网站建设多少钱一年交换友链是什么意思
背景
最近看抖音有个很火的特效就是点亮地图,去过哪些地方,于是乎自己也想做一个,结合自己之前做的以家庭为单位的小程序,可以考虑做一个家庭一起点亮地图的功能。
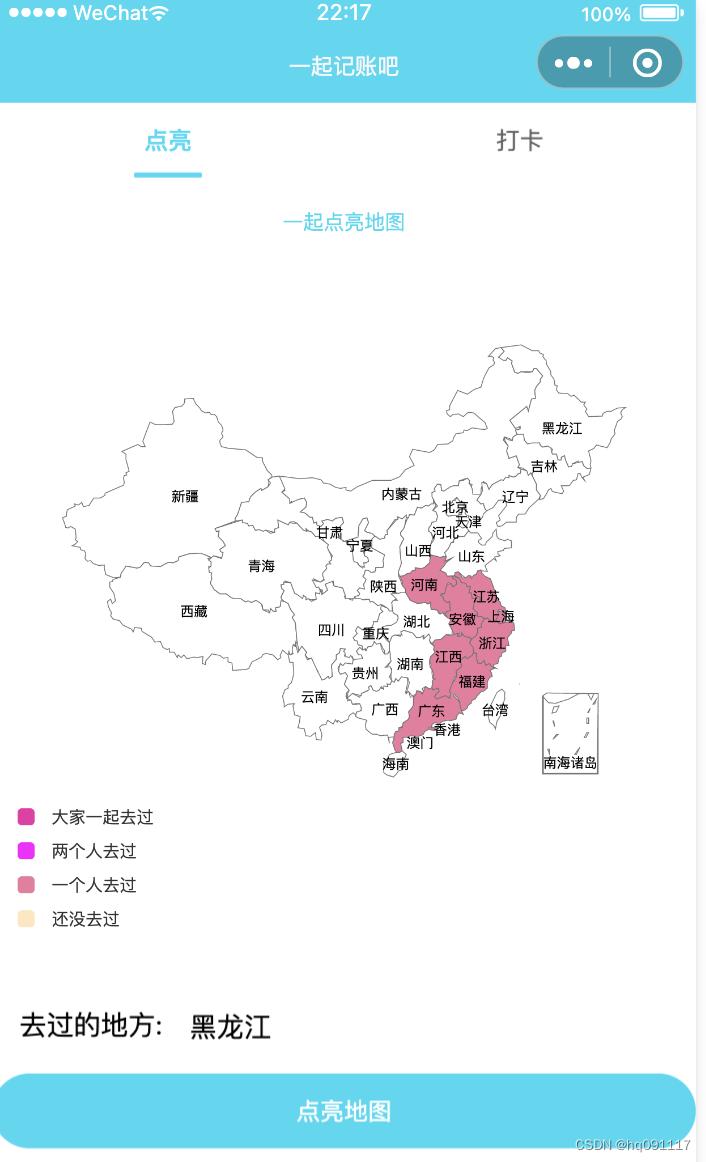
效果图


过程
1,首先就是得去下微信小程序适配的echarts-for-weixin,这个网上很多,就不贴链接了。
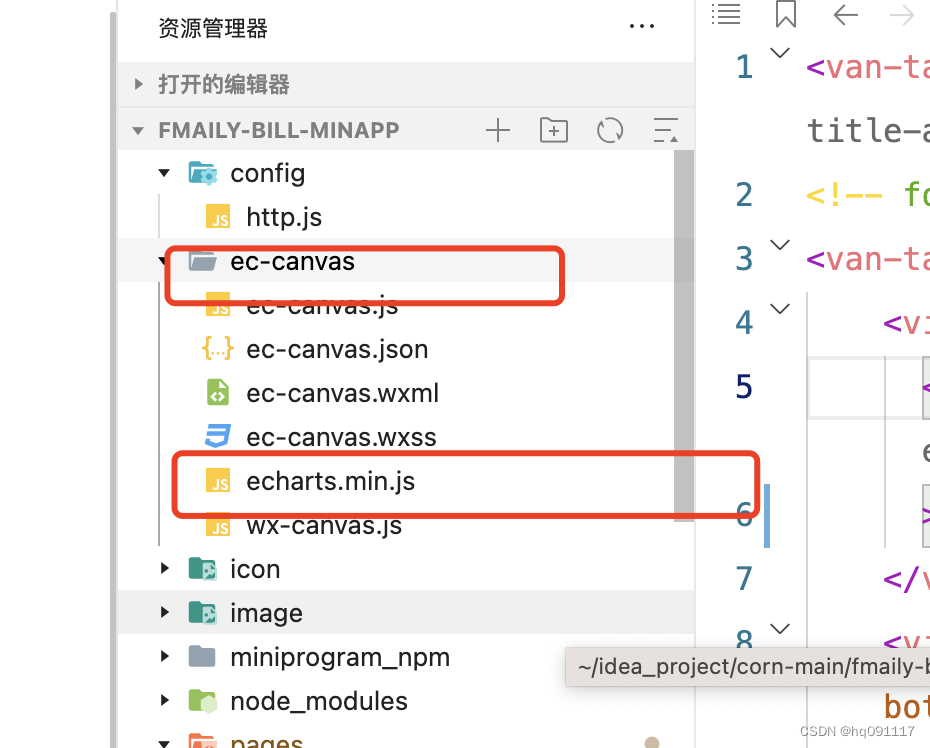
下好后把ec-canvas文件夹放在小程序文件夹中,
2,然后到echart官网下载echart.js,这里个人建议定制化下载,因为小程序有限制一个文件不能超过2M,定制化一般只有几百k,

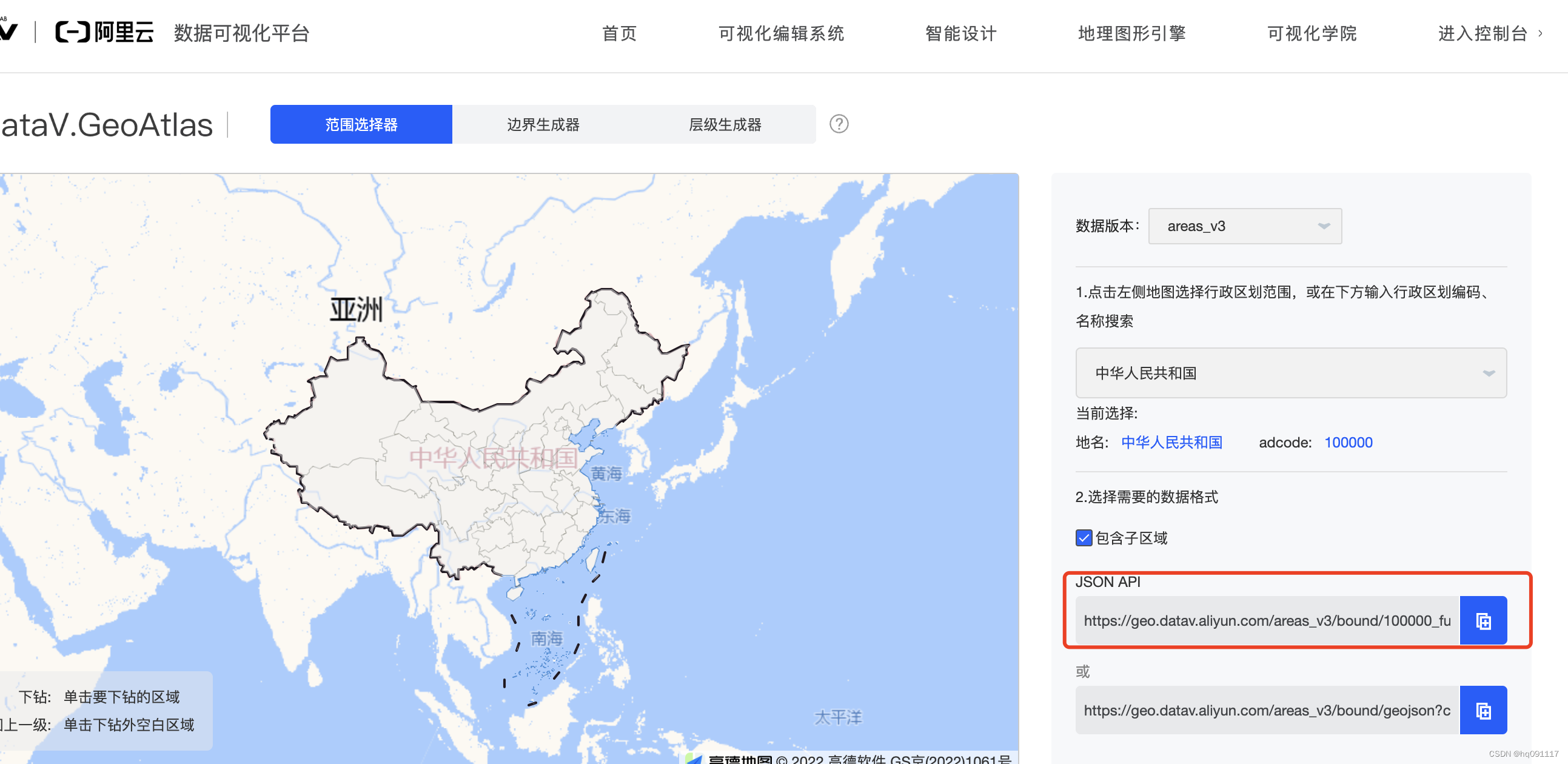
3,去下载中国地图数据的json,去阿里云地图下载
DataV.GeoAtlas地理小工具系列


4,开始写代码
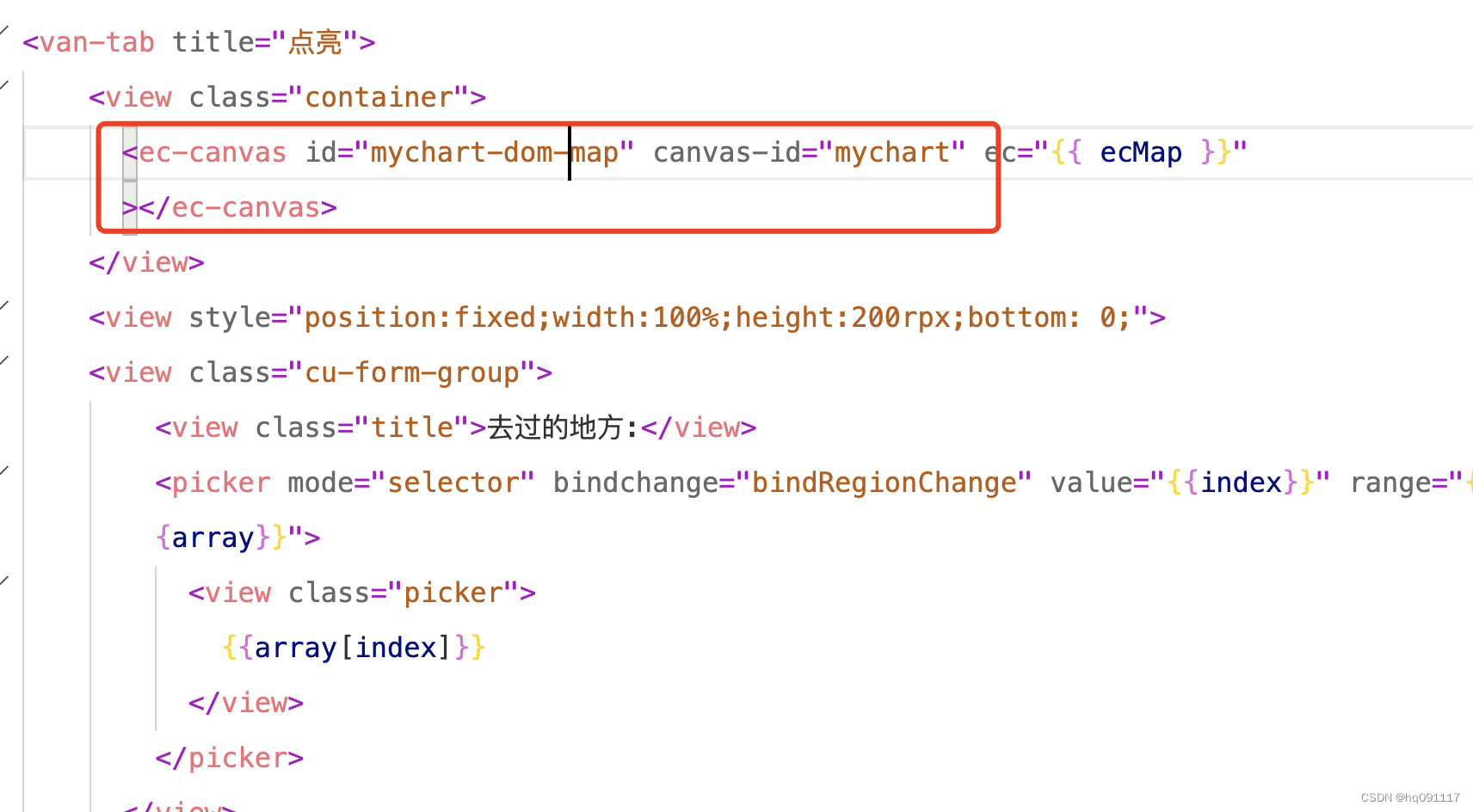
页面

#这是css代码
.container {position:absolute;top: 10rpx;bottom: 0;left: 0;right: 0;height: 800rpx;display: flex;flex-direction: column;align-items: center;} ec-canvas {width: 100%;height: 100%;padding:300rpx,0rpx,10rpx,10rpx;
}js代码
import * as echarts from '../../ec-canvas/echarts.min';
import geoJson from './mapData.js';
#这是自己封装请求后段接口的工具类
import {HTTP} from '../../config/http.js';let http = new HTTP();
var chartMap = null;function setOption(chart,linghtData) {const option = {title: {subtext: '一起点亮地图',left: 'center',subtextStyle:{color:'#1cd9f1'}},tooltip: {show: true,trigger: 'item'},visualMap: {show: true,type: "piecewise",left: 10,bottom: "0",align: "left",itemWidth: 10,itemHeight: 10,textStyle: {fontSize: 10},pieces: [{ min: 3, label: '大家一起去过', color: '#EE30A7' },{ min: 2, max: 3, label: '两个人去过', color: '#FF00FF' },{ min: 1, max: 1, label: '一个人去过', color: '#EE799F' },{ min: 0, max: 0, label: '还没去过', color: '#FFE6BD' }]},series: [{type: 'map',mapType: 'china',label: {show: true,fontSize: 8},itemStyle: {normal: {borderColor: '#737475',areaColor: '#fff',},emphasis: {areaColor: '#389BB7',borderWidth: 0}},animation: false,data: linghtData}]};chart.setOption(option);
};Page({/*** 页面的初始数据*/data: {ecMap: {lazyLoad: true,},array:['黑龙江','吉林','湖南','辽宁','内蒙古','北京','天津','河北','山西','陕西','山东','江苏','宁夏','甘肃','河南','安徽','湖北','上海','浙江','福建','江西','台湾','广东','广西','香港','澳门','海南','南海诸岛','云南','贵州','四川','重庆','西藏','青海','新疆'],index:0,familyId:0,target:"",targetList:[],type:"",itemId:"",active:0,lightData:[],},onLoad(options) {#加载地图this.ecComponent = this.selectComponent('#mychart-dom-map');this.getMapData();
},//请求接口数据并初始化图标
getMapData() {var that = this;let familyId = wx.getStorageSync('familyId');http.request({url: '/api/target/getMapList',method:'GET',data:{"familyId": familyId},success (res) {if (res.code == 0) {that.setData({lightData: res.data,});that.initChart(res.data);}}});},// 初始化图表initChart(lightData) {this.ecComponent.init((canvas, width, height, dpr) => {chartMap = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr, });echarts.registerMap('china', geoJson);canvas.setChart(chartMap);setOption(chartMap,lightData);return chartMap;});},//这个方法就是保存数据调用后段接口后再刷新地图
targetLight() {var that = this;http.request({url: '/api/target/saveLightMap',method:'POST',data:{"familyId": familyId,"userId":userId,"province":province,},success (res) {if (res.code == 0) {//重新加载地图that.getMapData();}}});},js实现了调用接口获得数据并初始化图标,然后用户可以选择一个省份,点击(点亮地图)按钮,实现动态刷新地图

这是小程序码,欢迎扫码使用。
