如何在淘宝上接单网站建设爱站在线关键词挖掘
Jenkins利用docker部署vue项目
- 一、环境准备
- 1、安装docker
- 2、安装nodejs
- 3、安装cnpm与配置淘宝镜像
- 4、jenkins安装nodejs插件
- 二、jenkins以vue项目
- 1、全局参数配置
- 2、源码配置
- 3、构建环境
- 4、构建
- 三、构建项目
- 四、访问
一、环境准备
本次jenkins与部署vue项目在同一台机器,如果不在同一台机器,可以使用Publish Over SSH解决,参考下文
Jenkins部署Git中的Springboot项目(二)
1、安装docker
Centos安装Docker
2、安装nodejs
下载地址:
# 查找自己所需要的版本
https://nodejs.org/dist/latest/
下载
wget https://nodejs.org/dist/latest-v16.x/node-v16.19.1-linux-x64.tar.gz
tar -zxvf node-v16.19.1-linux-x64.tar.gz
# 配置环境变量
vim /etc/profile
# 路径需要自己更换
export PATH=/opt/button/nodejs/node-v16.19.1-linux-x64/bin:$PATH
source /etc/profile
3、安装cnpm与配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

4、jenkins安装nodejs插件
在插件管理中安装nodejs插件并重启jenkins

在jenkins全局配置中配置nodejs,路径更换为自己的路径即可

二、jenkins以vue项目
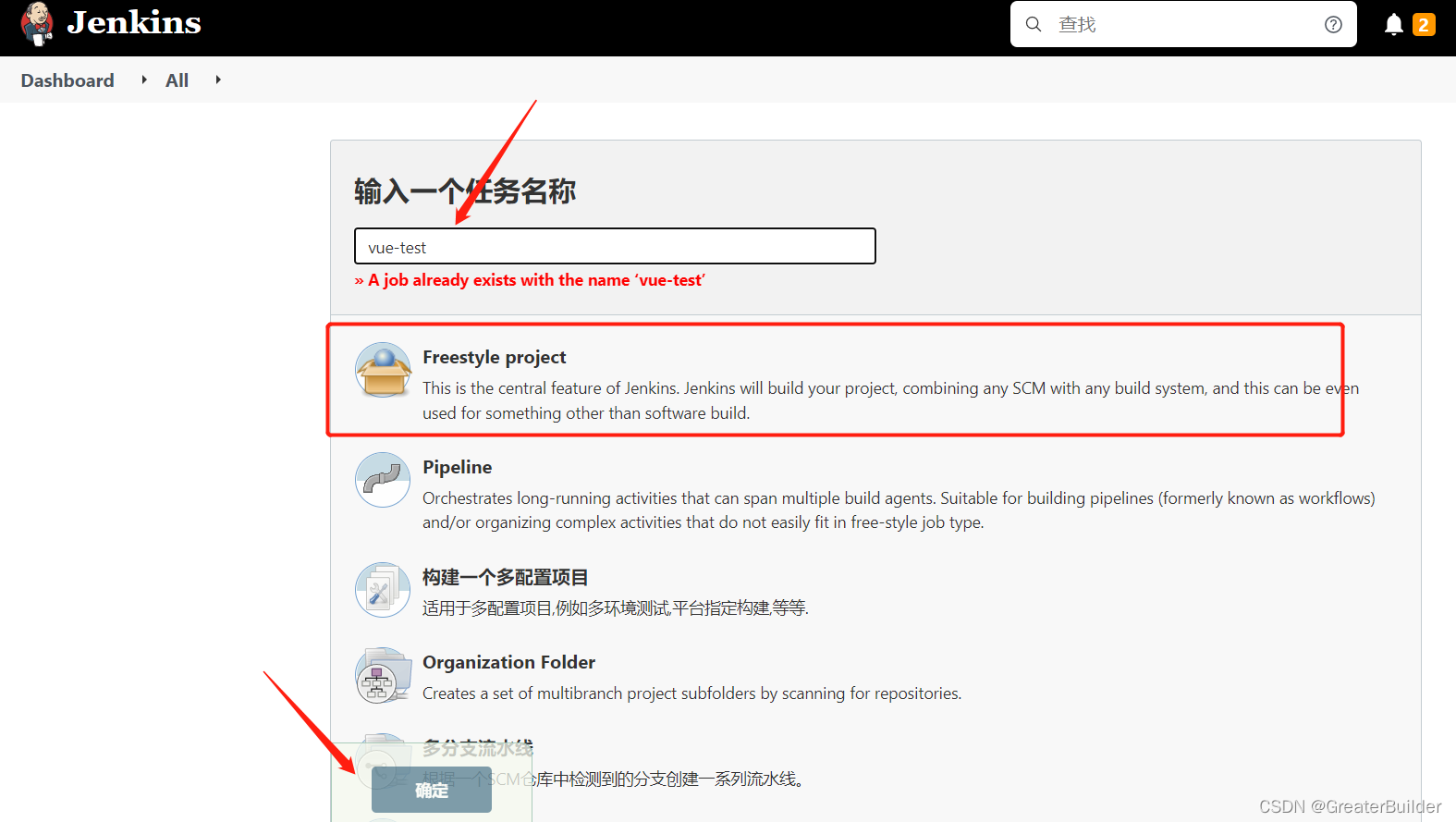
创建项目“vue-test”

配置:
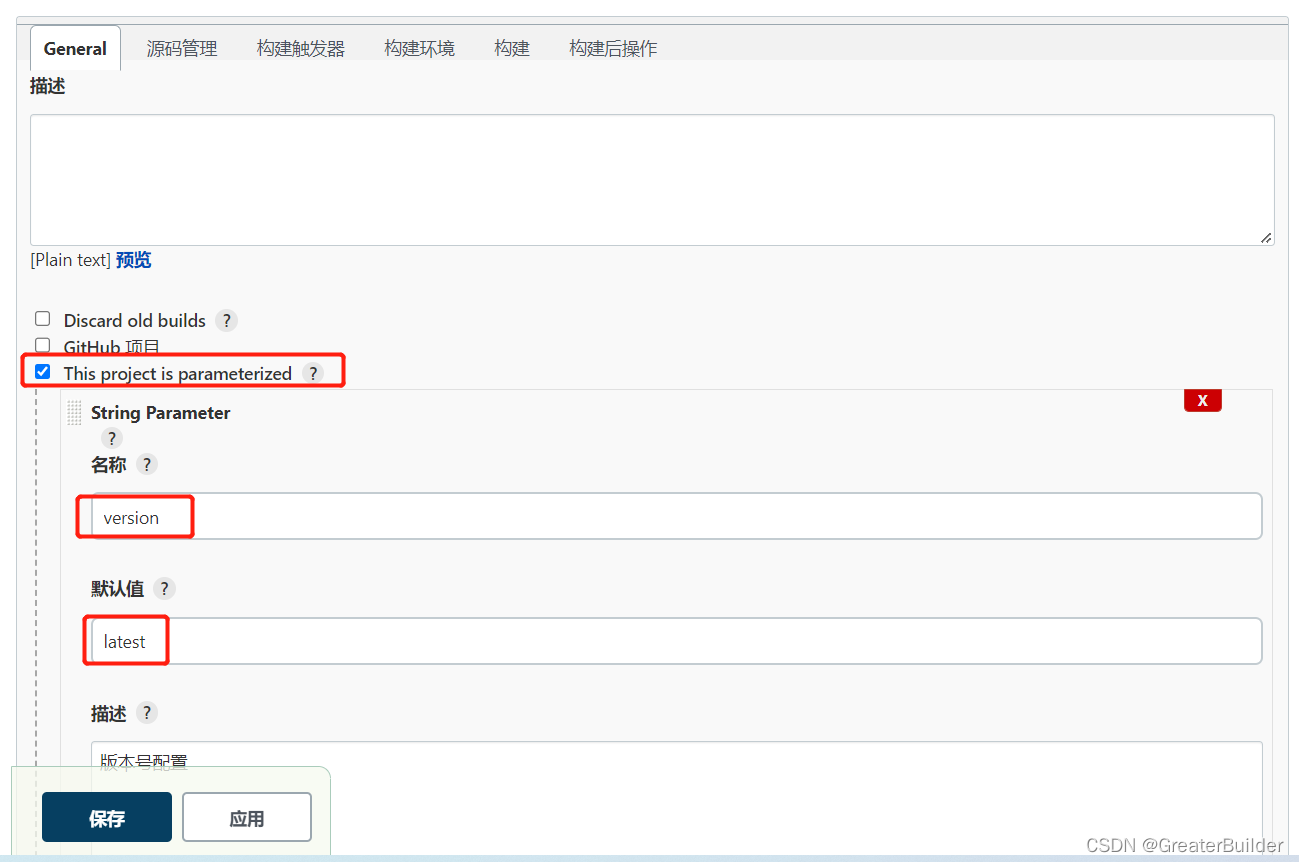
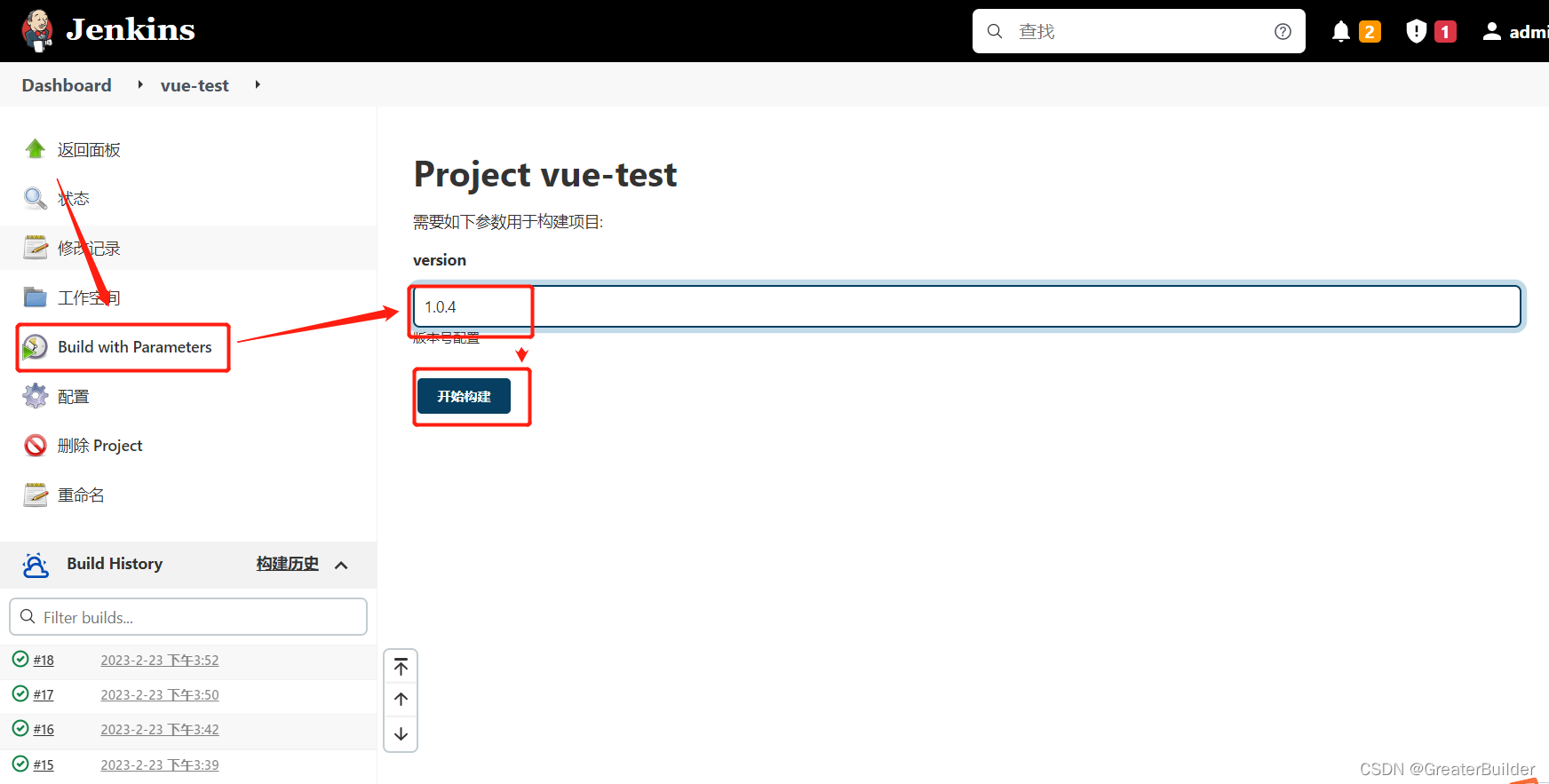
1、全局参数配置
我这里配置了一个当前部署项目的一个版本号

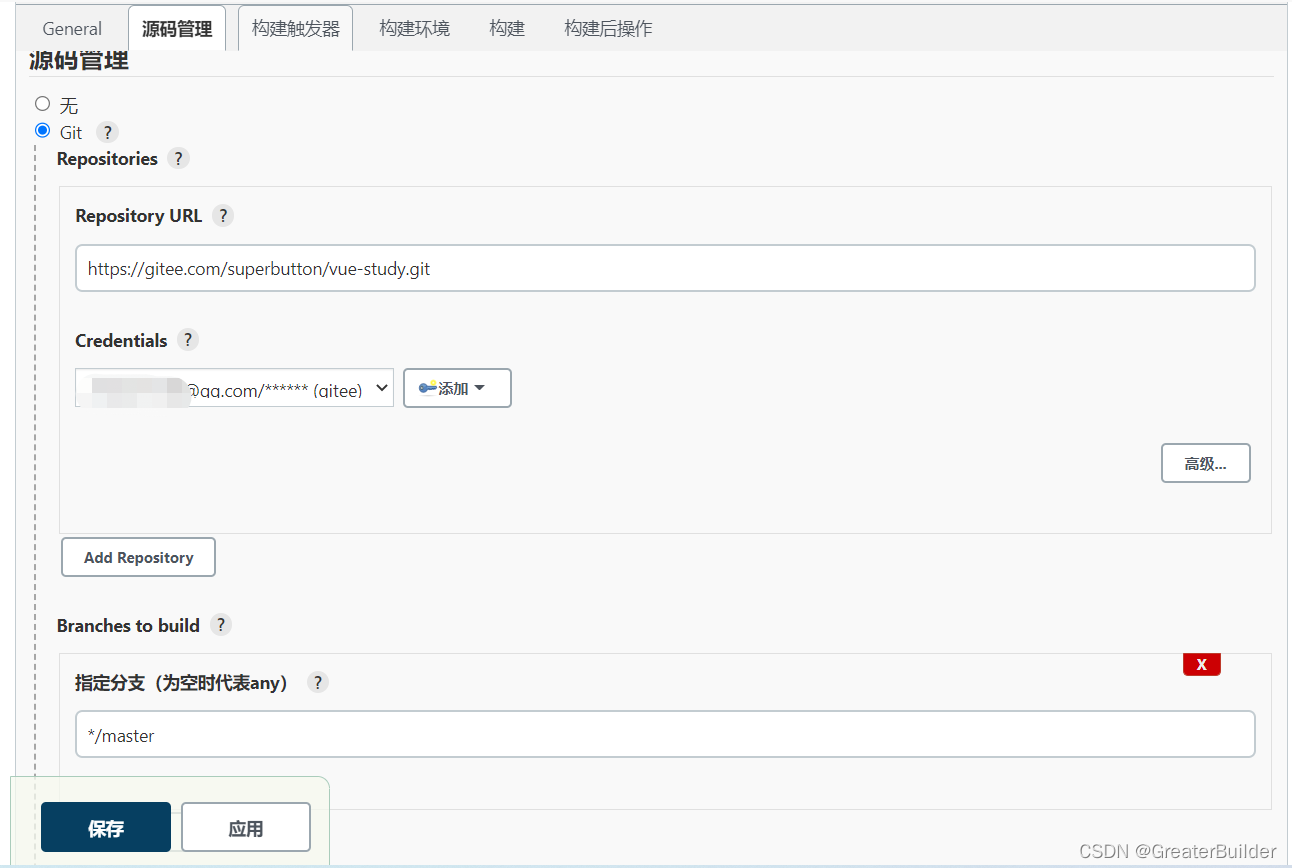
2、源码配置

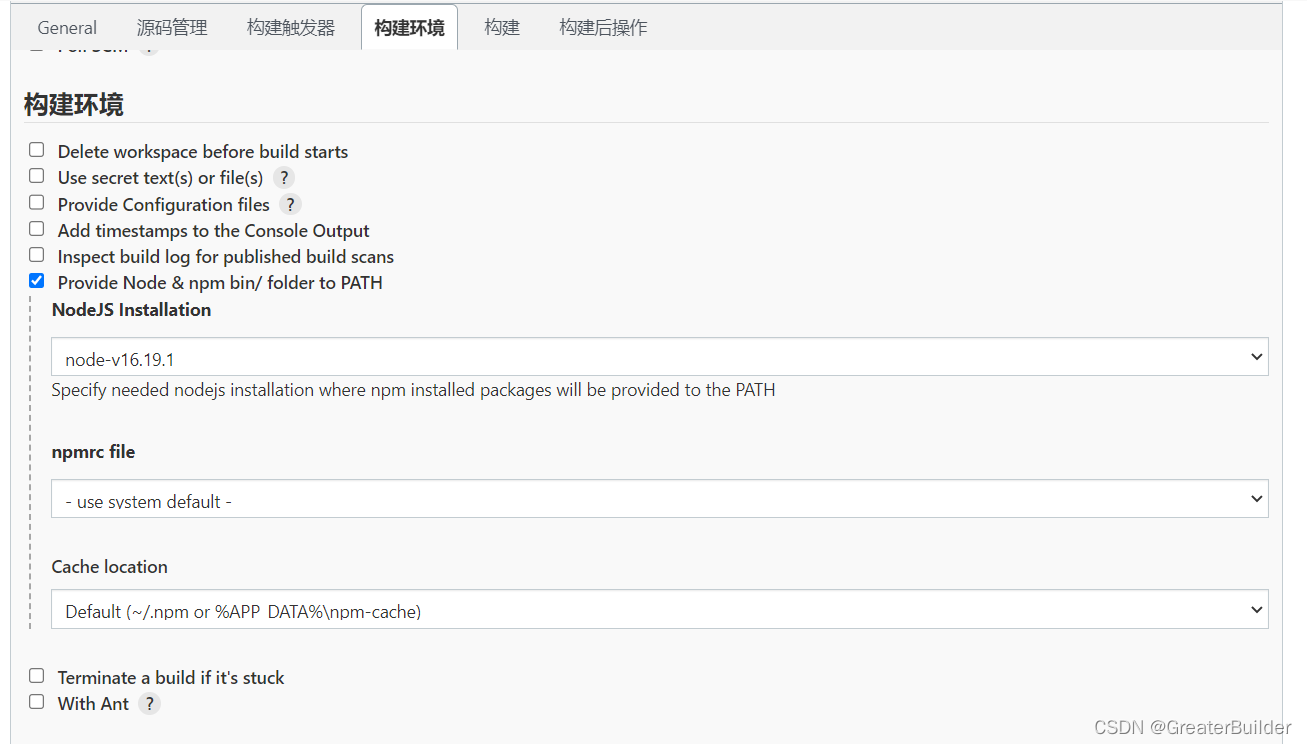
3、构建环境

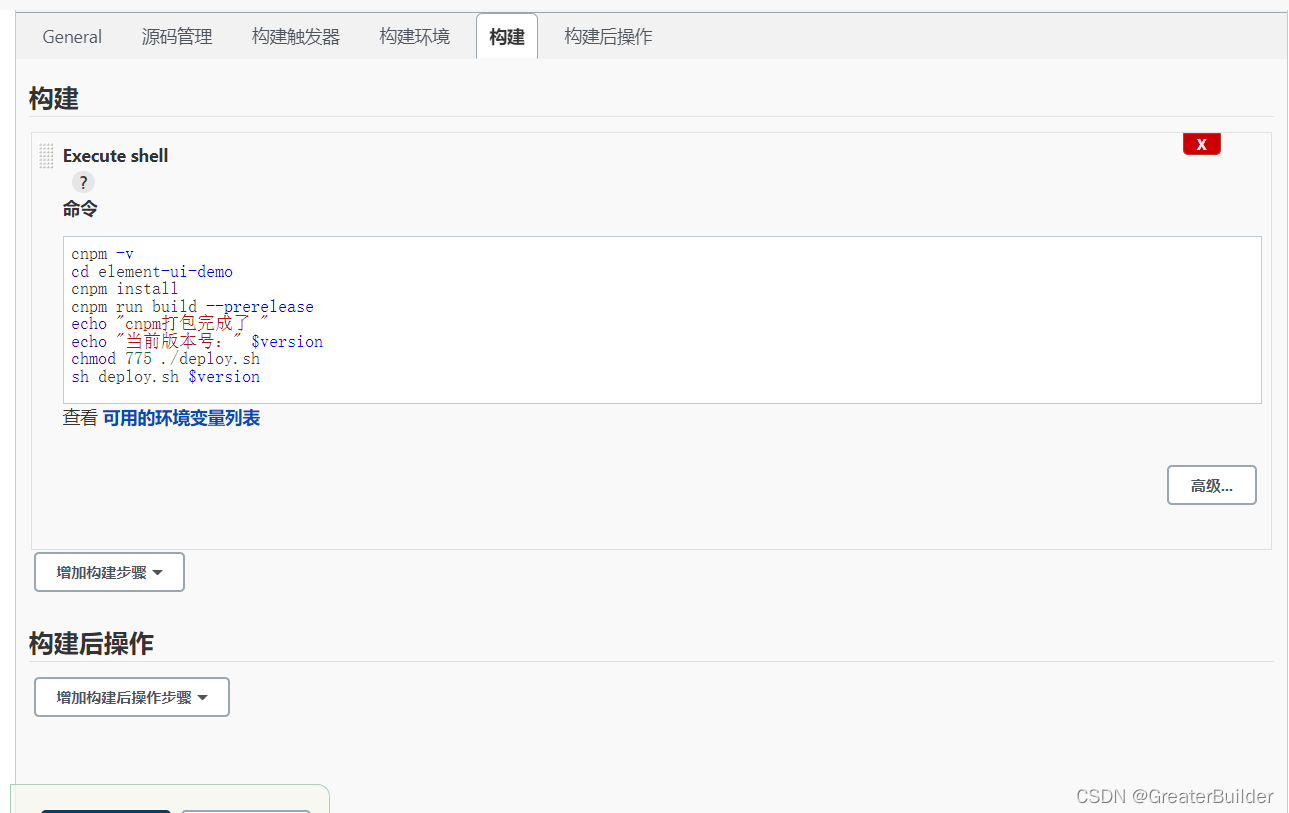
4、构建

说明:
# vue项目打包完成之后,剩下的工作主要是由deploy.sh完成
cnpm -v
cd element-ui-demo
cnpm install
cnpm run build --prerelease
echo "cnpm打包完成了 "
echo "当前版本号:" $version
chmod 775 ./deploy.sh
sh deploy.sh $version
deploy.sh文件内容:
#!/bin/bash
version=$1
imagename=nginx-agent
container=nginx-agent
echo "执行docker ps"
docker ps
if [[ "$(docker inspect $container 2> /dev/null | grep $container)" != "" ]];
then echo $container "容器存在,停止并删除"echo "docker stop" $containerdocker stop $containerecho "docker rm" $containerdocker rm $container
else echo $container "容器不存在"
fi
# 删除镜像
echo "执行docker images"
docker imagesps
if [[ "$(docker images -q $imagesname 2> /dev/null)" != "" ]];
then echo $imagesname '镜像存在,删除它'docker rmi $(docker images -q $imagesname 2> /dev/null)
else echo $imagesname '不存在'
fi
docker build -t nginx-agent:$version .
echo "执行docker images"
docker images
docker run --name nginx-agent -p 8001:80 -d $imagename:$version
其中还有几个重要的配置文件如下:
Dockerfile
FROM nginx
COPY ./dist/index.html /app/
COPY ./dist/static/js /app/static/js
COPY ./dist/static/css /app/static/css
COPY ./dist/static/fonts /app/static/fonts
COPY ./nginx.conf /etc/nginx/conf/nginx.conf
COPY ./default.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {worker_connections 65535;
}
http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;include /etc/nginx/conf.d/*.conf;
}
default.conf
server {listen 80;server_name localhost; location / {root /app;try_files $uri $uri/ /index.html;index index.html index.htm;}
}
源码地址:
https://gitee.com/superbutton/vue-study
三、构建项目

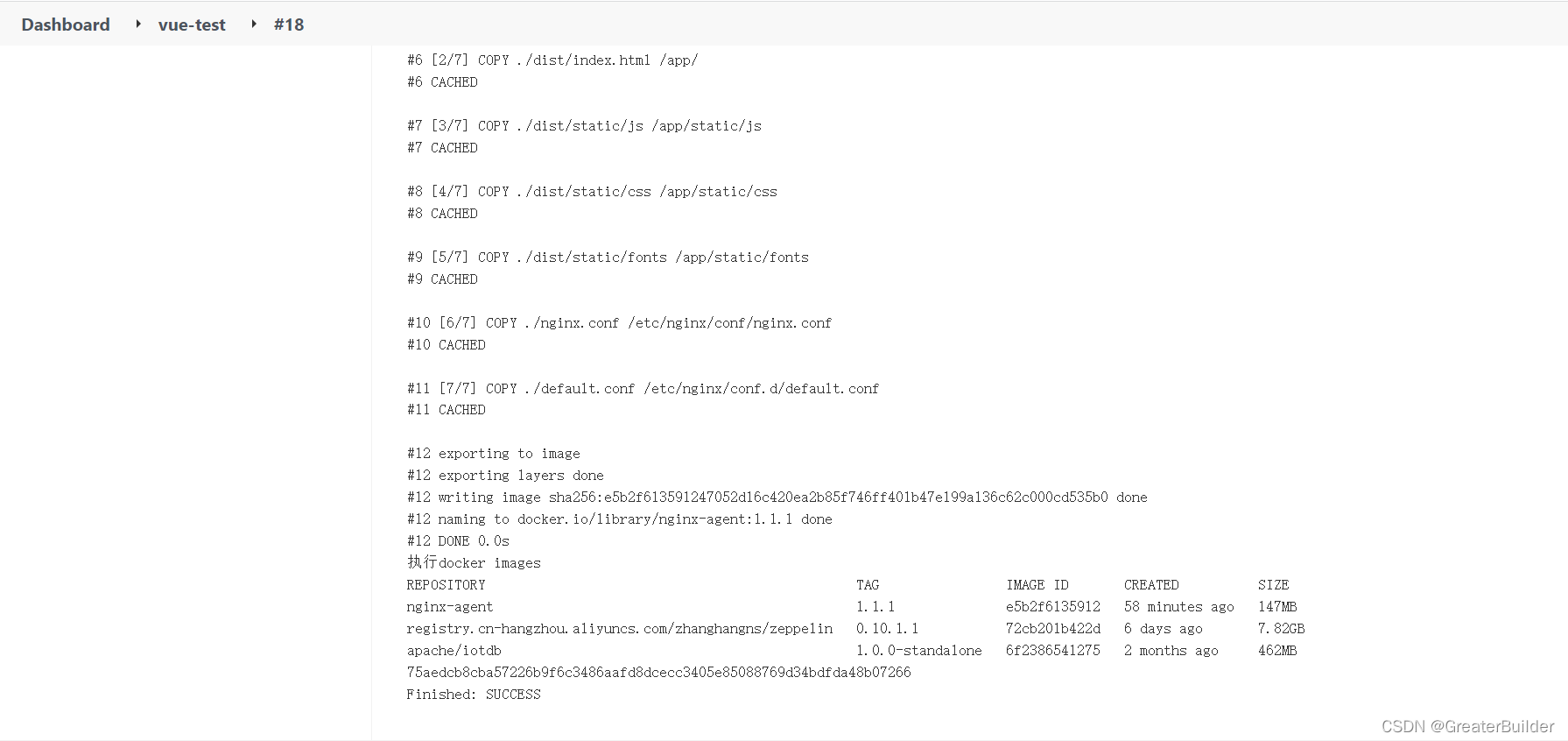
查看构建log

四、访问
http://ip:port