作风建设年活动网站seo如何优化一个网站
一、What’s Installed
统一安装程序将DevExpress控件和库注册到Visual Studio中,并安装DevExpress实用工具、演示应用程序和IDE插件。
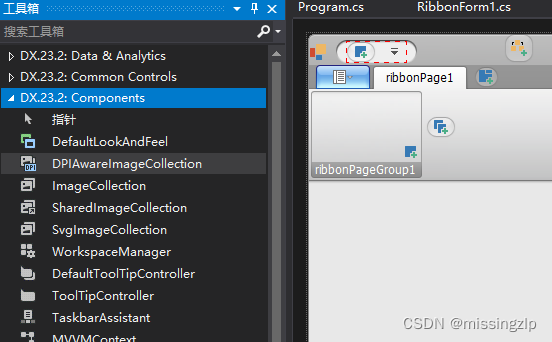
Visual Studio工具箱中的DevExpress控件

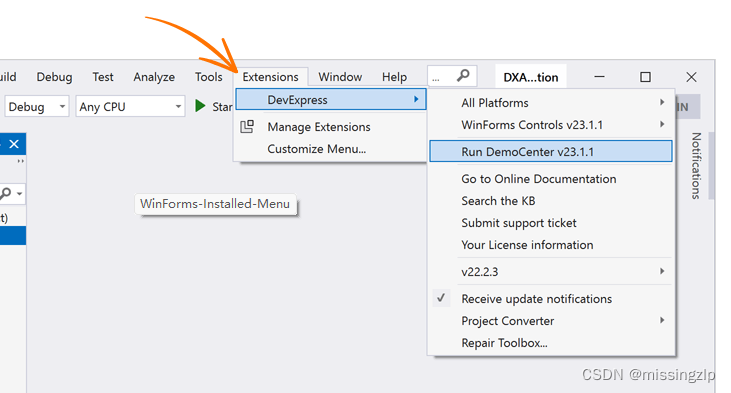
Visual Studio中的DevExpress菜单
Demo Applications 演示应用程序

Launch the Demo Center
有三种方法可以运行DevExpress演示中心。
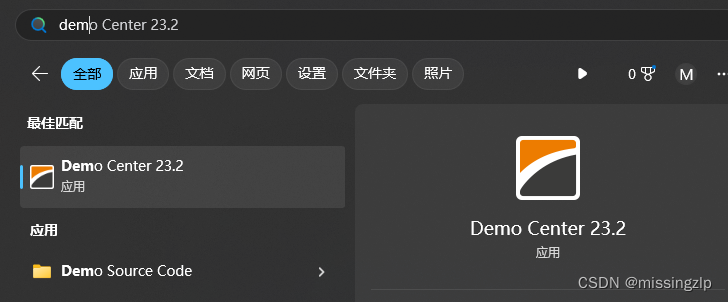
- 单击Windows「开始」菜单中的“Demo Center 23.2”快捷方式
- 在Visual Studio中,在Visual Studio DEVEXPRESS菜单中选择“DEVEXPRESS |运行Demo Center 23.2.3”。
- 打开DevExpress产品安装文件夹,手动运行Demo Center。默认路径为C:\Users\Public\Documents\DevExpress Demos 23.2\Components\Components\Bin\DevExpress。DemoCenter.v23.2.exe”。
Find the Source Code
每个演示都附带了源代码(C#和VB.NET),这对于学习如何使用DevExpress产品解决现实世界中的任务非常有用。使用以下方法之一查看所需的演示代码。
- 在Demo Center中,右键单击一个演示,然后选择“Open CS Solution”/“Open VB Solution”菜单项。
- 桌面平台的各个演示模块(例如WinForms数据网格控制演示)在单独的窗口中运行。这些窗口顶部的按钮允许您将此演示模块作为Visual Studio解决方案打开。
- 手动打开所需的演示解决方案。默认的演示源目录是C:\Users\Public\Documents\DevExpress Demos 23.2\Components\…。要快速访问此文件夹,请调用Windows“开始”菜单,然后单击“所有程序”|“DevExpress 23.2”|“演示源代码”。
Template Gallery 模板库

DevExpress模板库是一组使用特定DevExpress控件和组件的模板。该库包括项目模板以及单个项目项(表单、用户控件等)的模板。
启动模板库
按照以下步骤运行DevExpress模板库。
- 在Visual Studio中,单击“文件”|“新建”|“项目”以调用标准的“新建项目”,或者右键单击Visual Studio解决方案资源管理器中的现有项目,然后选择“添加|新建项”以显示“添加新项”对话框。
- 找到DevExpress v23.2模板库项目,然后选择它并单击“确定”或“添加”按钮——具体取决于对话框。
- 单击Visual Studio中的DevExpress菜单项,然后选择所有平台|新建项目…(或新建项目…)。
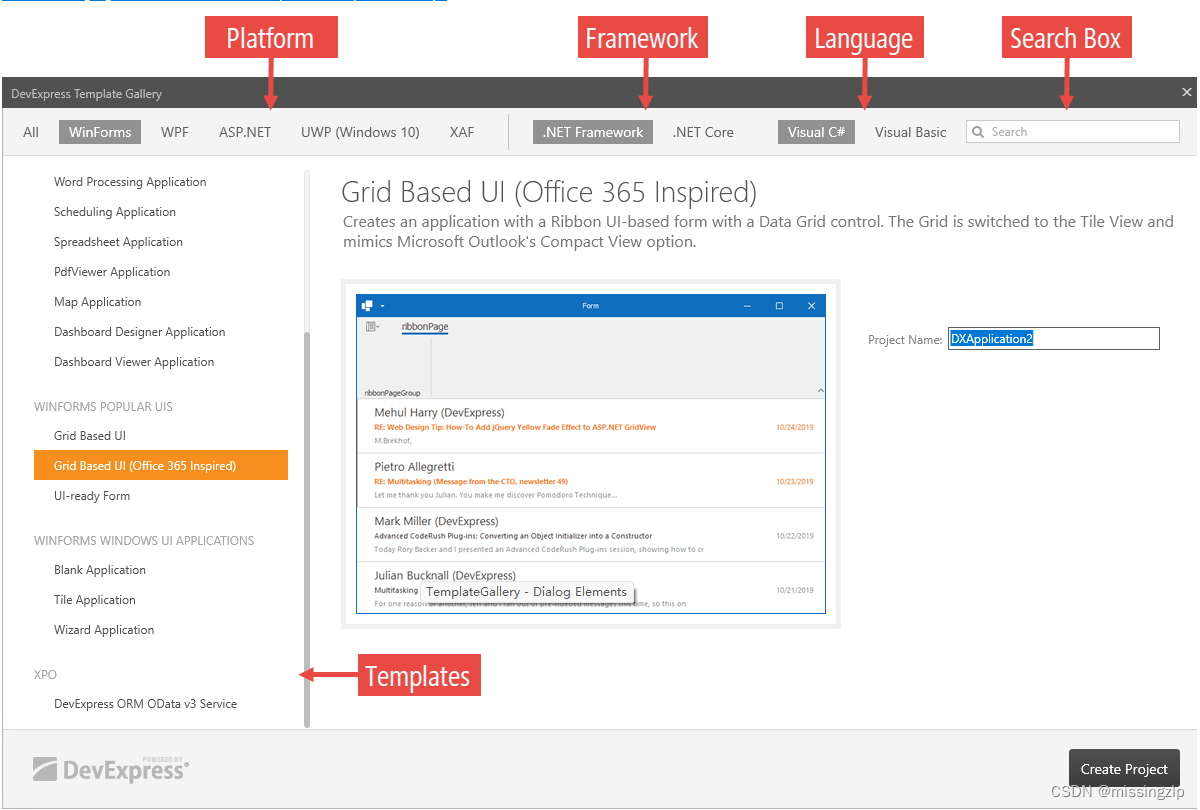
模板库UI
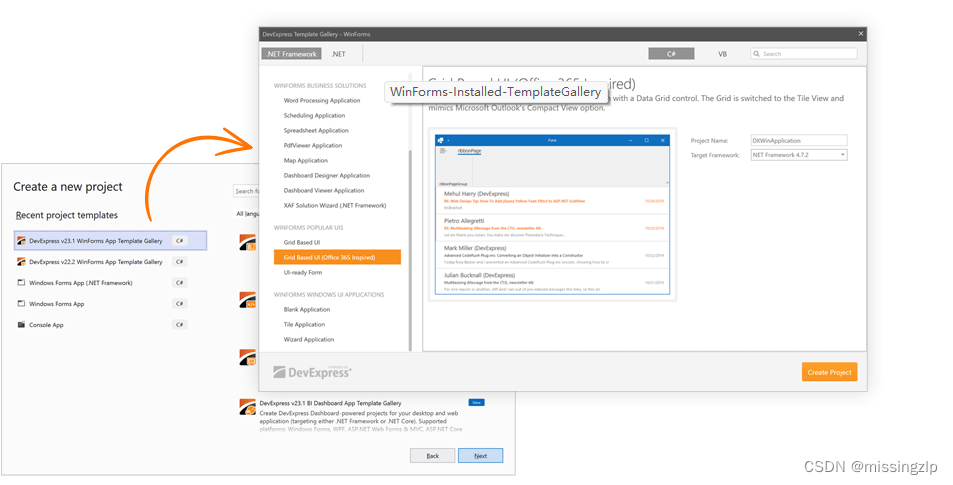
下图显示了DevExpress模板库:
- Platform 平台——选择应用程序平台。
- Framework 框架-指定应用程序的目标框架:。NET Framework或。NET核心。
- Language 语言–在C#和Visual Basic之间进行选择。
- Templates 模板–从可用于所选平台、框架和语言的项目模板列表中选择一个模板。
- Search Box 搜索框–允许您按标题搜索特定模板。
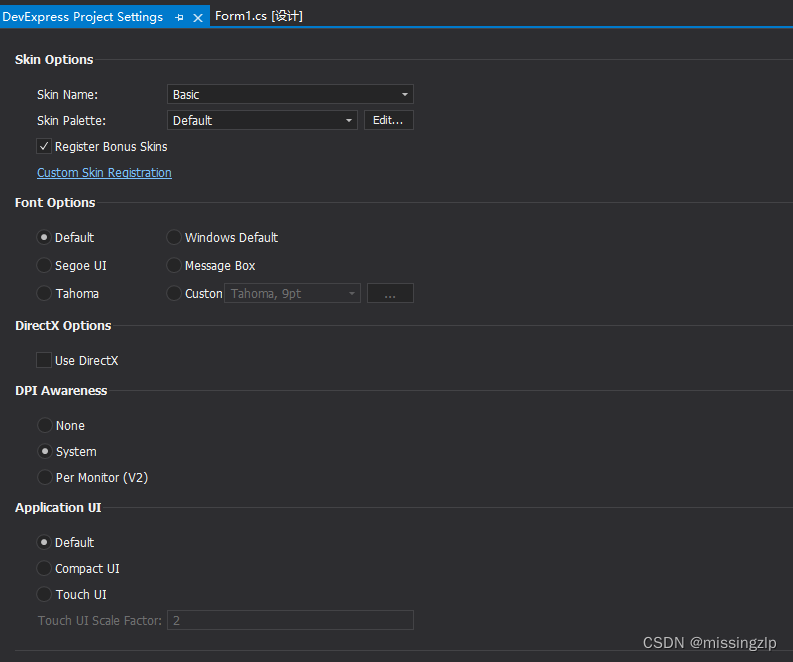
Project Settings项目设置
此页面允许您立即应用项目范围的设置(例如,指定默认控件字体或应用DevExpress皮肤)。

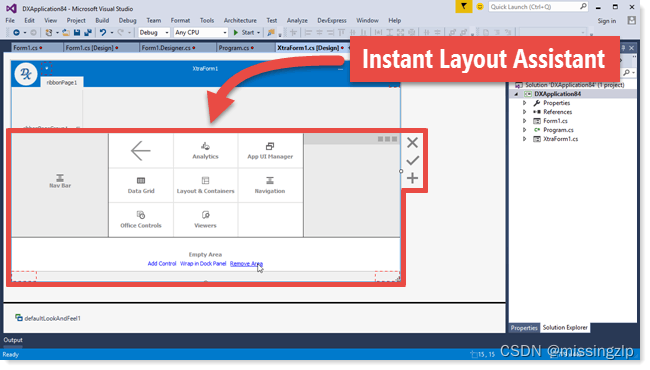
Instant Layout Assistant 布局助手
从一个空表单或用户控件开始,Instant Layout Assistant扩展将帮助您创建布局,用控件填充部分,并启用DevExpress技术,如动画转换。

DevExpress WinForms组件的安装会自动将布局助手扩展添加到Visual Studio中。启用后,该扩展为表单和用户控件提供智能标记和链接,并允许您使用此扩展。
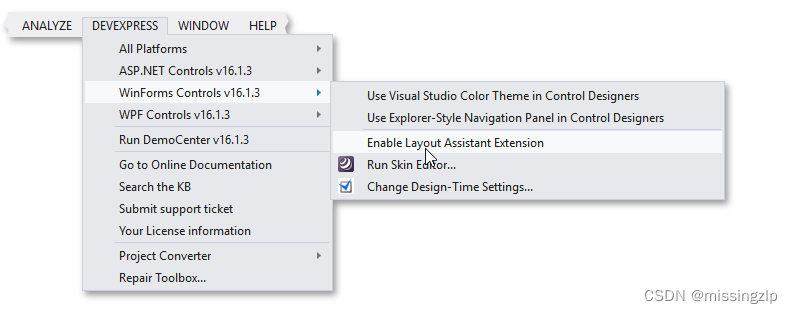
Enable or Disable the Layout Assistant Extension启用或禁用布局助手扩展
默认情况下会启用扩展,因此无需手动打开它。要打开或关闭扩展,请在Visual Studio主菜单中选择DEVEXPRESS | WinForms Controls,然后单击“禁用(启用)布局助手扩展”。

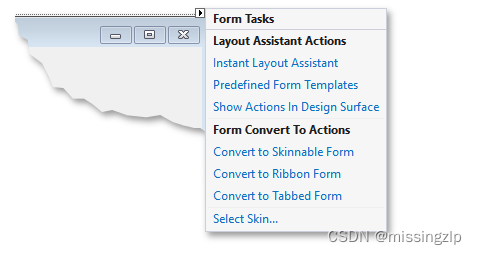
Form/UserControl Smart Tags and Links表单/用户控制智能标记和链接
任何窗体或用户控件的智能标记都是其他布局助手扩展功能的入口点。

智能标记包含以下项目。
- Instant Layout Assistant 即时布局助手-调用即时布局助手指南。
- Predefined Form (User Control) Templates 预定义表单(用户控件)模板-使用可直接应用于此表单(用户控制)的UI就绪模板调用模板库。
- Show Actions in Design Surface 在Design Surface中显示操作-将前两个智能标记项移动到表单上(用户控件)。要撤消此操作,请单击“隐藏要智能标记的操作”链接。
- Convert to… Convert to…-提供多个命令,允许您将表单转换为XtraForm、Ribbon form或Tabbed form。对于用户控件,可以转换为Xtra UserControl。
- Select Skin…选择皮肤…-添加DefaultLookAndFeel组件以选择所需的DevExpress皮肤。此选项仅以智能标记的形式显示。
Instant Layout Assistant
Instant Layout Assistant(ILA)是一个设计时帮助程序,允许您构建表单(用户控件)布局,而无需在Visual Studio工具箱中搜索DevExpress控件。当ILA被激活时,它将窗体的自由空间分解为五个抽象区域(请参见下面的动画)。此标记适用于传统的UI,其中命令区域位于表单顶部,导航控件位于两侧,状态面板或附加导航控件停靠在表单底部,主表单内容显示在在中间。
表单旁边可见的三个按钮如下所示:
- “关闭”按钮-放弃之前的任何修改并隐藏ILA界面(再次单击即时布局助手链接以重新显示具有五个空白默认区域的ILA)。
- “应用”按钮-关闭ILA界面并应用您的布局;在单击此按钮之前,修改后的布局将被视为草稿。
- “添加”按钮-允许您添加非视觉组件,如工作区管理器或拼写检查器。
- 单击“删除区域”链接将删除此区域。剩余区域将相应地调整大小以占用此可用空间。移除中心区域将在左侧和右侧ILA区域之间留下间隙。
- “插入式停靠面板”链接将添加“停靠管理器”组件并创建一个停靠面板。您可以通过假面板标题来识别面板中包裹的区域(见下图)。此选项在中部地区不可用。
- “添加控件”链接显示适合当前区域的控件。
单击“添加控件”链接后显示的控件按用途分组。根据地区的不同,ILA将显示内部具有不同控件的不同组。例如,侧边区域提供了一个导航组,允许您添加Accordion Control、导航栏、导航窗格、树列表、平铺栏、平铺控件或GalleryControl。“后退”按钮可从当前查看的控件组导航回根控件组。
若要更改应在区域内显示的控件,请将鼠标悬停在此区域上,然后单击“更改控件”选项。
如果ILA已自动添加应用程序UI管理器,但您的中心区域承载任何其他控件(例如,数据网格),则此控件将显示在应用程序UI Manager中。有关更多详细信息,请参阅非文档模式文章。
自定义并填充所有必需的ILA区域后,单击“应用”按钮一次添加所有控件和组件。如果表单上没有可用空间,那么调用ILA的操作将无法从表单表面和表单智能标记中使用。否则,您可以再次单击“即时布局助手”链接来分解剩余空间。下图显示了一个带有填充的侧面和底部区域的表单;剩余空间由ILA标记为另外五个区域。
DevExpress Icon Library
DevExpress WinForms订阅包括一个广泛的图标库,当您指定需要字形的属性值时,该库在Visual Studio中可用。
Image Gallery and Context-Dependent Images图像库和上下文相关图像
DevExpress WinForms控件同时支持传统的光栅和矢量(SVG)图像。光栅图像使用频率更高,但在高DPI屏幕上会变得模糊。可以调整矢量图像的大小而不会造成质量损失。
这两种类型的图像通常都是从ImageOptions属性组中设置的。
在设计时,使用图像库或图像选择器等工具将所需的图像快速分配给控件。
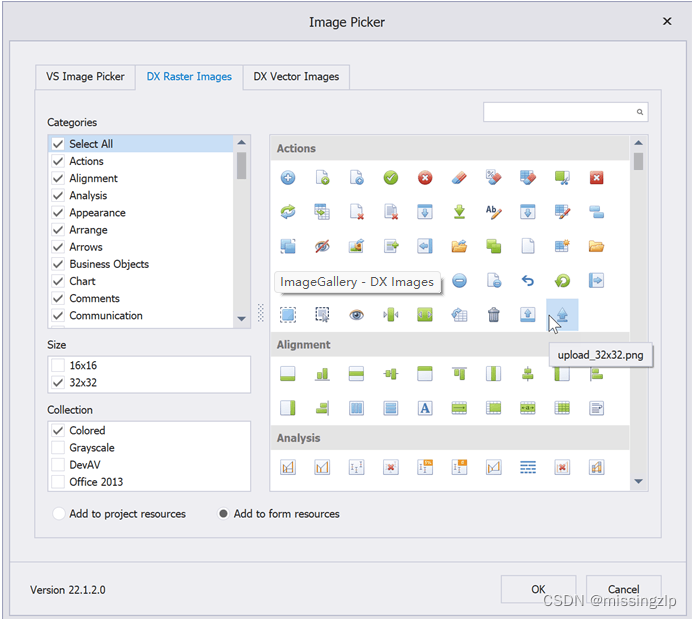
光栅图像库
当您在设计时为DevExpress UI元素指定图标时,会出现“图像选择器”对话框。切换到“DX光栅图像”选项卡,从DevExpress浏览光栅图标。

类别
- 图像库中的图标按类别分组:箭头、邮件、导航、缩放等等。您可以取消选中类别以将其从库中排除。
大小
- 图片库图标有两种尺寸——16x16和32x32像素。
收集
- 此组中的复选框允许您按颜色方案选择图像。
– 彩色-包含体积多色图像(默认设置)。
– 灰度-与单色UI匹配的平面深灰色图标。
– DevAV-平面混合UI图标。
– Office 2013-Office 2013启发的图标。
添加到项目/表单资源
- 您可以将选定的图标添加到表单或项目资源中。如果将DevExpress图标添加到项目资源中,则可以在标准Visual Studio“选择资源”对话框中将此图标分配给非DevExpress控件。
搜索面板
- 允许您按图标名称查找图标(例如,“保存”)。
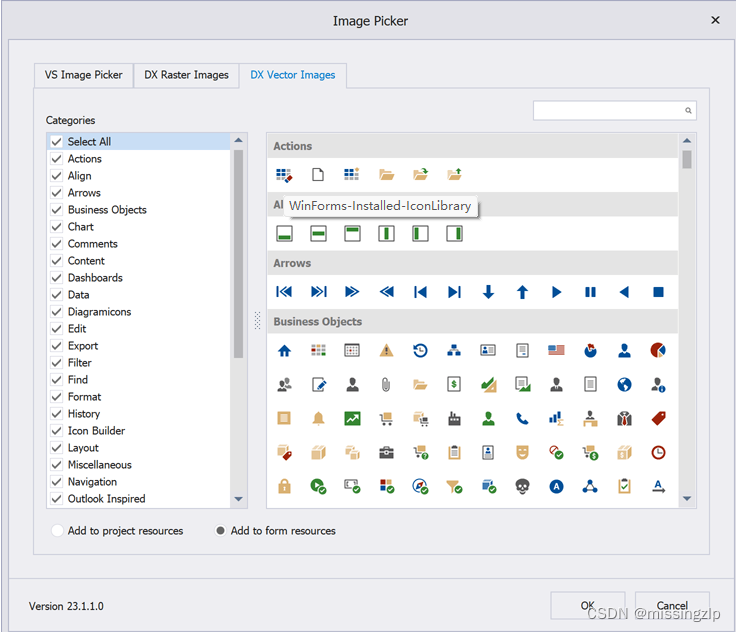
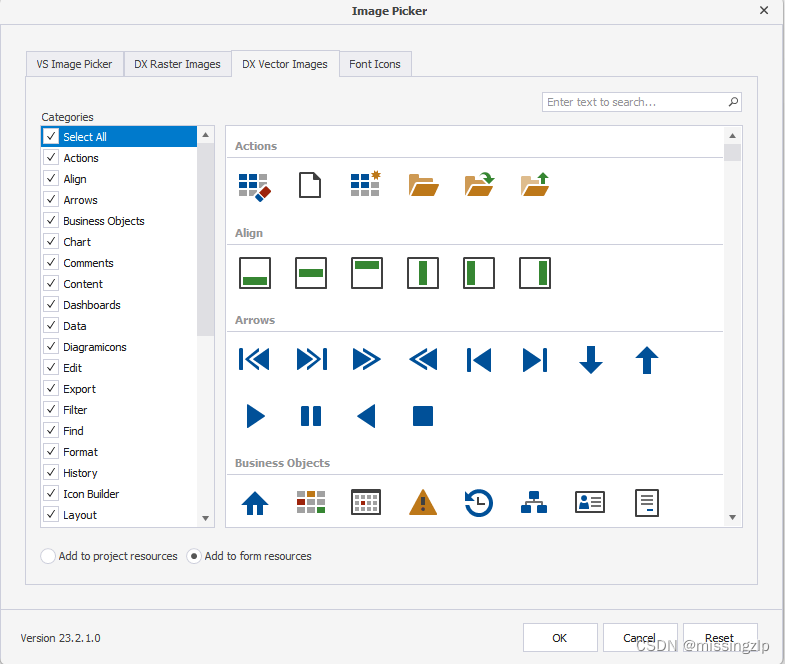
SVG Image Gallery
当您指定矢量图像(例如BarItemImageOptions.SvgImage属性)时,会调用SVG图像库。
此库不允许按大小和颜色过滤矢量图标,因为它们是根据SvgImageSize或其他控件设置缩放的,并根据应用的皮肤/调色板自动更改颜色。有关详细信息,请参阅以下主题:如何:绘制和使用SVG图像。
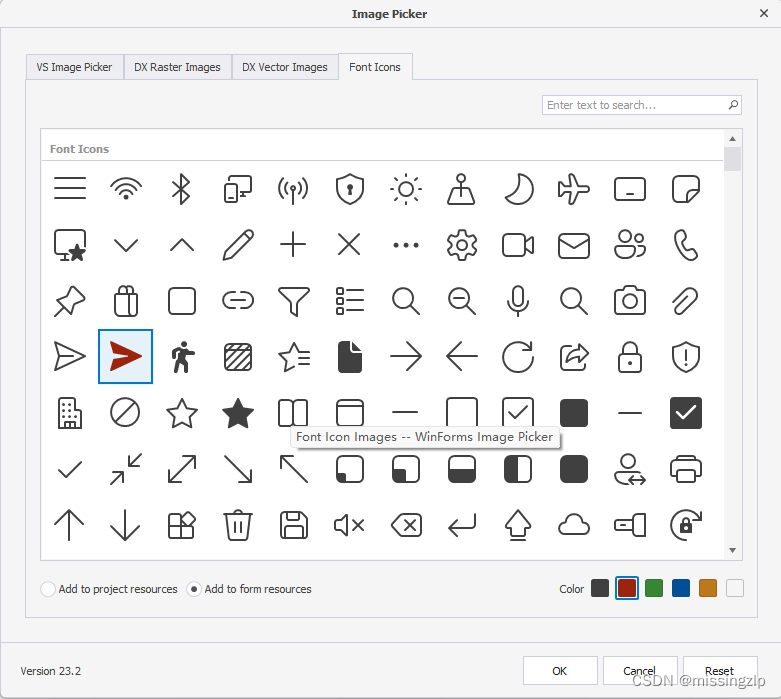
您也可以切换到“字体图标”选项卡,并从Windows 10/11图标字体中包含的数百个图标中进行选择。阅读以下主题以获取更多信息:字体图标图像。
Image Picker
单击表单的智能标记,然后选择“图像选取器”选项,一次为多个UI元素设置图标。图像选取器是一个非模态面板,可以停靠在Visual Studio中的任何位置。您可以将图标从此面板拖动到UI元素上。图像选取器可以“读取”所选元素的标题,并建议与此名称匹配的图标。
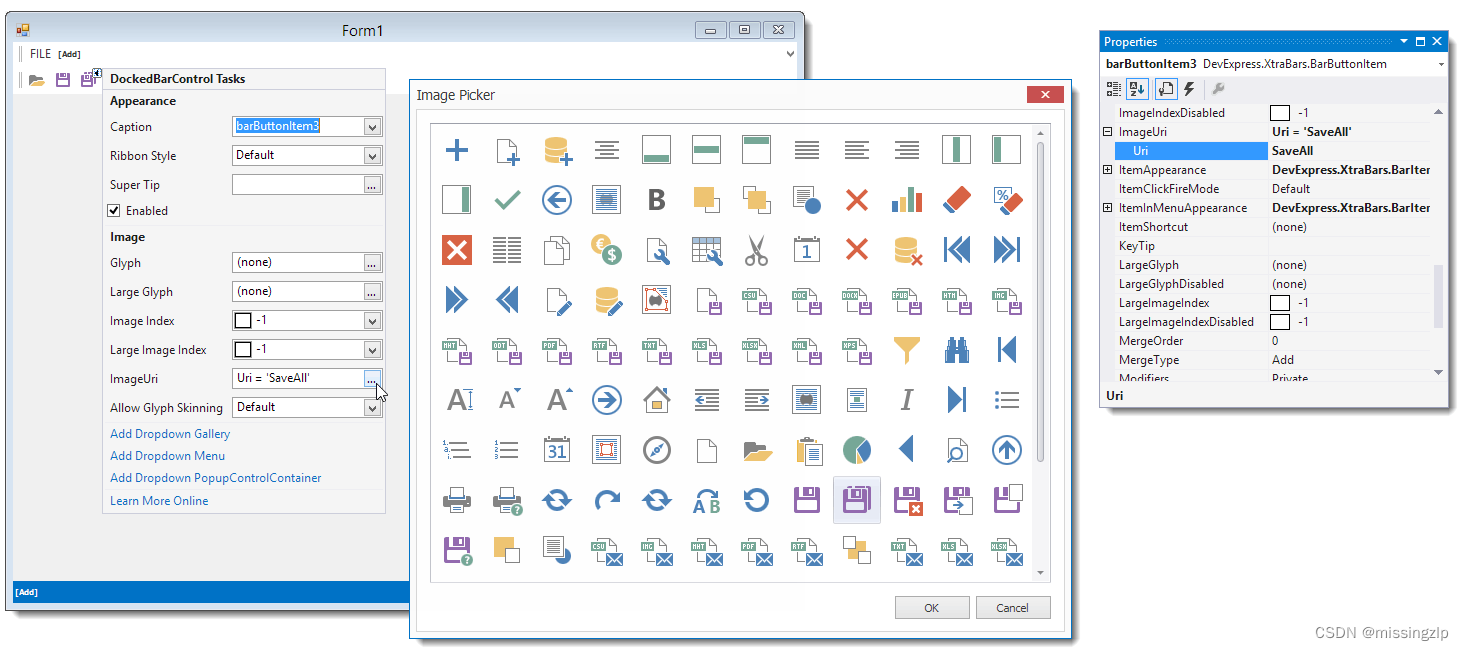
Image URI (Context-Dependent Raster Images)
图像URI功能允许您使用传统的光栅图像,这些图像会根据应用的皮肤和控件的大小自动调整其大小和颜色方案。以下屏幕截图演示了工具栏按钮的上下文相关图像如何显示在不同的皮肤中:
支持上下文相关映像的DevExpress控件和组件公开DxImageUri类型的ImageUri属性。DxImageUri.Uri属性允许您按名称访问DX图像库图像。例如,在上面的图像中,工具栏按钮的ImageUri属性使用“打开”、“保存”、“全部保存”和“撤消”名称。指定图像名称后,控件会自动显示与应用的皮肤/图像大小相对应的图像。
在设计时,要为控件/组件指定上下文相关的图像,请选择控件/组件,然后单击ImageUri属性旁边的省略号按钮。单击省略号按钮以调用图像选取器。选择一个图像,然后单击“确定”。
在代码中,您可以指定ImageUri属性,如下所示。可以在“图像选取器”对话框中找到图像名称。将鼠标悬停在图像上以将其通用名称显示为工具提示。

显示的图像的大小(以及其配色方案)是自动确定的。例如,功能区控件中的按钮可以显示大图标或小图标。当控件的宽度减小时,功能区控件可以自动显示较小的按钮图像。使用ImageUri属性将图像指定给功能区按钮时,功能区会自动指定图标大小。
Image Collections
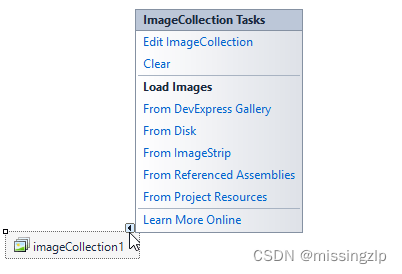
图像库不包含公共API,无法从代码访问其图像。作为一种变通方法,您可以使用Gallery图标填充任何DevExpress图像集合(ImageCollection、SvgImageCollection),并使用此集合在代码中分配图像。
还可以使用存储在引用程序集中的图像填充这些集合。要执行此操作,请调用将程序集名称作为参数的Add方法重载,或者在设计时单击相应的智能标记菜单项。

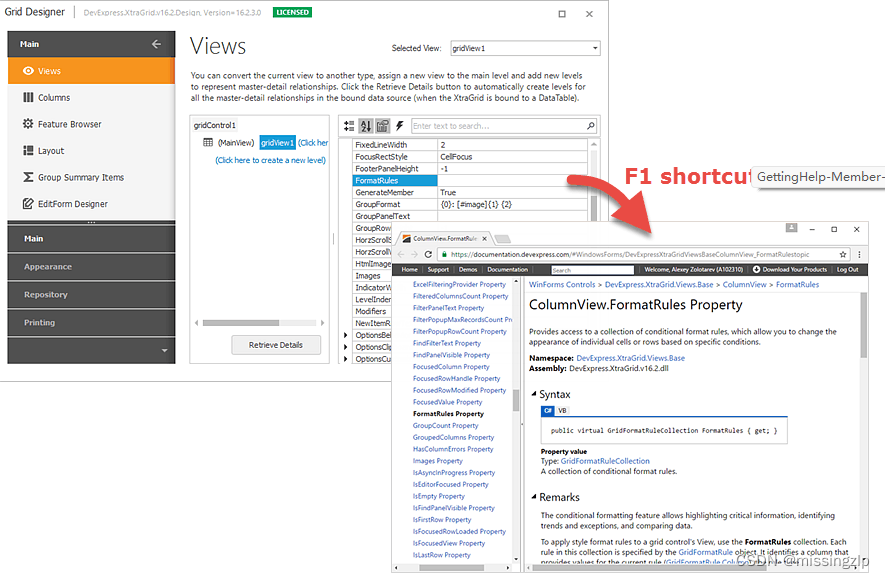
Getting Help on API 有关API
您可以通过在Visual Studio设计器中按F1快捷键或在编写代码时获得有关特定DevExpress WinForms控件/组件或其任何属性的帮助。

Skin Options
您可以在此组中选择默认的应用程序外观(用于设计和运行时)。“注册用户皮肤”复选框允许您将自定义程序集中的皮肤添加到列表中(重新构建应用程序并重新启动Visual Studio以从此库中选择自定义皮肤)。只有选择矢量蒙皮时,“蒙皮调色板”选择器才可用。按“编辑”按钮创建自定义调色板。
