沈阳建设局网站首页小红书推广平台

- 博主简介:想进大厂的打工人
- 博主主页:@xyk:
- 所属专栏: 软件测试
随笔系统采用 SSM 框架前后端分离的方法实现,本文主要针对功能:登录,注册,注销,写随笔,删除随笔,随笔详情页等编写测试用例并进行手工测试和自动化测试,测试环境为Windows11操作系统,使用 Google Chrome 浏览器进行测试。
测试方法:本文主要采用黑盒测试方法,不关注代码内部实现,通过一些科学的手段,发起测试数据,关注测试执行结果。测试人员通过模拟真实用户的操作,对系统功能进行测试。
目录
文章目录
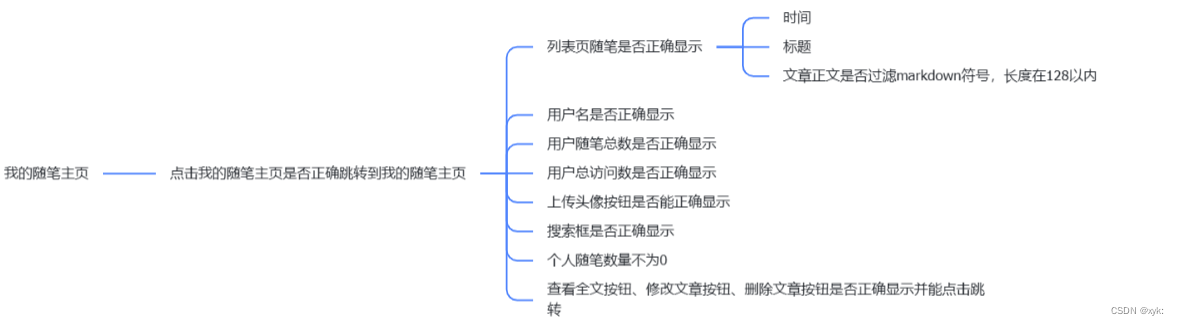
一、系统测试用例
二、自动化测试
2.1 引入依赖
2.2 测试前驱动准备
2.3 登录页面
2.4 随笔列表页测试
2.5 随笔详情页测试
2.6 写随笔&写草稿测试
2.7 检验发布是否成功测试
2.8 删除新增的随笔测试
2.9 注销测试
2.10 注册测试
三、测试结果
四、兼容性测试
PC
Pad
手机
浏览器
密码保存是否安全
SQL注入
六、网络测试
有网
弱网
断网
七、性能测试
写在最后
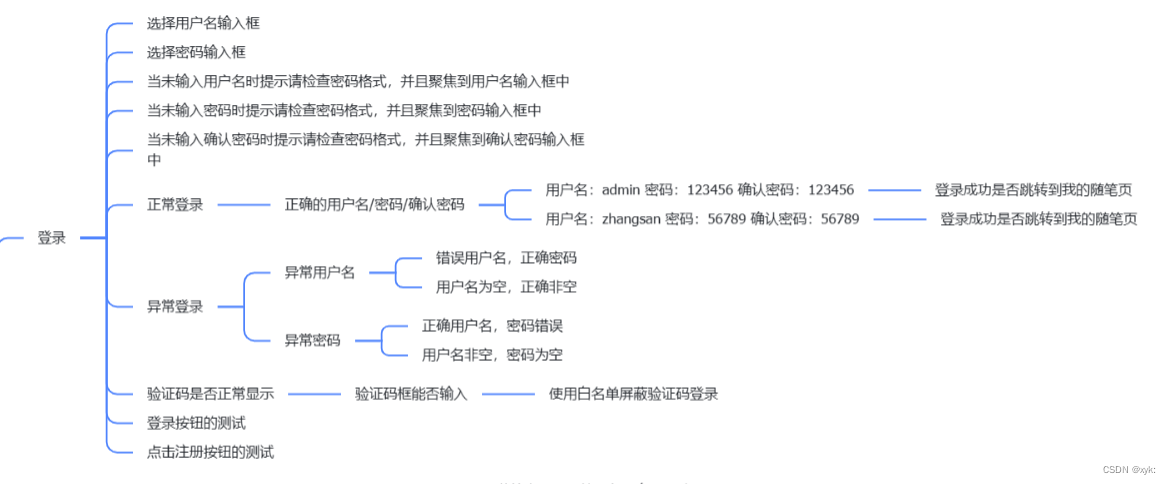
一、系统测试用例
测试用例如果有需要,请联系我~~

二、自动化测试
2.1 引入依赖
<dependencies><!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->// selenium依赖<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version></dependency>// 保存截图的包<!-- https://mvnrepository.com/artifact/commons-io/commons-io --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version></dependency><!-- https://mvnrepository.com/artifact/org.junit.jupiter/junit-jupiter-api -->// 添加junit5依赖<dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>5.9.1</version></dependency>// 添加junit5参数包<dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-params</artifactId><version>5.9.1</version></dependency><!-- https://mvnrepository.com/artifact/org.junit.platform/junit-platform-suite -->// 测试套件<dependency><groupId>org.junit.platform</groupId><artifactId>junit-platform-suite</artifactId><version>1.9.1</version></dependency></dependencies>2.2 测试前驱动准备
public class InitAndEnd {static WebDriver webDriver;@BeforeAllstatic void SetUp(){webDriver = new ChromeDriver();}@AfterAllstatic void TearDown(){webDriver.quit();}
}新建一个类创建驱动,用测试类继承它,并且测试测试完成之后要进行页面关闭,驱动要进行释放,这里用到了@BeforeAll和@AfterAll注解
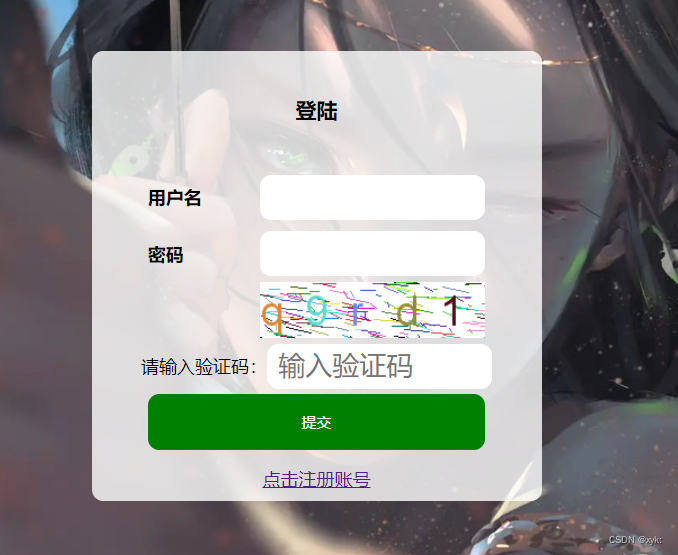
2.3 登录页面

登录自动化测试代码:
/*** 输入正确的账号,密码登录成功*/@Order(1)@ParameterizedTest@CsvFileSource(resources = "login.csv")void LoginSuccess(String username,String password,String blog_list_url) throws InterruptedException {System.out.println(username + password + blog_list_url);// 打开随笔登录界面webDriver.get("http://127.0.0.1:8080/login.html");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 输入账号adminwebDriver.findElement(By.cssSelector("#username")).sendKeys(username);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 输入密码webDriver.findElement(By.cssSelector("#password")).sendKeys(password);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 点击提交按钮webDriver.findElement(By.cssSelector("#submit")).click();sleep(3000);// 跳转到列表页// 获取当前页面urlString cur_url = webDriver.getCurrentUrl();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 如果url=http://127.0.0.1:8080/myblog_list.html,测试通过,否则测试不通过Assertions.assertEquals(blog_list_url,cur_url);webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 列表页展示用户信息是admin// 用户名是admin测试通过,否则测试不通过webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String cur_admin = webDriver.findElement(By.cssSelector("#username")).getText();Assertions.assertEquals(username,cur_admin);}login.csv文件
admin,123456,http://127.0.0.1:8080/myblog_list.html
① 创建驱动,并打开页面
② 测试页面是否正常打开
③ 测试正常登录:多参数测试
④ 测试异常登录:用户名/密码错误的情况
⑤ 注意测试的顺序,使用Order注解指定,否则可能会因为执行顺序不对导致测试失败
⑥ 注意清空内容后才能再次输入用户名以及密码⑦测试验证码可以使用白名单进行测试,还可以将代码注释再进行测试
测试结果:可以正常登录并且对格式校验合理,布局合理,使用白名单进行验证码正确处理,高并发可能会导致响应速度慢,但不影响用户体验
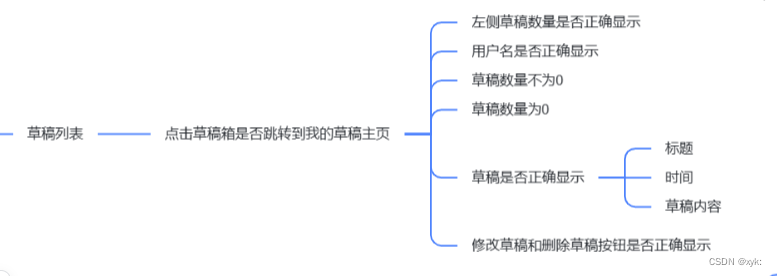
2.4 随笔列表页测试


草稿列表和随笔列表测试步骤相似~~
自动化测试代码:
/*** 随笔列表页博客数量不为0*/@Order(2)@Testvoid BlogList(){// 打开播客列表页webDriver.get("http://127.0.0.1:8080/myblog_list.html");// 获取页面上所有播客标题对应的元素webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);int title_num = webDriver.findElements(By.cssSelector(".title")).size();// 如果元素数量不为0,测试通过Assertions.assertNotEquals(0,title_num);}
① 测试随笔列表页是否可以正常打开
② 测试随笔列表页的标题和内容是否可以正常显示且不为0
③ 同样注意执行顺序
测试结果:可以正确显示所有随笔,并且分页功能可以正常使用,布局合理,易于用户使用,随笔加载速度适中,可以优化
2.5 随笔详情页测试

自动化测试代码:
/*** 随笔详情页校验* url* 博客标题* 页面title是“随笔详情页”*/@Order(4)@ParameterizedTest@MethodSource("Generator")void BlogDetail(String expected_url,String expected_title,String expected_blog_title) throws InterruptedException {// 找到第一篇随笔对应的查看全文按钮sleep(3000);webDriver.findElement(By.xpath("//*[@id=\"artDiv\"]/div[1]/a[1]")).click();// 获取当前页面urlwebDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);String cur_url = webDriver.getCurrentUrl();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 获取当前页面titleString cur_title = webDriver.getTitle();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 获取随笔标题String cur_blog_title = webDriver.findElement(By.cssSelector("#title")).getText();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);Assertions.assertEquals(expected_title,cur_title);Assertions.assertEquals(expected_blog_title,cur_blog_title);if (cur_url.contains(expected_url)){System.out.println("测试通过");}else {System.out.println(cur_url);System.out.println("测试不通过");}}
① 测试点击查看全文之后详情页的正确打开
② 测试当前页面的url和title,并且测试随笔的标题是不是新发布的标题
③ 执行顺序
测试结果:可以正确的查看详情,布局合理,展示效果明确,并且可以正确提交评论并且显示评论区,用户体验好
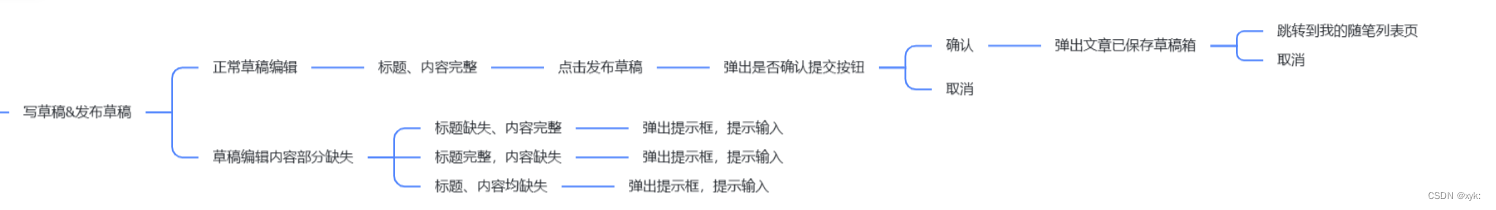
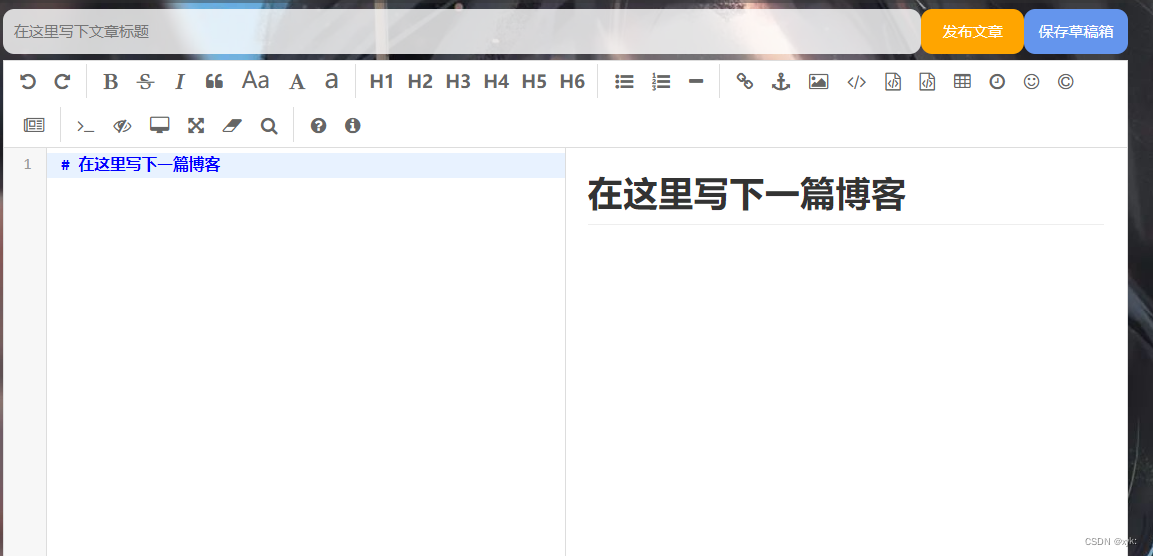
2.6 写随笔&写草稿测试


自动化测试代码:
/**** 写随笔*/@Order(3)@Testvoid EditBlog() throws InterruptedException {webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 找到写随笔按钮,点击webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 通过JS将标题进行输入((JavascriptExecutor)webDriver).executeScript("document.getElementById(\"title\").value=\"自动化测试\"");sleep(3000);// 点击发布webDriver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button:nth-child(2)")).click();sleep(3000);webDriver.switchTo().alert().accept();sleep(3000);webDriver.switchTo().alert().dismiss();sleep(3000);// 获取当前页面urlString cur_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://127.0.0.1:8080/myblog_list.html",cur_url);}
① 测试编辑页是否可以正确打开
② 测试随笔是否可以正常发布:元素齐全 or 部分元素
③ 测试“写随笔”按钮是否可以正常使用
④ 执行顺序⑤随笔发布之后能否跳转到我的随笔列表页
测试结果:可以正确发表随笔&发表草稿,布局合理,用户体验感好,点击发布之后可以继续添加,也可以跳转到我的随笔列表页,保存草稿与其一致
2.7 检验发布是否成功测试

自动化测试代码:
/*** 校验已发布随笔标题* 校验已发布随笔时间*/@Order(5)@Testvoid BlogInfoChecked(){webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.get("http://127.0.0.1:8080/blog_list.html");// 获取第一篇随笔标题String first_blog_title = webDriver.findElement(By.cssSelector("#artListDiv > div:nth-child(1) > div.title")).getText();// 获取第一篇随笔发布时间String first_blog_time = webDriver.findElement(By.xpath("//*[@id=\"artListDiv\"]/div[1]/div[2]")).getText();// 检验随笔标题是不是自动化测试Assertions.assertEquals("自动化测试",first_blog_title);// 如果时间是2023-8-10发布的,测试通过if (first_blog_time.contains("2023-08-10")){System.out.println("测试通过");}else {System.out.println("测试不通过");}}
①测试新发布的第一篇随笔是否正确
②测试发布随笔的时间
③执行顺序
测试结果:可以正确检验新发布的随笔
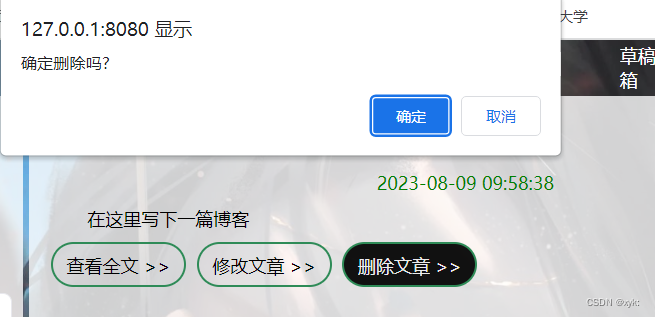
2.8 删除新增的随笔测试
![]()
![]()
自动化测试代码:
/**** 删除和刚才发布的随笔*/@Order(6)@Testvoid DeleteBlog() throws InterruptedException {webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);// 打开随笔列表页面webDriver.get("http://127.0.0.1:8080/myblog_list.html");// 点击删除按钮sleep(2000);webDriver.findElement(By.cssSelector("#artDiv > div:nth-child(1) > a:nth-child(6)")).click();sleep(3000);webDriver.switchTo().alert().accept();// 播客列表页第一篇随笔标题不是“自动化测试”sleep(2000);webDriver.switchTo().alert().accept();sleep(2000);String first_blog_title = webDriver.findElement(By.xpath("//*[@id=\"artDiv\"]/div[1]/div[1]")).getText();// 校验当前标题不等于“自动化测试”webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);Assertions.assertNotEquals(first_blog_title,"自动化测试");}

①删除按钮是否能点击
②点击删除之后是否真正删除
③测试第一篇随笔的标题是不是跟之前一样
④执行顺序
测试结果:可以正常删除,易于操作,目的明确,易于用户使用
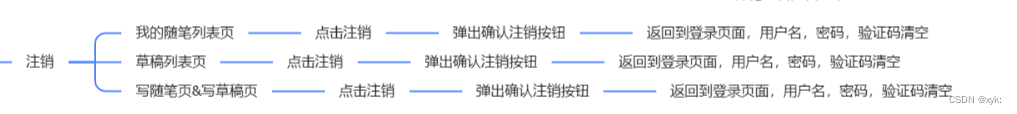
2.9 注销测试
 自动化测试代码:
自动化测试代码:
/*** 注销*/@Order(7)@Testvoid Logout() throws InterruptedException {webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(8)")).click();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.switchTo().alert().accept();sleep(3000);// 校验urlString cur_url = webDriver.getCurrentUrl();Assertions.assertEquals("http://127.0.0.1:8080/login.html",cur_url);// 校验提交按钮WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));Assertions.assertNotNull(webElement);}
①测试注销是否能点击
②测试点击注销之后能否跳转到登录页
③测试url和提交按钮
④执行顺序
测试结果:可以成功注销,注销后跳转到登录页,易于用户操作
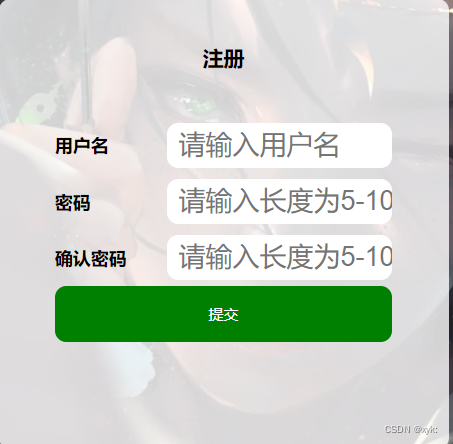
2.10 注册测试

自动化测试代码:
/*** 注册* @throws InterruptedException*/@Order(8)@Testvoid reg() throws InterruptedException {sleep(3000);webDriver.get("http://127.0.0.1:8080/reg.html");webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);webDriver.findElement(By.cssSelector("#username")).sendKeys("admin2");webDriver.findElement(By.cssSelector("#password")).sendKeys("123456");webDriver.findElement(By.cssSelector("#password2")).sendKeys("123456");webDriver.findElement(By.cssSelector("#submit")).click();sleep(3000);webDriver.switchTo().alert().accept();webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.SECONDS);WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));Assertions.assertNotNull(webElement);}
①测试页面的元素能否正确显示
②测试输入正确格式的用户名和密码+确认密码点击提交
③能否注册成功跳转到登录页面
④执行顺序
测试结果:可以成功注册,界面合理,格式校验功能合理,提高密码安全,易于用户使用
三、测试结果
所有测试用例通过,如果所示:

测试比较耗时,说明性能还可以优化~~
四、兼容性测试
PC
测试结果:在windows、Linux、Mac系统中使用网页访问效果一致 功能使用正常 兼容测试通过
Pad
测试结果:在安卓、IOS系统中访问浏览器可以进行正常使用 兼容测试通过
手机
测试结果:在安卓、IOS系统中可以进行正常的使用 兼容测试通过
浏览器
测试结果:在Chrom、IE内核中的浏览器使用正常 页面布局显示正确 功能使用正常 兼容性测试通过
五、安全测试
密码保存是否安全
测试用例:保存密码的数据库是否存在风险
测试结果:本系统中使用的数据库使用了MD5加盐算法保存密码在数据库中 安全系数较高
SQL注入
测试用例:在登录时使用sql注入尝试能否正确登录
测试结果:在MyBatis中使用特殊的方法预防了SQL注入 安全系数较高
六、网络测试
有网
测试结果:在2g情况下访问缓慢 在3g、4g、5g、wifi情况下访问快速 体验较好
弱网
测试工具:使用fidder模拟弱网情况
测试结果:弱网情况下访问缓慢 但是加载出的内容与预期结果完全一致
断网
测试结果:在断网情况下无法访问网页 对于网络依赖较高
七、性能测试
测试用例:大量用户访问使用是否流畅
测试工具:LoadRunner
测试结果:服务器性能一般 在高并发的使用下页面加载出现卡顿 使用体验较差 建议提升性能
测试用例:浏览页面、发布随笔、加载全文是否流畅
测试结果:在少量用户使用的情况下效果良好 加载迅速
写在最后
1)一定要关注测试用例的执行顺序问题
2)对于页面的检查一定要到位,如检查元素是否存在确保页面的正确性
3)注意多参数测试的页面导航问题
4)发现:当多参数(多用户登录)时就会出现高并发的服务器错误情况,该情况需要关注,交给开发人员处理。
5)注意:一定要关注执行顺序!
6)因为列表页等的测试是需要在登录成功后才能抵达的,所以在进行登录页面测试的最后一步应该是登录成功的状态,这样子是为了确保列表页等能够正确进入测试。【并不是绝对,但是需要进行关注】
7)使用 @TestMethodOrder(MethodOrderer.OrderAnnotation.class) 确定方法的执行顺序
8)测试用例并不是越多越好

祝各位面试顺利~
