重庆电商网站建设网站seo优化是什么意思
ElementUI中为什么使用this.$refs.form.validate验证成功却直接跳过
-
问题背景
在写一个Vue练手项目时,我使用rulse对表单中用户输入的数据进行校验,但莫名奇妙就发现:当我点击提交表单时,表单中的数据都验证成功了,但是却发现没有任何反应!经过debug发现,程序在运行到
this.$refs.form.validate((valid) =>{})这一行时,直接就跳过了(○´・д・)ノ 直接蒙圈了😵 -
问题复现:

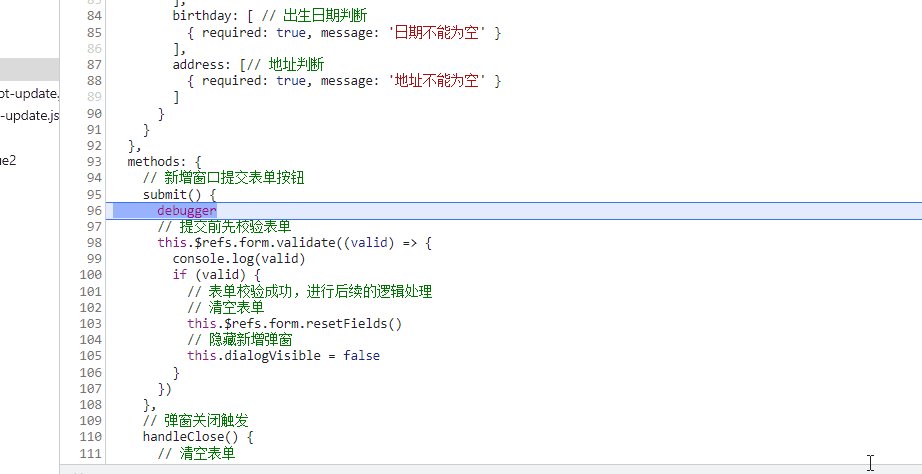
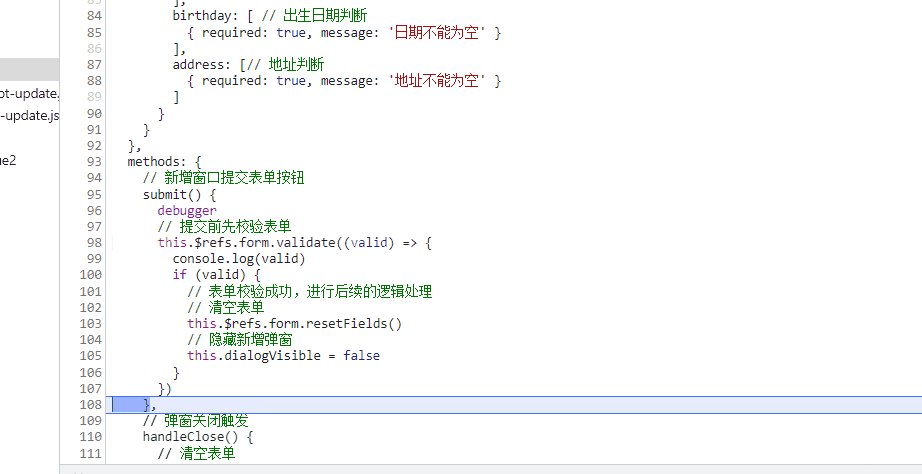
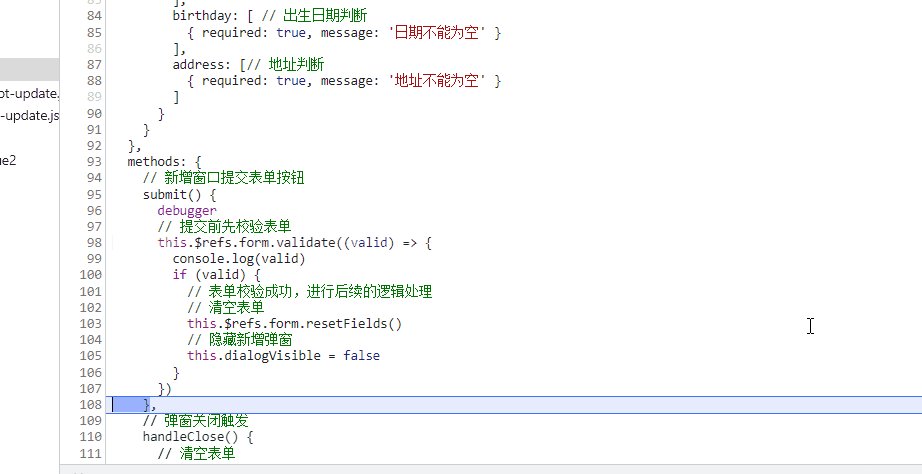
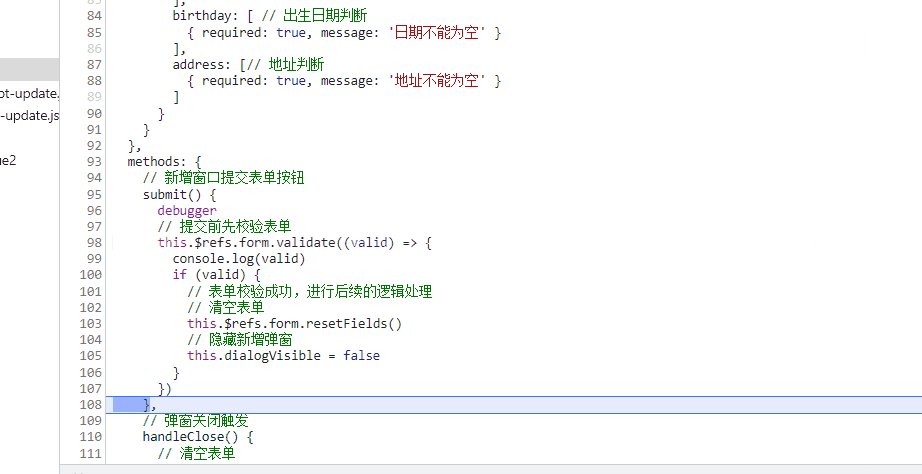
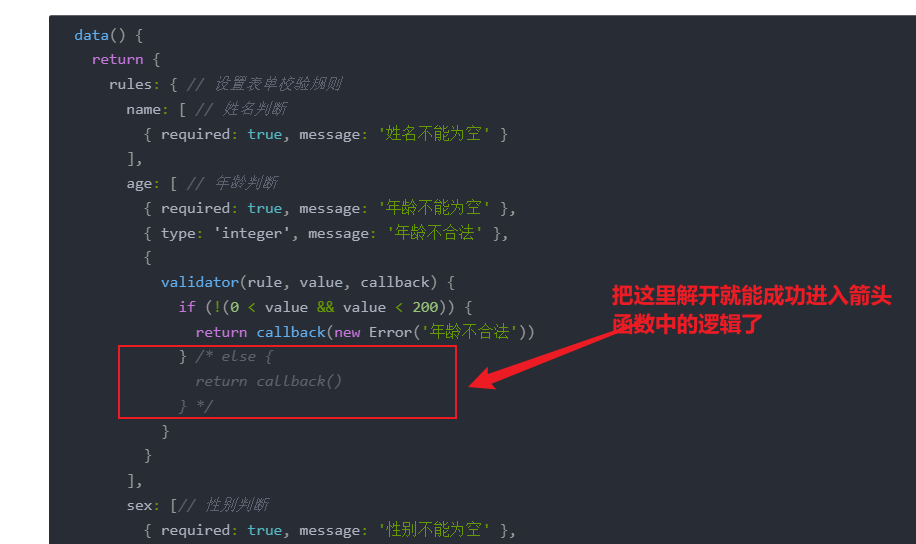
data() {return {rules: { // 设置表单校验规则name: [ // 姓名判断{ required: true, message: '姓名不能为空' }],age: [ // 年龄判断{ required: true, message: '年龄不能为空' },{ type: 'integer', message: '年龄不合法' },{validator(rule, value, callback) {if (!(0 < value && value < 200)) {return callback(new Error('年龄不合法'))} /* else {return callback()} */}}],sex: [// 性别判断{ required: true, message: '性别不能为空' },],birthday: [ // 出生日期判断{ required: true, message: '日期不能为空' }],address: [// 地址判断{ required: true, message: '地址不能为空' }]}}},methods: {// 新增窗口提交表单按钮submit() {debugger // 问题就出现再下一行!!!// 提交前先校验表单this.$refs.form.validate((valid) => {console.log(valid)if (valid) {// 表单校验成功,进行后续的逻辑处理// 清空表单this.$refs.form.resetFields()// 隐藏新增弹窗this.dialogVisible = false}})}} -
问题分析
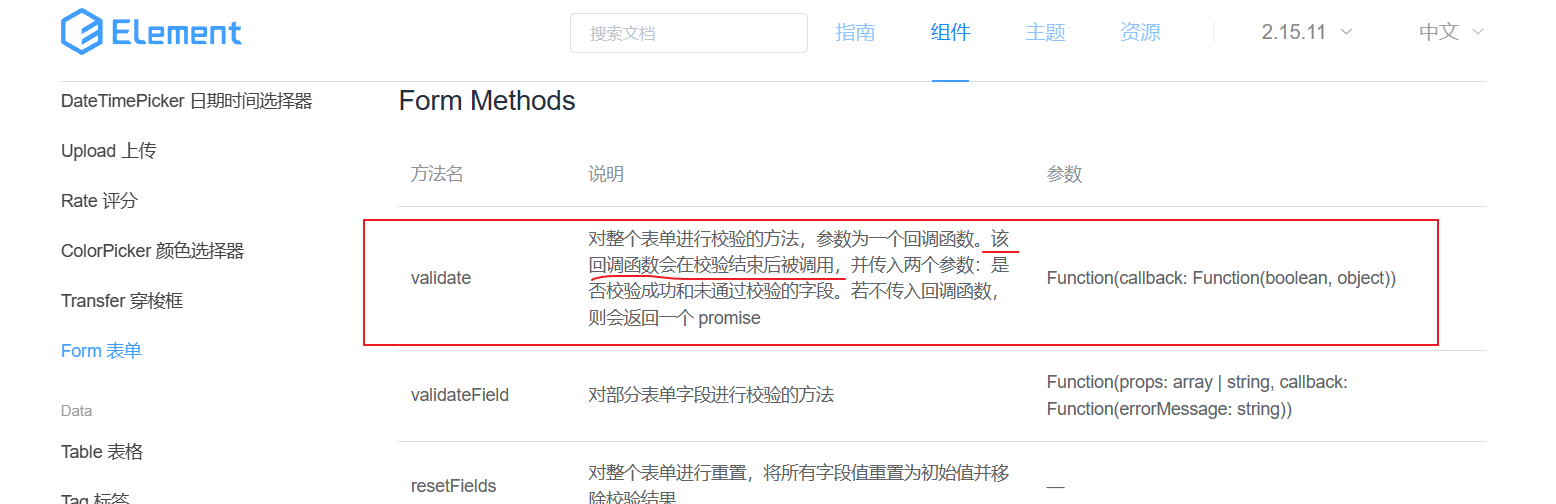
经过“上网搜索”+查看ElementUI官网最终确定了问题的罪魁祸首是
validator!当我们在使用rules校验表单时,并且使用了validator后,此时我们在调用this.$refs.form.validate((valid) => {}后,并不会直接走箭头函数中的逻辑,而是直接走validator函数,而在走validator时,它会先寻找该函数中的callback()回调函数,如果没有找到该回调函数,就会直接跳过箭头函数中的逻辑

-
解决方案
查看rulse中所有的validator函数,然后补齐未添加上的callback()函数

参考文章
- https://blog.csdn.net/weixin_43592750/article/details/113617251
- https://www.jianshu.com/p/b150eac5ea2e
