做网站能赚到流量费吗网站建设杭州
【TypeScript】TS接口interface类型(三)

- 【TypeScript】TS接口interface类型(三)
- 一、接口类型
- 二、实践使用
- 2.1 常规类型
- 2.2 设置属性只读 readonly
- 2.3 设置索引签名
- 2.4 设置可选属性
- 2.5 函数类型接口
一、接口类型
TypeScript中的接口是一种定义对象类型的方式。接口定义了一个对象应该具有哪些属性和方法,但并不实现它们。
我们经常说的接口比如后端写了一个接口给前端调用,接口包括地址、参数、请求方式等等,参数规定了传参的类型。
TypeScript接口也是一种类型,和number、string、undefined等一样,约束使用者使用,主要是用来进一步定义对象中属性的类型。它是对行为模块的抽象,具体的行为是用类来实现。
二、实践使用
通过interface来声明类的类型,使用时需要注意以下几点:
- interface声明的类的首字母大写,这是tslint规范,当然不使用时tslint规范,写成小写是不会报错,建议大写
- 在声明变量时,变量的形状必须跟接口的形状保持一致,即变量的属性值的类型必须和声明的类的属性的类型保持一致,否则会报错,少写、多写都会报错。
- 可对属性设置联合类型
- 接口中声明的属性类型以分号隔开
2.1 常规类型
也就是类类型接口,用于定义对象的结构,例如:
interface Class {name: string;time: number;
}
let info: Class = {name: 'typescript',time: 2
}
联合类型:顾名思义,也就是一个属性由几个类型联合起来,如下面time属性,既可以是数字类型也可以时字符串类型。
interface Class {name: string;time: number | string;
}
let info: Class = {name: 'typescript',time: 2
}
对于接口interface规定的类型,不能够出现多余的属性,也不能缺少部分属性,同时也不能与声明的类的属性的类型不一致。
-
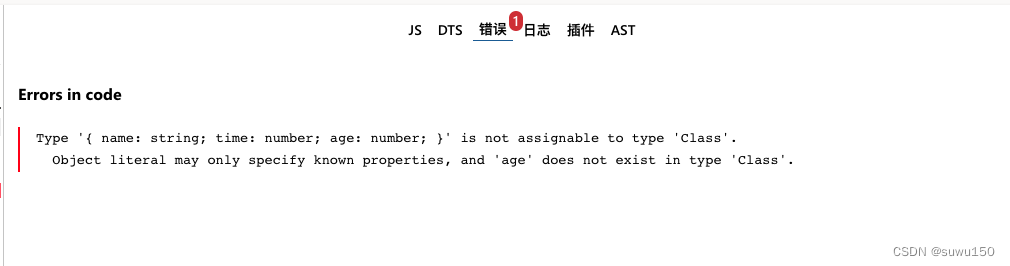
多写属性
interface Class {name: string;time: number | string; } let info: Class = {name: 'typescript',time: 2,age: 18 }
-
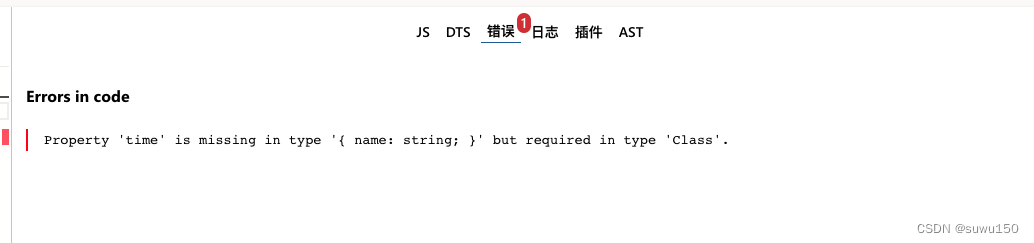
缺少部分属性
interface Class {name: string;time: number | string; }let info: Class = {name: 'typescript', }
-
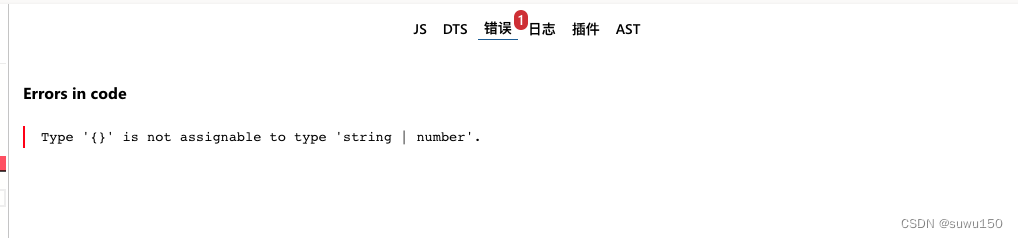
与声明的类的属性的类型不一致
interface Class {name: string;time: number | string; } let info: Class = {name: 'typescript',time:{}, }
另外除了以上基础用法外,还可以设置接口属性只读、索引签名、可选属性、函数类型接口,具体如下:
2.2 设置属性只读 readonly
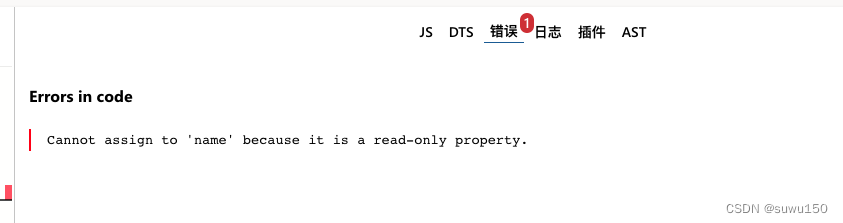
在接口中属性前加readonly,表示该属性为只读,如果修改该属性的值话就会报错
interface Class {readonly name: string;time: number;
}
let info: Class = {name: 'typescript',time: 2
}
info.name = 'zhangsan';
// Argument of type 'string' is not assignable to parameter of type 'number'.
2.3 设置索引签名
用于定义数组或对象的索引类型,设置索引签名后,在对象数据中传入多余的属性,仍能够执行。具体使用是在接口中定义一个 [property:string]:any,意思是定义了一个属性,属性的类型是字符串,属性值类型为任意。
interface Class {readonly name: string;time: number;[property:string]:any
}
let info: Class = {name: 'typescript',time: 2,age:19,sex:'男'
}因为设置了索引签名,故而此时并不会报错。
当property设置为number时,则该属性就变成了类数组,具体如下所示:
interface Class {[property:number]:any
}
let info: Class = ['one','two'];
//可以通过索引进行访问值,但是不能使用数组的方法,毕竟不是真正的数组
console.log(info[0])//one2.4 设置可选属性
设置可选只需要在接口中属性后加 ? ,则表示该属性要不要都无所谓
- 可选属性没有赋值的时候,则获取到为 undefined
- 可选方法需要先判断,再调用
interface Class {readonly name: string;time: number;age?: number;func?(): void;}let info: Class = {name: 'typescript',time: 2,age: 19,}
2.5 函数类型接口
用于定义函数的参数和返回值类型,我们也可以用接口来定义函数的参数和返回值。
例如:
interface Class {(numA:number,numB:number):number
}
let info: Class = (numA,numB)=>numA+numB
info(1,2)
info(1,'2')//Error
以上就是TypeScript接口类型介绍,希望喜欢的同学点赞加收藏,谢谢。
