分析网站建设google搜索引擎
初始缩小:布局视口大于视觉视口 初始放大:布局视口小于视觉视口
布局视口等于视觉视口(这种动作行为叫做理想视口)
<meta name="viewport" content="width=375" />
<meta name="viewport" content="width=device-width" /> <!-- 很少使用,不用考虑 --><meta name="viewport" content="height=375" /><!--initial-scale=1初始不缩放一定程度上等价width=device-width--><meta name="viewport" content="initial-scale=1" />由于兼容性,通常一起写也不麻烦(不禁止缩放)
<!-- 各有一些兼容性的问题,所以最好一起写 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />缩放
<meta name="viewport" content="initial-scale=2" />
<meta name="viewport" content="initial-scale=0.5" /><!--默认可以缩放user-scalable:yes--><meta name="viewport" content="initial-scale=0.5, user-scalable=yes" /> <meta name="viewport" content="initial-scale=0.5, user-scalable=no" /> <!--禁止缩放--><metaname="viewport"content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5"/> 由于兼容性,通常一起写也不麻烦(禁止缩放)
<!-- 如果禁止缩放 --><metaname="viewport"content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1"/> 获取视口宽度
<script>// 获取视口宽度console.log(document.documentElement.clientWidth);console.log(document.documentElement.getBoundingClientRect().width);// 获取屏幕尺寸,或者获取屏幕的分辨率// 不推荐使用,有兼容性问题console.log(screen.width);</script>真机查看
vscode中打开html文件,通过ipconfig查询IP地址,并替换页面地址中的相应部分,关闭电脑防火墙,手机联机
开发中常用单位
px:绝对单位(当需要设置固定宽高时可用,也可用于设置字体大小)
%:可用来布局(相对单位,可用用来设置宽度,流体布局中会用到)
em:相对单位(设置字体大小时,1em=父元素字体的大小)(设置其他,比如宽高时,1em=自身字体的大小)一般用来控制行首的缩进text-indent
rem:相对单位(设置字体大小时,1rem=根元素字体的大小)
vw/vh/vmax/vmin 可以用来布局
1vw=视口宽度的1%
1vh=视口高度的1%
vmin=当前vw和vh中较小的一个值
vmax=当前vw和vh中较大的一个值
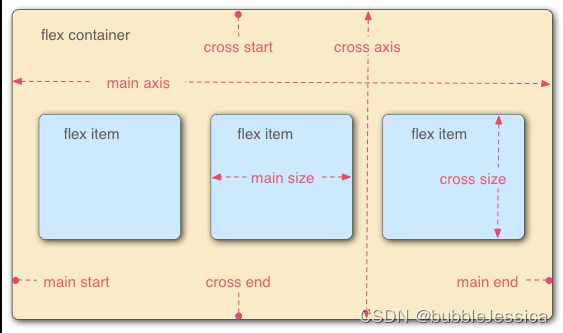
Flex弹性布局
设置display属性为flex或者inline-flex的元素称为弹性容器,弹性项目指的是设置该属性的子元素(注意不是后代元素哦)
Flex容器的属性
flex-direction主轴方向(行水平列垂直):row row-reverse column column-reverse
flex-wrap换行形式(默认不换行):nowrap wrap wrap-reverse
flex-flow(前2个属性结合体):row wrap
justify-content(主轴水平对齐方式):flex-start(左对齐) flex-end(右对齐) center space-between(flex项目两者间隔相等) space-around(flex项目左右间隔相等)
align-items(交叉轴对齐方式) :stretch(flex项目没有设置高度或者设置高度为auto 自动撑开) flex-start(起点对齐) flex-end(终点对齐) center baseline(基线对齐)
align-content(多根主轴情况下交叉轴对齐方式):stretch(多条主轴线平分Flex容器交叉轴空间)
Flex项目的属性
order:值越小越靠前显示,默认值0
flex-grow(定义Flex项目在主轴方向上的放大比例):默认值0
flex-shrink(定义Flex项目在主轴方向上的缩小比例):默认值1
flex-basis(定义在分配多余空间之前,Flex项目占据的主轴大小):默认主轴大小等于宽度
flex(前3个属性合体):auto(1 1 auto) none(0 0 auto)
align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣杯布局</title><style>*{padding: 0;margin: 0;}body{/* flex容器默认为水平 */display: flex;/* 纵向排列 */flex-direction: column;height: 100vh;background-color: pink;font-size: 24px;}.header-layout,.footer-layout{height: 80px;}.header-layout{background-color: red;}.footer-layout{background-color: yellow;}.body-layout{/* 默认为0 如果有剩余空间就撑开 */flex-grow: 1;display: flex;}.main-layout{flex-grow: 1;background-color: gray;}.nav-layout{width: 200px;background-color: green;order: -1;}.aside-layout{width: 200px;background-color: lightblue;}.flex-center{display: flex;/* 主轴水平居中 */justify-content: center;/* 交叉轴垂直居中 */align-items: center;}</style>
</head>
<body><header class="header-layout flex-center">头部</header><div class="body-layout"><main class="main-layout flex-center">主体</main><nav class="nav-layout flex-center">导航</nav><aside class="aside-layout flex-center">侧栏</aside></div><footer class="footer-layout flex-center">底部</footer>
</body>
</html> 
vw和rem布局
根据视口宽度来调整字体大小
1rem等于html字体大小
{const docEl = document.documentElement;const setHtmlFontSize = () => {const viewWidth = docEl.clientWidth;docEl.style.fontSize = `${viewWidth / 75}px`;};setHtmlFontSize();window.addEventListener('resize', setHtmlFontSize, false);}优先使用 vw 布局方案,如果条件不允许(比如浏览器不兼容 vw),再选择 rem 方案
修改历史项目的时候,如果该项目使用的是 rem 布局,可以使用 vw + rem 方案修改
优化不用加js代码,而是使用vw+rem方案
/* 1.原理 *//* viewWidth / 750px = ?px / 10px *//* 100vw / 750px = ?vw / 10px *//* ?vw = 10px * 100vw / 750px *//* 2.实现 */html {/* font-size: 10px; *//* font-size: 10vw; *//* 10px * 100vw / 750px */font-size: 1.333333vw;}
