网上有做任务赚钱的网站有哪些怎样在网上做宣传
可以进行页面下拉操作并显示刷新动效的容器组件。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
支持单个子组件。
从API version 11开始,Refresh子组件会跟随手势下拉而下移。
接口
Refresh(value: RefreshOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | RefreshOptions | 是 | 刷新组件参数。 |
RefreshOptions对象说明
| 参数 | 参数名 | 必填 | 参数描述 |
|---|---|---|---|
| refreshing | boolean | 是 | 当前组件是否正在刷新。 该参数支持$$双向绑定变量。 |
| offset(deprecated) | string | number | 否 | 下拉起点距离组件顶部的距离。 默认值:16,单位vp 从API version 11开始废弃,无替代接口 说明: offset取值范围[0vp,64vp]。大于64vp按照64vp处理。不支持百分比,不支持负数 。 |
| friction(deprecated) | number | string | 否 | 下拉摩擦系数,取值范围为0到100。 默认值:62 - 0表示下拉刷新容器不跟随手势下拉而下拉。 - 100表示下拉刷新容器紧紧跟随手势下拉而下拉。 - 数值越大,下拉刷新容器跟随手势下拉的反应越灵敏。 从API version 11开始废弃,无替代接口 |
| builder | CustomBuilder10+ | 否 | 下拉时,自定义刷新样式的组件。 说明: API version 10及之前版本,自定义组件的高度限制在64vp之内。API version 11及以后版本没有此限制。 |
属性
支持通用属性。
事件
除支持通用事件外,还支持以下事件:
| 名称 | 描述 |
|---|---|
| onStateChange(callback: (state: RefreshStatus) => void) | 当前刷新状态变更时,触发回调。 - state:刷新状态。 |
| onRefreshing(callback: () => void) | 进入刷新状态时触发回调。 |
RefreshStatus枚举说明
| 名称 | 描述 |
|---|---|
| Inactive | 默认未下拉状态。 |
| Drag | 下拉中,下拉距离小于刷新距离。 |
| OverDrag | 下拉中,下拉距离超过刷新距离。 |
| Refresh | 下拉结束,回弹至刷新距离,进入刷新状态。 |
| Done | 刷新结束,返回初始状态(顶部)。 |
示例
示例1
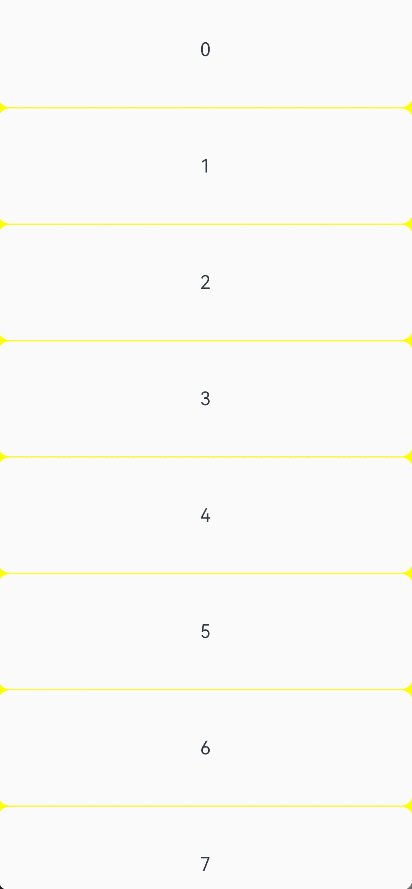
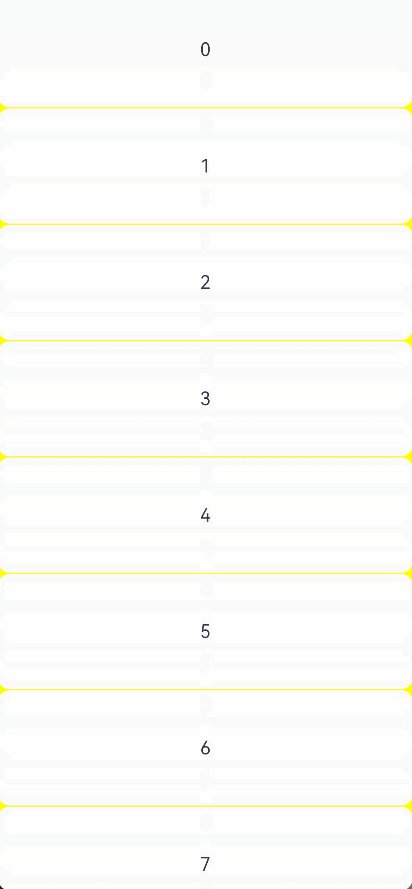
刷新组件使用默认样式:
// xxx.ets
@Entry
@Component
struct RefreshExample {@State isRefreshing: boolean = false@State arr: String[] = ['0', '1', '2', '3', '4','5','6','7','8','9','10']build() {Column() {Refresh({ refreshing: $$this.isRefreshing}) {List() {ForEach(this.arr, (item: string) => {ListItem() {Text('' + item).width('100%').height(100).fontSize(16).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)}}, (item: string) => item)}.onScrollIndex((first: number) => {console.info(first.toString())}).width('100%').height('100%').divider({strokeWidth:1,color:Color.Yellow,startMargin:10,endMargin:10}).scrollBar(BarState.Off)}.onStateChange((refreshStatus: RefreshStatus) => {console.info('Refresh onStatueChange state is ' + refreshStatus)}).onRefreshing(() => {setTimeout(() => {this.isRefreshing = false}, 2000)console.log('onRefreshing test')}).backgroundColor(0x89CFF0)}}
}
示例2
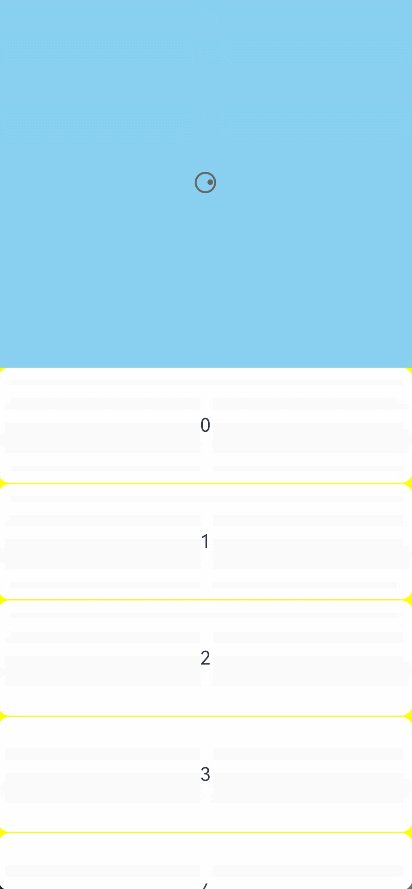
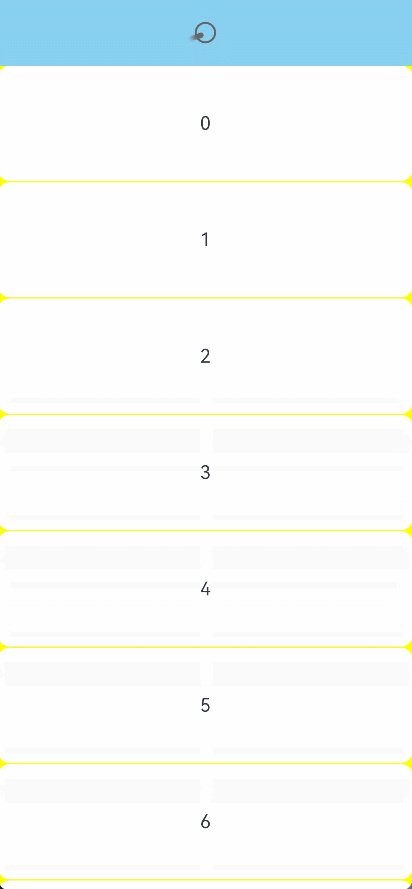
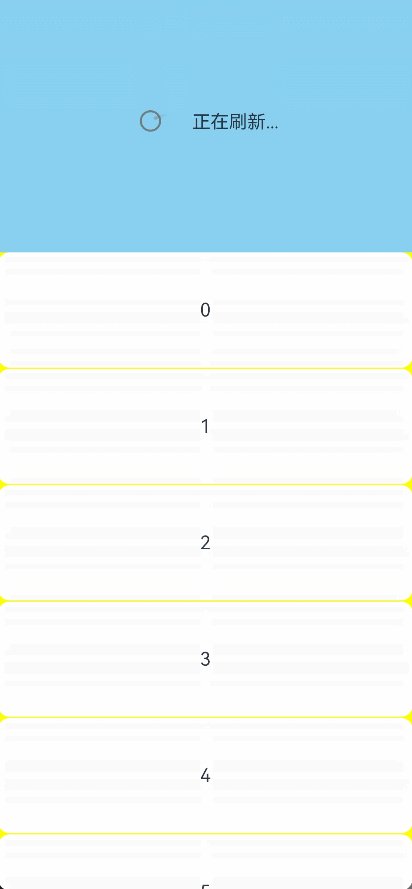
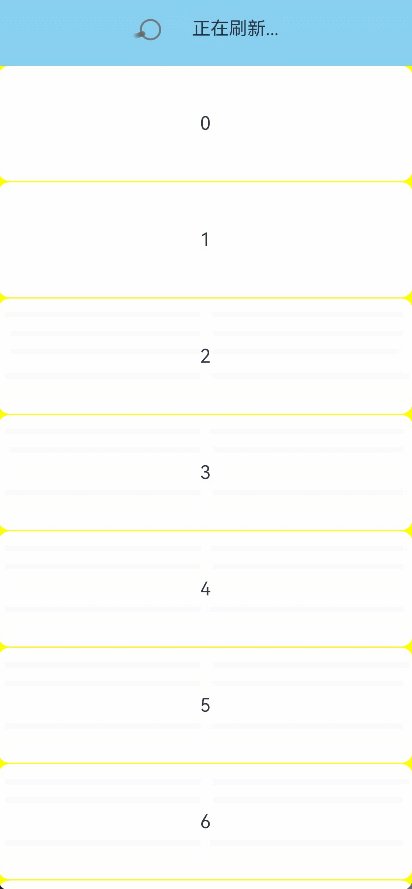
自定义刷新组件:
// xxx.ets
@Entry
@Component
struct RefreshExample {@State isRefreshing: boolean = false@State arr: String[] = ['0', '1', '2', '3', '4','5','6','7','8','9','10']@BuildercustomRefreshComponent(){Stack(){Row(){LoadingProgress().height(32)Text("正在刷新...").fontSize(16).margin({left:20})}.alignItems(VerticalAlign.Center)}.width("100%").align(Alignment.Center)}build() {Column() {Refresh({ refreshing: $$this.isRefreshing,builder:this.customRefreshComponent()}) {List() {ForEach(this.arr, (item: string) => {ListItem() {Text('' + item).width('100%').height(100).fontSize(16).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)}}, (item: string) => item)}.onScrollIndex((first: number) => {console.info(first.toString())}).width('100%').height('100%').divider({strokeWidth:1,color:Color.Yellow,startMargin:10,endMargin:10}).scrollBar(BarState.Off)}.onStateChange((refreshStatus: RefreshStatus) => {console.info('Refresh onStatueChange state is ' + refreshStatus)}).onRefreshing(() => {setTimeout(() => {this.isRefreshing = false}, 2000)console.log('onRefreshing test')}).backgroundColor(0x89CFF0)}}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

