gender": "2","dynasty": "宋代","title": "女词人","style": "婉约风格"},{"id": 6,"author": "杜甫","gender": "1","dynasty": "唐代","title": "诗圣","style": "反映社会现实和人民疾苦"},{"id": 7,"author": "苏轼","gender": "1","dynasty": "北宋","title": "文学家、书画家,诗神","style": "清新豪健的诗风和独特的艺术表现力"},{"id": 9,"author": "王维","gender": "1","dynasty": "11","title": "11","style": "11"},{"id": 12,"author": "王维","gender": "0","dynasty": "唐代11","title": "诗佛11","style": "空灵、寂静11"},{"id": 13,"author": "2221111","gender": "22","dynasty": "22","title": "22","style": "22"},{"id": 14,"author": "王维","gender": "1","dynasty": "唐代","title": "诗佛","style": "空灵、寂静"},{"id": 17,"author": "0000","gender": "1","dynasty": "0000","title": "000","style": "000"},{"id": 18,"author": "热帖","gender": "0","dynasty": "特瑞","title": "特热","style": "天热"},{"id": 19,"author": "热帖","gender": "0","dynasty": "特瑞","title": "特热","style": "天热"},{"id": 20,"author": "热舞","gender": "0","dynasty": "问题","title": "特","style": "他"},{"id": 21,"author": "111","gender": "1","dynasty": "11111","title": "11111","style": "1111"},{"id": 22,"author": "3333","gender": "0","dynasty": "333","title": "33","style": "33"}]
}二、编写基于vue的静态页面
2.1 拷贝axios和vue的被包含文件
2.2 编写html文件

编写vue页面,将异步请求的地址,编写为刚刚测试成功的mock地址。

 这两个包含文件,拷贝进去即可。
这两个包含文件,拷贝进去即可。
peot_list_nofenye.html的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>诗人信息</title>
</head><script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script><body><h1 align="center">诗人信息列表展示</h1><div id="app" align="center"><table border="1" cellspacing="0" width="60%"><tr><th>序号</th><th>姓名</th><th>性别</th><th>朝代</th><th>头衔</th><th>风格</th><th>操作</th></tr><tr align="center" v-for="(peot,index) in tableData"><td>{{peot.id}}</td><td>{{peot.author}}</td><td>{{peot.gender}}</td><td>{{peot.dynasty}}</td><td>{{peot.title}}</td><td>{{peot.style}}</td><td class="text-center"><!--a :href="'peot_edit.html?id='+peot.id"--><!--button type="button" @click="deleteId(peot.id)-->修改删除</td></tr></table>
</div>
</body><script>new Vue({el: "#app",data() {return {tableData: []}},mounted(){//peotfindAllaxios.get('https://mock.apifox.com/m1/3761592-3393136-default/peotfindAll?apifoxApiId=171587808').then(res=>{if(res.data.code){this.tableData = res.data.data;}});},});
</script>
</html>
三、运行
3.1 启动项目
3.2 地址栏访问 http://localhost:8080/peot_list_nofenye.html

