建设投资平台网站百度怎么精准搜索
在qt窗口中嵌入opengl渲染天空壳和各种立方体
一 学前知识
天空壳的渲染学前小知识
1 立方体贴图 天空壳的渲染就是利用立方体贴图来实现渲染流程
2 基础光照 光照模型
3 opengl帧缓冲 如何自定义帧缓冲实现后期特效
4 glsl常见的shader内置函数 glsl编程常用的内置函数
二 shader代码
1 顶点着色器
#version 410 core
//顶点着色器
uniform mat4 lightview;
uniform mat4 projection_mat;
uniform mat4 view_mat;
uniform mat4 model_mat;
uniform mat3 normal_mat;
uniform vec4 light_position;
uniform vec4 light_ambient;
uniform vec4 light_diffuse;
uniform vec4 light_specular;
uniform vec4 material_specular;
uniform float material_shininess;
uniform int render_type;layout(location = 0) in vec3 a_position;
layout(location = 1) in vec3 a_texcoord;
layout(location = 2) in vec3 a_normal;layout(location = 0) out vec3 position;
layout(location = 1) out vec3 normal;
layout(location = 2) out vec3 texcoord;
layout(location = 3) out vec4 lightDirection;
layout(location = 4) out vec4 color;void main()
{//给像素着色器传递参数{//光照方向lightDirection = lightview * light_position;//法线向量normal = normal_mat * a_normal;//纹理坐标texcoord = a_texcoord;//颜色color = vec4(1.0f, 1.0f, 1.0f, 0.0f);//观察空间坐标(从右向左做运算) = 观察矩阵 * 变换矩阵 * 局部空间坐标position = (view_mat * model_mat * vec4(a_position, 1)).xyz;}//如果是渲染立方体if (render_type == 0){//最终屏幕坐标 = 透视矩阵 * 观察矩阵 * 变换矩阵 * 局部空间坐标(从右向左做运算)gl_Position = projection_mat * view_mat * model_mat * vec4(a_position, 1);}else //如果是渲染天空壳{/*天空盒很可能会渲染在所有其他对象之上,因为它只是一个1x1x1的立方体(意味着距离摄像机的距离也只有1),我们需要欺骗深度缓冲,让它认为天空盒有着最大的深度值1.0,只要它前面有一个物体,深度测试就会失败。在坐标系统小节中我们说过,透视除法是在顶点着色器运行之后执行的,将gl_Position的xyz坐标除以w分量。我们又从深度测试小节中知道,相除结果的z分量等于顶点的深度值。使用这些信息,我们可以将输出位置的z分量等于它的w分量,让z分量永远等于1.0,这样子的话,当透视除法执行之后,z分量会变为w / w = 1.0。*/vec4 pos = projection_mat * view_mat * model_mat * vec4(a_position, 1);gl_Position = pos.xyww;}
}
2 天空壳像素着色器
#version 410 core
//像素着色器
#extension GL_NV_shadow_samplers_cube : enable
out vec4 FragColor;layout(location = 0) in vec3 position;
layout(location = 1) in vec3 normal;
layout(location = 2) in vec3 texcoord;
layout(location = 3) in vec4 lightDirection;uniform samplerCube env;
uniform vec4 light_position;
uniform vec4 light_ambient;
uniform vec4 light_diffuse;
uniform vec4 light_specular;
uniform vec4 material_specular;
uniform float material_shininess;void main()
{ //输出颜色 = 直接取天空壳纹理色FragColor = textureCube(env,texcoord.xyz);
}3 中心立方体像素着色器
#version 410 core
//像素着色器
#extension GL_NV_shadow_samplers_cube : enable
out vec4 FragColor;layout(location = 0) in vec3 position;
layout(location = 1) in vec3 normal;
layout(location = 2) in vec3 texcoord;
layout(location = 3) in vec4 lightDirection;
layout(location = 4) in vec4 color;uniform sampler2D tex;
uniform vec4 basicColor;
uniform vec4 light_position;
uniform vec4 light_ambient;
uniform vec4 light_diffuse;
uniform vec4 light_specular;
uniform vec4 material_specular;
uniform float material_shininess;void main()
{//归一化法线向量vec3 N = normalize(normal);//光照和法向量的夹角的cos值float NdotL = dot(N, lightDirection.xyz);//反射光照和法向量的夹角的cos值float RdotL = dot(reflect(normalize(position), N), lightDirection.xyz);//向量的绝对值vec3 absN = abs(texcoord.xyz);//把立方体坐标系移到坐标轴的原点vec3 zerttexcoord = texcoord + 0.5;vec2 texCoord;//左右两个面(纹理取向量yz)if (absN.x > absN.y && absN.x > absN.z)texCoord = vec2(zerttexcoord.yz);//上下两个面else if (absN.y > absN.z)texCoord = vec2(zerttexcoord.zx);//前后两个面elsetexCoord = vec2(zerttexcoord.xy);//获取对应坐标纹理的颜色值vec4 texColor = texture(tex, texCoord.xy);//混合基础颜色和纹理色vec4 unlitColor = color * mix(basicColor, vec4(texColor.xyz, 1.0), texColor.w);//输出最终颜色 =(环境光照 + 漫反射光照 * 光照夹角cos值) * 初始颜色 + 材质的颜色FragColor = (light_ambient + light_diffuse * max(NdotL, 0.0)) * unlitColor +material_specular * light_specular * pow(max(RdotL, 0.0), material_shininess);
}
4 更完整的项目地址:
gitee地址
github 地址
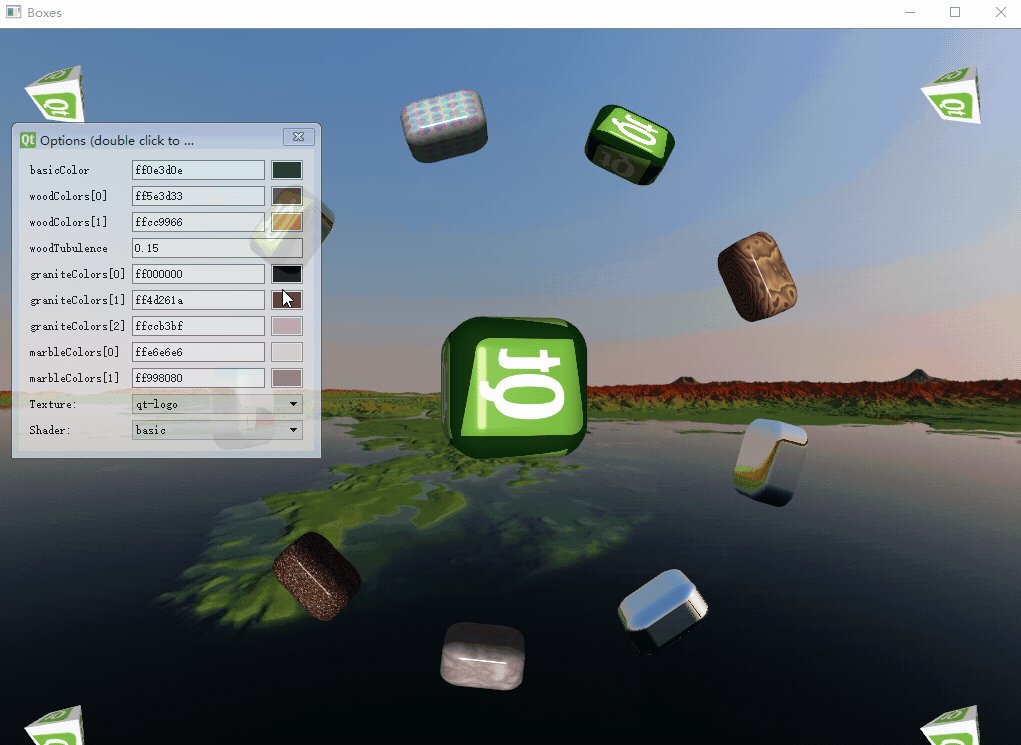
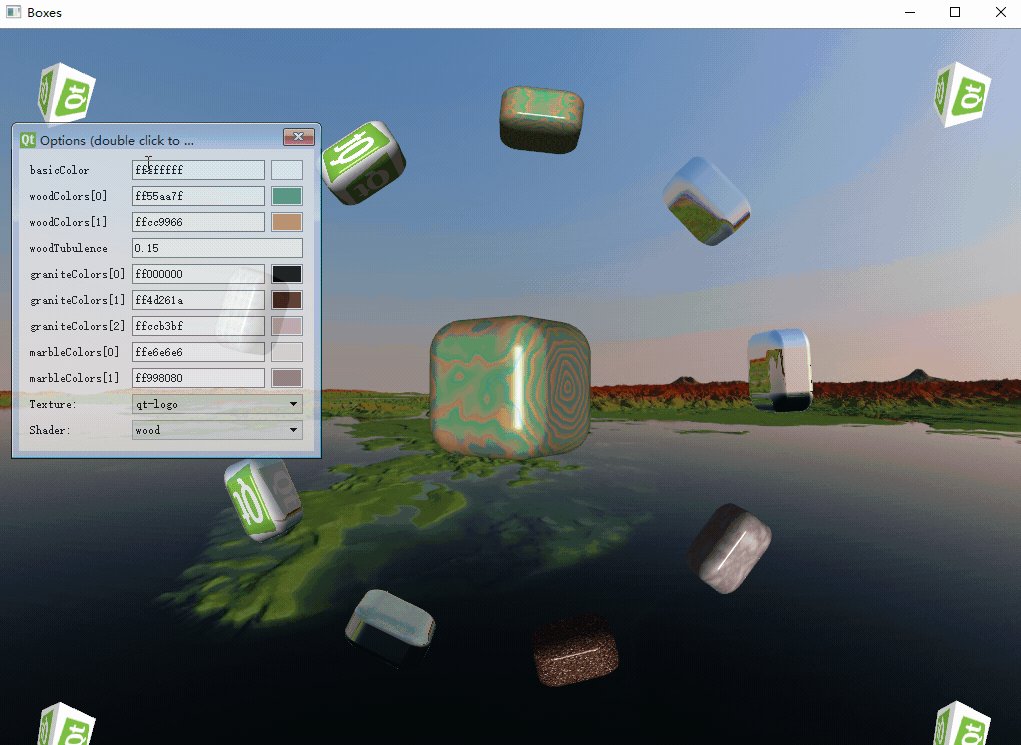
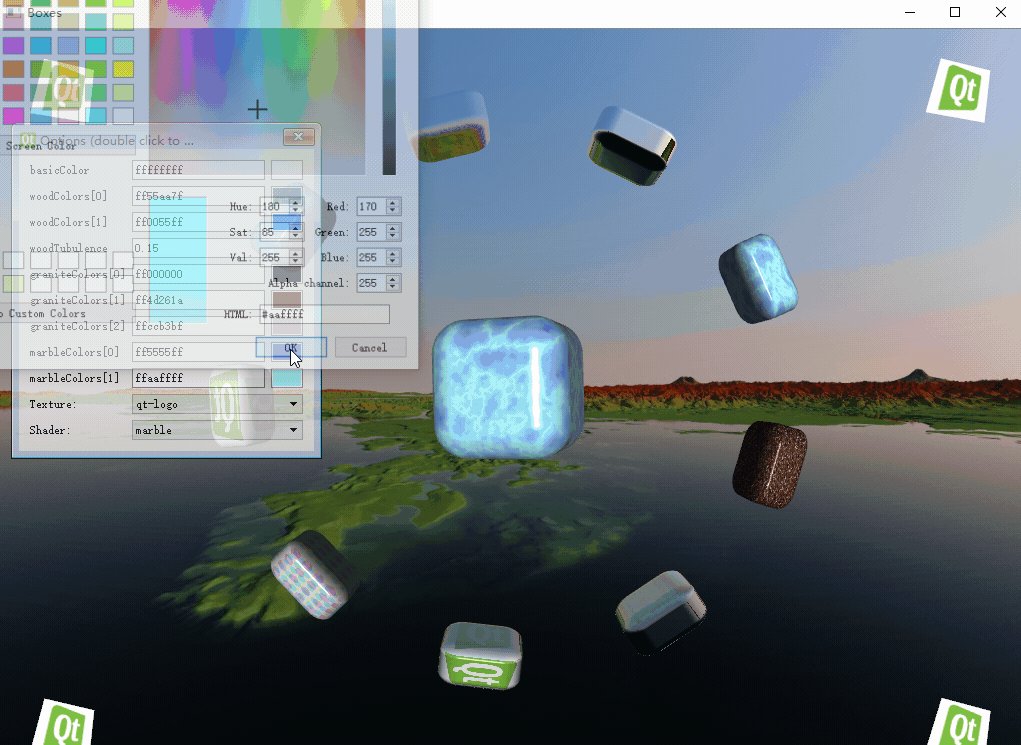
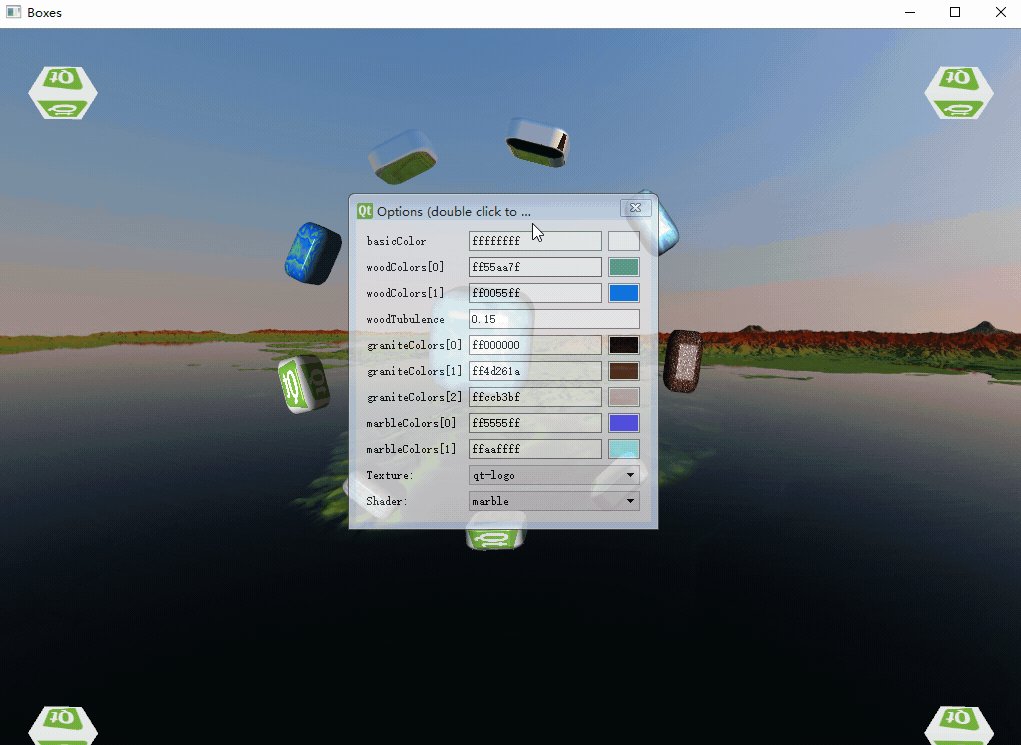
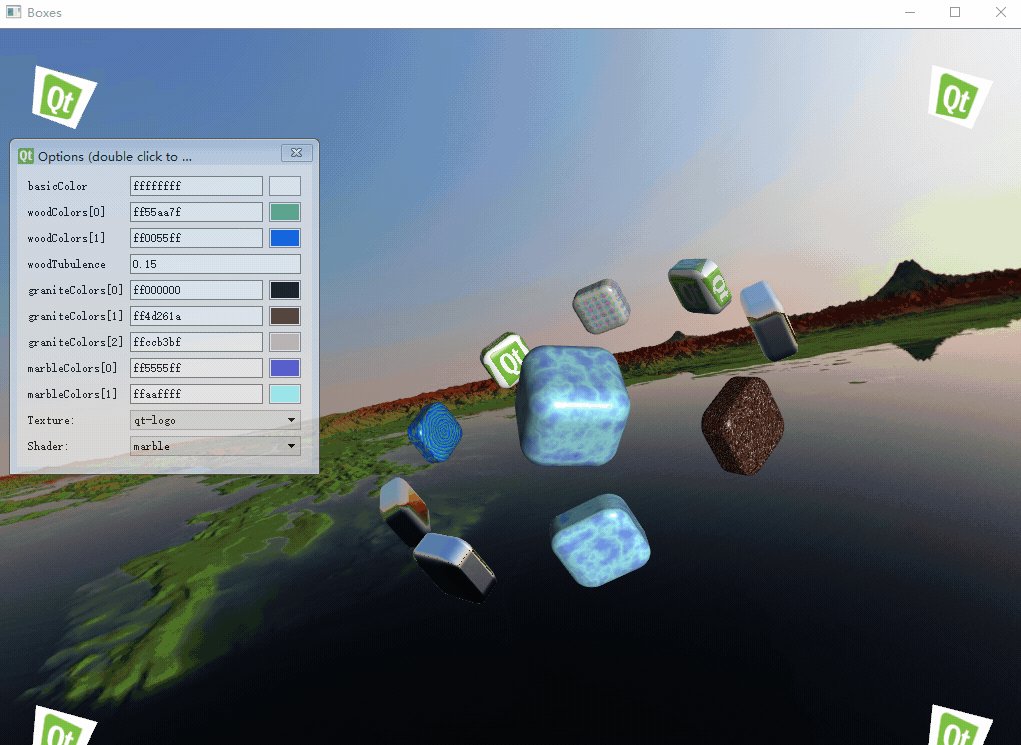
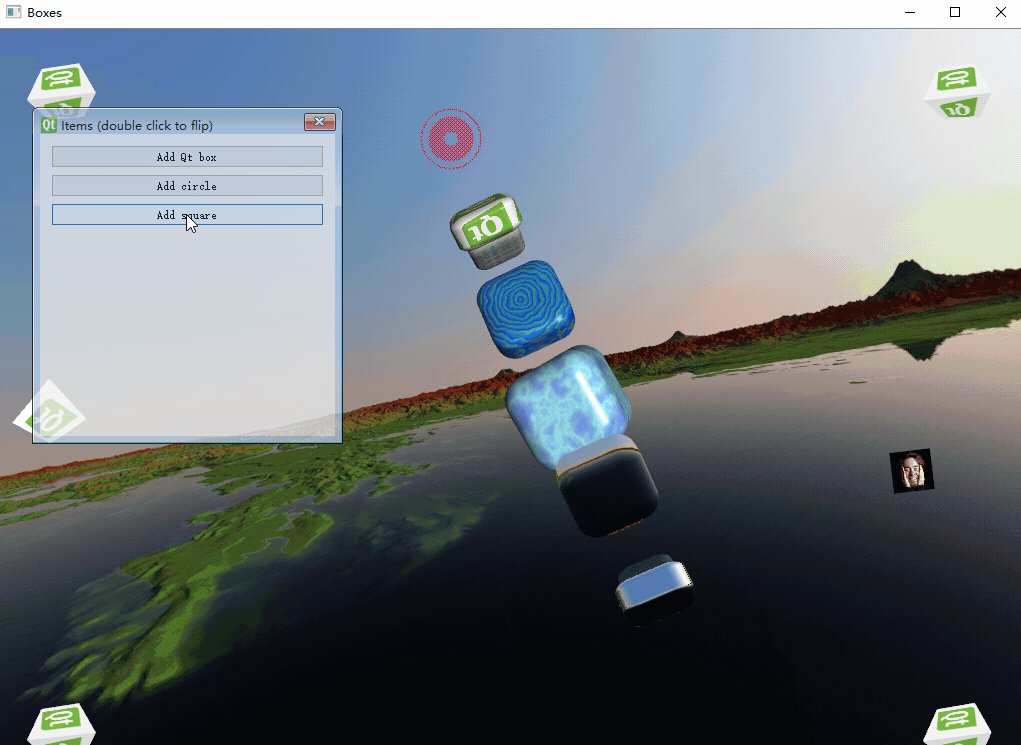
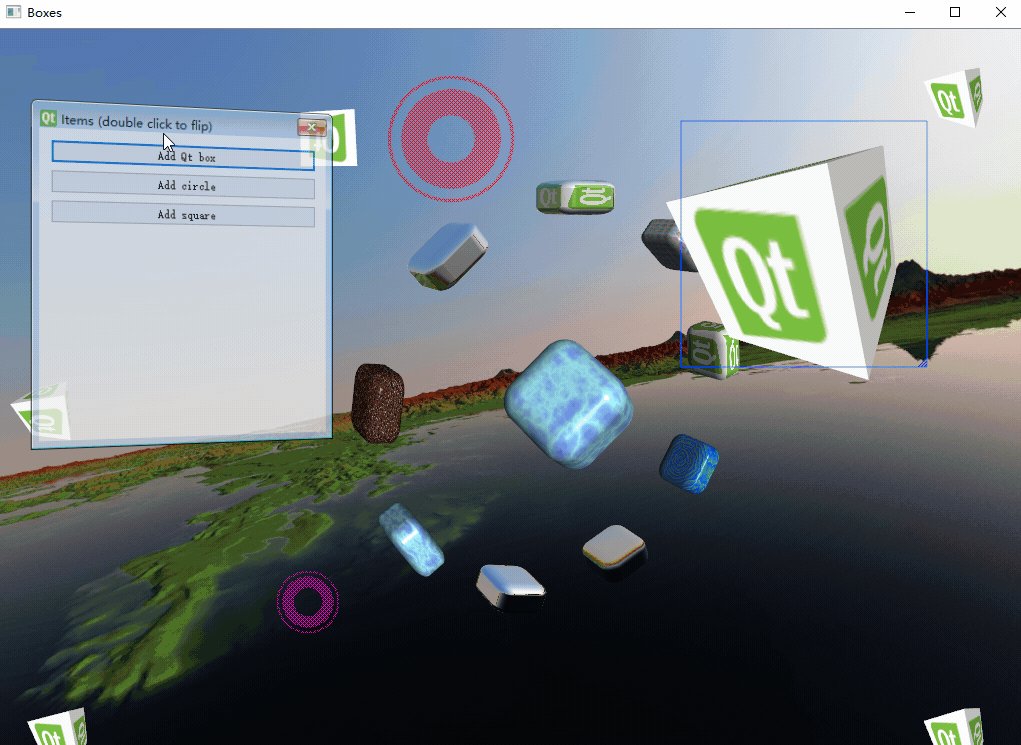
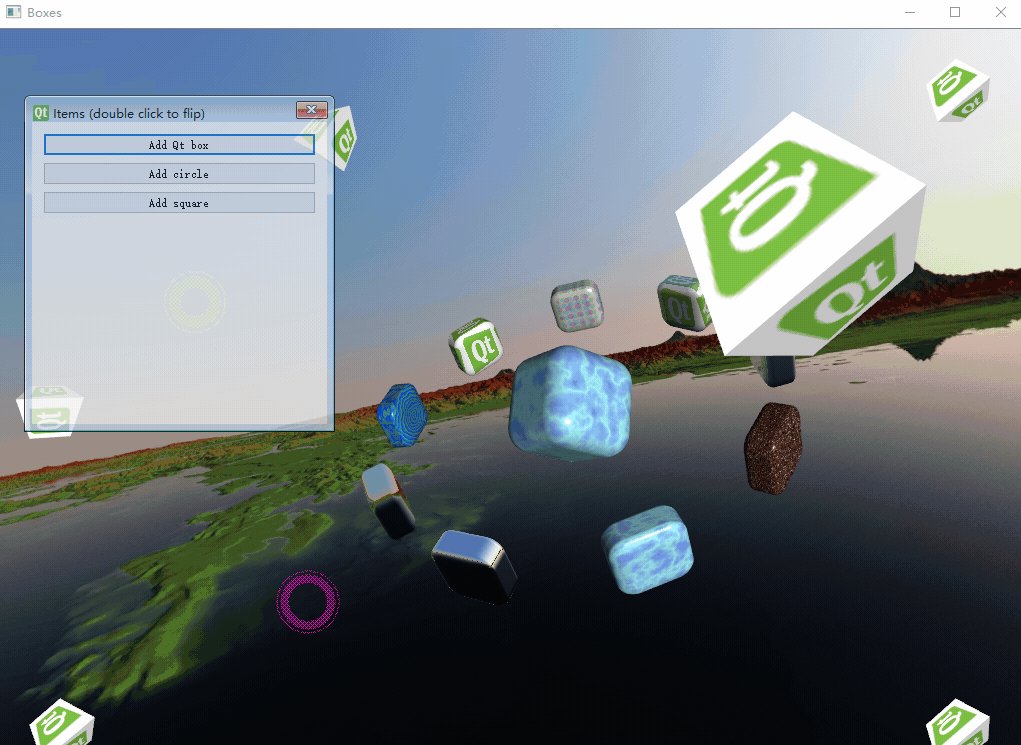
三 运行效果展示


四 参考文章
1 噪声算法
2 不只是噪音
3 Normal Matrix(法向量变换矩阵)
4 深度好文:关于图形渲染以及离屏渲染
5 OpenGL-离屏渲染
6 OpenGL Frame Buffer Object (FBO)
