自建网站有哪些网站平台怎么推广
背景:开发一个大屏项目中,需要是要DataV的那边边框,装饰等,只是DataV是基于vue2的,vue3版的作者还在开发中,于是翻了DataV的源码,发现使用esm方式时是直接引入源码而不经过打包,其源码中使用的vue语法vue3也支持,所以可以直接在vue3中引入使用.
vite,vue3项目直接引入DataV
安装
npm install @jiaminghi/data-view
使用
import dataV from "@jiaminghi/data-view";app.use(dataV)
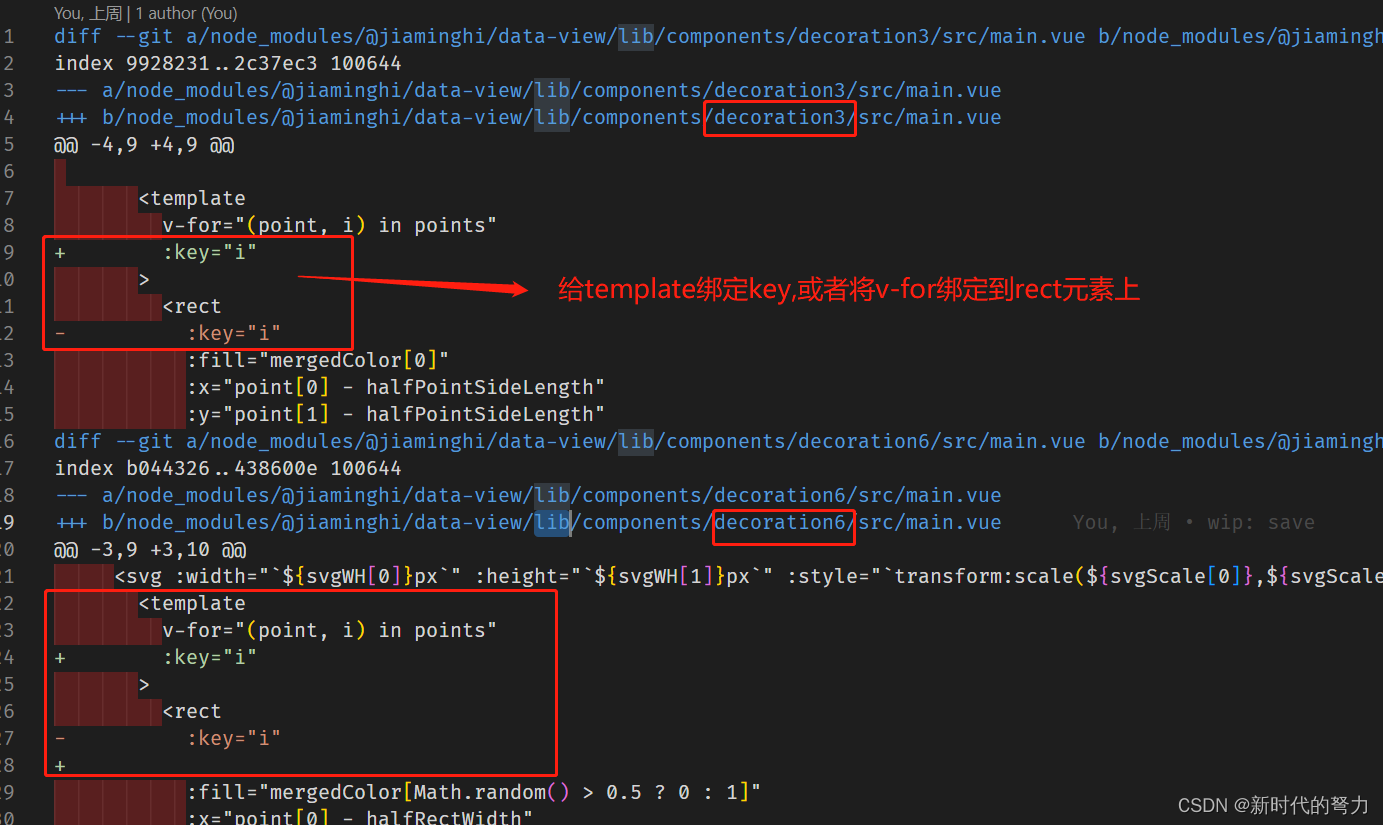
引入后报错
- template v-for 绑定key
解决方式: 使用patch-package给源码打补丁

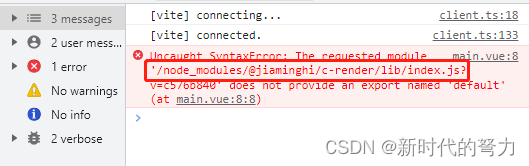
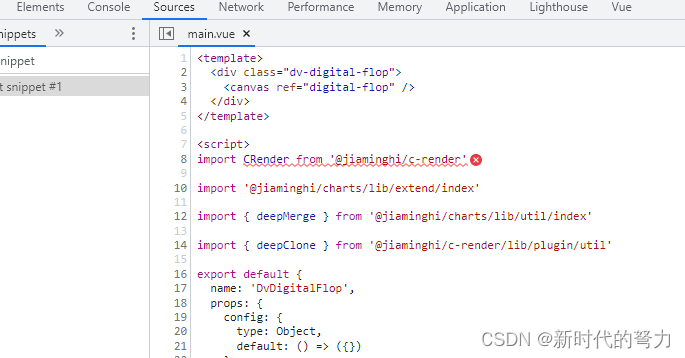
- 报错
Uncaught SyntaxError: The requested module '/node_modules/@jiaminghi/c-render/lib/index.js?v=c576b840' does not provide an export named 'default'


这是因为vite开发时会对依赖进行预构建,由于dataV源码中引入了其他commonjs包,而vite没有将这些依赖预构建转成esm,所以需要在vite.config.js中配置告知vite哪些依赖需要转成esm格式,配置在optimizeDeps.include,就可以愉快使用了.
配置如下:
export default defineConfig({// ... 省略其他配置optimizeDeps: {// 开发时 解决这些commonjs包转成esm包include: ["@jiaminghi/c-render","@jiaminghi/c-render/lib/plugin/util","@jiaminghi/charts/lib/util/index","@jiaminghi/charts/lib/util","@jiaminghi/charts/lib/extend/index","@jiaminghi/charts","@jiaminghi/color",],},build: {// 打包时需要另外处理的commonjs规范的包commonjsOptions: {include: [/node_modules/, // 必须包含],},},
});
fork一份dataV源码添加多vue3打包方式,发布npm包
- @iamzzg/data-view
- 仓库地址
改造过程
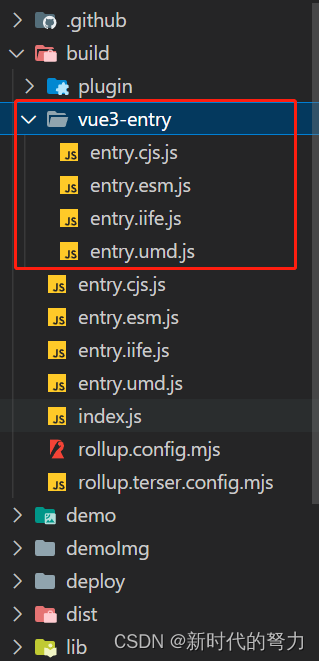
- 增加打包入口文件
源码构建源码

增加入口文件:

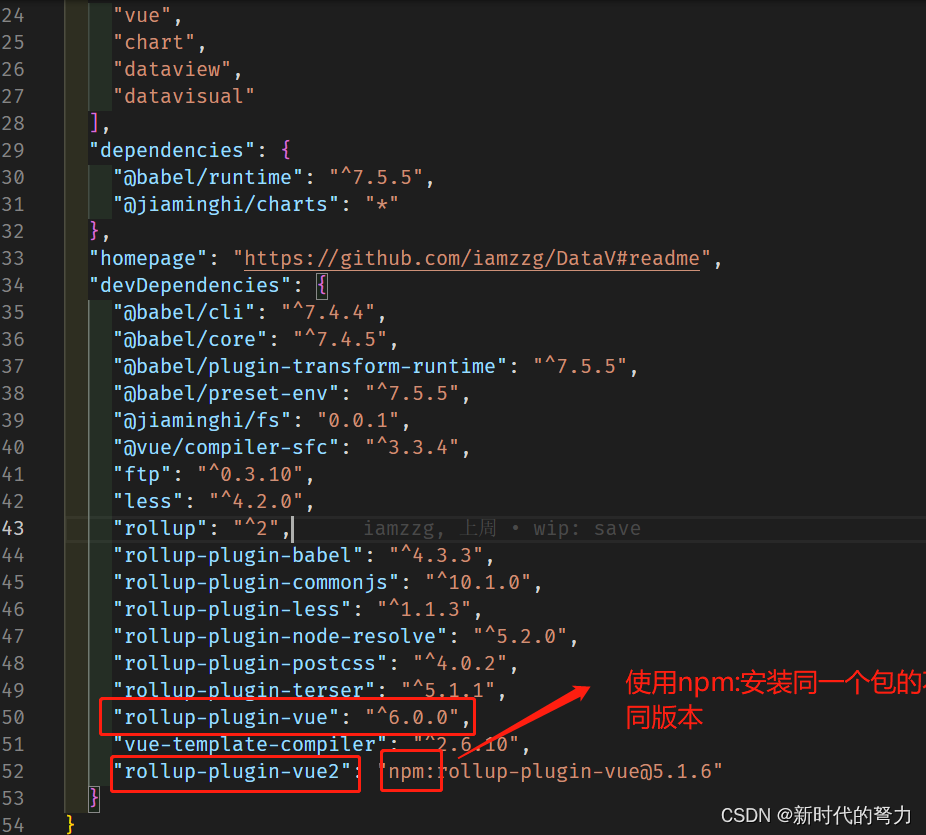
- 打包过程中发现缺少
rollup和less,需要安装,为了同时打包vue2和vue3的格式,需要编译vue文件,vue2需要vue-template-compiler,vue3需要@vue/compiler-sfc,对应的rollup-plugin-vue版本是@6和@5.1.6

- 修改了rollup.config.js配置的插件顺序,否则打包不了
import resolve from "rollup-plugin-node-resolve";
import vue from "rollup-plugin-vue";
import commonjs from "rollup-plugin-commonjs";
import babel from "rollup-plugin-babel";
import postcss from "rollup-plugin-postcss";
import vue2 from "rollup-plugin-vue2";const bundleFormats = ["umd", "esm", "cjs", "iife"];
const vueVersions = ["vue2", "vue3"];const isVue3 = (v) => v == "vue3";
const isUmd = (v) => v == "umd";
const isCjs = (v) => v == "cjs";
const isIife = (v) => v == "iife";const getRollupConfig = (bundleFormat, vueVersion = "vue2") => {const vuePlugin = isVue3(vueVersion) ? vue : vue2;return {input: `build/${isVue3(vueVersion) ? "vue3-entry/" : ""}entry.${bundleFormat}.js`,output: {format: bundleFormat,file: `dist/${isVue3(vueVersion) ? "vue3/" : ""}datav.map.vue.${isUmd(bundleFormat) ? "" : bundleFormat + "."}js`,name: "datav",...(isUmd(bundleFormat) || isIife(bundleFormat)? {globals: {// 模块名: 变量名vue: "Vue",},}: {}),...(isCjs(bundleFormat) ? { exports: "named" } : {}),...(isUmd(bundleFormat) && isVue3(vueVersion) ? { exports: "default" } : {}),},plugins: [// rollup-plugin-vue 6.0.0版本 插件必须放在第一,需要postcss插件处理,sfc使用less,需安装lessvuePlugin({preprocessStyles: true,// 预处理css}),resolve(),babel({exclude: "node_modules/**",}),commonjs(),postcss(),],// 外部包external: ["vue"],};
};const configs = [];
bundleFormats.forEach((format) => {vueVersions.forEach((vueVersion) => {const config = getRollupConfig(format, vueVersion);configs.push(config);});
});export default configs;
- 发布npm包
修改包名为@iamzzg/data-view
npm login
npm publish --access=public
打包后Vue3使用方式
datav 打包成 vue3 的版本在 dist/vue3 文件夹下
umd使用方式
未托管到 cdn,可以直接复制dist/vue3/datav.map.vue.js
<script src="dist/vue3/datav.map.vue.js"></script>
<script>// app是createApp()的返回值app.use(datav);
</script>
esm使用方式
安装
npm i @iamzzg/data-view
全局注册
import datav from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";app.use(datav);
按需导入,和 vue2 方式一致
import { borderBox1 } from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(borderBox1);
