昆明网站建设搜王道下拉什么软件可以搜索关键词精准
JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
ECMAScript 有 6 种简单数据类型(也称为原始类型):Undefined、Null、Boolean、Number、String 和 Symbol(es6新增)。
还有一种复杂数据类型叫 Object(对象)
目录
typeof 操作符
Undefined 类型
Null 类型
Boolean 类型
Number 类型
浮点值
NaN
数值转换
String 类型
String()
模板字面量
字符串插值
Symbol 类型
Object 类型
typeof 操作符
对一个值使用 typeof 操作符会返回下列字符串之一:
- "undefined"表示值未定义;
- "boolean"表示值为布尔值;
- "string"表示值为字符串;
- "number"表示值为数值;
- "object"表示值为对象(而不是函数)或 null;
- "function"表示值为函数;
- "symbol"表示值为符号。
let message = "some string";
console.log(typeof message); // "string"
console.log(typeof(message)); // "string"
console.log(typeof 95); // "number"Undefined 类型
Undefined 类型只有一个值,就是特殊值 undefined。当使用 var 或 let 声明了变量但没有初始
化时,就相当于给变量赋予了 undefined 值
Null 类型
Null 类型同样只有一个值,即特殊值 null。逻辑上讲,null 值表示一个空对象指针,这也是给
typeof 传一个 null 会返回"object"的原因
let car = null;
console.log(typeof car); // "object"Boolean 类型
Boolean(布尔值)类型是 ECMAScript 中使用最频繁的类型之一,有两个字面值:true 和 false。
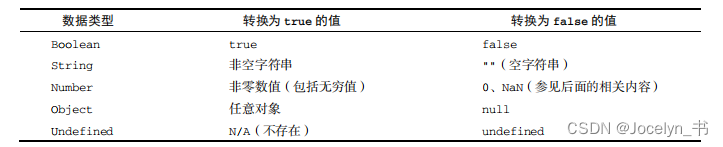
不同类型与布尔值之间的转换规则:

//理解以上转换非常重要,因为像 if 等流控制语句会自动执行其他类型值到布尔值的转换,例如:
let message = "Hello world!";
if (message) { console.log("Value is true");
}Number 类型
浮点值
let floatNum1 = 1.1;
let floatNum2 = 0.1;NaN
有一个特殊的数值叫 NaN,意思是“不是数值”(Not a Number),用于表示本来要返回数值的操作失败了(而不是抛出错误)。
isNaN()函数:该函数接收一个参数,可以是任意数据类型,然后判断这个参数是否“不是数值”。
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false,10 是数值
console.log(isNaN("10")); // false,可以转换为数值 10
console.log(isNaN("blue")); // true,不可以转换为数值
console.log(isNaN(true)); // false,可以转换为数值 1数值转换
有3 个函数可以将非数值转换为数值:Number()、parseInt()和 parseFloat()。
Number()函数基于如下规则执行转换:
- 布尔值,true 转换为 1,false 转换为 0。
- 数值,直接返回。
- null,返回 0。
- undefined,返回 NaN。
- 字符串,有相应规则(具体见书籍36页)。
let num1 = Number("Hello world!"); // NaN
let num2 = Number(""); // 0
let num3 = Number("000011"); // 11
let num4 = Number(true); // 1通常在需要得到整数时可以优先使 用 parseInt()函数。
let num1 = parseInt("1234blue"); // 1234
let num2 = parseInt(""); // NaN
let num3 = parseInt("0xA"); // 10,解释为十六进制整数
let num4 = parseInt(22.5); // 22
let num5 = parseInt("70"); // 70,解释为十进制值
let num6 = parseInt("0xf"); // 15,解释为十六进制整数parseFloat()
let num3 = parseFloat("22.5"); // 22.5
let num4 = parseFloat("22.34.5"); // 22.34String 类型
String()
let value1 = 10;
let value2 = true;
let value3 = null;
let value4;
console.log(String(value1)); // "10"
console.log(String(value2)); // "true"
console.log(String(value3)); // "null"
console.log(String(value4)); // "undefined"模板字面量
ECMAScript 6 新增了使用模板字面量定义字符串的能力。
注意:由于模板字面量会保持反引号内部的空格,因此在使用时要格外注意。
let myTemplateLiteral = `first line second line`;
console.log(myTemplateLiteral.length); // 47字符串插值
模板字面量最常用的一个特性是支持字符串插值,也就是可以在一个连续定义中插入一个或多个
值。
字符串插值通过在${}中使用一个 JavaScript 表达式实现:
let age = 25
let name = '小美';
// 以前,字符串插值是这样实现的:
let interpolatedString = name+ ' 今年 ' + age + ' 岁了 ';
// 现在,可以用模板字面量这样实现:
let interpolatedTemplateLiteral = `${ name } 今年 ${ age } 岁了`;
console.log(interpolatedString); // 小美今年25岁了
console.log(interpolatedTemplateLiteral); // 小美今年25岁了Symbol 类型
Symbol(符号)是 ECMAScript 6 新增的数据类型。符号是原始值,且符号实例是唯一、不可变的。 符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
symbol类型通过Symbol函数生成,用于表示独一无二的值
let sym = Symbol();
console.log(typeof sym); // symbol即使使用相同的字符串来创建Symbol类型的值,这些值也是不同的
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(genericSymbol == otherGenericSymbol); // false最重要的是,Symbol()函数不能与 new 关键字一起作为构造函数使用
let mySymbol = new Symbol(); // TypeError: Symbol is not a constructorObject 类型
ECMAScript 中的对象其实就是一组数据和功能的集合。对象通过 new 操作符后跟对象类型的名称
来创建。
let o = new Object();