天津平台网站建设推荐今天最近的新闻

#AI编程助手哪家好?DevChat“真”好用 #
目录
- 前言
- 一、安装Vscode
- 1、下载链接
- 2、安装
- 二、注册DevChat
- 1、打开注册页
- 2、验证成功完成邮箱绑定
- 3、绑定微信可获得8元
- 三、安装插件
- 四、配置Access Key
- 1、获取Access Key
- 2、设置Access Key
- ①、`点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图:`
- `②、在弹出的命令面板中输入“devchat key”,点击如下命令:`
- 3、验证是否安装成功
- 1、发现报错
- 2、下载Git
- 3、安装Git
- 4、重启Vscode提问测试
- 五、生产使用
- 1、提问
- 2、生成
- 3、运行
- 六、代码片段逻辑测试
- 总结
前言
在当今数字化时代,软件开发领域正在经历着飞速的变革和增长。随着技术的不断演进,开发者们面临着越来越多的挑战,需要不断提高他们的创造力和生产力。正是在这个背景下,我们迎来了一款革命性的工具 - DevChat,这是一款专为开发者设计的编程助手,它能够与GPT互通,为开发者提供更便捷的编程体验。
DevChat是一个强大的插件,专为Visual Studio Code(VSCode)开发环境而设计,为开发者提供了前所未有的便利。它不仅简化了代码编写过程,还提供了智能的代码指导,使开发者能够更轻松地构建高质量的软件。这篇文章将带您深入了解DevChat的功能和优势,以及它如何成为您的开发利器。
DevChat的功能不仅仅限于传统的代码补全和语法检查,它引入了GPT技术,使其成为一个真正的智能编程助手。通过与GPT的互通,DevChat能够理解开发者的意图,并根据上下文提供有针对性的建议和代码片段。这意味着,无论您是初学者还是经验丰富的开发者,DevChat都能够为您提供有力的支持,加速您的开发工作。
一、安装Vscode
如果你的电脑上没有vscode的话,你可以和我一样先安装
1、下载链接
https://az764295.vo.msecnd.net/stable/6c3e3dba23e8fadc360aed75ce363ba185c49794/VSCodeUserSetup-x64-1.81.1.exe
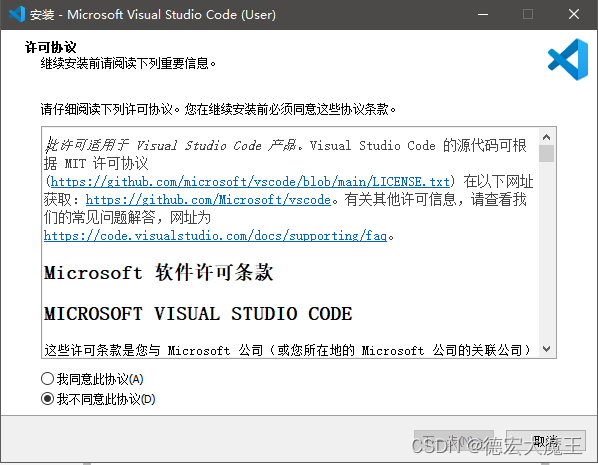
2、安装

二、注册DevChat
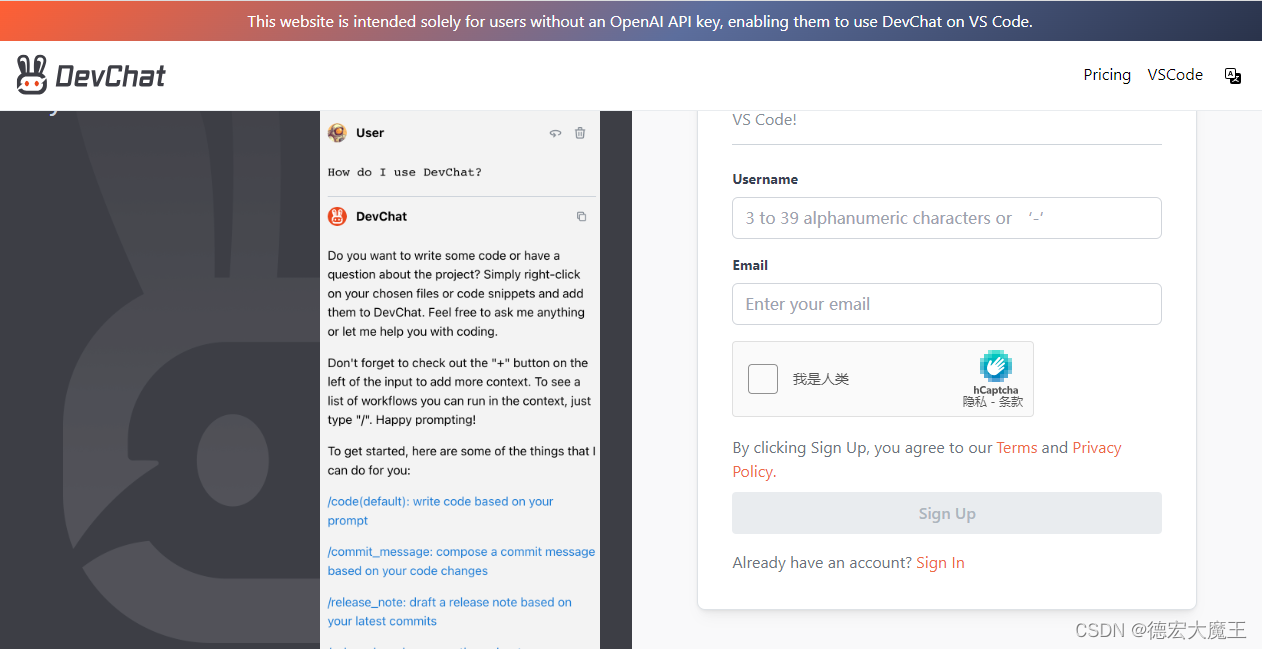
1、打开注册页
点我直达输入账号和邮箱验证成功即可

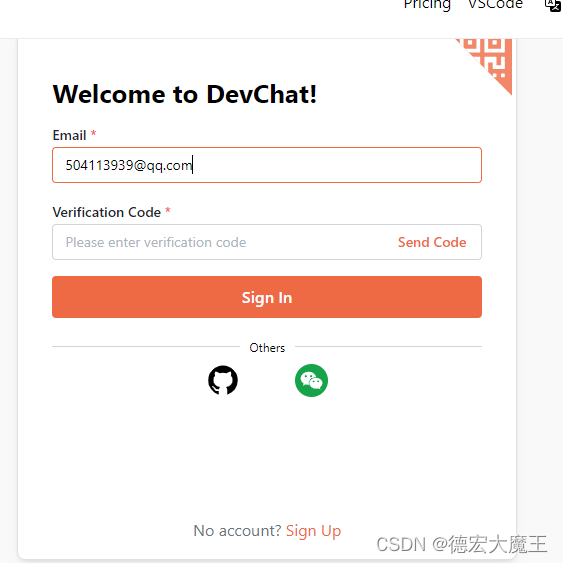
2、验证成功完成邮箱绑定
邮箱验证成功后如下图所示


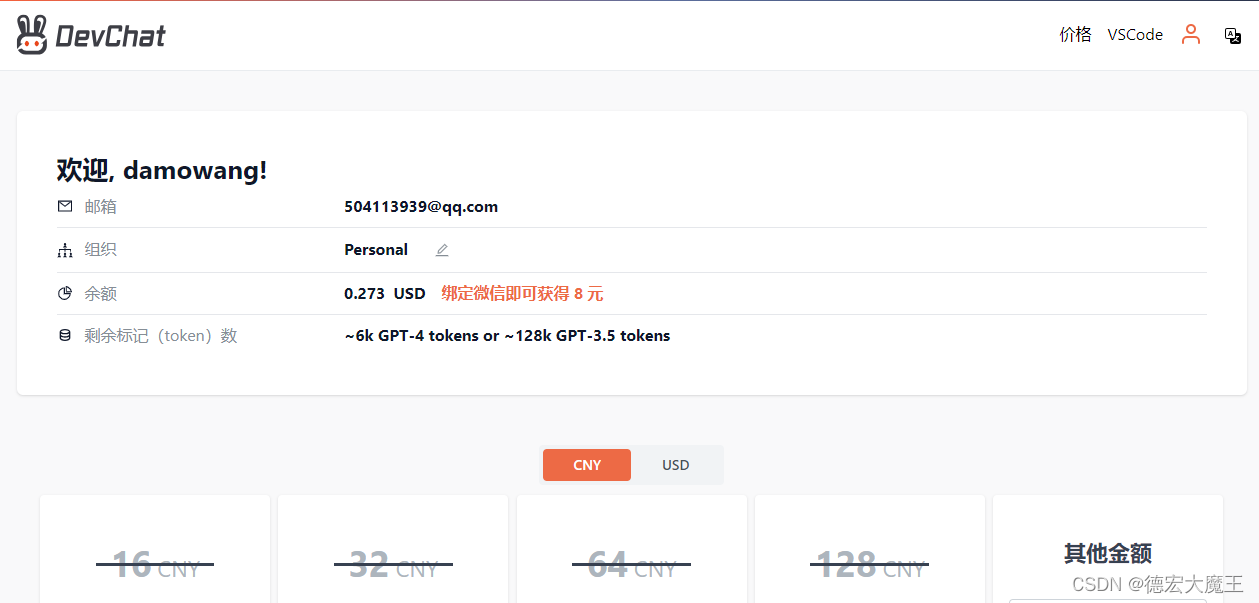
3、绑定微信可获得8元
提示:右上角可以切换中文

完成绑定后账户有余额1.367USD,反正是免费的
| 余额 | 剩余tokens |
|---|---|
| 1.367USD | ~32k GPT-4 tokens or ~638k GPT-3.5 tokens |
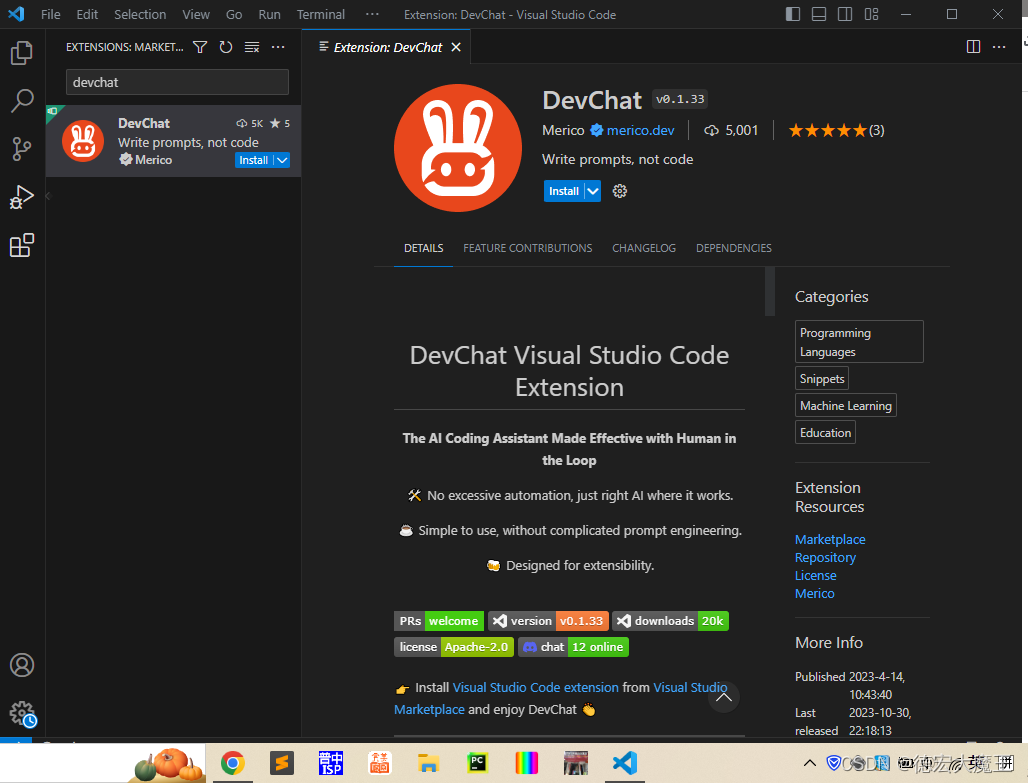
三、安装插件
在 VSCode 插件市场中搜索“devchat”,如下图。

四、配置Access Key
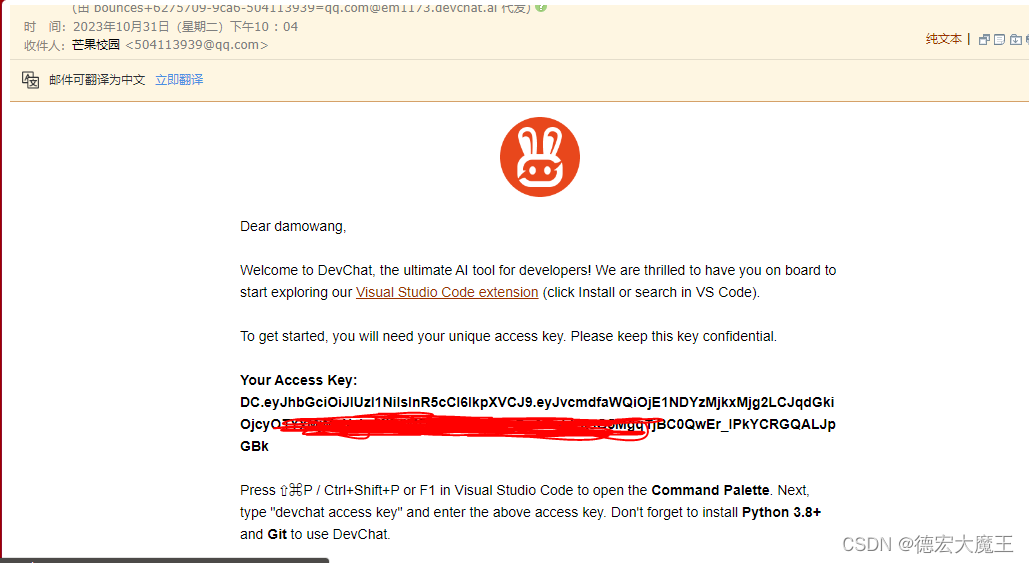
1、获取Access Key
在最初注册的时候就已经发送给我们Access Key了

2、设置Access Key
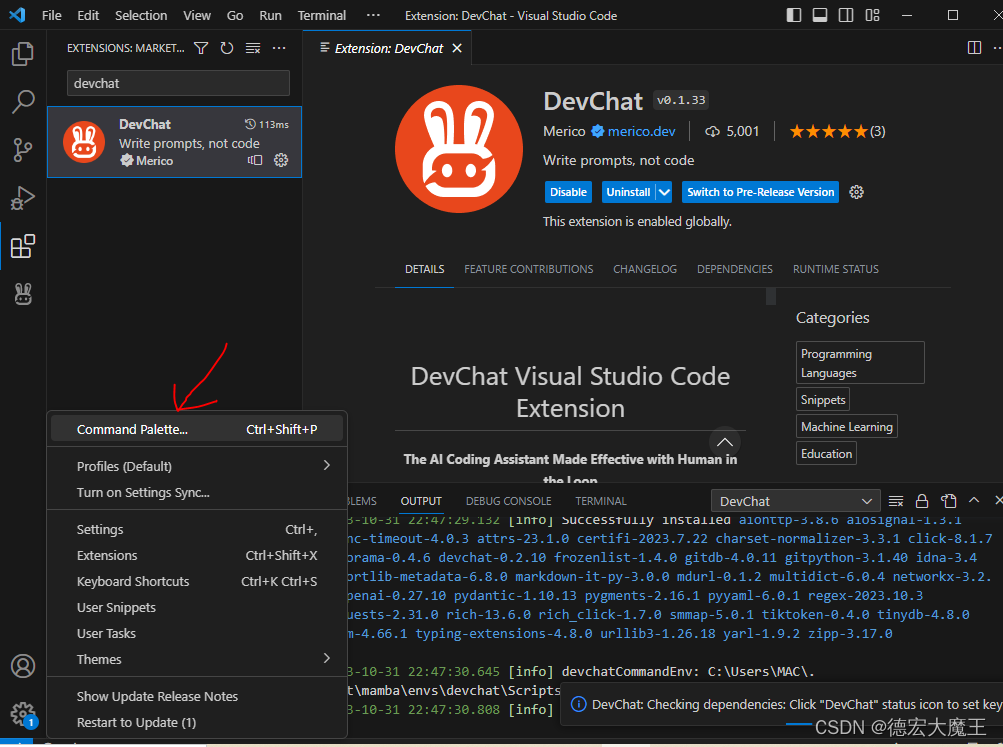
①、点击左下角管理(“齿轮”图标)—命令面板(Command Palette),如下图:

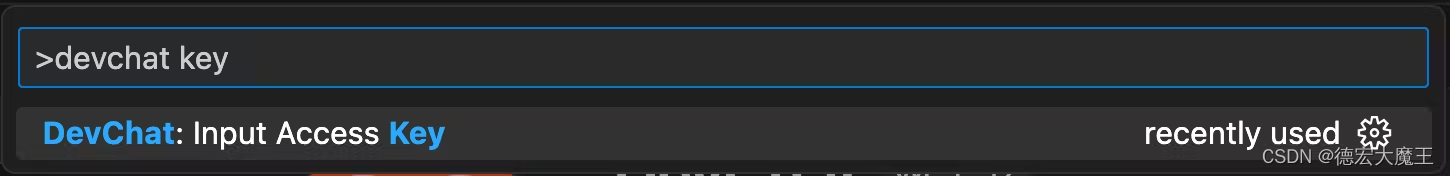
②、在弹出的命令面板中输入“devchat key”,点击如下命令:

然后,在弹出的输入框中粘贴进 DevChat access key,回车。
3、验证是否安装成功
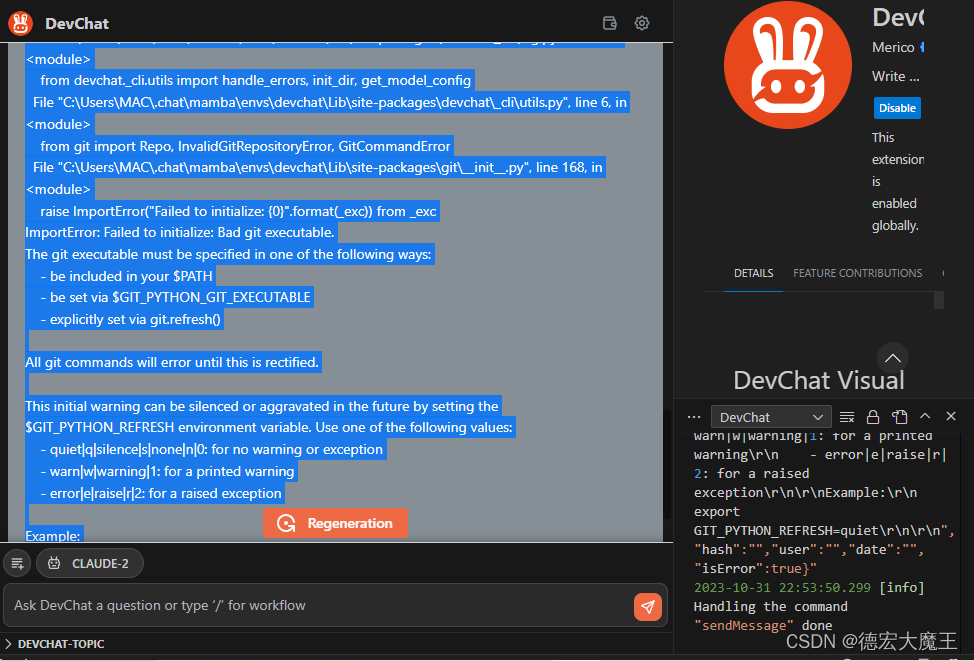
1、发现报错
博主在做测试的时候发现以下报错信息,如果你也出现报错信息,请按我的方法来

2、下载Git
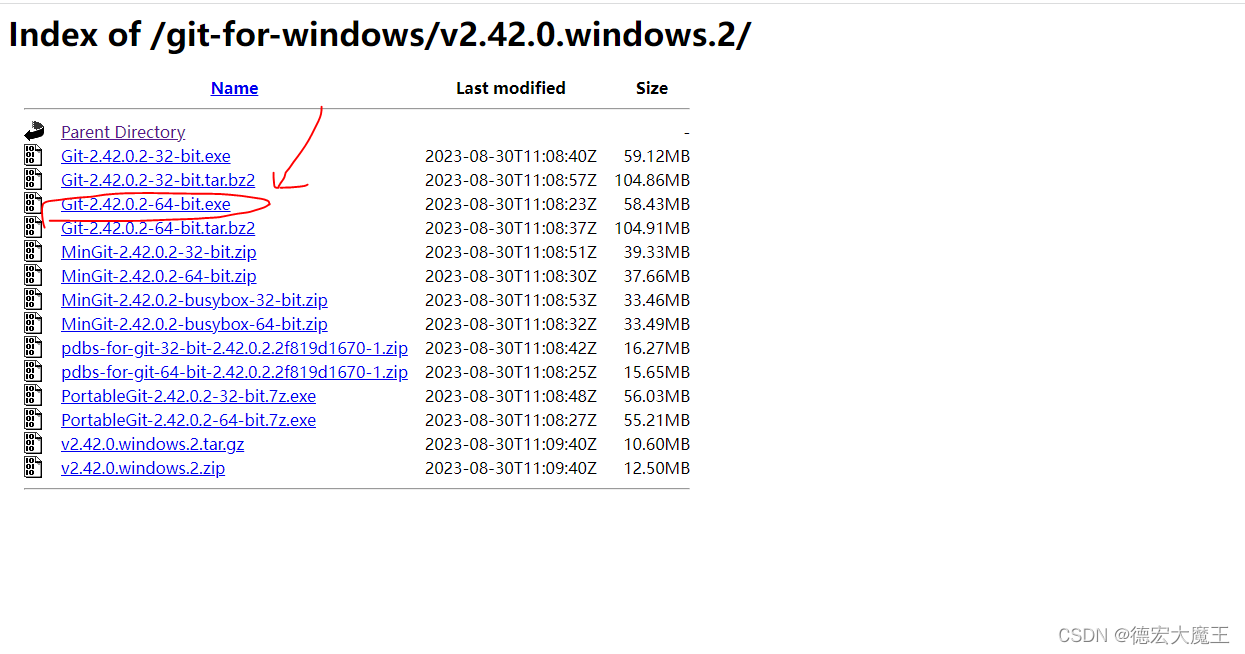
如果你是Windows64位电脑,请点击下面的国内镜像下载链接,选择合适的版本
下载Git-2.42.0.2-64-bit.exe

3、安装Git
默认下一步直到安装完成即可,安装完成后一定要退出Vscode,否则不生效

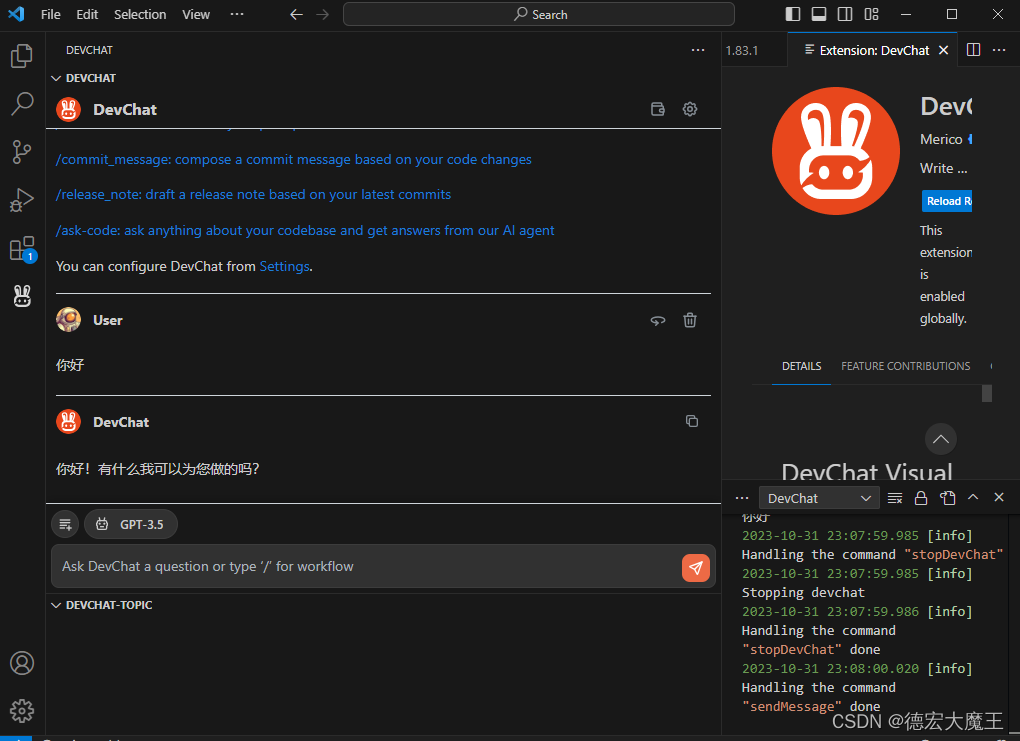
4、重启Vscode提问测试
可以看到刚刚的报错信息已经解决了

五、生产使用
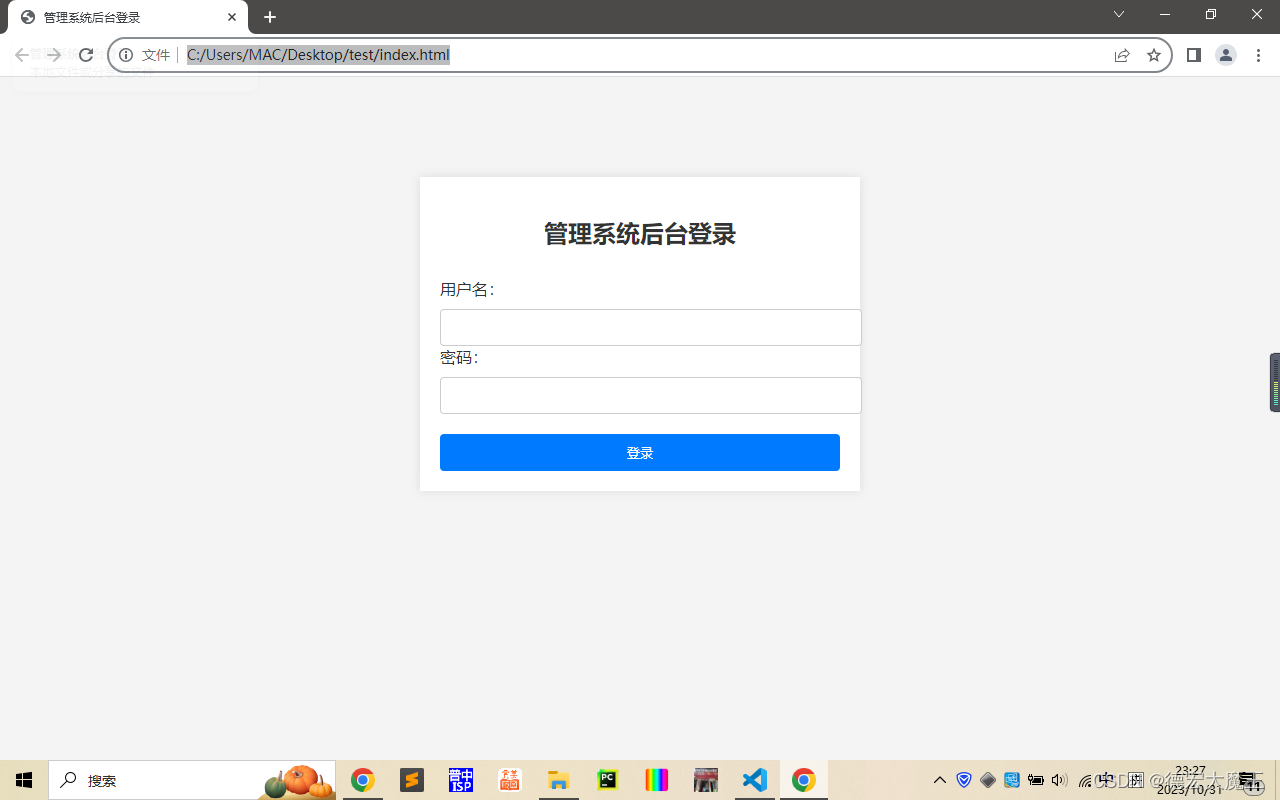
新建Html文件,通过DevChat双窗口配合完成开发
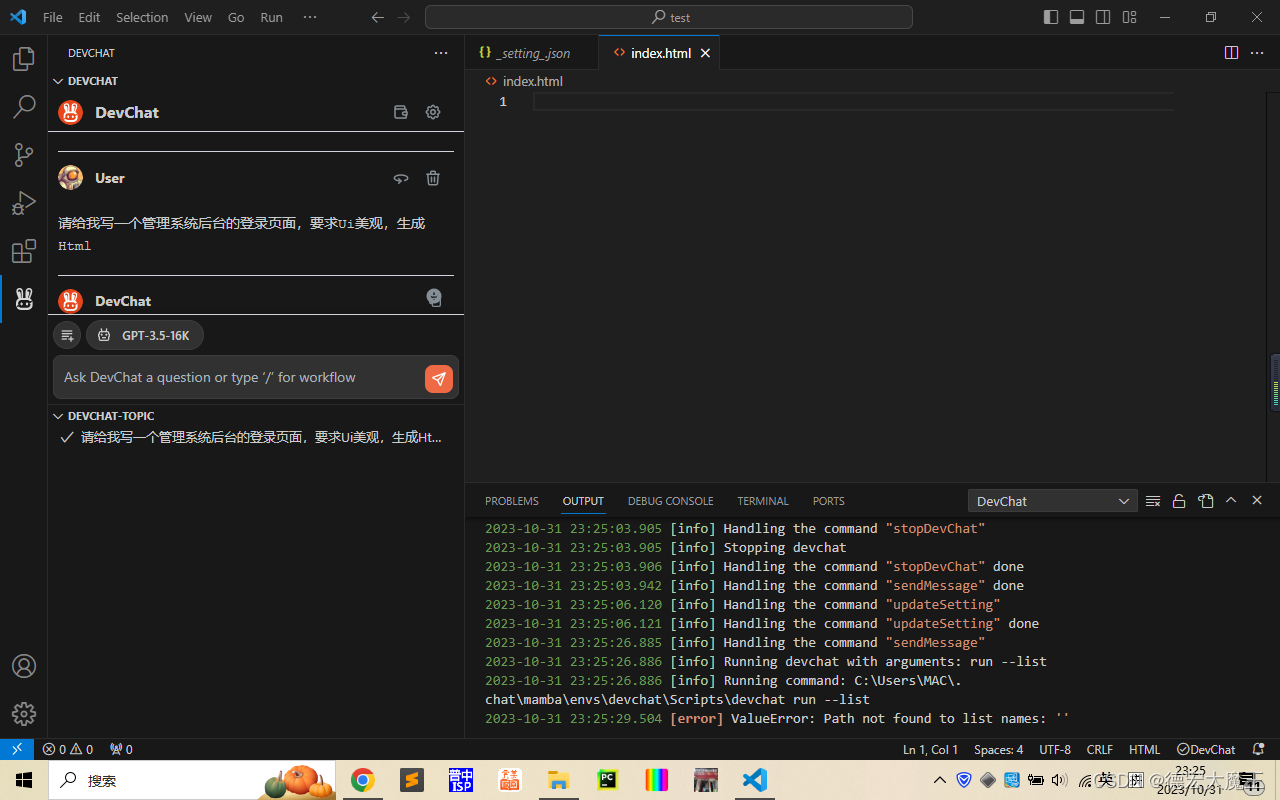
1、提问
通过输入提问信息,可以获得一个完整的Html代码

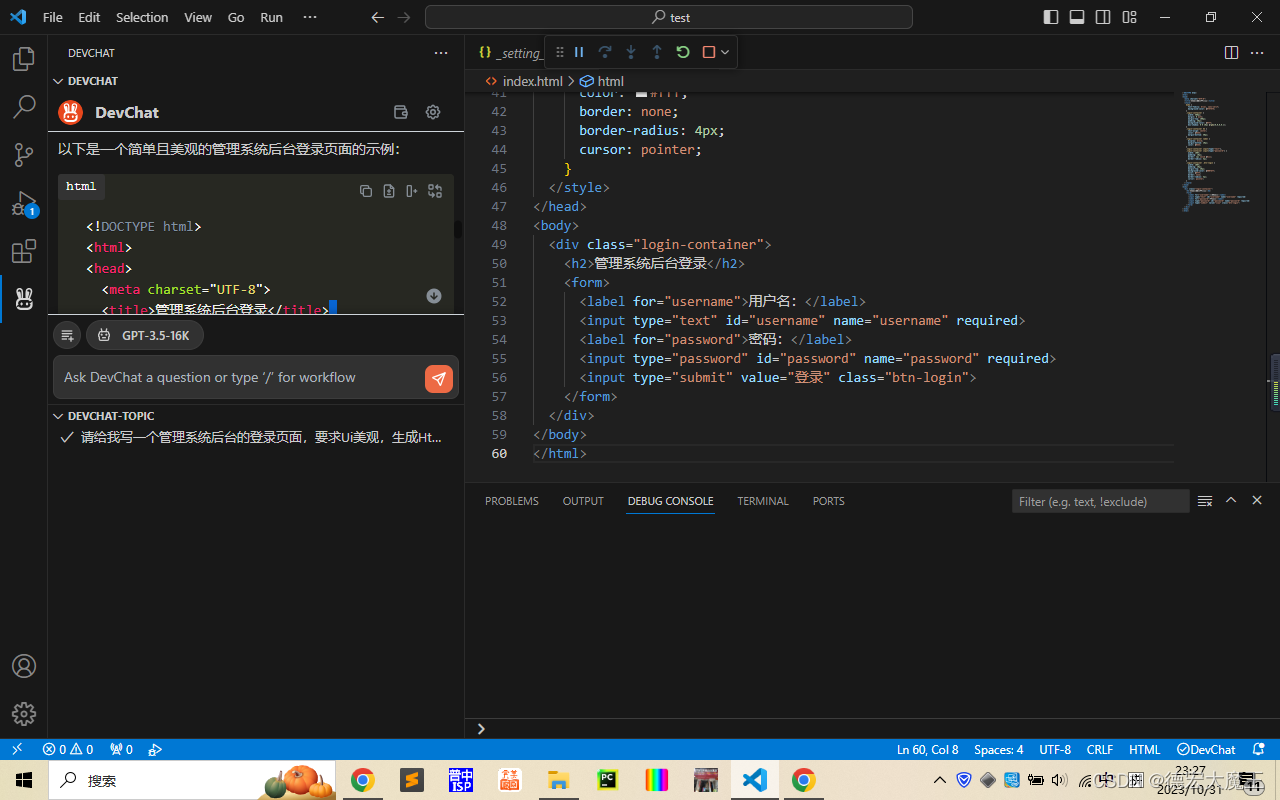
2、生成

3、运行

六、代码片段逻辑测试
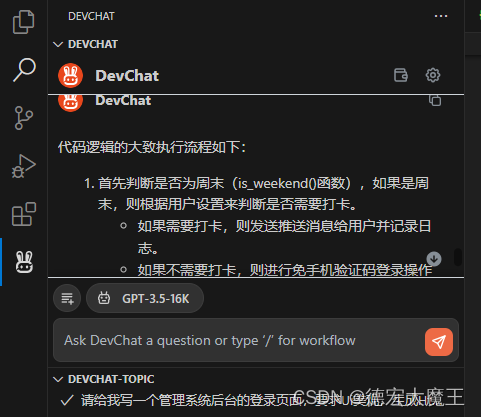
除了代码UI样式,Dev还可以进行高效的单元测试,免去了测试的麻烦,下面是一个Python代码,如果我要去理解有点费时间,而且由于时间的不确定让测试周期长,这个时候如果能用Devchat帮助我分析测试代码流程就会省时省力。
if is_weekend():# 今天是周末if user['weekend'] == "1":username = user['username']push(user['username'], '今天是周末不打卡', user['openid'])logging.info(f'##{username}##, 今天是周末不打卡!')else:username_ = convert_account(user["username"])password_ = convert_account(user["password"])#免手机验证码登录login_cookie=login(username_,password_)if login_cookie=="400":print("登陆失败")username = user['username']push(username, '账密码错误,登陆失败!', user['openid'])logging.info(f'##{username}##, 账密码错误,登陆失败!')else:print("登陆成功")task_id=get_task(login_cookie)pcid,pcmajorid=task_idif pcid=='' or pcmajorid=='':print("没有pcid,pcmajorid找不到实习计划任务")username = user['username']push(username, '没有实习计划任务', user['openid'])logging.info(f'##{username}##, 没有实习计划任务!')else:sign_up(login_cookie,pcid,pcmajorid,user)else:username_ = convert_account(user["username"])password_ = convert_account(user["password"])#免手机验证码登录login_cookie=login(username_,password_)if login_cookie=="400":print("登陆失败")username = user['username']push(username, '账密码错误,登陆失败!', user['openid'])logging.info(f'##{username}##, 账密码错误,登陆失败!')else:print("登陆成功")task_id=get_task(login_cookie)pcid,pcmajorid=task_idif pcid=='' or pcmajorid=='':print("没有pcid,pcmajorid找不到实习计划任务")username = user['username']push(username, '没有实习计划任务', user['openid'])logging.info(f'##{username}##, 没有实习计划任务!')else:sign_up(login_cookie,pcid,pcmajorid,user)
代码逻辑的大致执行流程如下:1. 首先判断是否为周末(is_weekend()函数),如果是周末,则根据用户设置来判断是否需要打卡。- 如果需要打卡,则发送推送消息给用户并记录日志。- 如果不需要打卡,则进行免手机验证码登录操作(使用用户的账号和密码进行登录),如果登录失败,则发送推送消息给用户并记录日志;如果登录成功,则获取实习计划任务的pcid和pcmajorid,如果没有获取到,则发送推送消息给用户并记录日志;如果获取到,则执行打卡操作。
2. 如果不是周末,则进行免手机验证码登录操作(使用用户的账号和密码进行登录),如果登录失败,则发送推送消息给用户并记录日志;如果登录成功,则获取实习计划任务的pcid和pcmajorid,如果没有获取到,则发送推送消息给用户并记录日志;如果获取到,则执行打卡操作。具体的执行细节和逻辑可能还需要根据函数之间的调用关系、函数实现以及输入的数据来进一步分析。
总结

根据以上开发测试,项目从0到1,Devchat的实用性很强,可以在短时间内完成代码开发和学习,新手上手也很简单,不仅简化了代码编写过程,还提供了智能的代码指导,使开发者能够更轻松地构建高质量的软件。
| 优势 | 不足 | 建议 |
|---|---|---|
| 工作高效,可以双窗口开发 | GPT3/4响应慢 | 使用国内镜像 |
| 费用低 | 中文安装文档过于简短 | 完善开发文档、提供包月套餐 |
| 模型多 | ||
| 可单元测试 | ||
| 提示词扩展 | ||
| 支付便捷 | ||
| 提升代码质量 |
