如何快速做h5网站网络营销策划书模板
一、锚点与适配
1.在Creator中
- 适配通过锚点、位置和Widget达到适配目的;
- 锚点是节点在其父节点坐标系中坐标对其点,其x,y范围在[0, 1]之间;
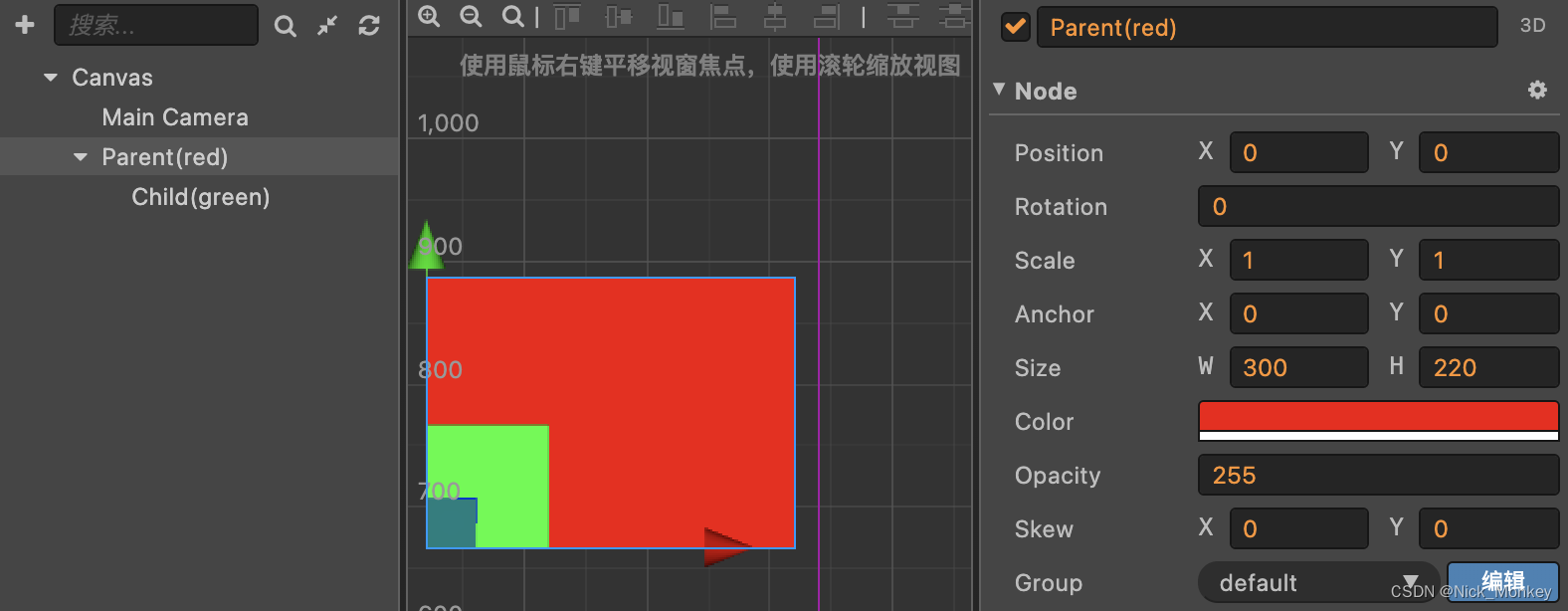
- 锚点为(0, 0)时在节点自身的左下角,节点坐标指其左下角在父节点中的坐标;
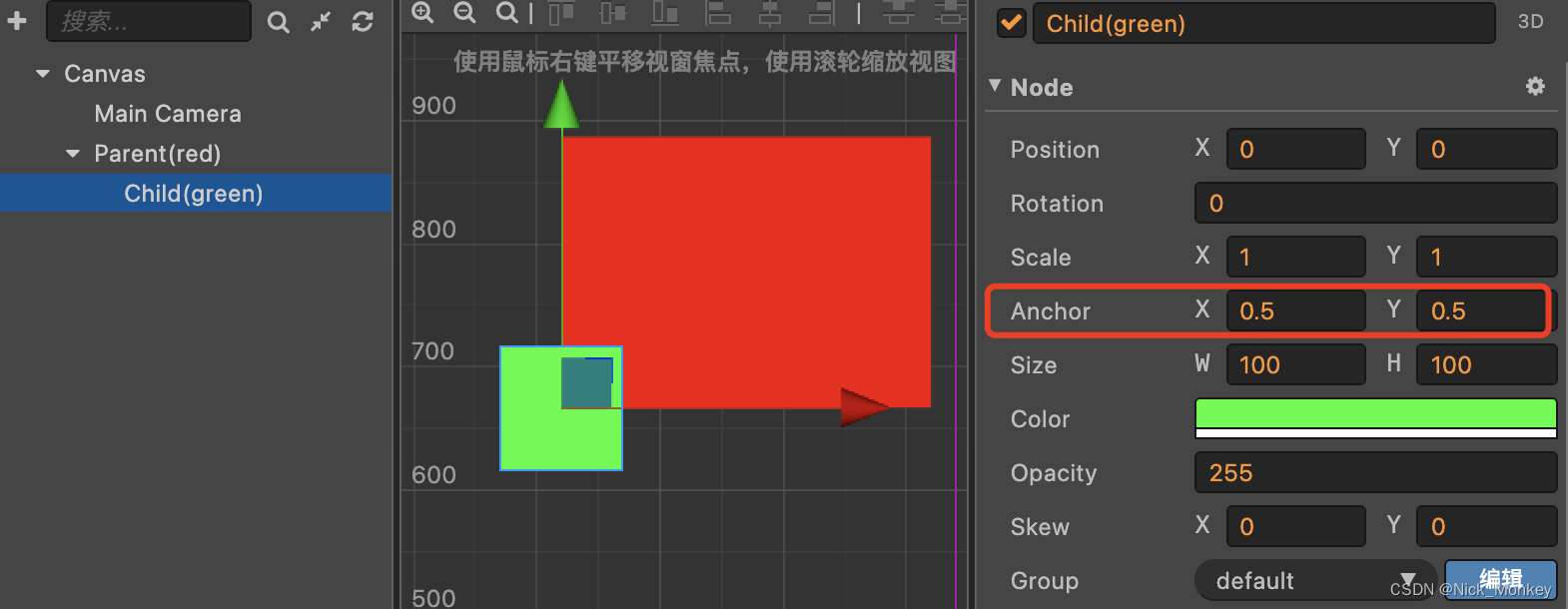
- 锚点为(0.5, 0.5)时在节点自身的中心,节点坐标指其中心在父节点中的坐标;
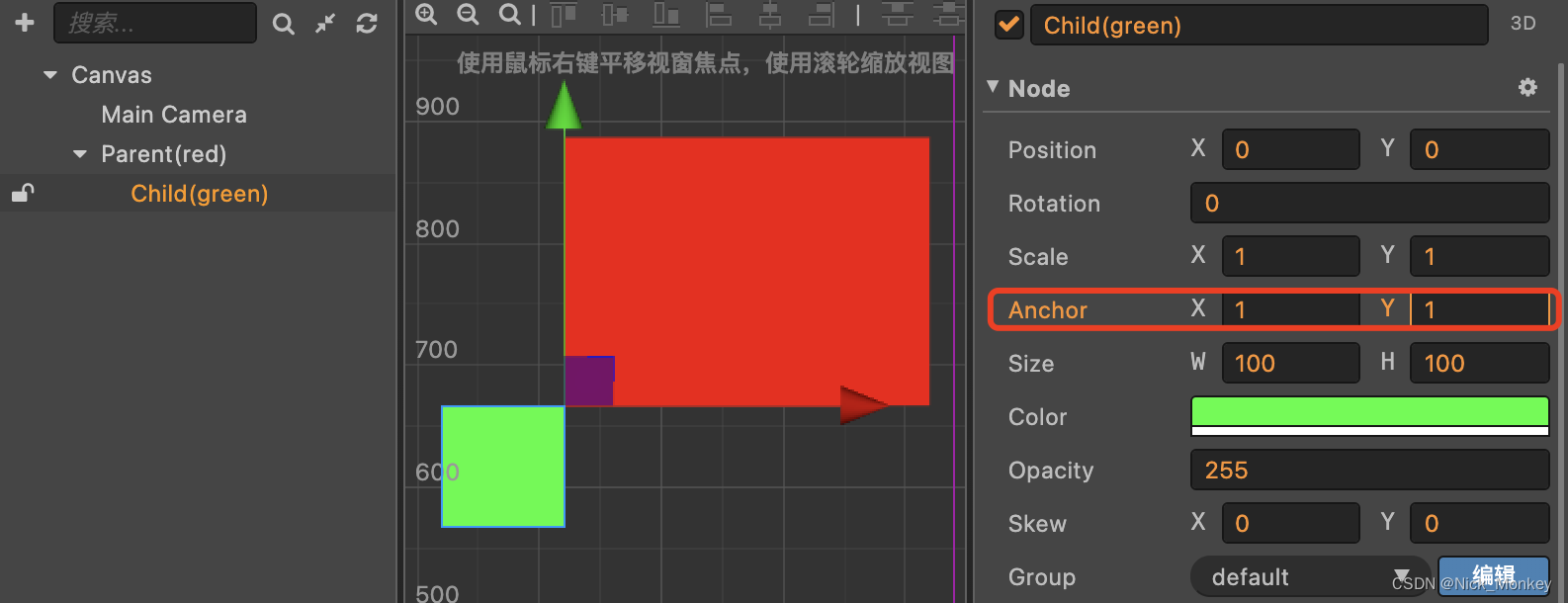
- 锚点为(1, 1)时在节点自身的右上角,节点坐标指其右上角在父节点中的坐标。
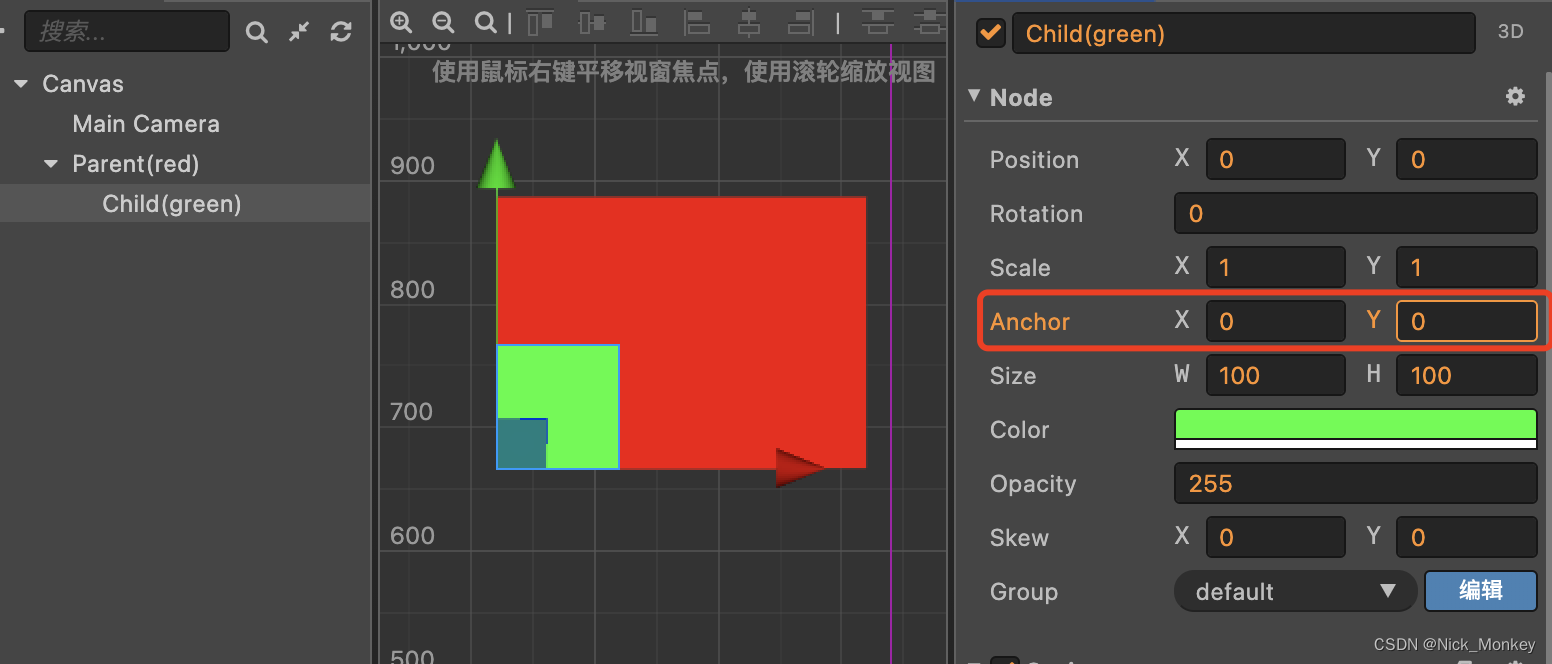
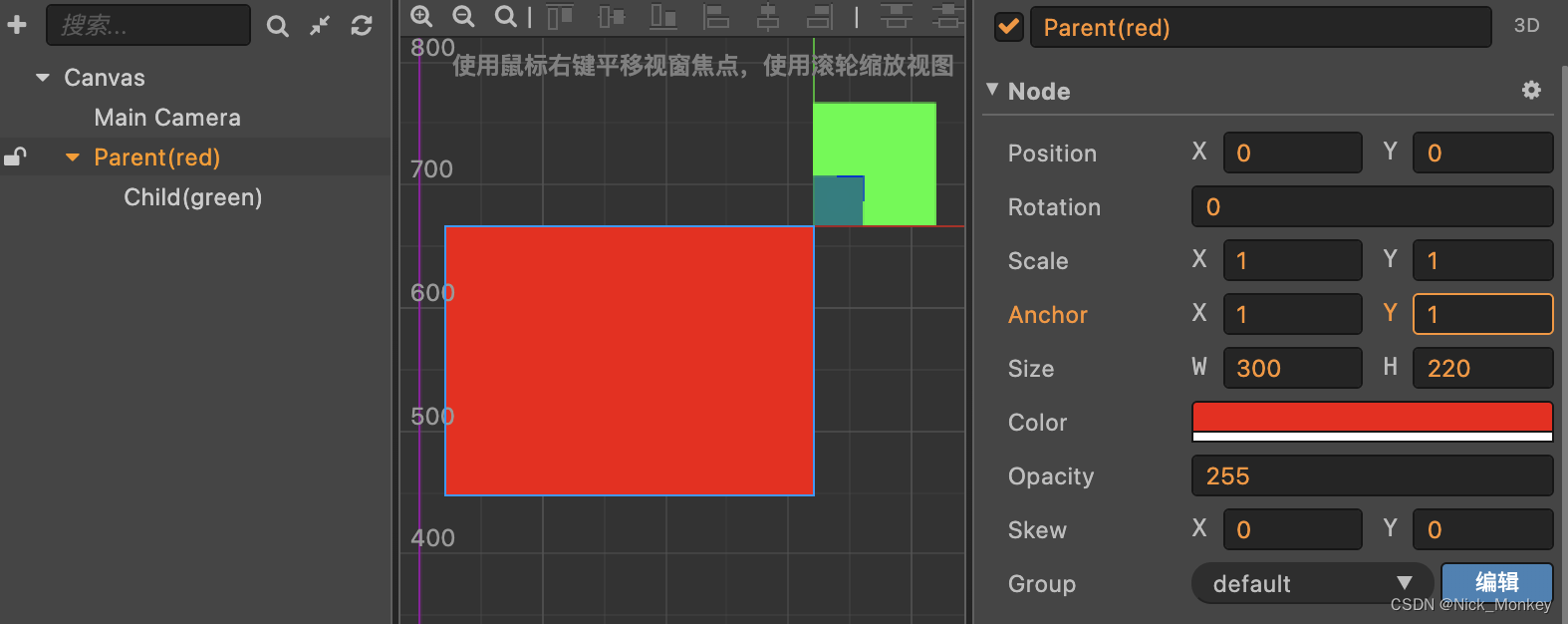
注释:下图父节点(红色)锚点为(0, 0)即坐标原点为其左下角



- 锚点也是节点自身坐标系原点位置;
- 锚点为(0.5, 0.5)时,其子节点将以其中心点作为坐标原点
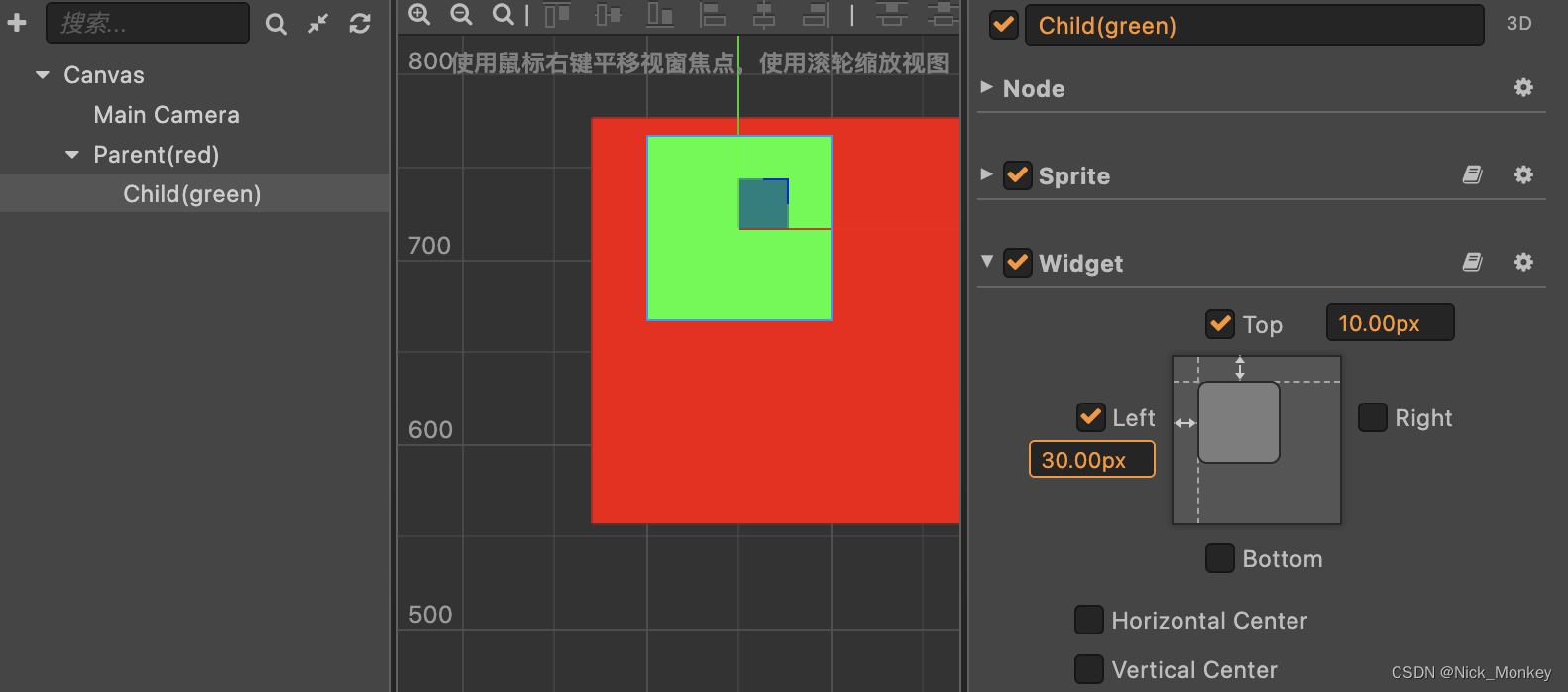
注释:下图中子节点(绿色)锚点为(0, 0),即其左下角


- Widget组件用于做作对齐操作(一般是相对于父节点的对齐,以下将均以此叙述)
- 其上、下、左、右四个对其选项分别代表相对于父节点四个方向的对齐距离;
- 希望上对齐时只设置top即可;
- 希望左上角对齐时同时设置top和Left即可;
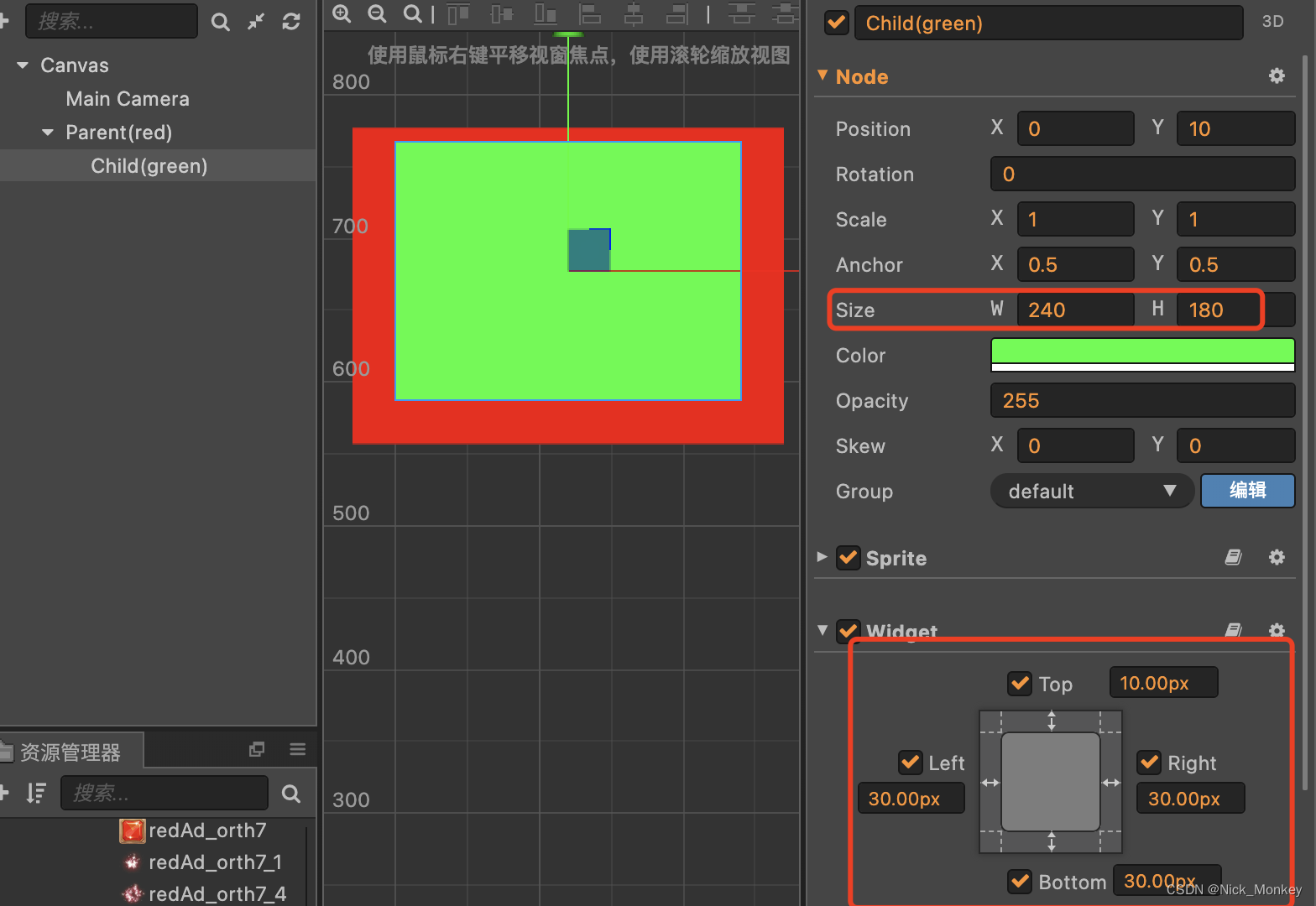
- 四个方向都设置时,节点尺寸将根据父节点的尺寸变化以满足Widget的对齐设置。


2.在Unity中
- 通过锚点和轴心实现对齐;
- 轴心只代表齐在父节点中的坐标位置点;
- 当轴心为(0, 0)时,其坐标就是其左下角在父节点中的坐标;
- 锚点的范围和Creator不同,在Unity中锚点的范围在父节点中;
- 锚点代表其锚定在父节点中的位置,即其坐标原点位置;
- 最大最小锚点都为(0, 0)时,代表其坐标原点在其父节点的左下角;
- 最大最小锚点都为(1, 1)时,代表其坐标原点在其父节点的右上角;

- 锚点也有对齐作用(类似Creator中的Widget组件)
- 当最小值和最大值不一样时起到该作用;
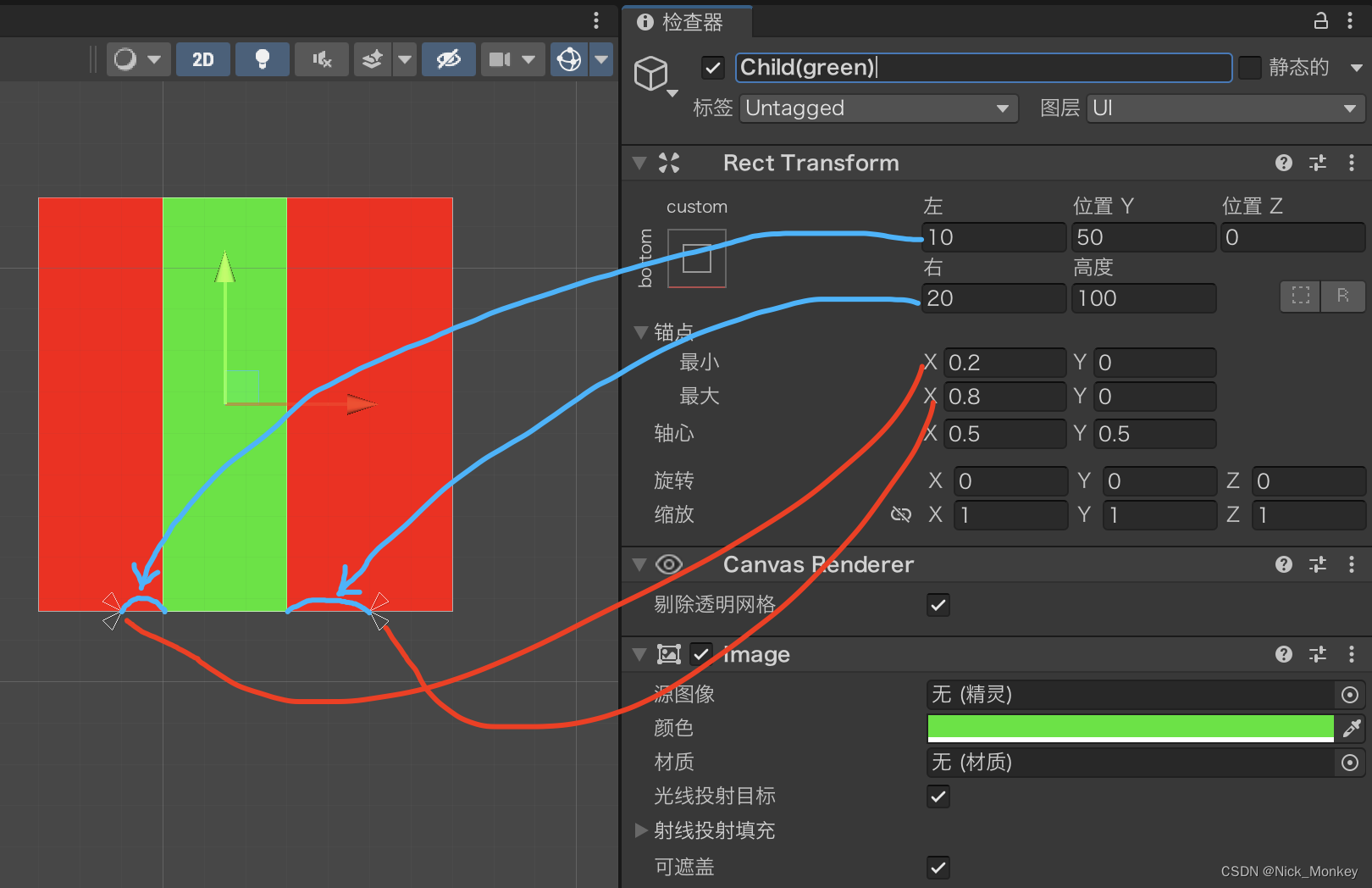
- 最小值的x=0.2代表其左侧相对于父节点横向20%位置的对齐,对齐距离可以再设置;
- 最大值的x=0.8代表其右侧相对于父节点横向80%位置的对齐,对齐距离可以再设置;
- 最小、最大值的y也是以此类推。
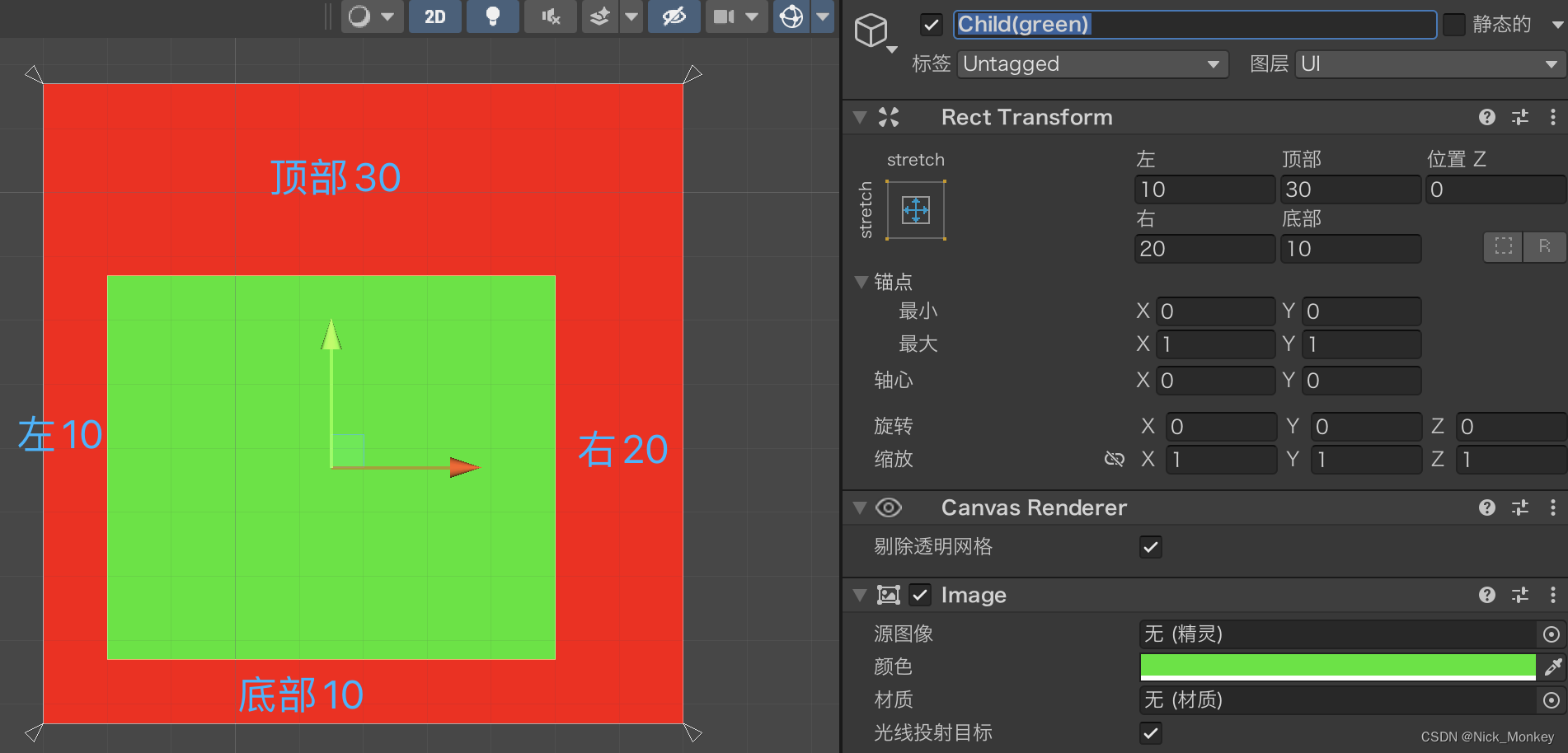
注释:下图中最大最小值的x不同,y相同,所以只有子节点的宽度收到左、右对齐值的影响。

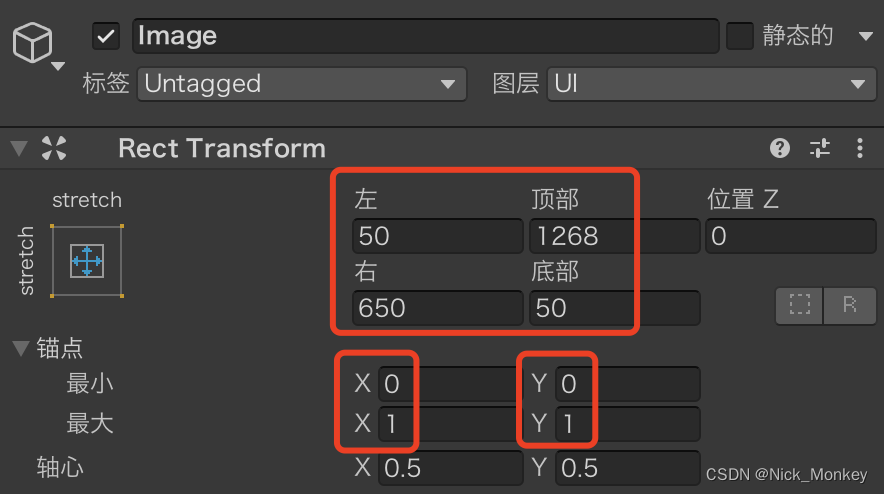
注释:下图中最大的x与最小的x,最大的y与最小的y都不一样,所以子节点尺寸完全受上下左右对齐值影响。

二、通过代码修改位置
1.在Creator中
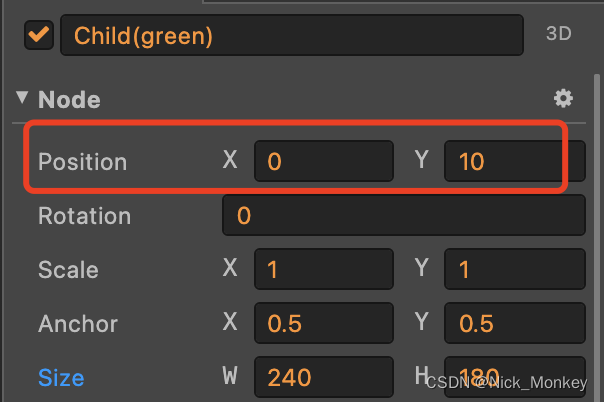
- 节点的position属性代表其在父节点坐标系中的坐标;
- 【属性检查器】中的position属性与代码中node的position属性是一致的。

注释:上图中的设置等价于下面的2种代码设置;
// 方法1:
this.node.position = cc.v3(0, 10, 0);
// 方法2:
this.node.x = 0;
this.node.y = 10;
// 注意:下面的方式行不通
this.node.position.x = 0;
this.node.position.y = 10;
2.在Unity中
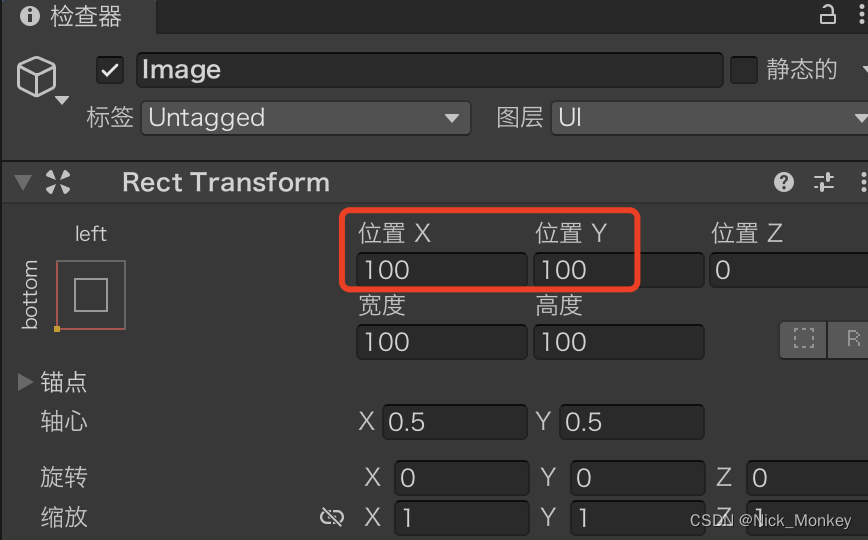
- 【检查器】中的x、y、z代表其在父节点中的坐标;
- 代码中UI节点的RectTransform的anchoredPosition属性也是父节点中坐标;
- 代码中UI节点的RectTransform的position属性代表世界空间坐标系中的坐标;
- 代码中transform.position等价于RectTransform的position属性。

// 获取到节点的RectTransform组件
RectTransform rt = this.GetComponent<RectTransform>();
if (rt) { // 按父节点坐标系修改坐标(既:以当前节点的锚点位置为坐标原点)rt.anchoredPosition = new Vector2(100, 100);// 按世界坐标系修改坐标(既:以屏幕左下角为坐标原点)rt.position = new Vector2(100, 100);
}// 通过transform按世界坐标系修改坐标
this.transform.position = new Vector2(100, 100);三、节点大小修改
1.在Creator中
- 在【属性检查器】修改节点的size属性的W和H;
- 在代码中修改节点的width和height属性;
- 节点挂载widget组件的话参考上述一、中的内容,可能会影响到大小修改。
// 方法1:
this.node.width = 100;
this.node.height = 100;
// 方法2:
this.node.setContentSize(100, 100);2.在Unity中
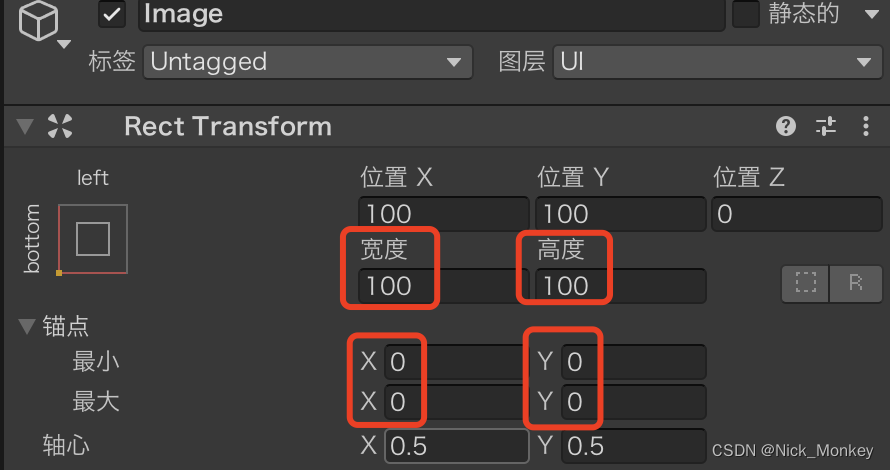
- 在【检查器】中修改节点的宽度、高度属性;
- 在代码中修改RectTransform的sizeDelta属性;
- 节点的锚点最大值和锚点最小值不同的话也会影响到尺寸设置(【检查器】中会看不到宽度、高度属性)。


RectTransform rt = this.GetComponent<RectTransform>();
if (rt) { rt.sizeDelta = new Vector2(100, 100);
}
