哪个网站可以做担保交易平台抖音营销推广怎么做
好,上文 WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果 那么 我们来做一下 鼠标滚动相机和滚动时不同文字的切换

首先 我们要设置多个场景 其实也不能完全叫场景 也可以说多个位置
反正简单说就是多个位置 展现多个场景
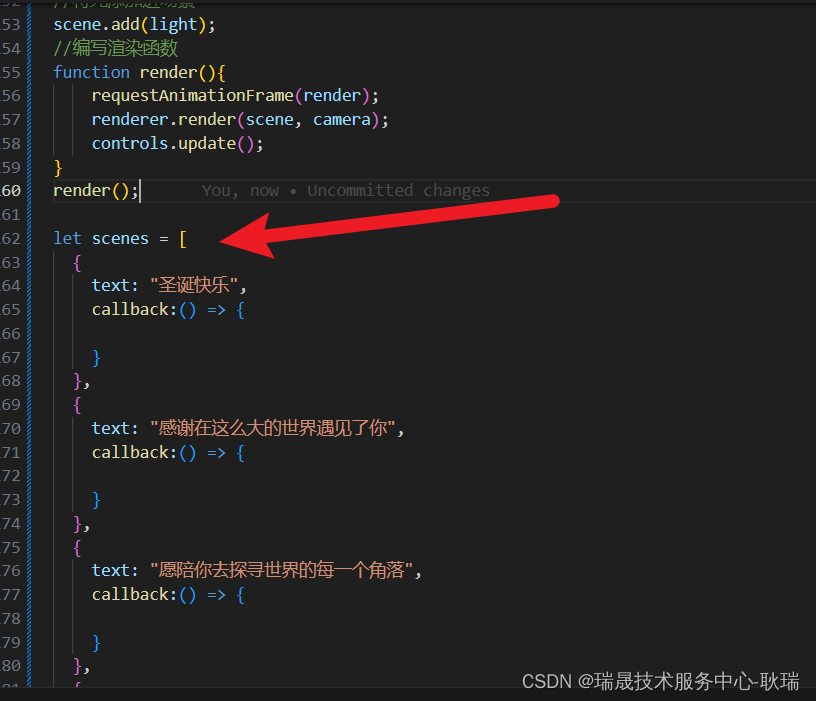
我们先在代码的最下面 加上一个对象数组
let scenes = [{text: "圣诞快乐",callback:() => {}},{text: "感谢在这么大的世界遇见了你",callback:() => {}},{text: "愿陪你去探寻世界的每一个角落",callback:() => {}},{text: "愿将天上的星星送给你",callback:() => {}},{text: "愿有人去终成眷属",callback:() => {}}
]

这里 我们写了个数组 然后里面每一个下标都是对象,对象里面 text字段是要展示的文本 然后 callback 是一个回调函数
这里 我们数组的每一个索引 相当于一个场景
然后 我们要给一个索引值 来记录它的位置
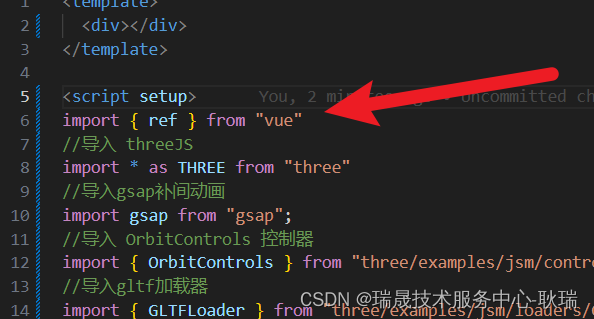
首先 因为我们需要一个响应式变量 vue3声明响应式变量 我们需要先导入 vue内的这个ref
import { ref } from "vue"

然后 最下面 我们声明索引
let index = ref(0);

我们用这个索引 来记录当前所处的场景
接下来 我们来监听鼠标的一个滚轮事件
这样写
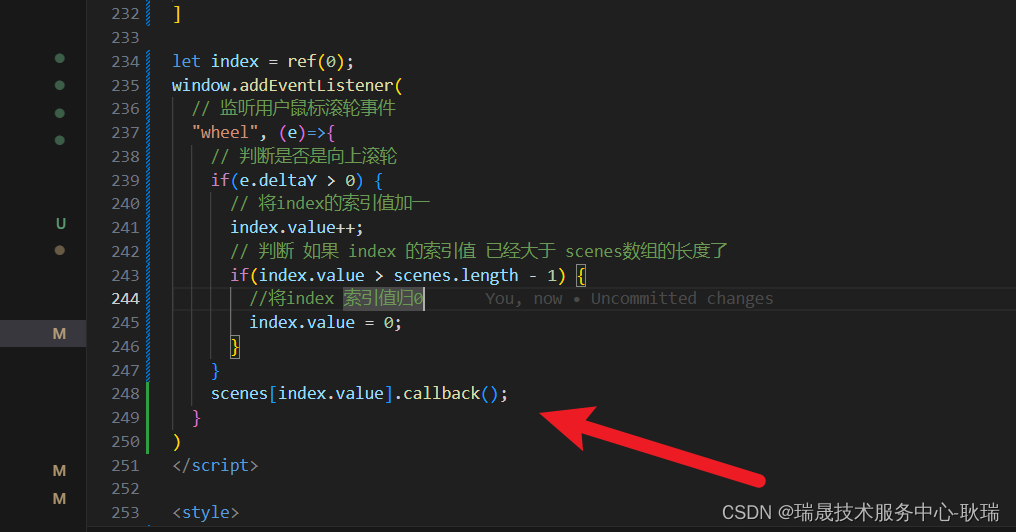
window.addEventListener(// 监听用户鼠标滚轮事件"wheel", (e)=>{// 判断是否是向上滚轮if(e.deltaY > 0) {// 将index的索引值加一index.value++;// 判断 如果 index 的索引值 已经大于 scenes数组的长度了if(index.value > scenes.length - 1) {//将index 索引值归0index.value = 0;}}scenes[index.value].callback();}
)
我们监听了 wheel 鼠标滚轮事件
然后判断如果滚轮网上滚动 就触发我们if中的逻辑 将index先加一 然后判断 如果index索引的数值已经大于了 scenes数组的长度的话 那就将 index索引值归0

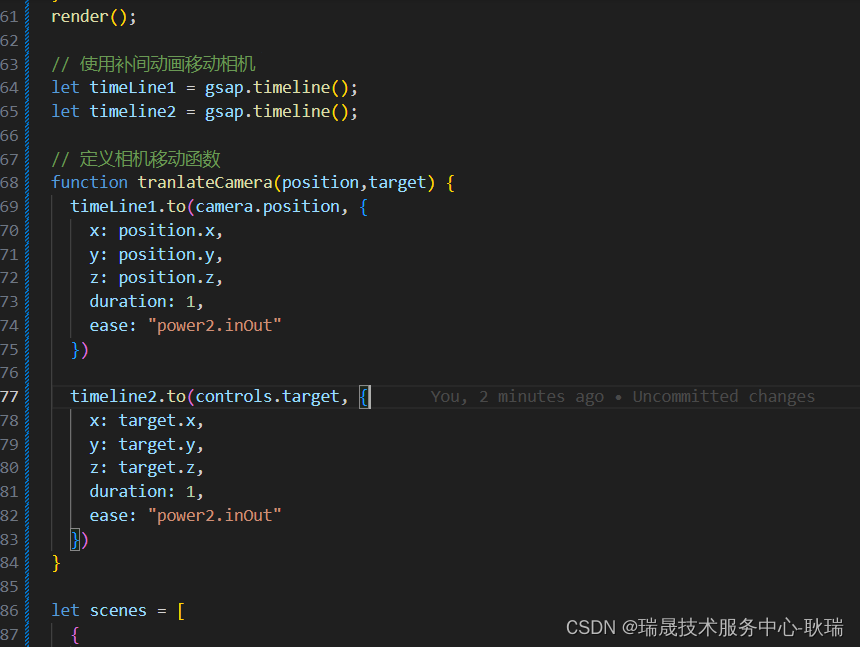
然后 我们来写一个定义相机移动函数 用补间动画控制相机移动
// 使用补间动画移动相机
let timeLine1 = gsap.timeline();
let timeline2 = gsap.timeline();
/
/ 定义相机移动函数
function tranlateCamera(position,target) {timeLine1.to(camera.position, {x: position.x,y: position.y,z: position.z,duration: 1,ease: "power2.inOut"})timeline2.to(controls.target, {x: target.x,y: target.y,z: target.z,duration: 1,ease: "power2.inOut"})
}

这里 我们 tranlateCamera 函数 接受了两个参数 position 和 target
他们分别控制
position用来控制 camera 相机的 position 下的 x y z 位置属性 简单说 移动相机
target用来控制 controls控制器的 target属性的下的x y z属性 target是控制相机聚焦的点 简单说 就是你旋转整个场景 它相机聚焦的一个中心点位置
通过 补间动画对象.to 进行控制
然后 我们就来改 scenes数组
这样写
let scenes = [{text: "圣诞快乐",callback:() => {tranlateCamera(new THREE.Vector3(-3.23, 3, 4.06),new THREE.Vector3(-8, 2, 0))}},{text: "感谢在这么大的世界遇见了你",callback:() => {tranlateCamera(new THREE.Vector3(7, 0, 23),new THREE.Vector3(0, 0, 0))}},{text: "愿陪你去探寻世界的每一个角落",callback:() => {tranlateCamera(new THREE.Vector3(10, 3, 0),new THREE.Vector3(5, 2, 0))}},{text: "愿将天上的星星送给你",callback:() => {tranlateCamera(new THREE.Vector3(7, 0, 23),new THREE.Vector3(0, 0, 0))}},{text: "愿有人去终成眷属",callback:() => {tranlateCamera(new THREE.Vector3(-20, 1.3, 6.6),new THREE.Vector3(5, 2, 0))}}
]
我们编写了每一个下标的 callback 函数
这里因为我们塑标滚轮事件 你每次滚动 都会调用对应下标的 callback

然后 就会根据事件给的定位参数 来到对应的位置 和找到 对应的相机聚焦点
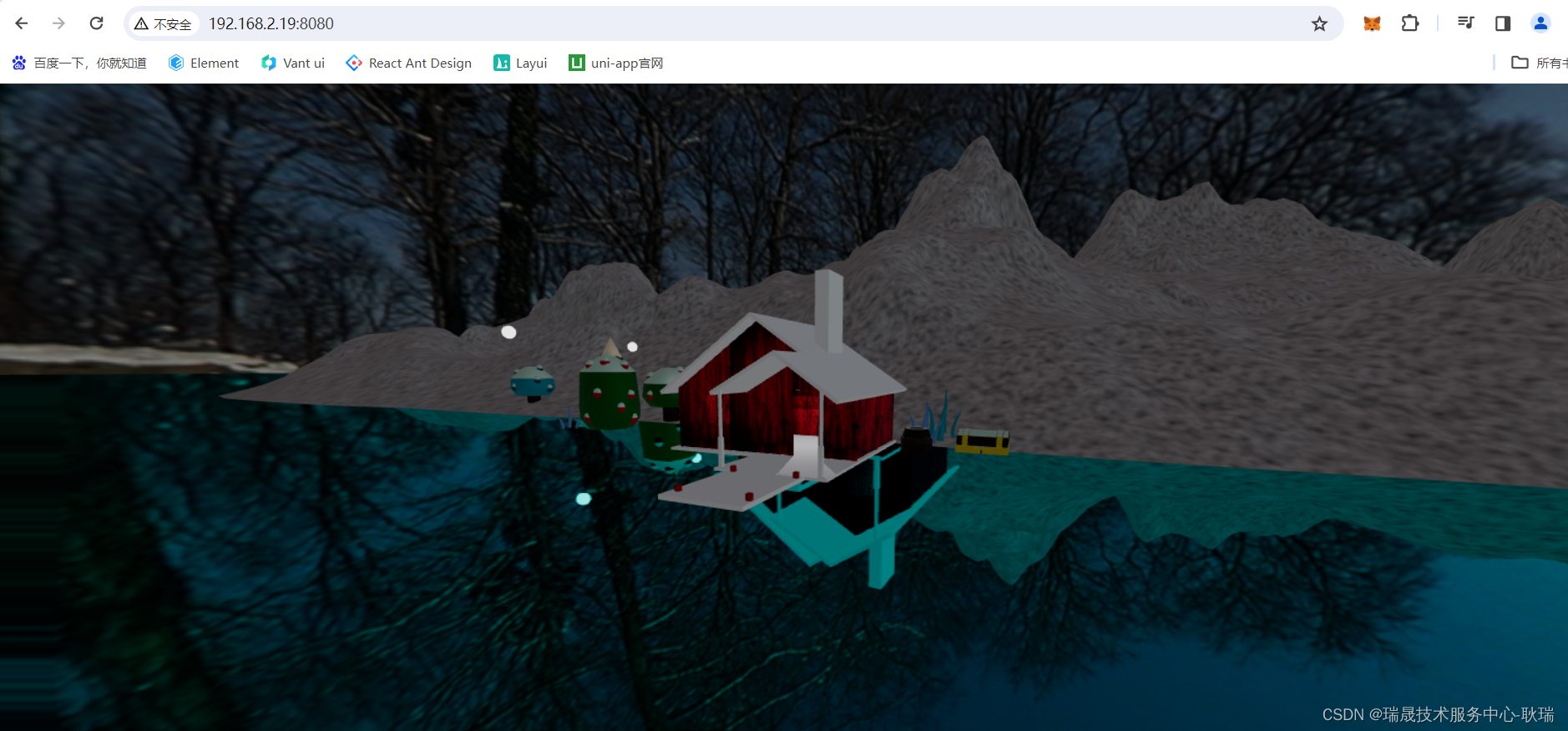
我们运行项目

然后滚动鼠标滚轮 整个摄像头都会移动

当然 你别鼠标滚动的太频繁了,要等它整个界面移动完毕。
不然就会上一个没执行完 你下一个又触发了 整个界面动来动去的。
那么 这里这个问题 我们就可以做个防抖
首先 大家要清楚 我们两个补间动画给的duration 时间都是一秒
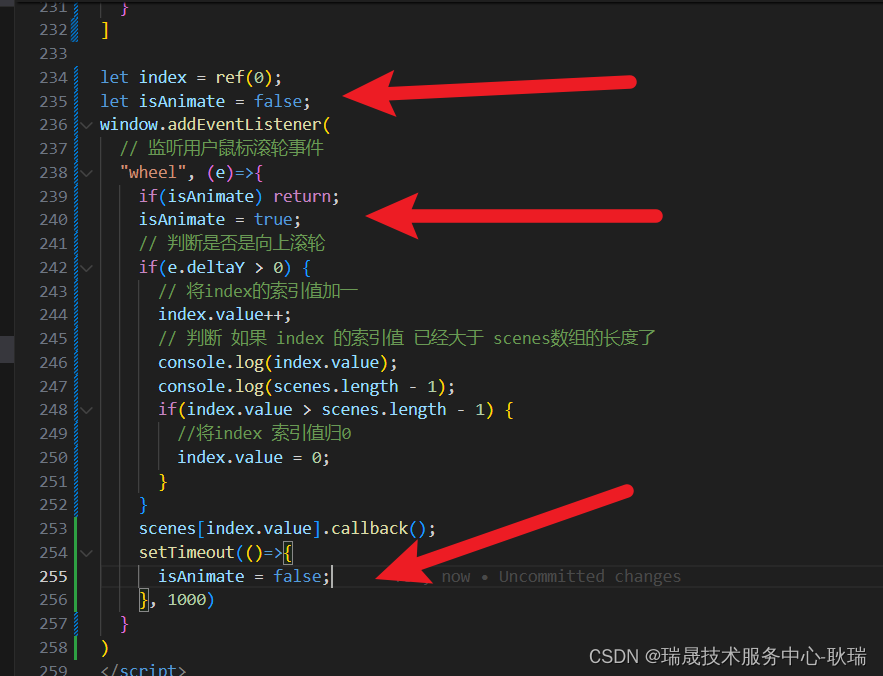
那么 这里 如下图修改滚轮事件

定义一个叫 isAnimate 的变量 初始值是false
然后 如果这个值为true 我们直接 函数 return 出去 不执行下面的逻辑了 就是防止你上一个动画还没结束 下一个动画又开始了
然后 我们 执行callback 就是开启动画后
开启定时器 一秒之后 再将 isAnimate 赋值会false
那就是 每次执行完 callback 后面一秒内 isAnimate 都是true
再进入事件 都会触发到if retrun 就不会执行动画了 而 动画执行完 1秒 定时器正好也是1秒
就会将 isAnimate 回归false 然后再次触发 就又能进来了
这样 我们整个的滚动切换就算是OK了

然后 我们来写这个文字的效果
我们在 template中这样写
<divclass="scenes"style="position: fixed;left: 0;top: 0;z-index: 10;pointer-events: none;transition: all 1s;"
><divv-for="item in scenes":key="item.text"style="width: 100vw;height: 100vh":style="{transform: `translate3d(0, ${-index * 100}vh,0)`}"><h1style="padding:100px 50px; font-size: 50px; color: #fff">{{ item.text }}</h1></div>
</div>

这里 我们最外层元素 固定定位在页面的左上角
然后下面 v-for循环 遍历 scenes数组
用 index 控制 transform属性
然后 我们在屏幕上滚动鼠标滚轮

这边文字就会一直发生变化了

