网站项目开发流程有哪七步软文营销策划
01
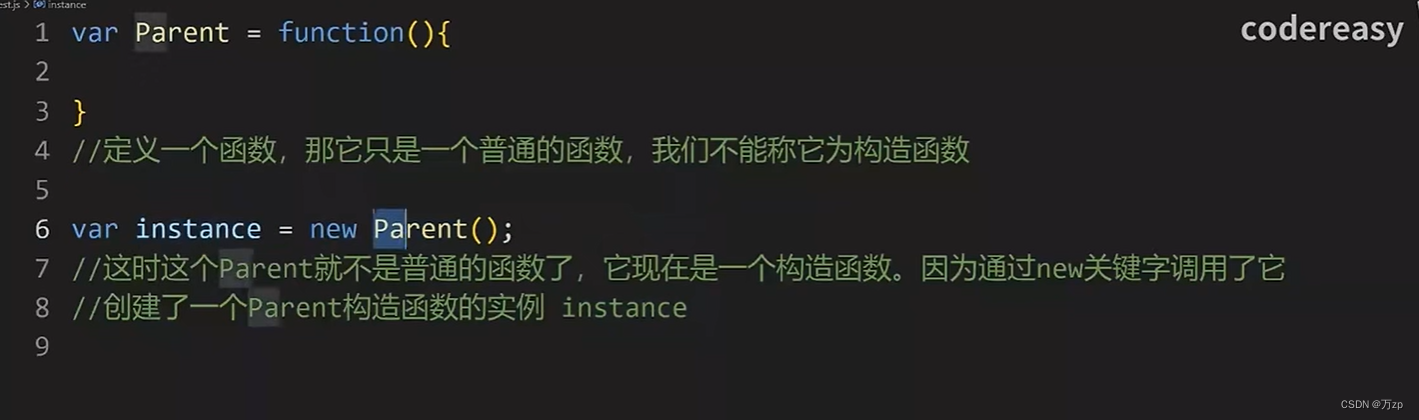
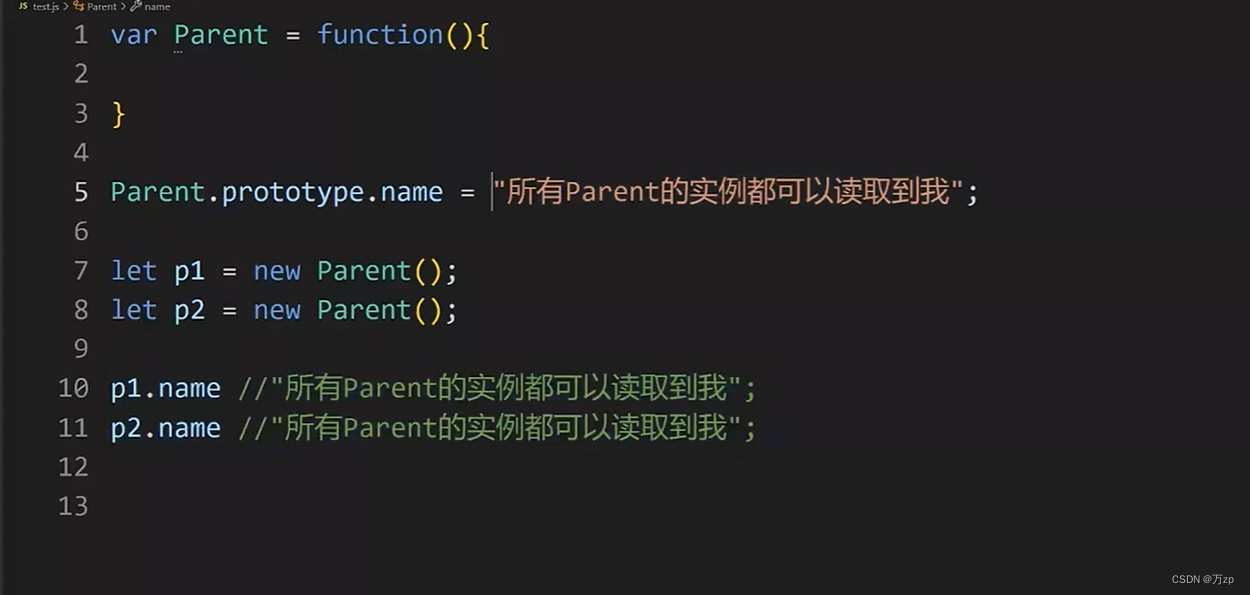
在js中:




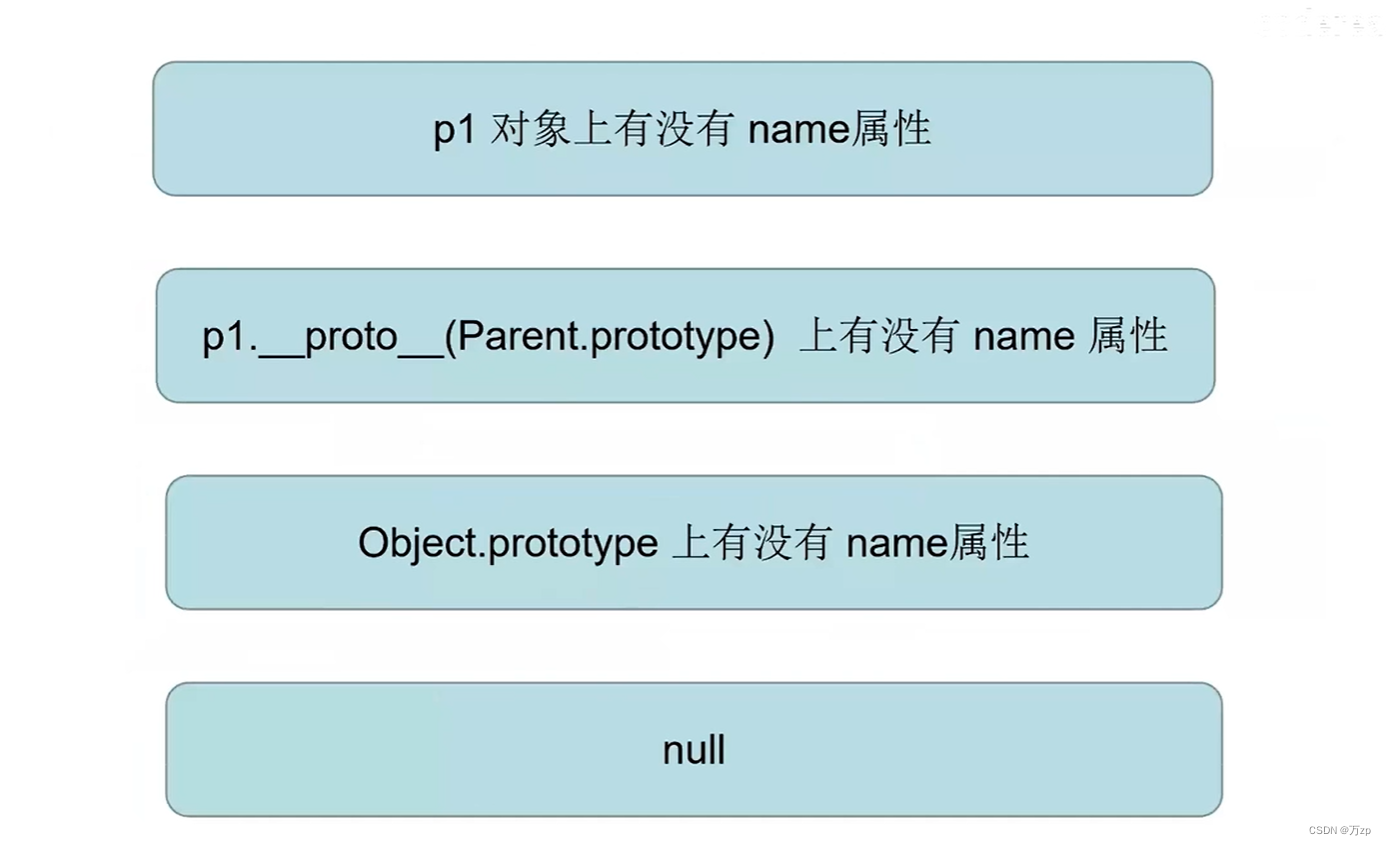
原型链

注意:构造函数.prototype=实例化对象.__proto__,都是指向函数的原型。
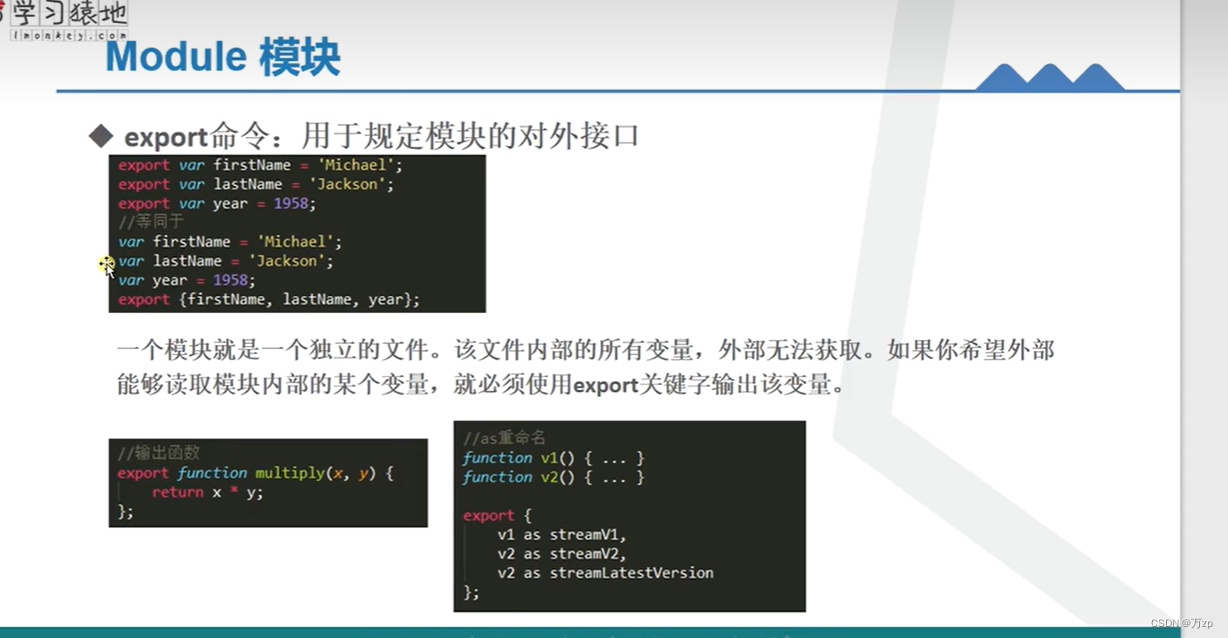
export:

-export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
-import用于在一个模块中加载另一个含有export接口的模块。
有两种导出方式:
01.分别导出 (export + 数据类型/函数声明 + 变量名字/函数名字)
一个a.js文件有如下代码:
export var name="李四";
在其它文件里引用如下:(vue组件内部)
import { name } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},created:function(){alert(name)//可以弹出来“李四”}上面的例子是导出单个变量的写法,如果是导出多个变量就应该按照下边的方法,用大括号包裹着需要导出的变量:
var name1="李四";var name2="张三";export { name1 ,name2 }
在其他vue组件里引用如下:
import { name1 , name2 } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},created:function(){//create:打开文件默认执行的方法alert(name1)//可以弹出来“李四”alert(name2)//可以弹出来“张三”}}
如果导出的是个函数呢,那应该怎么用呢,其实一样,如下
function add(x,y){alert(x*y)// 想一想如果这里是个返回值比如: return x-y,下边的函数怎么引用
}
export { add }
在其他vue组件里引用如下:
import { add } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},methods:function(){add(4,6) //弹出来24}}02.export与export default
export跟export default 有什么区别捏?如下:
1、export与export default均可用于导出常量、函数、文件、模块等
2、你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
3、在一个文件或模块中,export、import可以有多个,export default仅有一个
4、通过export方式导出,在导入时要加{ },export default则不需要
这样来说其实很多时候export与export default可以实现同样的目的,只是用法有些区别。注意第四条,通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
var name="李四";
export { name }
//import { name } from "/.a.js"
可以写成:
var name="李四";
export default name
//import name from "/.a.js" 这里name不需要大括号
vue组件:
1.组件的概念
传统方式编写应用
存在问题:
1.依赖关系混乱,不好维护
2.代码复用率不高

使用组件方式编写应用

组件的定义——实现应用中局部功能代码和资源的集合

- 非单文件组件
2.1 使用组件的三大步骤
1.定义组件(创建组件)
2.注册组件
3.使用组件(写组件标签)
2.2 如何定义一个组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但有以下区别:
1.不要写el——最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
2.data必须写成函数——避免组件被复用时,数据存在引用关系
【备注】使用tempalte可以配置组件结构
2.3 如何注册组件
局部注册:new Vue的时候传入components选项
全局注册:Vue.component(‘组件名’, 组件)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div><div id="root2"><hello></hello></div>
</body><script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template: `<div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data() {return {schoolName: '尚硅谷',address: '北京昌平'}},methods: {showName() {alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template: `<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {studentName: '张三',age: 18}}})//第一步:创建hello组件const hello = Vue.extend({template: `<div> <h2>你好啊!{{name}}</h2></div>`,data() {return {name: 'Tom'}}})//第二步:全局注册组件Vue.component('hello', hello)//创建vmnew Vue({el: '#root',data: {msg: '你好啊!'},//第二步:注册组件(局部注册)components: {school,student}})new Vue({el: '#root2',})
</script></html>2.4 注意点
关于组件名
一个单词组成
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注
① 组件名尽可能回避HTML中已有的元素名称,例如h2、H2
② 可以使用name配置项指定组件在开发者工具中呈现的名字
关于组件标签
第一种写法:<school></school>
第二种写法:<school/> (不使用脚手架会导致后续组件不能渲染)
简写方式
const school = Vue.extend(options) 可以简写成 const school = options
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>几个注意点</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><h1>{{msg}}</h1><school></school></div>
</body><script type="text/javascript">Vue.config.productionTip = false//定义组件const s = Vue.extend({name: 'atguigu',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div>`,data() {return {name: '尚硅谷',address: '北京'}}})new Vue({el: '#root',data: {msg: '欢迎学习Vue!'},components: {school: s}})
</script></html>组件的嵌套:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>组件的嵌套</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"></div>
</body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。//定义student组件const student = Vue.extend({name: 'student',template: `<div><h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div>`,data() {return {name: '尚硅谷',age: 18}}})//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <student></student></div>`,data() {return {name: '尚硅谷',address: '北京'}},//注册组件(局部)components: {student}})//定义hello组件const hello = Vue.extend({template: `<h1>{{msg}}</h1>`,data() {return {msg: '欢迎来到尚硅谷学习!'}}})//定义app组件const app = Vue.extend({template: `<div> <hello></hello><school></school></div>`,components: {school,hello}})//创建vmnew Vue({template: '<app></app>',el: '#root',//注册组件(局部)components: {app}})
</script></html>3.VueComponent
app组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
我们只需要写<app/>或<app></app>,Vue解析时会帮我们创建app组件的实例对象,即Vue帮我们执行new VueComponent(options)
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
关于this指向
① 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】
② new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称为vm
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>VueComponent</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><school></school><hello></hello></div>
</body><script type="text/javascript">Vue.config.productionTip = false//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {console.log('showName', this)}},})const test = Vue.extend({template: `<span>atguigu</span>`})//定义hello组件const hello = Vue.extend({template: `<div><h2>{{msg}}</h2><test></test> </div>`,data() {return {msg: '你好啊!'}},components: {test}})// console.log('@',school)// console.log('#',hello)//创建vmconst vm = new Vue({el: '#root',components: {school,hello}})
</script></html>vue和vue组件的内置关系
内置关系:

