外贸工厂 网站建设搜索引擎优化案例分析
文章目录
- 📋前言
- ⏬关于专栏
- 🎯关于小程序 tabbar 的一些知识
- 🎯创建一个基本的 tabBar
- 📝最后

📋前言
这篇文章的内容主题是关于小程序的 tabBar 底部导航栏的入门使用和实战技巧。通过上一篇文章的基础,我们继续对 uni-app 进行更深一步的了解和学习,以上一篇文章创建的项目为例子,我们在这个项目的基础上进行改动和学习小程序的 tabBar 内容。
⏬关于专栏
本篇文章是我的 uni-app 专栏的第二篇文章,这个专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
专栏主页:uni-app_黛琳ghz的博客-CSDN博客
🎯关于小程序 tabbar 的一些知识
tabBar 是微信小程序中的一种常见导航方式,通常位于页面的底部,用于切换不同的页面或功能模块。
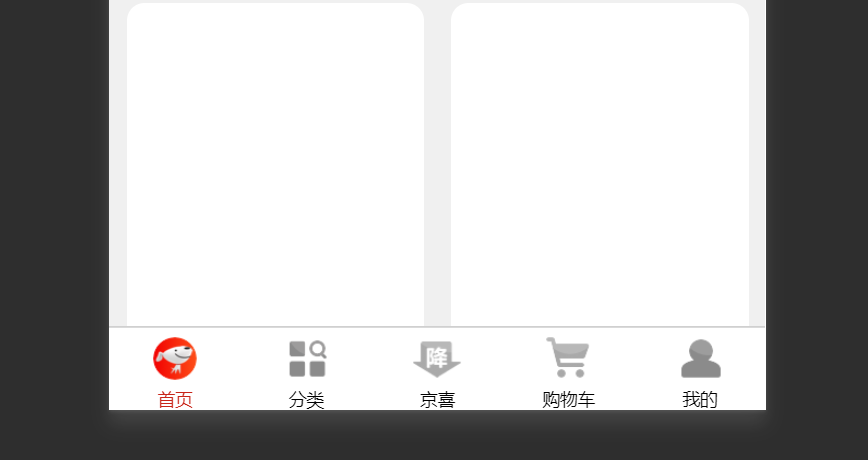
tabBar(标签栏)通常由若干个 tabBarItem(标签项)组成,每个 tabBarItem 表示一个导航选项。用户点击不同的 tabBarItem,小程序会切换到对应的页面或功能。每个 tabBarItem 通常包含一个图标和一个文字标签,如下图所示。

在开发小程序时,可以通过以下步骤来使用 tabBar:
1️⃣在 app.json 文件中配置 tabBar 字段,指定 tabBar 的整体样式和行为,以及各个 tabBarItem 的相关信息。
"tabBar": {"color": "#999999","selectedColor": "#007AFF","backgroundColor": "#ffffff","borderStyle": "white","list": [{"pagePath": "pages/index/index","iconPath": "assets/tabbar/home.png","selectedIconPath": "assets/tabbar/home_selected.png","text": "首页"},{"pagePath": "pages/category/category","iconPath": "assets/tabbar/category.png","selectedIconPath": "assets/tabbar/category_selected.png","text": "分类"},// 其他 TabBarItem]
}
2️⃣在各个页面的 json 配置文件中设置 navigationBarTitleText 字段,以显示每个页面的标题。
3️⃣创建对应的页面文件,并在页面文件中编写对应的逻辑和界面。每个页面可以通过 wx.navigateTo、wx.redirectTo、wx.switchTab 等函数进行跳转(同理等同于 uni-app 的 uni.navigateTo)。
4️⃣将 tabBar 的图标和文字资源放置到对应的路径下,并在配置文件中引用。
🎯创建一个基本的 tabBar
通过上面的介绍,我们可以大致了解什么是 tabBar 以及如何在 uni-app 项目中创建,接下来我们通过实际操作来加深印象,以及学习一些实战技巧,首先我们从创建一个基本的 tabBar 开始着手。
首先打开上一篇文章创建的项目,然后在该项目的基础上创建一个包含四个选项的导航栏,用到的导航栏图标如下。

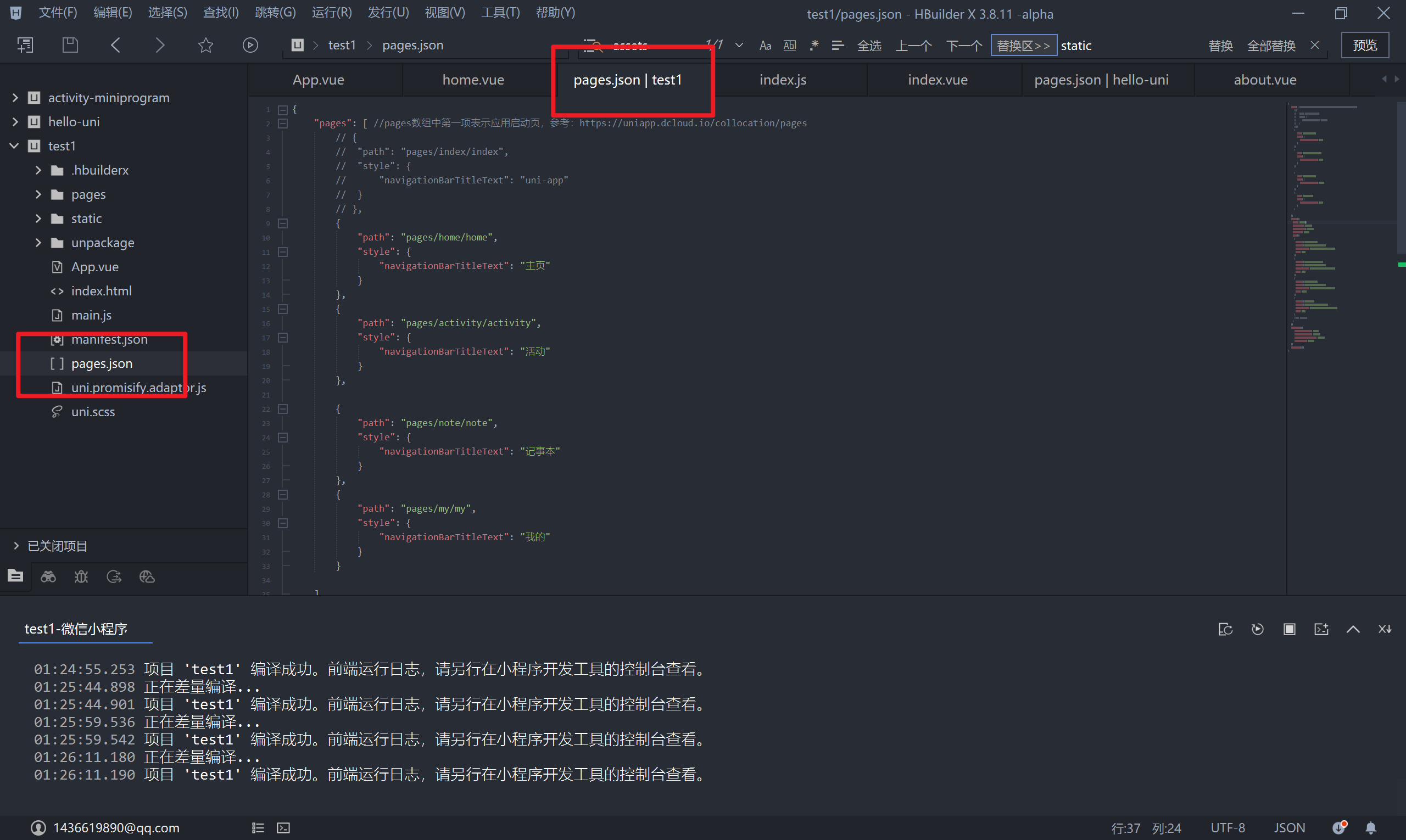
打开项目后,找到文件目录中的 pages.json 这个页面配置文件,首先我们把默认的 index 页面注释掉,然后创建四个新的页面如下图。

{"path": "pages/home/home","style": {"navigationBarTitleText": "主页"}},{"path": "pages/activity/activity","style": {"navigationBarTitleText": "活动"}},{"path": "pages/note/note","style": {"navigationBarTitleText": "记事本"}},{"path": "pages/my/my","style": {"navigationBarTitleText": "我的"}}
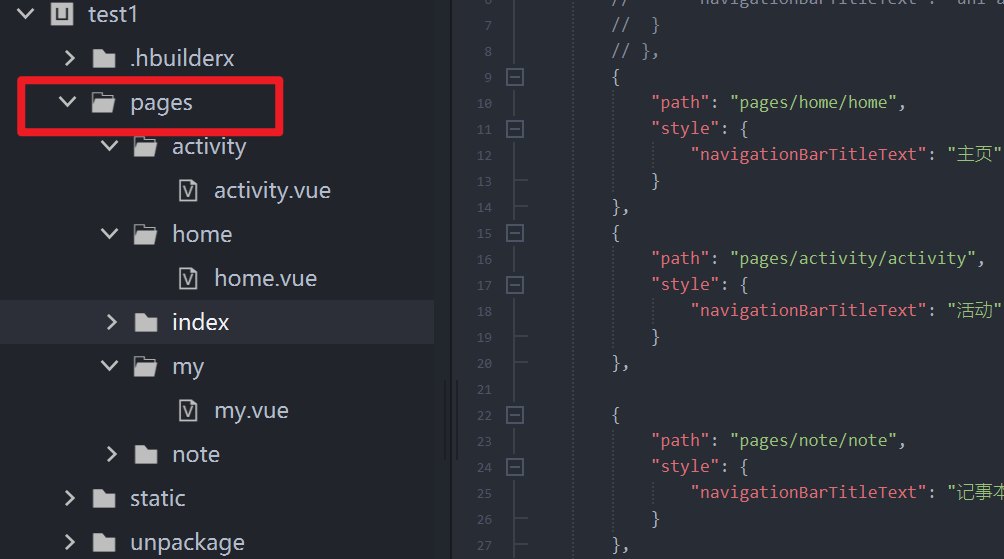
与此同时,也要在 pages 文件夹下创建好对应页面。
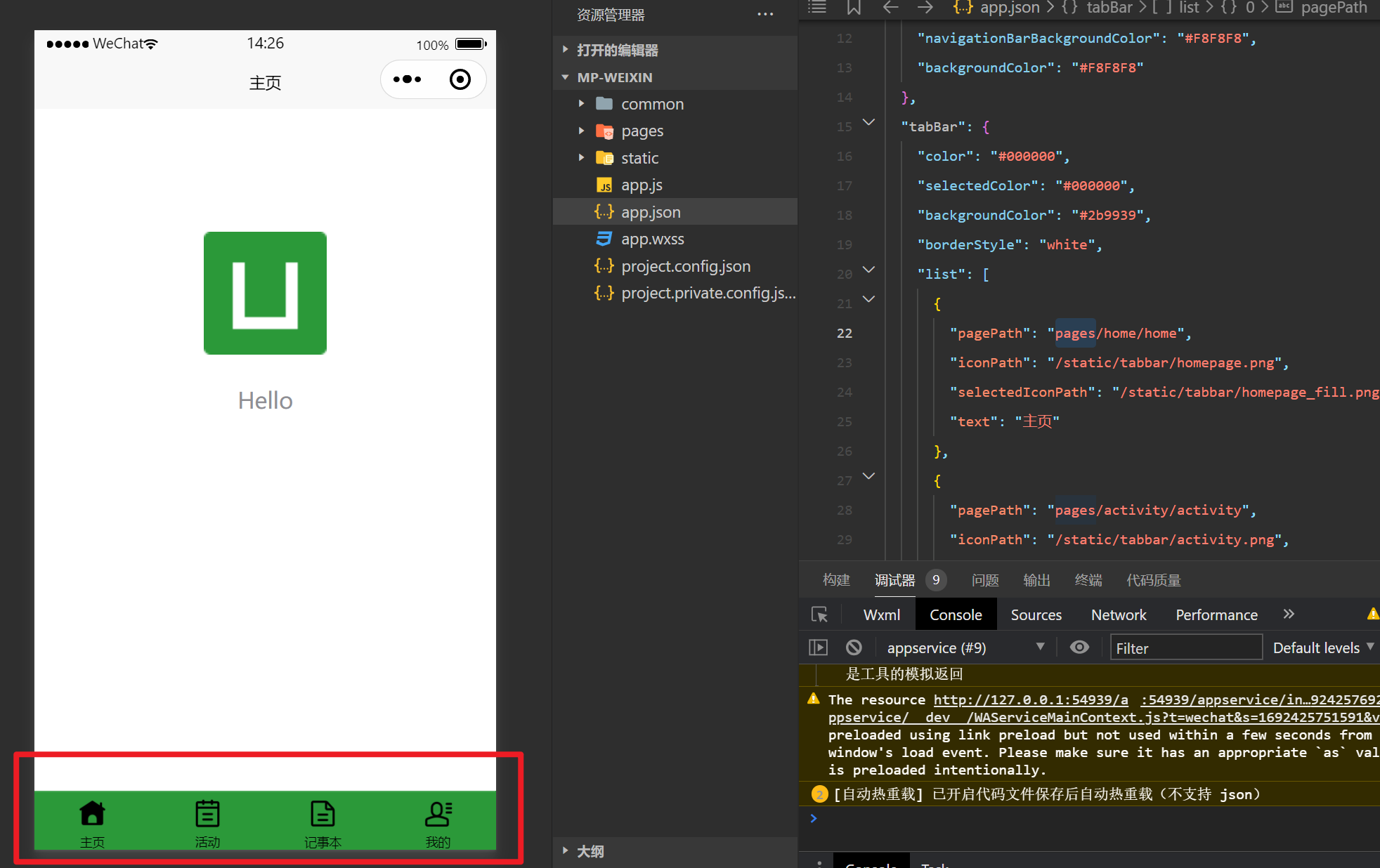
 然后在 pages.json 中新建一个 tabbar 对象,然后配置好导航栏的颜色和字体颜色以及字体别选中的颜色,然后创建一个 list 数组来放置导航栏,每个导航栏需要配置最基本的路径,为了更加完善,可以设置图标、被选中的图标以及导航栏的文字,比如说主页、我的等等。
然后在 pages.json 中新建一个 tabbar 对象,然后配置好导航栏的颜色和字体颜色以及字体别选中的颜色,然后创建一个 list 数组来放置导航栏,每个导航栏需要配置最基本的路径,为了更加完善,可以设置图标、被选中的图标以及导航栏的文字,比如说主页、我的等等。

这种写法是默认的,样式以及布局是小程序内置的,如果对导航栏有其他样式和布局需求的,可以自己定义。接下来我们来看看效果,如下图。

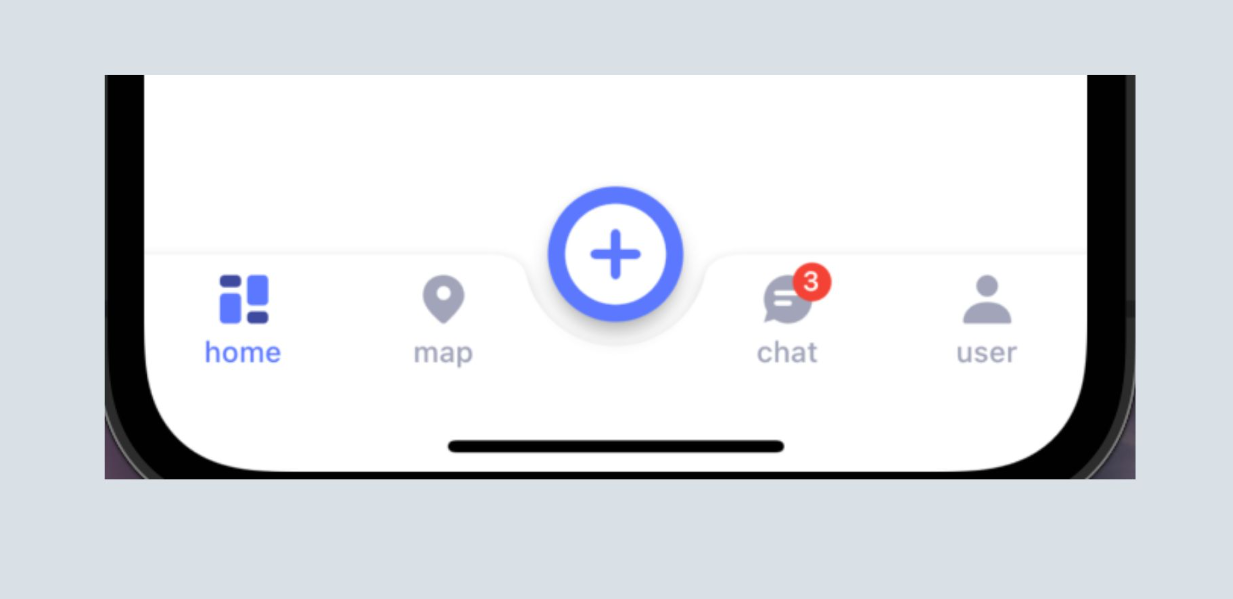
这样一个简单的导航栏就制作完成了,除此之外还可以设置不同数量的导航栏选项,其中五个的、三个的可以进行特殊的设计,比如说中间的那个按钮设置为凸起的,然后图标大于其他的选项,以此形成强烈的视觉效果,一般中间的这个按钮会是常用的,比如说扫码,扫单号、添加、上传等等功能。我们可以参考这种设计,如下图。

📝最后
到此就是本篇文章的全部内容了,通过这篇文章我们可以快速了解学习 tabBar 底部导航栏的使用和设计。这篇文章是博主 uni-app 专栏的第二篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。

