php网站开发环境说明怎么推广游戏叫别人玩
文章目录
- 1、简介
- 1.1、主要特点
- 1.2、使用场景
- 2、安装
- 方式一:从下载的源代码或编译产物安装
- 方法二:从 npm 安装
- 方法三:⭐定制安装echarts.js
- 3、使用
官网:
英语:https://echarts.apache.org/en/index.html
中文:https://echarts.apache.org/zh/index.html
需要echarts.js文件,可以私信我发送🌹
1、简介
Apache ECharts 是一个由百度团队开源的,基于 JavaScript 的数据可视化图表库。它广泛用于生成交互式图表,如折线图、柱状图、饼图、雷达图、地图、热力图、散点图等。ECharts 提供了丰富的选项,可以轻松实现复杂的数据可视化需求。
1.1、主要特点
- 丰富的图表类型:ECharts 支持包括但不限于条形图、折线图、面积图、饼图、散点图、热力图、地图、树图、桑基图和箱型图等多种图表类型。
- 高度可定制:用户可以自定义图表的几乎所有元素,包括颜色、字体、样式、布局等,以适应不同的界面风格。
- 强大的交互性:ECharts 支持图表元素的点击、拖拽、缩放等交互操作,使得数据展示更为生动和易于理解。
- 动态数据:可以轻松地向图表添加、删除或修改数据,图表会动态更新。
- 跨平台和兼容性:ECharts 基于 HTML5 Canvas,兼容所有现代浏览器和移动设备。
- 国际化:支持多语言,方便国际化应用。
- 扩展性:ECharts 提供了丰富的 API 和自定义选项,用户可以根据需要扩展图表库。
1.2、使用场景
- 数据报告和仪表板
- 数据分析和科学研究
- 金融、经济数据展示
- 社交网络数据可视化
- 地理信息系统
- 实时数据监控
2、安装
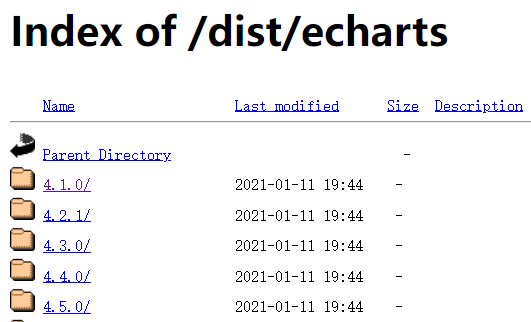
方式一:从下载的源代码或编译产物安装

链接:https://archive.apache.org/dist/echarts/
方法二:从 npm 安装
命令:npm install echarts
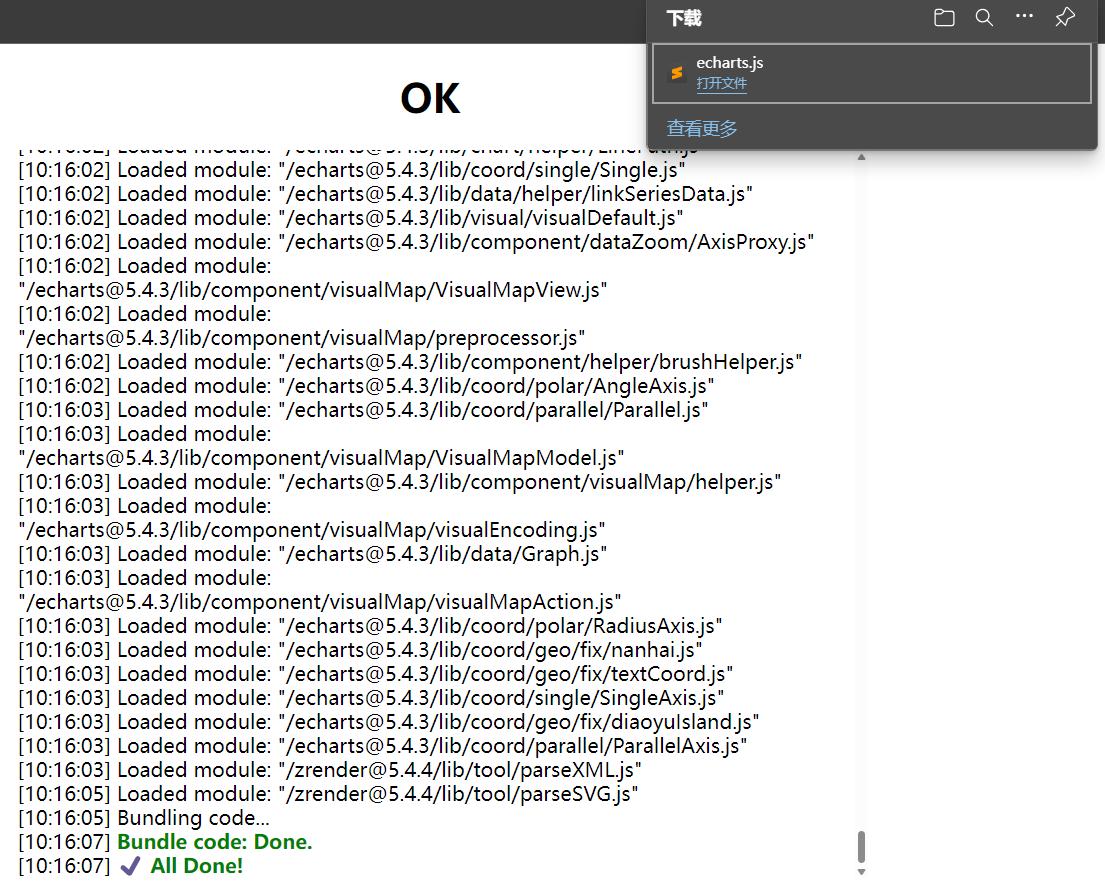
方法三:⭐定制安装echarts.js

3、使用
先引入:
编写代码:
<!DOCTYPE html>
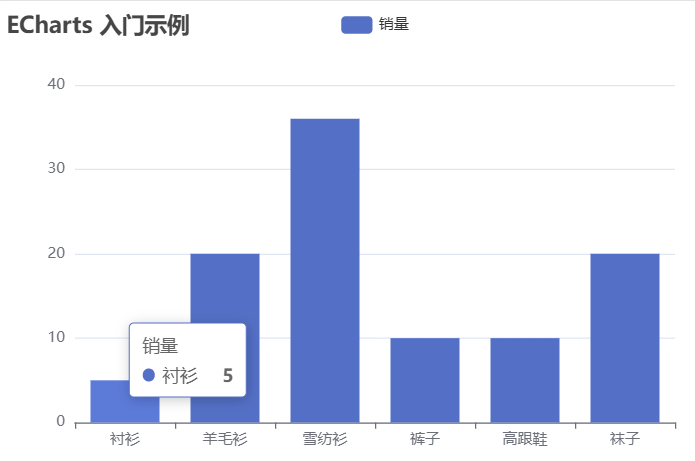
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>
浏览器打开:
总结: 使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。
