营销型平台网站建设百度一下你就知道官网网址
一.事件处理器
什么是事件处理器
建立一个HTML编写事件处理器
测试结果
二.表单的综合案例
什么是表单综合案例
建立一个HTML来编写表单案例
测试结果
三.局部组件
什么是组件通信
自定义组件
测试结果
组件通信-父传子
测试结果
组件通信-子传父
测试结果
一.事件处理器
什么是事件处理器
事件处理器是一种用于响应和处理用户交互事件的机制。在Web开发中,用户通过与页面中的元素(如按钮、链接、表单等)进行交互来触发各种事件,如点击、鼠标移动、键盘输入等。事件处理器允许开发者定义并执行相应的操作来响应这些事件。
在Vue中,事件处理器可以通过指令(
v-on)或@符号来绑定到HTML元素上。下面是一个示例:<button v-on:click="handleClick">Click me!</button>在上述示例中,
v-on:click="handleClick"将事件处理器handleClick绑定到按钮的点击事件上。当用户点击按钮时,绑定的handleClick方法会被调用。可以在Vue实例的方法中定义事件处理器,如以下示例所示:
new Vue({methods: {handleClick: function() {// 处理点击事件的逻辑}} })在上述示例中,
handleClick是一个Vue实例中的方法,它会在按钮点击事件发生时被调用。除了点击事件(
click),Vue还支持一系列其他事件,如mouseover、input、keydown等。开发者可以根据具体需求选择合适的事件,并为其绑定对应的事件处理器。事件处理器不仅可以在Vue实例方法中定义,还可以直接在模板中使用内联表达式的方式定义。例如:
<button v-on:click="alert('Hello!')">Click me!</button>在上述示例中,点击按钮时会直接调用内联表达式
alert('Hello!')来弹出一个对话框。总的来说,事件处理器是Vue中用于响应用户交互事件的机制,通过绑定事件处理器,开发者可以定义相应的操作来处理用户的操作。
建立一个HTML编写事件处理器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>事件处理</title><style type="text/css">.one{background-color: aqua;height: 400px;width:400px;}.two{background-color: aquamarine;height: 300px;width: 300px;}.three{background-color: pink;height: 200px;width: 200px;}.four{background-color: blue;height: 100px;width: 100px;}</style></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><div class="one"@click="fun1"><div class="two" @click.stop="fun2"><div class="three" @click.stop="fun3"><div class="four" @click.stop="fun4"></div></div></div></div><input :value="msg"/><button @click.once="clickMe">点击我</button></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({// el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标el:"#app",// Vue 实例的数据对象,用于给 View 提供数据data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");},fun2(){alert("fun2");},fun3(){alert("fun3");},fun4(){alert("fun4");},clickMe(){console.log(this.msg);}}});</script></body>
</html>测试结果

二.表单的综合案例
什么是表单综合案例
表单综合案例是指一个包含多个表单元素的综合应用案例,旨在演示如何使用Vue来处理和验证表单数据。
一个简单的表单综合案例可以包含以下元素:
- 文本输入框(input):用于接收用户输入的文本信息。
- 复选框(checkbox):用于选择一个或多个选项。
- 单选框(radio):用于从多个选项中选择一个选项。
- 下拉选择框(select):用于从预定义的选项中选择一个选项。
- 文本域(textarea):用于接收多行文本输入。
- 提交按钮(button):用于提交表单数据。
以下是一个简单的表单综合案例示例:
<div id="app"><form @submit.prevent="submitForm"><label for="name">姓名</label><input type="text" id="name" v-model="form.name" required><br><label for="email">邮箱</label><input type="email" id="email" v-model="form.email" required><br><label>性别</label><input type="radio" id="male" value="男" v-model="form.gender"><label for="male">男</label><input type="radio" id="female" value="女" v-model="form.gender"><label for="female">女</label><br><label for="country">国家</label><select id="country" v-model="form.country"><option value="">请选择</option><option value="中国">中国</option><option value="美国">美国</option><option value="英国">英国</option></select><br><label for="message">留言</label><textarea id="message" v-model="form.message"></textarea><br><button type="submit">提交</button></form> </div>在上述示例中,使用Vue的指令(
v-model)将不同类型的表单元素与Vue实例中的数据(form)进行双向绑定。当用户在表单元素中进行输入或选择时,绑定的数据会实时更新。在Vue实例中,我们可以定义一个
form对象来存储表单数据,并提供一个submitForm方法来处理表单提交事件。在submitForm方法中,可以进行表单数据的验证、发送请求等操作。new Vue({el: '#app',data: {form: {name: '',email: '',gender: '',country: '',message: ''}},methods: {submitForm: function() {// 处理表单提交逻辑console.log(this.form);}} })上述示例中,定义了一个Vue实例,将
form对象作为数据进行管理,并在submitForm方法中打印出表单数据。通过上述案例的组合运用,可以实现一个简单的表单综合案例来处理用户输入的表单数据,并根据实际需求进行相应的处理和验证。
建立一个HTML来编写表单案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>表单</title></head><body><div id="app">姓名:<input name="name" v-model="name"/><br />密码:<input type="password" v-model="pwd"/><br />性别:<span v-for="s in sexList"><input type="radio" name="sex" v-model="sex" :value="s.id" />{{s.name}}</span><br />籍贯:<select name="myAddr" v-model="myAddr"><option v-for="a in address" :value="a.id">{{a.name}}</option></select><br />爱好:<span v-for="h in hobby" ><input type="checkbox" v-model="myLike" :value="h.id"/>{{h.name}}</span><br />个人简介:<textarea v-model="sign" cols="10" rows="5"></textarea><br />同意:<input type="checkbox" v-model="ok"/><br /><button v-show="ok" @click="dosub">提交</button></div><script type="text/javascript">new Vue({el:"#app",data(){return{name:'放下屠刀',pwd:'123456',sexList:[{name:'男',id:1},{name:'女',id:2},{name:'未知',id:3}],sex:0,hobby:[{name:'洗脚',id:1},{name:'按摩',id:2},{name:'唱歌',id:3},{name:'打篮球',id:4}],myLike:[],address:[{name:'湖南',id:1},{name:'湖北',id:2},{name:'北京',id:3},{name:'上海',id:4}],myAddr:null,sign:null,ok:false};},methods:{dosub(){var obj={};obj.name=this.name;obj.pwd=this.pwd;obj.sex=this.sex;obj.address=this.myAddr;obj.love=this.myLike;obj.sign=this.sign;console.log(obj);}}});</script></body>
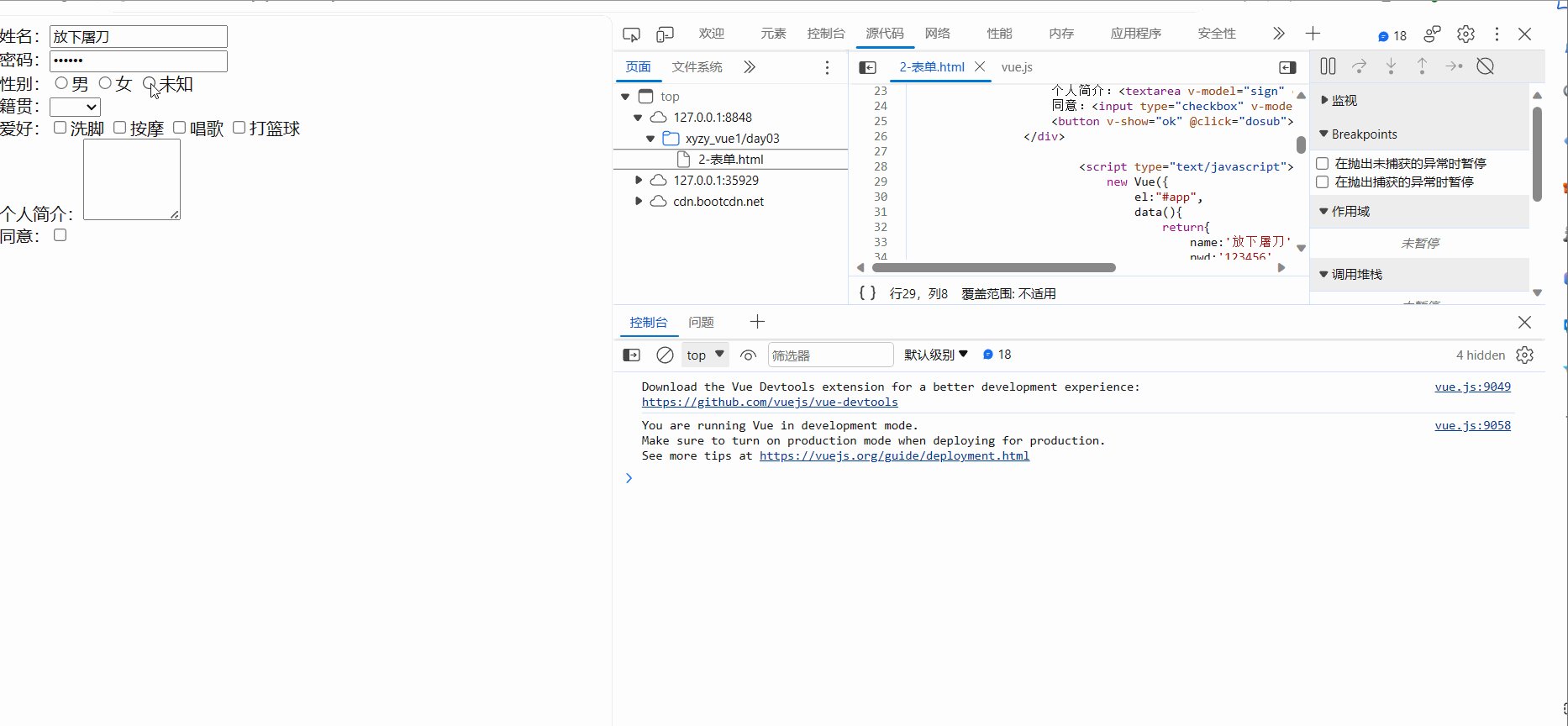
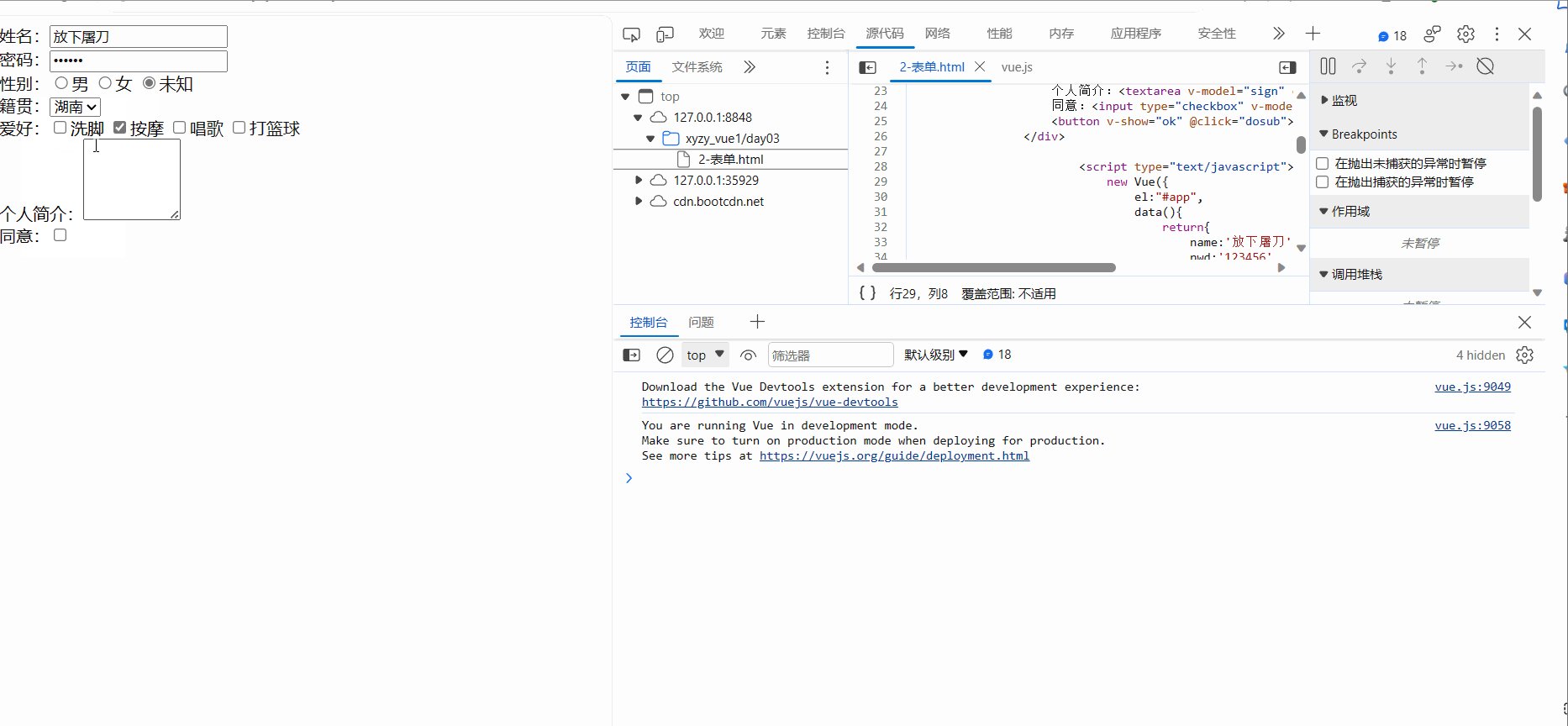
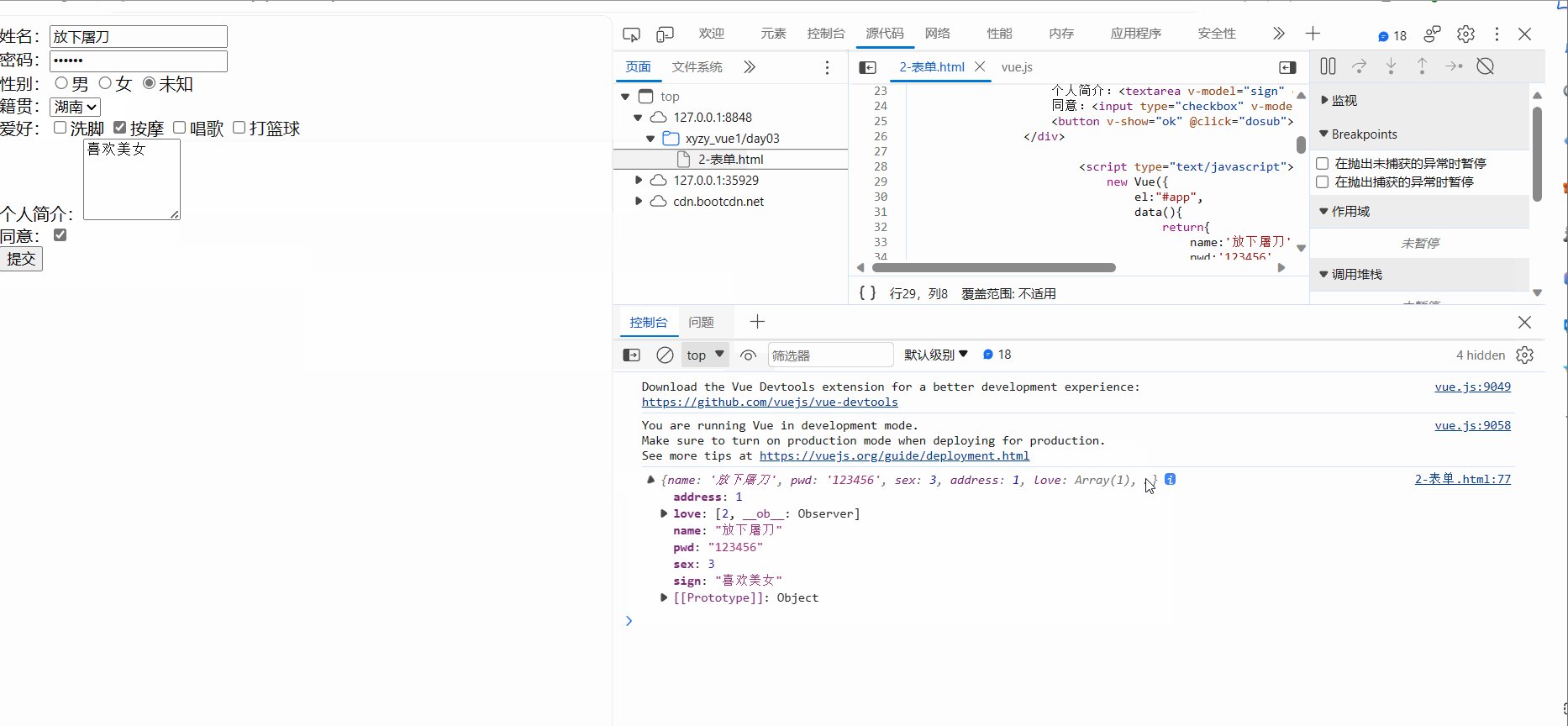
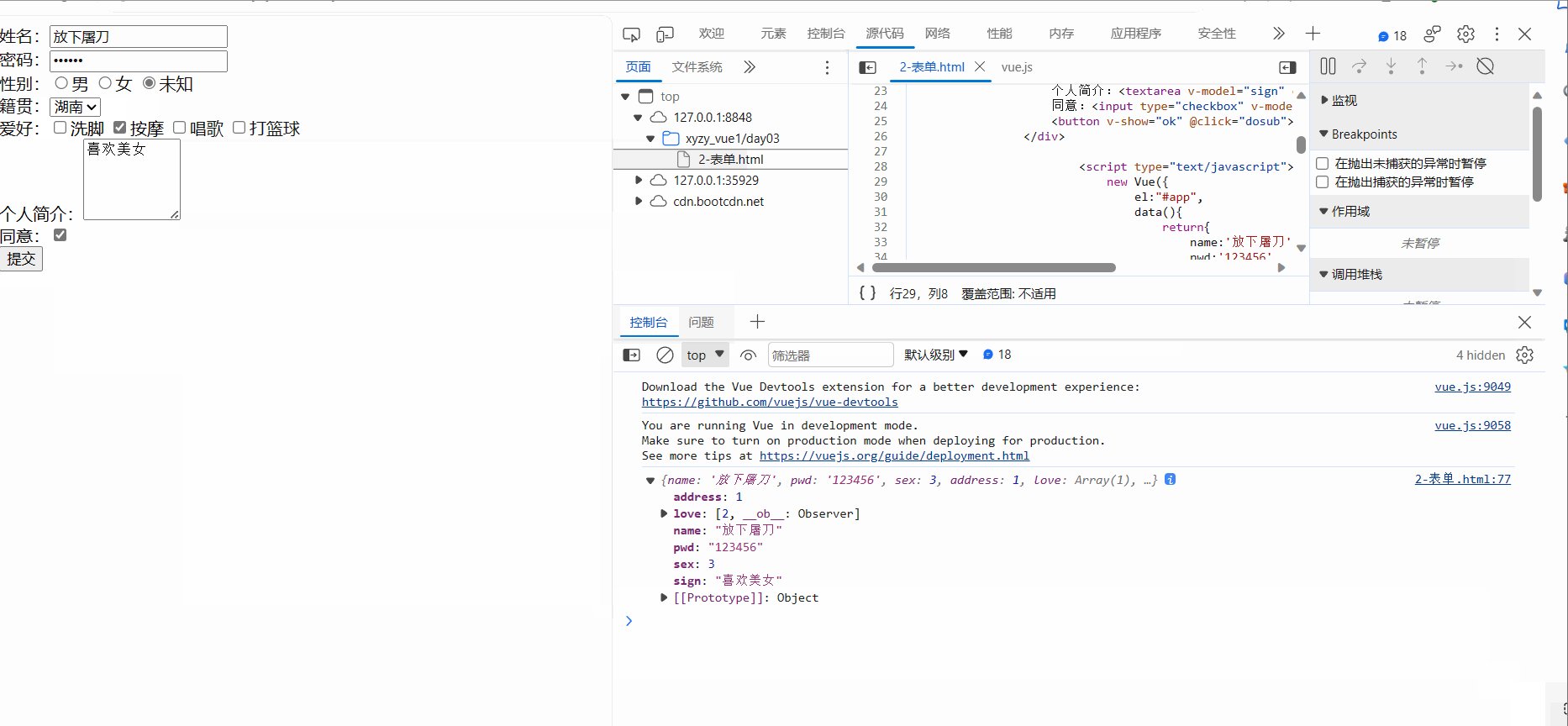
</html>测试结果

三.局部组件
什么是组件通信
组件通信是指不同组件之间通过传递数据和/或事件来进行交流和共享信息的过程。在前端开发中,应用程序通常由多个组件构成,这些组件可以是独立的、可复用的模块,它们可能需要在不同层级或层间共享数据,或者需要相互触发事件进行交互。
组件通信可以分为两种主要类型:父子组件通信和兄弟组件通信。
父子组件通信:父组件可以通过属性绑定向子组件传递数据,子组件可以通过事件来向父组件发送消息。父组件通过属性绑定将数据传递给子组件,子组件可以通过
props属性接收并使用这些数据。子组件可以通过$emit方法触发事件,并传递参数给父组件。这种通信方式符合单向数据流的原则,父组件通过属性传递数据给子组件,而子组件通过事件将消息传递给父组件。兄弟组件通信:兄弟组件之间无法直接通信,因为它们之间没有直接的父子关系。但是可以通过共享同一个父组件或通过一个中央事件总线的方式来实现兄弟组件通信。
通过共享父组件:如果两个兄弟组件有共同的父组件,那么它们可以通过父组件来传递数据。父组件可以将数据传递给其中一个子组件,然后由这个子组件将数据通过属性传递给另一个子组件。
中央事件总线:中央事件总线是一个全局的事件触发器,可以用来在组件之间传递事件和数据。可以在应用程序的顶层创建一个事件总线,让各个组件都可以订阅事件和触发事件。这样,一个组件可以通过触发事件将数据发布到事件总线上,而其他组件可以通过订阅事件来接收数据。
除了以上两种常见的组件通信方式,还有其他的通信方式,如使用状态管理库(如Vuex)进行状态管理、使用全局变量、使用路由参数等。选择合适的组件通信方式取决于具体需求和应用的复杂程度。
总的来说,组件通信是在不同组件之间传递数据和事件进行交流和共享信息的过程。通过合适的通信方式,可以实现组件之间的数据共享、事件触发和相互协作,从而构建强大的应用程序。
自定义组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件通信父传子</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>自定义组件</p><my-button>xx</my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{template:'<button>小崽子</button>'}},data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");}}});</script></body>
</html>测试结果

组件通信-父传子
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件传参父传子</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>自定义组件</p><my-button>xx</my-button><p>组件通信-父传子</p><my-button m='崽子'></my-button><p>组件通信-父传子2</p><my-button m='毕崽子' n="10"></my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{props:['m'],template:'<button @click="clickMe">被{{m}}点击了{{n}}次</button>',data:function(){return{n:1}},methods:{clickMe(){this.n++;}}}},data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");}}});</script></body>
</html>测试结果

组件通信-子传父
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件传参子传父</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>组件通信-子传父</p><my-button m='毕崽子' @xxxxx="getParam"></my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{props:['m'],template:'<button @click="clickMe">被{{m}}点击了</button>',methods:{clickMe(){let name='徐崽子';let bname='徐崽子的nl生活';let price='自己的书'this.$emit('xxxxx',name,bname,price)}}}},data(){return{msg:'放下屠刀',};},methods:{getParam(a,b,c){console.log(a,b,c); }}});</script></body>
</html>测试结果