做备案的网站市场营销公司排名
Springboot拦截器中跨域失效的问题
一、概述
1、具体场景
起因:
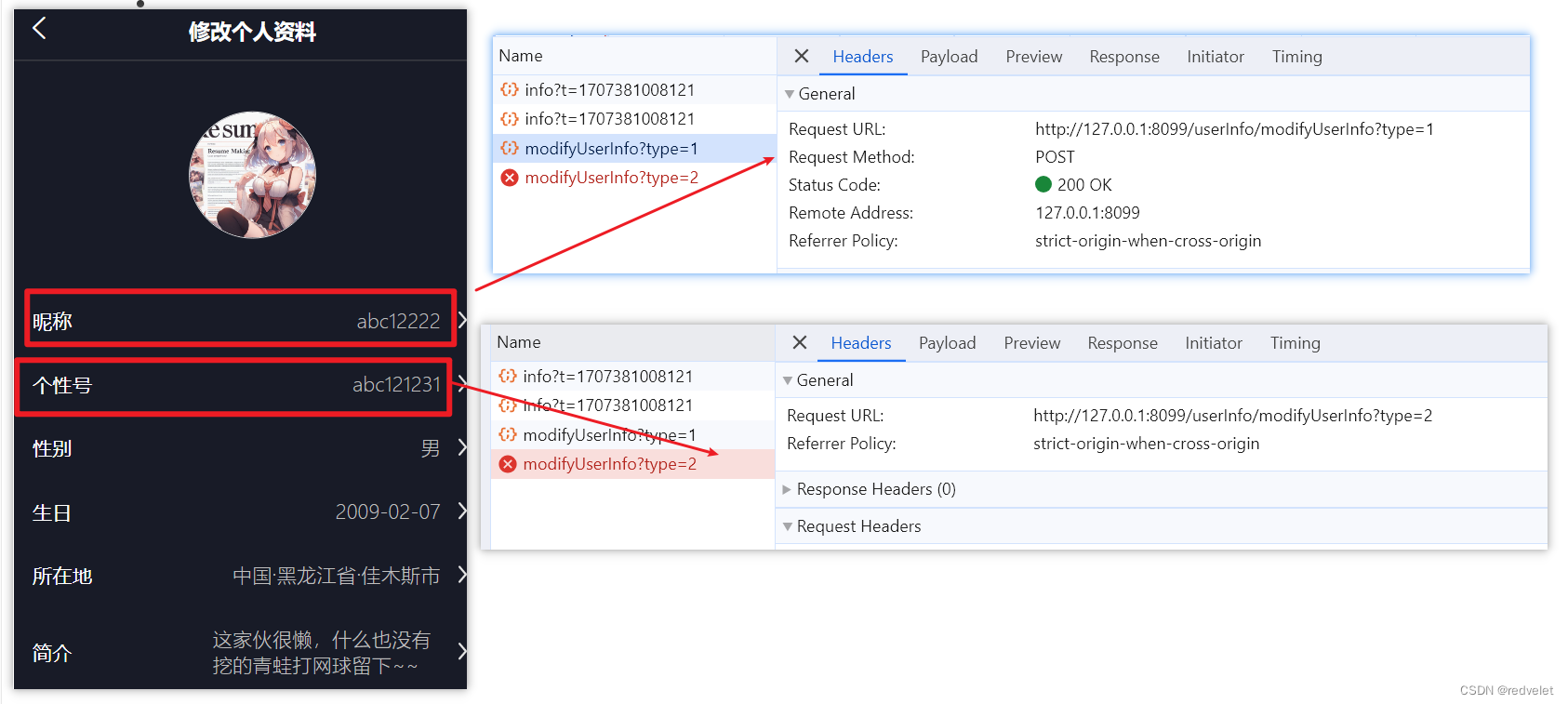
- 同一个接口,传入不同参数进行值的修改时,一个成功,另一个竟然失败,而且是跨域问题
- 拦截器内的request参数调用getHeader方法时,获取不到前端设置的请求头,且浏览器显示有,但是后端输出后只有对于的key,而且key变成了
access-control-request-headers的value
同一个接口不同参数错误展示:
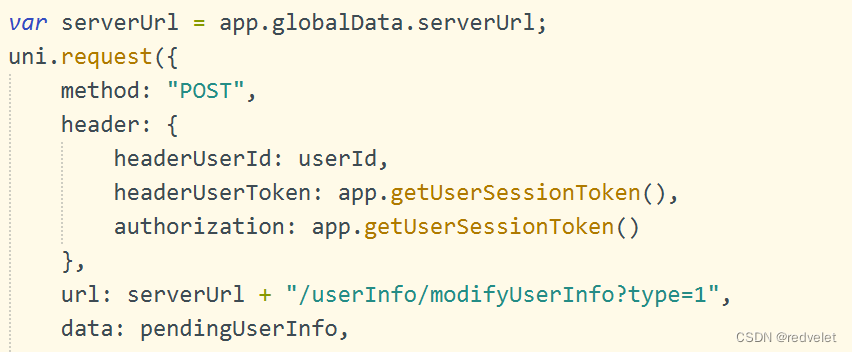
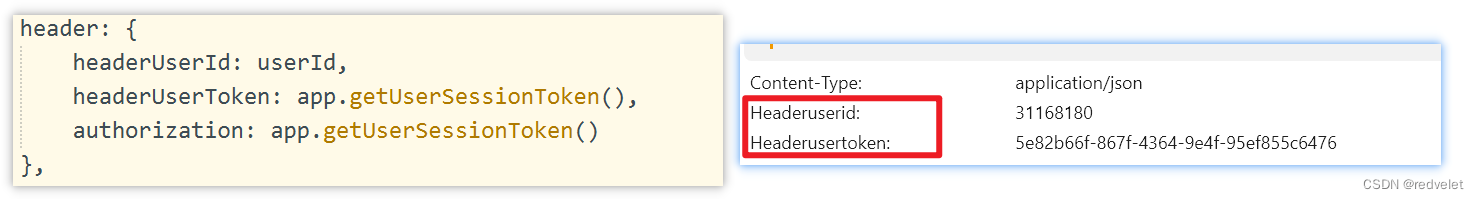
前端代码展示:

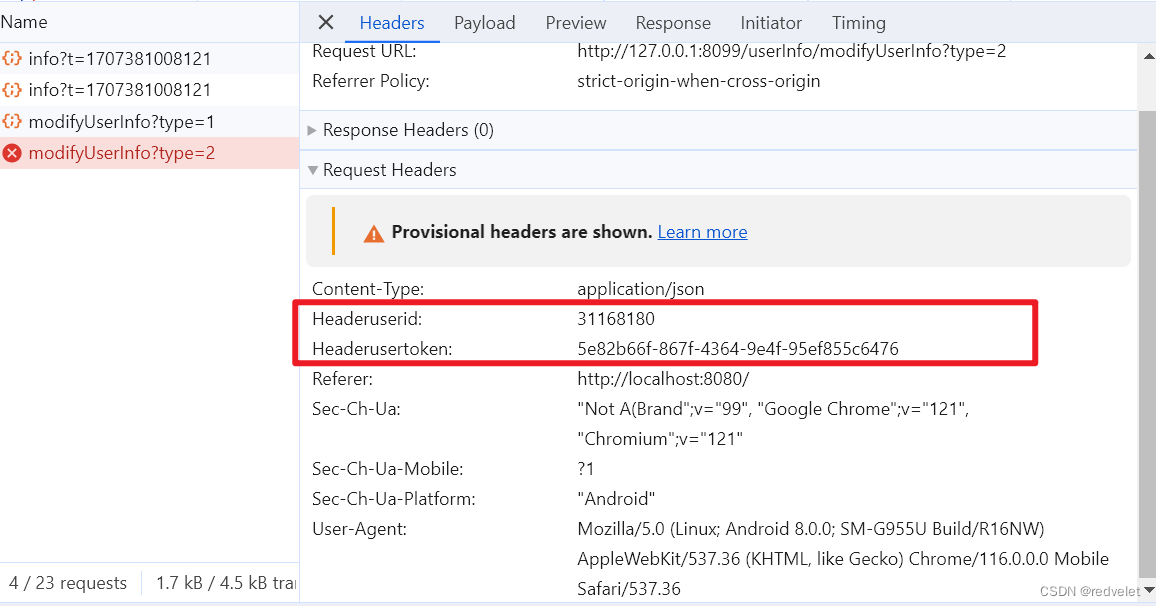
浏览器请求头显示:
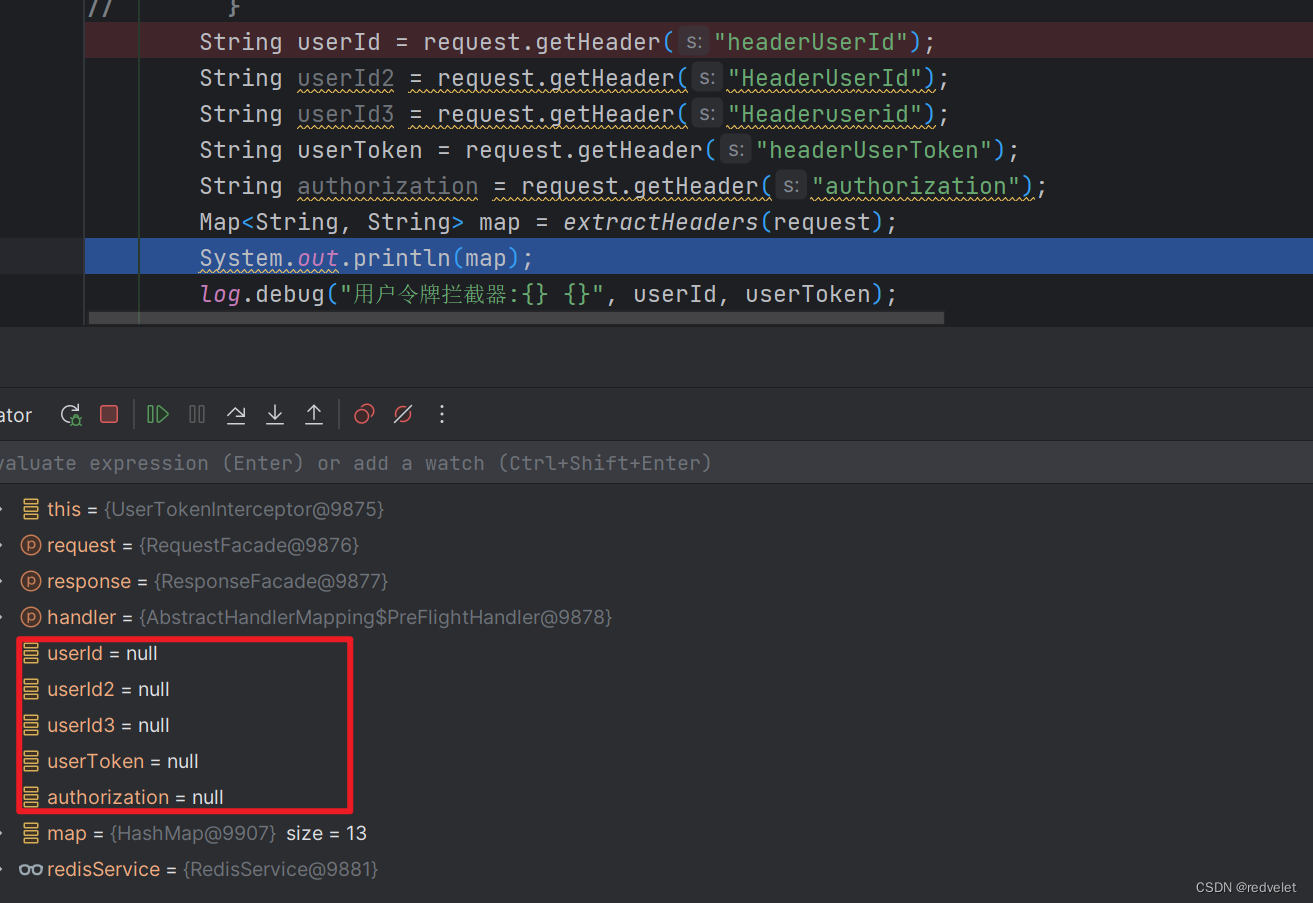
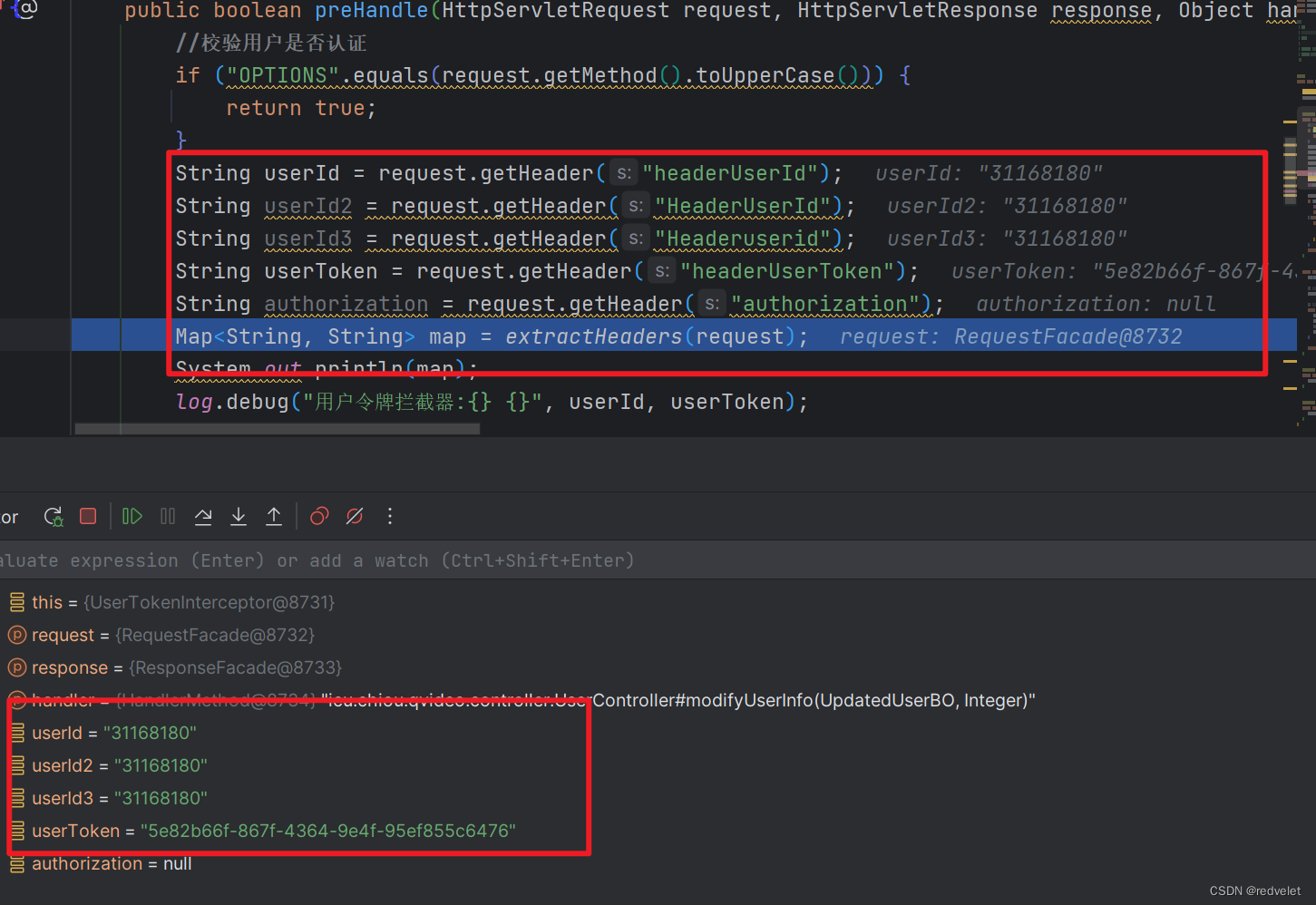
后端获取request的header参数显示:
全是null

输出headers:
{sec-fetch-mode=cors, referer=http://localhost:8080/, sec-fetch-site=cross-site, accept-language=zh-CN,zh;q=0.9, origin=http://localhost:8080, access-control-request-method=POST, accept=*/*, host=127.0.0.1:8099, access-control-request-headers=content-type,headeruserid,headerusertoken, connection=keep-alive, accept-encoding=gzip, deflate, br, user-agent=Mozilla/5.0 (Linux; Android 8.0.0; SM-G955U Build/R16NW) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Mobile Safari/537.36, sec-fetch-dest=empty}
变成了这样:access-control-request-headers=content-type,headeruserid,headerusertoken,
2、背景
前端:
- 是个uniapp项目,只会调,不会写,未设置跨域
后端:
- spring boot项目
- 后端使用了
@CrossOrigin(origins = "*"),进行了简单的跨域设置 - 后端使用了拦截器进行拦截认证
3、尝试改bug
发现前端的参数key,浏览器的参数key和后端的参数key大小写不一致:
- 修改了多次,且尝试了多次,无效果
String userId = request.getHeader("headerUserId");
String userId2 = request.getHeader("HeaderUserId");
String userId3 = request.getHeader("Headeruserid");

尝试前端添加跨域:
- 统一设置跨域请求头,不会,只会小改
- 前端添加:Access-Control-Allow-Origin: *,无效,后面认真看才发现这是响应头,不是请求头,sha呗了
尝试后端的拦截器内添加@CrossOrigin(origins = “*”)、具体拦截方法内给响应参数添加响应头:
- 无效
重启前端项目、清除浏览器缓存、清除idea缓存、rebuild项目、重新运行:
- 无效
二、解决办法
试了很多方法,慢慢的就定位了问题:
- 前端设置的请求头,浏览器可以接收,而且具体显示,那就不是前端的问题
- 后端试了很多次,拦截器获取的request header 的key和value还是null
- 如果取消拦截器,正常可以获取
- 那么可能是拦截器的问题,我的
@CrossOrigin(origins = "*")加在我的接口上,但是拦截器先执行,如果没用通过那么直接返回,根本到不了我的接口,也就到不了我接口上的@CrossOrigin(origins = "*"),那就没用跨域了 - 但是我尝试再拦截器内的方法中手动给response响应添加跨域的代码,如下,但是还是无效
// 支持跨域
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods",
"GET,POST,PUT,DELETE,OPTIONS");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,X-Token");
response.setHeader("Access-Control-Allow-Credentials", "true");
后面查询跨域的请求流程:
跨域请求的流程通常分为两个阶段:预检请求(Preflight Request)和实际请求。以下是跨域请求的一般流程:
-
预检请求阶段:
- 当浏览器检测到跨域请求时(例如请求方法不是简单请求方法、请求包含自定义的请求头等),会首先发送一个预检请求(OPTIONS请求)给服务器。
- 预检请求的目的是询问服务器是否允许实际请求中包含特定的自定义请求头字段和请求方法。
- 预检请求会包含一些特定的请求头,如
Access-Control-Request-Method和Access-Control-Request-Headers,用来询问服务器的允许范围。 - 服务器收到预检请求后,根据预检请求中的信息判断是否允许实际请求,然后发送适当的CORS响应头给浏览器。
-
实际请求阶段:
- 如果预检请求得到了服务器的允许(即服务器返回了合适的CORS响应头),浏览器将发送实际的请求给服务器。
- 实际请求中包含了正常的请求方法(例如GET、POST、PUT等)、请求头和请求体等信息。
- 服务器收到实际请求后,会处理请求并返回相应的响应给浏览器。
下图展示了跨域请求的流程:
+-------------+ +-------------+| Browser | | Server |+-------------+ +-------------+| || 1. 发送预检请求 |+----------------------->|| || 2. 接收预检响应 ||<-----------------------+| || 3. 发送实际请求 |+----------------------->|| || 4. 接收实际响应 ||<-----------------------+
总的来说,跨域请求的流程就是浏览器先发送预检请求询问服务器是否允许跨域请求,然后根据服务器的响应决定是否发送实际请求。如果预检请求得到了服务器的允许,浏览器才会发送实际的请求。
跟着这个OPTIONS请求查找:
发现,只需要我把这个请求过滤掉即可,让它可以实际请求,使得我的自定义请求头 - 特定的请求头(access-control-request-headers=content-type,headeruserid,headerusertoken)可以接收到我就可以进行判断了。
if ("OPTIONS".equals(request.getMethod().toUpperCase())) {return true;
}
有效果,解决了。

三、拓展
此处是使用的@CrossOrigin(origins = "*")注解同时过滤掉OPTIONS请求实现了跨域
还可以通过只设置一个跨域过滤器解决跨域问题:
下列方法转载于博客园作者小泉哥:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;/*** 全局跨域配置类* 跨域请求的配置,允许所有来源的跨域请求* * 跨域请求流程:* 1. 浏览器发送预检请求(OPTIONS请求)给服务器,询问是否允许实际请求中包含特定的自定义请求头字段和请求方法。* 2. 服务器根据预检请求的信息判断是否允许实际请求,发送适当的CORS响应头给浏览器。* 3. 如果预检请求得到了服务器的允许,浏览器发送实际的请求给服务器。* 4. 服务器收到实际请求后,处理请求并返回相应的响应给浏览器。* * 注:当设置allowCredentials为true时,Access-Control-Allow-Origin响应头不能使用通配符"*",而是必须明确指定允许的来源。* * @author red-velvet* @since 2024/2/8*/
@Configuration
public class GlobalCorsConfig {/*** 配置CorsFilter* @return CorsFilter*/@Beanpublic CorsFilter corsFilter() {// 创建CorsConfiguration对象,配置CORS跨域规则CorsConfiguration config = new CorsConfiguration();// 允许所有来源的跨域请求config.addAllowedOrigin("*");// 允许携带凭据(例如Cookie)config.setAllowCredentials(false);// 允许所有请求方法的跨域请求config.addAllowedMethod("*");// 允许所有请求头的跨域请求config.addAllowedHeader("*");// 创建UrlBasedCorsConfigurationSource对象,注册CORS配置UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);// 创建CorsFilter对象,传入配置源return new CorsFilter(configSource);}
}
dCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);// 创建CorsFilter对象,传入配置源return new CorsFilter(configSource);}
}