网站seo诊断优化分析该怎么做seddog站长之家
在使用Three.js进行3D图形开发时,GLTF(GL Transmission Format)文件因其高效性和灵活性而广受欢迎。然而,随着模型复杂度的增加,GLTF文件的大小也会显著增加,这可能会对加载时间和渲染性能产生负面影响。为了优化Three.js中的GLTF文件性能,文件压缩是一个重要的步骤。

添加图片注释,不超过 140 字(可选)
3D模型在线预览提供多种低代码平台3D模型在线预览解决方案,实现了将多种3D模型格式无缝集成到低代码业务表单中。这意味着用户可以在不离开低代码平台的情况下,直接查看和操作3D模型,极大地提升了数据可视化的效果和用户交互体验。
什么是glTF 文件
glTF 全称 Graphics Language Transmission Format,是三维场景和模型的标准文件格式。
glTF 核心是 JSON 文件,描述了 3D 场景的整个内容。它由场景结构本身的描述组成,其由定义场景图的节点的层次提供。
场景中出现的 3D 对象是使用连接到节点的 meshes(网格)定义的。Materials(材料)定义对象的外观。Animations(动画)描述 3D 对象如何随着时间的推移转换 3D 对象,并且 Skins(蒙皮)定义了对物体的几何形状的方式基于骨架姿势变形。Cameras(相机)描述了渲染器的视图配置。
.gltf 与.glb文件格式对比
glTF 文件有两种拓展形式,.gltf(JSON / ASCII)或.glb(二进制)。.gltf 文件可能是自包含的,也可能引用外部二进制和纹理资源,而 .glb 文件则是完全自包含的(但使用外部工具可以将其缓冲区/纹理保存为嵌入或单独的文件,后面会提到)。
.glb文件产生原因
glTF 提供了两个也可以一起使用的交付选项:
-
glTF JSON 指向外部二进制数据(几何、关键帧、皮肤)和图像。
-
glTF JSON 嵌入 base64 编码的二进制数据,并使用数据 URI 内联图像。
对于这些资源,由于 base64 编码,glTF 需要单独的请求或额外的空间。Base64 编码需要额外的处理来解码并增加文件大小(编码资源增加约 33%)。虽然 gzip 减轻了文件大小的增加,但解压缩和解码仍然会增加大量的加载时间。
为了解决这个问题,引入了一种容器格式 Binary glTF。在二进制 glTF 中,glTF 资产(JSON、.bin 和图像)可以存储在二进制 blob 中,就是.glb 文件。
文件对比
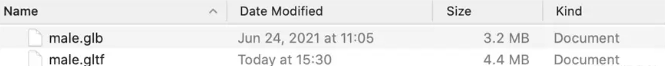
同一个glTF文件,.glb格式要比.gltf小
-
自包含的:

添加图片注释,不超过 140 字(可选)
-
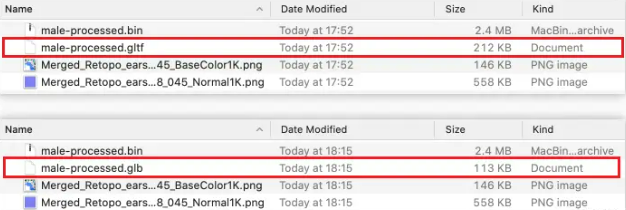
引用外部二进制和纹理资源的:

添加图片注释,不超过 140 字(可选)
.gltf文件预览
-
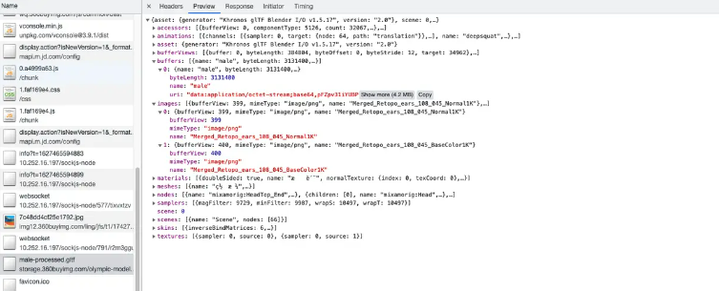
自包含的:

添加图片注释,不超过 140 字(可选)
-
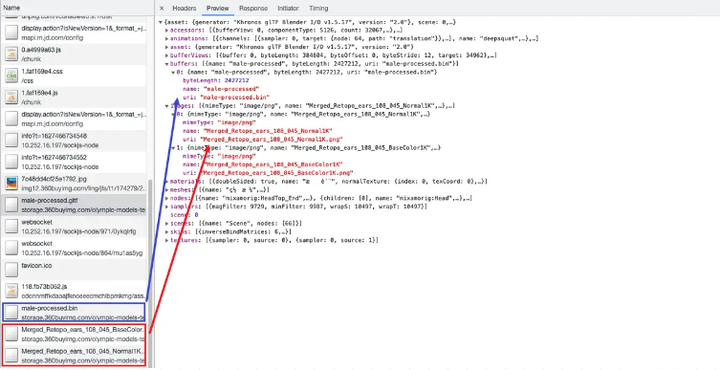
引用外部二进制和纹理资源:

添加图片注释,不超过 140 字(可选)
glb文件预览
-
自包含的:

添加图片注释,不超过 140 字(可选)
-
引用外部二进制和纹理资源:

添加图片注释,不超过 140 字(可选)
从图中可以看到,当非自包含型的时候,请求glTF文件时,会一同请求图片文件。
那么,我们就可以利用这个特性,就可以实现一些性能优化,让我们往下继续。
glTF文件拆分
上文提到,glTF文件可以拆分为.gltf/.glb文件+二进制文件+纹理图片,那么,我们就可以将其拆分出来,并对纹理图片进行单独的压缩,来进行性能的优化。
可以使用gltf pipeLine ,其具有以下功能:
-
glTF 与 glb 的相互转换
-
将缓冲区/纹理保存为嵌入或单独的文件
-
将 glTF 1.0 模型转换为 glTF 2.0(使用KHR_techniques_webgl和KHR_blend)
-
使用 Draco 进行网格压缩
在这里,我们是要使用“将缓冲区/纹理保存为嵌入或单独的文件”这个功能。
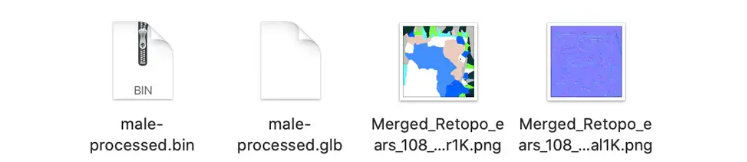
让我们来看看拆分出来的文件:

添加图片注释,不超过 140 字(可选)
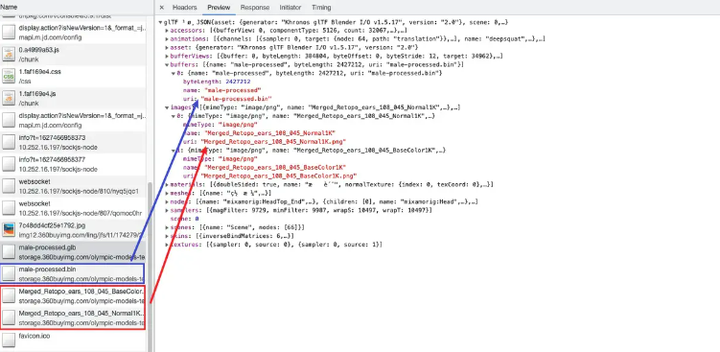
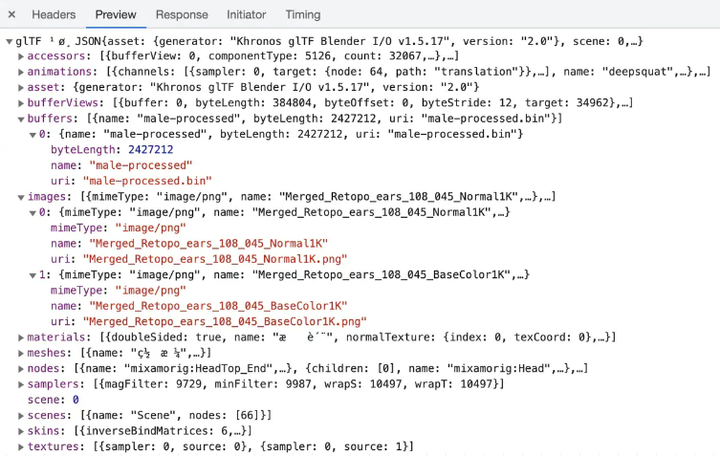
再回顾一下,.glb文件是这么引入外部单独的纹理与二进制文件的

添加图片注释,不超过 140 字(可选)
所以,只要将拆分出来的这几个文件,放入同一个路径中,然后像之前那样引入就好了。
-
压缩方式
![]()
添加图片注释,不超过 140 字(可选)
-
使用方式(在 Three.js 中)
普普通通地用就好了,和不拆分的没什么区别

添加图片注释,不超过 140 字(可选)
-
性能对比
图片上传失败
重试
threejs性能优化之gltf文件压缩 - 索引
