南京做网站工作室软文发布软件
什么是JSX
概念:JSX是JavaScript和XML(HTML)的缩写,表示在JS代码中编写HTML模版结构,它是React中编写UI模板的方式。

优势:1.HTML的声明式模版方法;2.JS的可编程能力
JSX的本质
JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行

高频场景
1. JSX中使用JS表达式
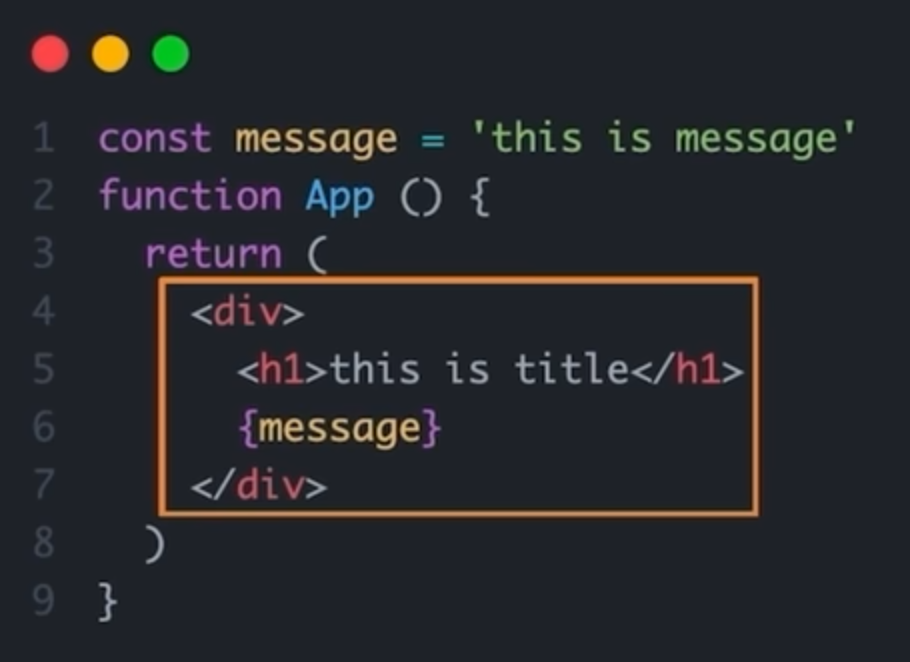
在JSX中可以通过大括号{}识别JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等
- 使用引号传递字符串
- 使用JavaScript变量
- 函数调用和方法调用
- 使用JavaScript对象
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中
App.js
//项目根组件
//App -> index.js -> public/index.html(root)
function App() {const list = [{ id: 1001, name: 'Vue'},{ id: 1002, name: 'React'},{ id: 1003, name: 'Angular'}]return (<div className="App">this is App{/* 渲染列表 */}{/* map循环哪个结构 return结构 */}{/* 注意事项:加上一个独一无二的key 字符串或者number */}{/* key的作用:React框架内部使用 提升更新性能的 */}<ul>{list.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;

2. JSX中实现列表渲染
语法:在JSX中可以使用原声JS中的map方法遍历渲染列表
App.js
//项目根组件
//App -> index.js -> public/index.html(root)
function App() {const list = [{ id: 1001, name: 'Vue'},{ id: 1002, name: 'React'},{ id: 1003, name: 'Angular'}]return (<div className="App">this is App<ul>{list.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;
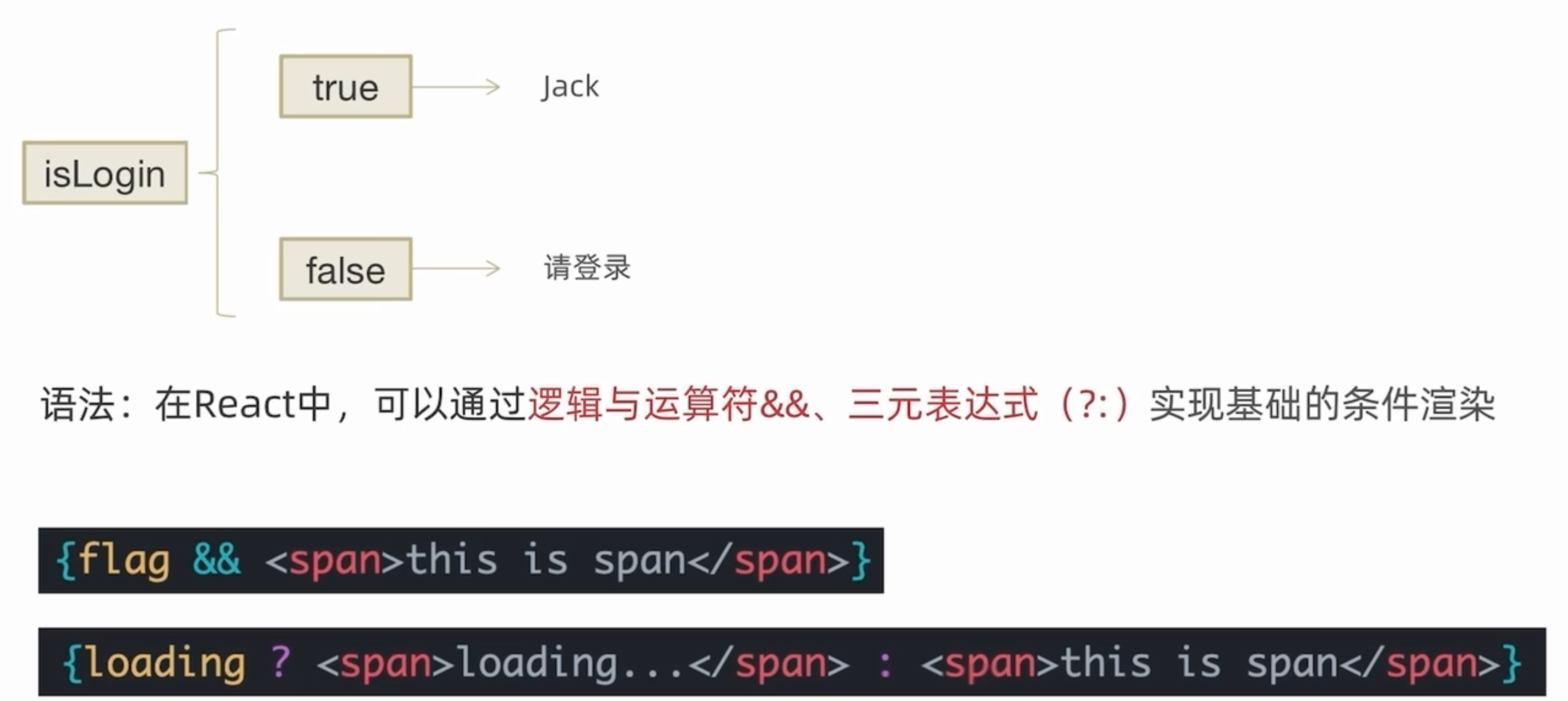
3. JSX中实现条件渲染

App.js
function App() {const isLogin = trueconst loading = falsereturn (<div className="App">this is App{/* 条件渲染 */}{isLogin && <div>Jack</div>}{loading ? <span>loading</span> : <span>this is span</span>}</div>);
}export default App;
4. JSX中实现复杂条件渲染

App.js
//定义文章类型
const articleType = 0 //0 1 3//定义核心函数(根据文章类型返回不同的JSX模板)
function getArticleTem() {if(articleType === 0){return <div>我是无图文章</div>}else if(articleType === 1){return <div>我是丹徒模式</div>}else if(articleType === 3){return <div>我是三图模式</div>}
}function App() {return (<div className="App">{/* 调用函数渲染不同的模板 */}{getArticleTem()}</div>);
}export default App;
