深圳做外贸网站如何做一个网站的seo
▐ 文档流:
由于网页默认是一个二维平面,当我们在网页中一行行摆放标签时,块标签会独占一行,行标签则只占自身大小,这种情况下要实现网页布局就很麻烦了,所以我们就需要通过一些方法来改变这种默认的布局方式!
▐ 浮动:
CSS中的浮动属性可以让标签脱离原来的文档流,也就是二维平面,浮动后的标签默认是内容的大小,且可以为其设置宽和高。
➱ 语法:float:left(向左浮动) / right(向右浮动) / none(不浮动)
▐ 存在问题:
浮动后的标签不占用原来文档流的空间,下面的标签就会向上移动,会影响后面的网页布局。
▐ 如何解决浮动问题?
1. 为父级标签设置高度,将父级标签撑开。
2. 在浮动的标签后使用清除浮动属性,自动让父级标签撑开(推荐)
▐ 实战练习:
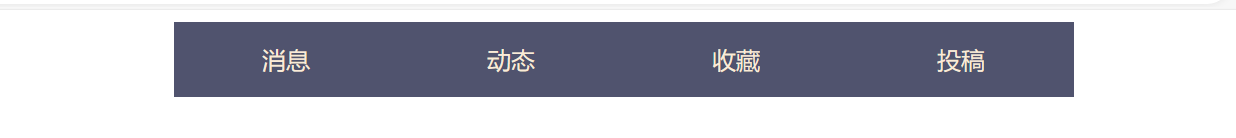
✎. 例如我们做一个导航栏,如图所示:
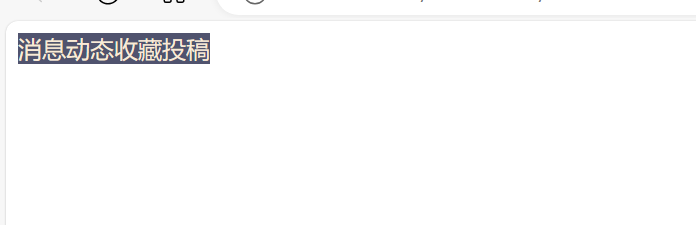
第一步:用4个<div>标签来修饰内容并通过css设置背景颜色和文字颜色
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{//设置文字颜色和背景颜色color: antiquewhite;background-color: #50536e; }</style></head><body><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></body> </html>
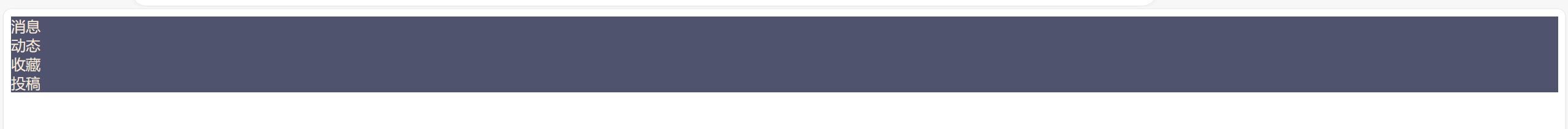
第二步:通过css的浮动属性,让4个<div>漂浮在一行,且浮动后的div标签默认是内容大小
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;//向左浮动float: left;}</style></head><body> <div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></body> </html>
第三步:为浮动后的4个<div>标签设置宽和高,并使文本内容居中
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e; float: left;//设置宽高以及文本居中text-align: center;width: 150px;height: 50px;line-height: 50px; }</style></head><body><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div> </body> </html>
第四步:使这4个<div>标签整体在页面上居中。需要在这4个div标签外部再套一个div标签,
并设置这个父级div标签宽度=4*子级div标签宽度,通过margin: 0% auto;使其居中即可。 🎀 这里只有让父级div标签宽度=4*子级div标签宽度 才能实现居中,否则该父级div标签是默认占一整行的,无法通过margin: 0% auto;使其居中.
📖 不了解margin属性的小伙伴可以参考之前 CSS:盒子模型 的文章:
CSS:盒子模型-CSDN博客
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;float: left;text-align: center;width: 150px;height: 50px;line-height: 50px; }.head{width: 600px;margin: 0% auto;} </style></head><body><div class="head"><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div></div></body> </html>
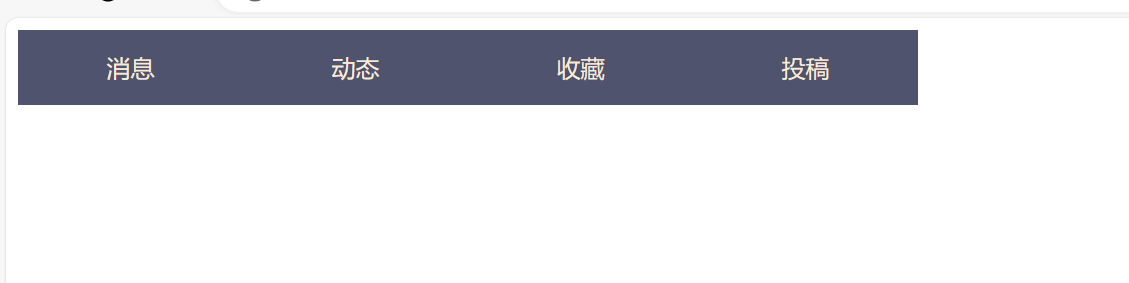
第五步:清除浮动影响;即在浮动标签后添加一个clear属性修饰的空div标签即可。
➱ 注意是在浮动的标签后添加,不要添加到父级标签之后了!
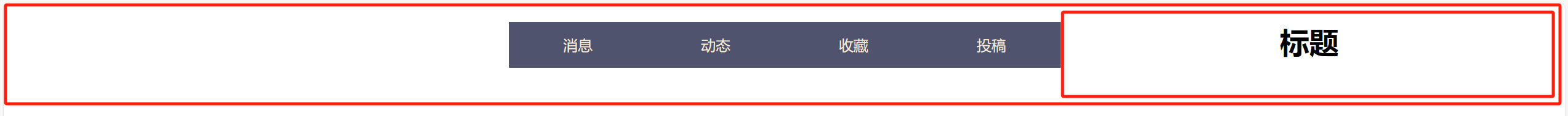
<!DOCTYPE html> <html><head><meta charset="utf-8" /><title></title><style>.content{color: antiquewhite;background-color: #50536e;float: left;text-align: center;width: 150px;height: 50px;line-height: 50px; }.head{width: 600px;margin: 0% auto;} </style></head><body> <div class="head"><div class="content">消息</div><div class="content">动态</div><div class="content">收藏</div><div class="content">投稿</div><div style="clear: left;"></div><!-- 清除浮动影响 --></div> </body> </html>清除浮动后,在之后的网页布局中下面的标签就不会向上移动了;例如我们在这个导航栏后添加一个标题标签<h1>标题<h1>测试下:
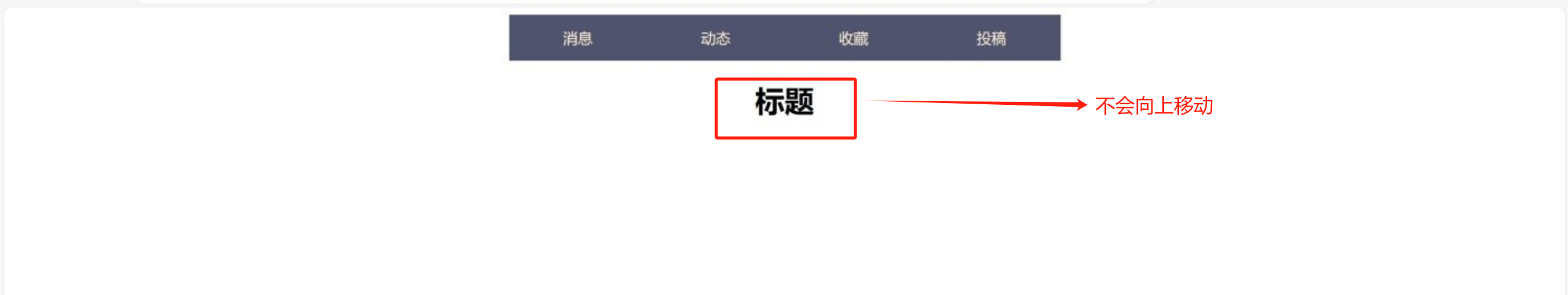
这是不清除浮动效果的结果:
![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()

海漫浩浩,我亦苦作舟!大家一起学习,一起进步! 本人微信:g2279605572