学校网站建设责任书优化网站内容的方法
目录
背景:
过程:
有序列表:
简介:
代码展示:
效果展示:
无序列表:
简介:
代码展示:
效果展示:
自定义列表:
简介:
代码展示:
效果展示:
总结:
背景:
1.有序列表(Ordered List):
有序列表是最早的列表类型之一,最初在 HTML 2.0 中就被引入了。在 HTML 4.01 中,有序列表被进一步规范化,并增加了 <ol> 标签和 type 属性,以支持数字和字母数字混合的有序列表。
2.无序列表(Unordered List):
无序列表最初也是在 HTML 2.0 中被引入的。在 HTML 4.01 中,无序列表被进一步规范化,并增加了 <ul> 标签和 type 属性,以支持自定义符号的无序列表。
3.自定义列表(Custom List):
自定义列表最初在 HTML 4.01 中被引入,它允许开发人员使用 CSS 样式表来自定义列表的符号、颜色和字体等属性。在 HTML 5 中,自定义列表的语法更加简洁,可以通过 <li> 元素的 class 属性来指定自定义符号。
过程:
有序列表:
简介:
顾名思义,有序列表(order List)就是按照特定得顺序列出项目得一种方式,每个项目都有一个唯一得数字或字母来进行标记,应用于:操作说明(每一步如何操作)、网页热度排行榜(清楚的知道热度的高低)、时间顺序(每件事情发生的先后顺序)等等...
符号:<ol> </ol>、<li></li>,可以通过Type属性来修改项目列表中得编号类型,表达式:Type=””,下面我用阿拉伯数字(默认是数字也可以不写)、字母、以及罗马字母来表示列表得序号
代码展示:
<html><head><tiele>有序列表</title></head><body><ol type="1"><!--默认阿拉伯数字类型,可以不写--><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li></ol><hr/><!--分隔符,展示效果更佳--><ol type="A"><!--字母类型表示--><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li><hr/><!--分隔符,展示效果更好--><ol type="I"><!--罗马数字类型表示--><ul><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li></ol></body>
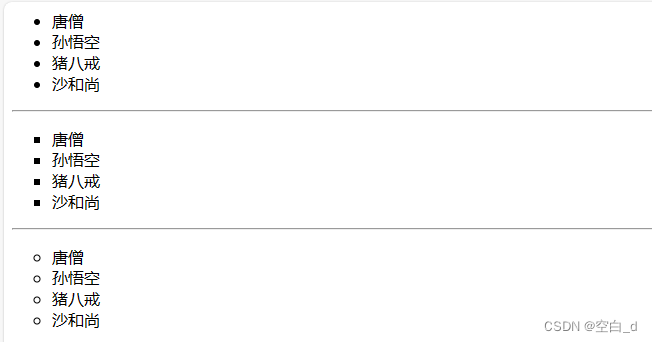
</html>效果展示:

无序列表:
简介:
无序列表(Unorder List)是没有顺序的项目列表,是一种常用得列表类型,它通常呈现不需要特定顺序显示得信息,应用于:功能列表(知道每个功能或操作得名称)、账单(方便用户查找和浏览)、项目清单(让用户清楚知道每个项目得名称和简介)。
符号:<ul> </ul>、<li></li>,可以通过Type属性来修改项目列表中得类型,表达式:Type=””,在下面我用disk(默认圆点,可以不写)、square(方块)、circle(圆圈)标记
代码展示:
<html><head><tiele>无序列表</title></head><body><ul type="disk"><!--默认圆点类型,可以不写--><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li></ul><hr/><!--分隔符,展示效果更好--><ul type="square"><!--方块类型表示--><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li><hr/><!--分隔符,展示效果更好--><ul type="I"><!--圆圈类型表示--><ul><li>唐僧</li><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li></ul></body>
</html>效果展示:

自定义列表:
简介:
自定义列表(Custom List)是可以子当以项目符号和样式的列表类型,它可以用于呈现具有特定样式需求的信息。应用于:文章结构(设置不同的符号和样式)、电影表单(设置不同的样式)等
符号:<dl> </dl>、<dt></dt>、<dd></dd>可以通过Type属性来修改项目列表中得类型,表达式:Type=””,<dl>可以理解文章的标题,<dt>可以理解文章的子标题,<dd>可以理解为文章的内容,下面我就一段西游记的文章来说明一下吧。
代码展示:
<head><title>自定义列表</title></head><body><font size="6" face="全新硬笔行书简"><!--设置字体大小和字体样式--><h1><dl>西游记</h1><dt>简介:</dt><dd>《西游记》是中国古代第一部浪漫主义章回体长篇神魔小说。今见最早的《西游记》版本是明代万历二十年金陵世德堂《新刻出像官板大字西游记》,未署作者姓名。 鲁迅、董作宾等人根据《淮安府志》“吴承恩《西游记》”的记载予以最终论定“吴承恩原著”。 该小说主要讲述了孙悟空出世,跟随菩提祖师学艺及大闹天宫后,遇见了唐僧、猪八戒、沙僧和白龙马,西行取经,一路上历经艰险,降妖除魔,经历了九九八十一难,终于到达西天见到如来佛祖,最终五圣成真的故事。该小说以“玄奘取经”这一历史事件为蓝本,经作者的艺术加工,深刻地描绘出明代百姓的社会生活状况。《西游记》是中国神魔小说的经典之作,达到了古代长篇浪漫主义小说的巅峰,与《三国演义》《水浒传》《红楼梦》并称为中国古典四大名著。《西游记》自问世以来在民间广为流传,各式各样的版本层出不穷。明代刊本有六种,清代刊本、抄本也有七种,典籍所记已佚版本十三种。鸦片战争以后,大量中国古典文学作品被译为西文,《西游记》渐渐传入欧美,被译为英、法、德、意、西、手语、世(世界语)、斯(斯瓦希里语)、俄、捷、罗、波、日、朝、越等语言。</dd></dl><body>
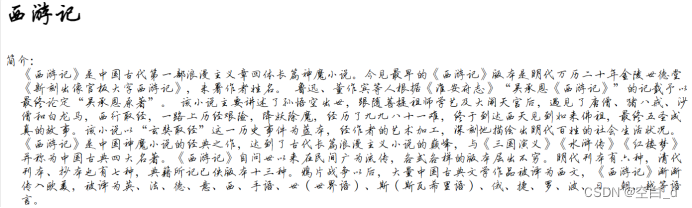
</html>效果展示:

总结:
在HTML中无论是,有序、无序、还是自定义列表,都是作用于项目的列表中,这些列表元素可以帮助开发者更好地组织呈现信息,使得页面更加得清晰、易读、易于导航。同时,它们也是HTML中最基础得元素之一
