企业网站的作用有效的网站推广方式
一、创建第一个react项目
1.使用vscode工具
1.1打开终端
![]()
1.2使用命令创建react项目
create-react-app是一个快速创建React开发环境的工具,开箱即用
执行命令:
npx create-react-app react-basic
- npx Node.js工具命令,查找并执行后续的包命令
- create-react-app 核心包(固定写法),用于创建React项目
- react-basic React项目的名称

创建成功之后,终端界面会出现如何启动React项目的命令,进入到创建的react项目的路径下,使用npm start进行启动
cd react-basic
npm start
启动之后,在浏览器显示为下图,则项目创建成功

2.项目的运行
2.1index.js为项目的入口
//index.js文件为React项目的入口// React必要的两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
//导入项目的根组件
import App from './App';//把App根组件渲染到id为root的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);2.2App.js为项目的根组件
//项目的根组件
//App-->index.js -->public/index.html(root)
function App() {return (<div className="App">this is App</div>);
}export default App;注意在修改代码结束后做一个保存,否则浏览器会报错
二、什么是JSX
1.概念
JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML。本质就是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行。
工具:babeljs.io
2.如何在JSX中使用JS表达式
在JSX中可以通过大括号{}来识别JavaScript中的表达式,比如常见的变量、函数调用、方法调用等。
2.1使用引号传递字符串
2.2使用JavaScript变量
2.3函数调用和方法调用
2.4使用JavaScript对象
const count = 100
function getName(){return 'jack'
}
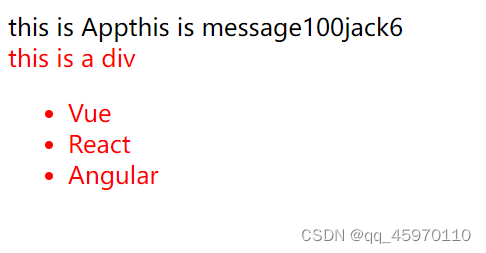
function App() {return (<div className="App">this is App{/* 使用引号传递字符串 */}{'this is message'}{/* 识别js变量 */}{count}{/* 函数调用 */}{getName()}{/* 方法调用 */}{new Date().getDate()}{/* 使用JavaScript对象 ,外层大括号识别表达式的语法,内层大括号识别对象的结构*/}<div style={{color:'red'}}>this is a div</div></div>);
}export default App;注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中。
3.如何在JSX中实现渲染
3.1列表渲染
语法:在JSX中可以使用原生JS中的map方法遍历渲染列表
const list = [{id:1001,name:'Vue'},{id:1002,name:'React'},{id:1003,name:'Angular'}
] {/* 渲染列表 */}<ul>{ list.map(item=><li key={item.id}>{item.name}</li>)}</ul>
注意事项:加上一个独一无二的key(key为字符串或者number,常用Id进行绑定)。key的作用就是:React框架内部使用,提升更新性能的
3.2条件渲染
语法:在React中,可以通过逻辑与运算符&&、三元表达式(?:)实现基础的条件渲染。
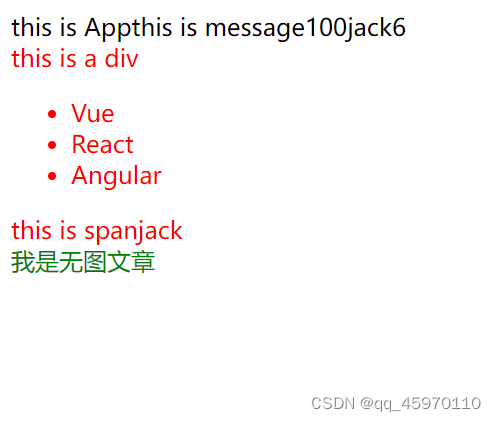
{/* 逻辑与&& */}{flag && <span>this is span</span>}{/* 三元运算 */}{flag ? <span>jack</span>:<span>loading...</span>}3.3复杂条件渲染
语法:自定义函数+if条件判断语句
// 定义文章类型
const articleType=0 //0 1 3//定义核心函数(根据文章类型返回不同的JSX模板)
function getArticleTem(){if(articleType===0){return <div>我是无图文章</div>}else if(articleType===1){return <div>我是单图模式</div>}else if(articleType===3){return <div>我是多图模式</div>}
} {/* 调用函数 */}{getArticleTem()}
3.4React基础事件绑定
语法: on+事件名称={事件处理程序},整体上遵循驼峰命名规则
const handleClick=()=>{console.log('button被点击了')} {/* 函数调用 */}<div><button onClick={handleClick}>click me</button></div>3.5使用事件对象参数
语法:在事件回调函数中设置形参e
const handleClick=(e)=>{console.log('button被点击了',e)}注意:不能直接写函数调用,这里事件绑定一个函数引用
{/* 函数调用 */}<div><button onClick={()=>handleClick('jack')}>click me</button></div>3.6传递自定义参数的同时还要事件对象e
//既要传递自定义参数,而且还要事件对象econst handleClick=(name,e)=>{console.log('button被点击了',name)} <div><button onClick={(e)=>handleClick('jack',e)}>click me </button></div>4.什么是组件
概念:一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次。
React组件:在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图UI,渲染组件只需要把组件当成标签书写即可。

//1.定义组件
function Button(){//组件内部逻辑return <button>click me</button>
}
//2.使用组件
function App(){return(<div>{/* 自闭和 */}<Button/>{/* 成对标签 */}<Button></Button></div>)
}
export default App;
function Button(){}
//箭头函数
const Button=()=>{}5.useState基础使用
概念:useState是一个ReactHook函数,它允许我们向组件添加一个状态变量,从而控制影响组件的渲染效果。
本质:和普通JS变量不同的是,状态变量一旦发生变化,组件的视图UI也会跟着变化(数据驱动视图)
- useState是一个函数,返回值是一个数组
- 数组中的第一个参数是状态变量,第二个参数就是set函数用来修改状态变量
- useState的参数将作为count的初始值
//useState实现一个计数器按钮
import { useState } from "react";
function App(){//1.调用useState添加一个状态变量//count状态变量//setCount修改状态变量的方法const[count,setCount]=useState(0)//2.点击事件回调const handleClick=()=>{//作用:1.用传入的新值修改count//2.重新使用新的count渲染UIsetCount(count + 1)}return(<div><button onClick={handleClick}>{count}</button></div>)
}
export default App;6.修改状态
6.1修改状态的规则
修改状态的规则:状态不可变
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发视图更新。
6.2修改对象状态
修改对象状态的规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改
//修改对象状态const[form,setForm]=useState({name:'jack'})const changeForm=()=>{// //错误写法// form.name='Tom'//正确写法:setForm 传入一个全新的对象setForm({...form,name:'Tome'})}
<button onClick={changeForm}>修改Form{form.name}</button>7.组件的样式处理
7.1行内样式
<span style={{color:'greenyellow',fontSize:'50px'}}>this is span</span>
const style={color:'greenyellow',fontSize:'50px'
}<span style={style}>this is span</span>7.2class类名控制
index.css文件
.foo{color: chartreuse;
}
App.js文件
<span className="foo">this is class foo</span>