手机做网站泰州百度seo
本例子使用vue3
介绍 vant-ui
地址:介绍 - Vant 4 (vant-ui.github.io)
Vant 是一个轻量、可定制的移动端组件库
安装
通过 npm 安装:
# Vue 3 项目,安装最新版 Vant
npm i vant# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
通过
yarn、pnpm或bun进行安装:# 通过 yarn 安装
yarn add vant# 通过 pnpm 安装
pnpm add vant# 通过 Bun 安装
bun add vant
使用
在新项目中使用,推荐使用 Rsbuild,Vite 或 Nuxt 框架。
官方示例项目
以下是 Vant 官方提供的一些示例项目,你可以克隆该项目,并直接拷贝代码来使用。
- vant-demo - rsbuild:使用 Vue 3、Vant 4、Rsbuild 搭建应用
- vant-demo - vite:使用 Vue 3、Vant 4、Vite 搭建应用
- vant-demo - nuxt3:使用 Vue 3、Nuxt 3、Vant 4 搭建应用。
引入组件
常规用法
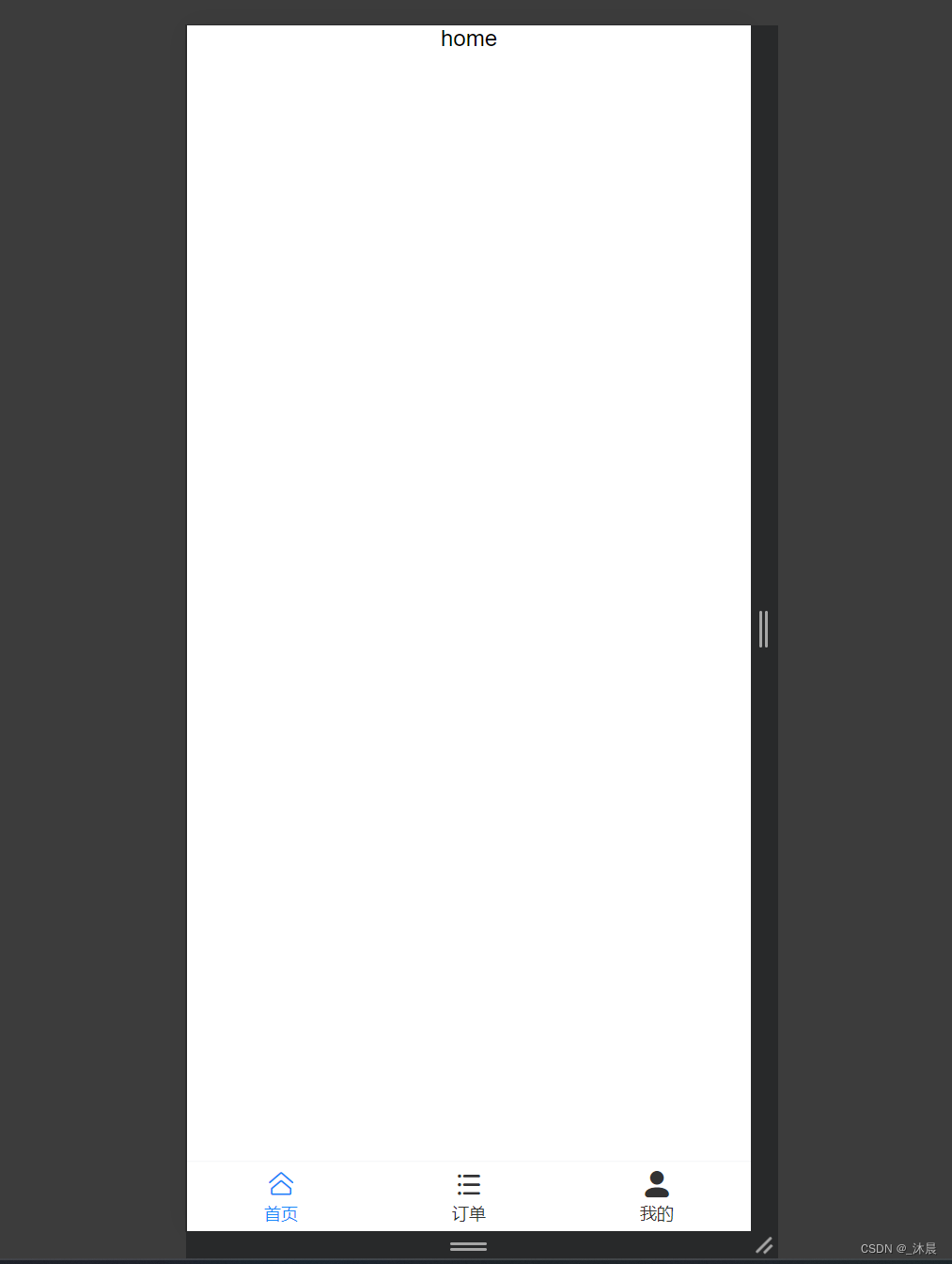
//src\main.ts //引入组件样式 import 'vant/lib/index.css'const app = createApp(App) app.mount('#app')//src\views\tabs\TabsView.vue <script setup lang="ts"> //引入你需要的组件 import { Tabbar, TabbarItem } from 'vant' import { ref } from 'vue'//记录当前选择的 tab const active = ref('home')</script><template><div class="center">{{ active }}</div><Tabbar v-model="active"><TabbarItem name="home" icon="home-o">首页</TabbarItem><TabbarItem name="order" icon="bars">订单</TabbarItem><TabbarItem name="me" icon="contact">我的</TabbarItem></Tabbar> </template><style> .center {text-align: center; } </style>//src\App.vue <script setup lang="ts"> // 展示组件 import TabsView from './views/tabs/TabsView.vue'; </script><template><TabsView></TabsView> </template>非常规用法,即按需引入方法,请去官网查看
效果