有没有专门做尾料回收的网站专业做灰色关键词排名
1.vite-plugin-cesium
// vite-plugin-cesium 是一个 Vite 插件,用于在 Vite 项目中轻松集成和使用 Cesium 地图引擎。它简化了在 Vite 项目中使用 Cesium 的配置和引入过程。
// 具体来说,vite-plugin-cesium 主要提供了以下功能:
// 自动引入 Cesium:通过 vite-plugin-cesium 插件,在 Vite 项目中可以直接引入 Cesium,无需手动配置复杂的路径等信息。
// 处理 Cesium 的依赖关系:Cesium 本身有一些依赖关系需要处理,vite-plugin-cesium 可以帮助自动处理这些依赖,确保 Cesium 在 Vite 项目中正常运行。
// 优化加载:vite-plugin-cesium 可以优化 Cesium 的加载方式,避免不必要的网络请求和加载时间,提高项目性能。
// 总的来说,vite-plugin-cesium 简化了在 Vite 项目中使用 Cesium 的流程,使得开发者更容易地集成 Cesium 地图引擎到他们的项目中,并且提供了一些优化功能来改善用户体验。
2. cesium本地文档查看
下载sdk,案例以1.106.1版本为例,执行build-docs生成本地http://localhost:8080/Build/Documentation

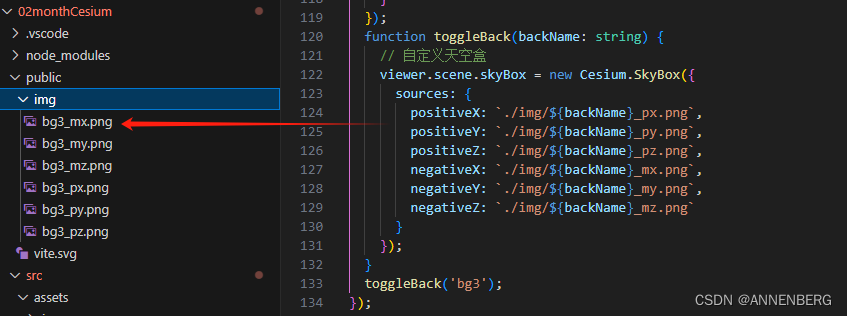
3.天空盒skyBox设置背景色-六张图片放在public下面,以相对路径引入

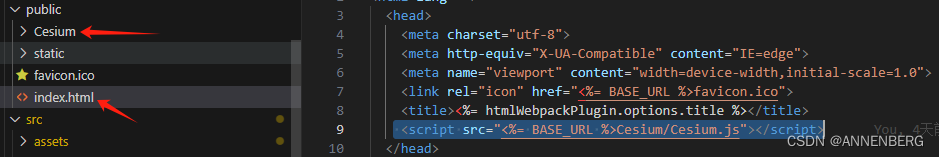
cesium1.106.1

<link href="<%= BASE_URL %>Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="./Cesium/Cesium.js"></script>

4.arcgis切片404问题
addLayers (item) {let { layerUrl, name, visible, layerName } = item;// let img_layer = nullif (name.includes('天地图')) {let img_layer = viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'],url: item.layerUrl3d,show: visible,name: name,}));} else {let img_layer = viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({// url: layerUrl + "/WMTS/tile/1.0.0/" + layerName + "/{Style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.png",// 行列号就会减少一倍url: layerUrl + "/tile/{TileMatrix}/{TileRow}/{TileCol}",tileMatrixSetID: "",tileWidth: 256,tileHeight: 256,tilingScheme: new Cesium.GeographicTilingScheme(),maximumLevel: 18,tileMatrixLabels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19"],}));img_layer.imageryProvider.layerName = name}},5. 根据屏幕点击获取经纬度,进行arcgis服务查询
let _this = thislet handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction(function (event) {let pick = viewer.scene.pick(event.position);let ray = viewer.camera.getPickRay(event.position);const position = event.position;let cartesian = viewer.camera.pickEllipsoid(position, viewer.scene.globe.ellipsoid);// 将世界坐标转换为地理坐标(经度和纬度)let cartographic = Cesium.Cartographic.fromCartesian(cartesian);let longitude = Cesium.Math.toDegrees(cartographic.longitude);let latitude = Cesium.Math.toDegrees(cartographic.latitude);if (pick && pick.id._type) {let obj = pick.id;} else {_this.$emit('getPointHandle', [longitude, latitude])}}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
// 获取点击点位信息getPointHandle (coordinate) {this.coordinate = coordinatelet allLayers = viewer.imageryLayers._layersthis.queryLayers = allLayers.filter(item => item.show && (item.imageryProvider.layerName === '公益林优化调整数据' || item.imageryProvider.layerName === '管护小班'))if (this.queryLayers.length) {const url = this.queryLayers[0].imageryProvider.url.split('/tile')[0]this.queryLayer(url, coordinate)this.queryLayers[0].imageryProvider.url.includes('name_km') ? this.isManagementShow = true : this.isForestShow = true}}, queryLayer (propLayerUrl, coordinate) {let params = {geometry: coordinate.join(','),geometryType: 'esriGeometryPoint',outFields: '*',returnGeometry: true,f: 'pjson'};fetch(propLayerUrl + '/0/query?' + new URLSearchParams(params)).then(response => response.json()).then(json => {if (json.features && json.features.length) {if (this.polygonFeature) {// 删除数据并且销毁viewer.dataSources.remove(this.polygonFeature, true)this.polygonFeature = null}this.infForestManage = json.features[0].attributeslet geojson = {"type": "Polygon","coordinates": json.features[0].geometry.rings}// 转化geojson数据const geojsonDataSource = Cesium.GeoJsonDataSource.load(geojson, {stroke: Cesium.Color.HOTPINK,fill: Cesium.Color.PINK,strokeWidth: 2,markerSymbol: '?'})geojsonDataSource.then(dataSource => {this.polygonFeature = dataSourceviewer.dataSources.add(this.polygonFeature);viewer.zoomTo(dataSource)})} else {this.$message.warning('没有查询到该图层信息')this.infForestManage = {}}})},6.进行wms服务查询
// 获取点击点位信息getPointHandle (coordinate) {this.coordinate = coordinateif (!this.isMap3) {let allLayers = gisMap.map.getLayers().getArray()this.queryLayers = allLayers.find(item => item.values_.visible && (item.values_.name == "公益林优化调整数据"))if (this.queryLayers) {this.loading = truethis.getProp2d().then(json => {this.queryLayer(json.data)})}} else {let allLayers = viewer.imageryLayers._layersthis.queryLayers = allLayers.find(item => item.show && (item.imageryProvider.layerName === '公益林优化调整数据'))if (this.queryLayers) {this.loading = truethis.getProp3d()}}},// 查询服务属性async getProp2d () {let source = this.queryLayers.getSource();let urlrd = source.getFeatureInfoUrl(this.coordinate, gisMap.map.getView().getResolution(), gisMap.map.getView().getProjection(),{ 'INFO_FORMAT': 'application/json', 'FEATURE_COUNT': 1 });return await axios.get(urlrd, {headers: {'Content-Type': 'application/json;charset=UTF-8'}}).then(json => {return json})},getProp3d () {const bboxSize = 0.001const [longitude, latitude] = this.coordinateconst url = this.queryLayers.imageryProvider.urlconst urlParams = new URLSearchParams({service: 'WMS',request: 'GetFeatureInfo',version: '1.1.0',layers: 'map1:gyl_20231123_84',query_layers: 'map1:gyl_20231123_84',bbox: `${longitude - bboxSize},${latitude - bboxSize},${longitude + bboxSize},${latitude + bboxSize}`,width: 101,height: 101,info_format: 'application/json',x: 50,y: 50,srs: 'EPSG:4326',transparent: true})const fullUrl = `${url}?${urlParams.toString()}`;fetch(fullUrl).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.queryLayer(data)})},queryLayer (json) {this.loading = falseif (json.features && json.features.length) {const features = json.featuresif (!this.isMap3) {if (this.polygonFeature) {gisMap.featuresSource.removeFeature(this.polygonFeature)this.polygonFeature = null}this.infForestManage = features[0].propertiesthis.polygonFeature = gisMap.featureUtils.transformFeatureFromGeojson(features[0].geometry)gisMap.featuresSource.addFeature(this.polygonFeature)gisMap.flyTo(this.polygonFeature)} else {if (this.polygonFeature) {// 删除数据并且销毁viewer.dataSources.remove(this.polygonFeature, true)this.polygonFeature = null}this.infForestManage = features[0].propertiesconsole.log(features, 'features')let geojson = features[0].geometry// 转化geojson数据const geojsonDataSource = Cesium.GeoJsonDataSource.load(geojson, {stroke: Cesium.Color.HOTPINK,fill: Cesium.Color.PINK,strokeWidth: 2,markerSymbol: '?'})geojsonDataSource.then(dataSource => {this.polygonFeature = dataSourceviewer.dataSources.add(this.polygonFeature);viewer.zoomTo(dataSource)})}this.isForestShow = true} else {this.$message.warning('没有查询到该图层信息')this.infForestManage = {}}},