长沙网站建设软件独立网站和平台网站
1.需求描述
当存在重新请求接口才能返回数据的功能时,若页面的内容很长,每次点击一个功能,页面又回到了顶部,对于用户的体验感不太友好,我们希望当用户点击这类的功能时,能直接加载到数据,请求后端的操作不会呈现在前端,给用户一种无感知的状态。
若希望在不重新加载页面的情况下,动态的获取某个功能点的数据,需要用到Ajax技术,当点击某个功能的按钮时,触发Ajax请求,由Ajax与后端(Django)进行交互,传递一些参数得到新数据后,最后渲染在前端页面。
需要考虑一个问题:在前端上的分页按钮是有样式的,且样式是根据后端返回的参数进行判断,最终决定给哪一个分页按钮增加样式,为了避免分页数据可以正常获取,但是分页样式不会改变,基于这个问题进行思考,最后的解决方法是:将分页部分的代码也通过Ajax进行渲染。
2.将表格数据和分页功能的前端代码进行拆分
1)order_data_tables.html代码文件存放表格数据。
<table class="table-content table table-bordered table-hover"><thead class="thead-dark"><tr><th>品牌</th><th>商品名称</th><th>商品编号</th><th>订单编号</th><th>颜色</th><th>进价</th><th>零售价</th><th>净赚利润</th><th>数量</th></tr></thead><tbody style="font-size: 14px;">{% for data in order_page_data %}<tr><td>{{ data.brand }}</td><td>{{ data.commodity_name }}</td><td>{{ data.commodity_number }}</td><td>{{ data.order_number }}</td><td>{{ data.commodity_color }}</td><td>{{ data.purchasing_price }}</td><td>{{ data.retail_price }}</td><td>{{ data.profit }}</td><td>{{ data.quantity }}</td></tr>{% endfor %}</tbody>
</table>
2)order_data_page.html代码文件存放分页功能。
<ul class="pagination justify-content-center">{% if order_page_data.has_previous %}<li class="page-item"><a class="page-link" href="?page={{ order_page_data.previous_page_number }}" data-page={{ order_page_data.previous_page_number }}>上一页</a></li>{% else %}<li class="page-item disabled "><a class="page-link">上一页</a></li>{% endif %}{% for page in order_page_data.paginator.page_range %}<li class="page-item {% if page == order_page_data.number %}active{% endif %}"><a class="page-link" href="#" data-page="{{ page }}">{{ page }}</a></li>{% endfor %}{% if order_page_data.has_next %}<li class="page-item"><a class="page-link" href="?page={{ order_page_data.next_page_number }}" data-page={{ order_page_data.next_page_number }}>下一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link">下一页</a></li>{% endif %}
</ul>
3)order_data_page.html总页面前端代码文件中依然保留表格和分页的代码。

3.后端处理分页功能以及Ajax方式的请求
分页实现起来很简单,主要是处理Ajax的请求,当请求为Ajax时,通过render_to_string()方法将order_data_tables.html(表格数据的前端文件)和order_data_page.htm(分页的前端文件)与后端传递的分页参数进行渲染,并将渲染好的HTML以字符串的形式返回,并存储到变量中,到这一步时,此次访问的某一页对应的表格数据和分页样式已经全部渲染完毕。
然后通过JsonResponse()方法将存储表格和分页数据的变量,以JSON格式返回给前端。
from django.http import HttpResponse, JsonResponse
from django.template.loader import render_to_stringdef order_manage_beautiful(request):order_data = OrderManage.objects.order_by('-id')······# 分页order_pages = Paginator(order_data, 10)order_page_num = int(request.GET.get("page", 1))if order_page_num > order_pages.count:order_page_num = 1order_page_data = order_pages.page(order_page_num)# 判断是否是Ajax请求,若为Ajax请求,则将表格数据和分页的前端代码进行渲染,并以Jason格式返回给前端if request.META.get('HTTP_X_REQUESTED_WITH') == 'XMLHttpRequest':# render_to_string方法会将前端代码与后端参数渲染后,返回成html文本order_table_html = render_to_string("order_data_tables.html", {"order_page_data": order_page_data})order_page_html = render_to_string("order_data_page.html", {"order_page_data": order_page_data})return JsonResponse({"order_table_html": order_table_html, "order_page_html": order_page_html})return render(request, "order_manage_beautiful.html", {"is_file": is_file, "order_data": order_data, "order_page_data": order_page_data})
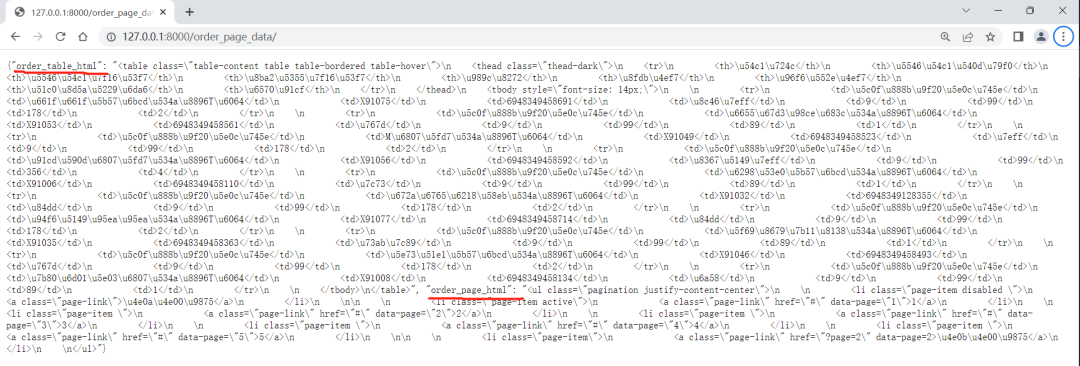
返回的Json如下所示。

4.编写Ajax请求分页数据的代码
4.1.为表格部分的代码绑定ID属性
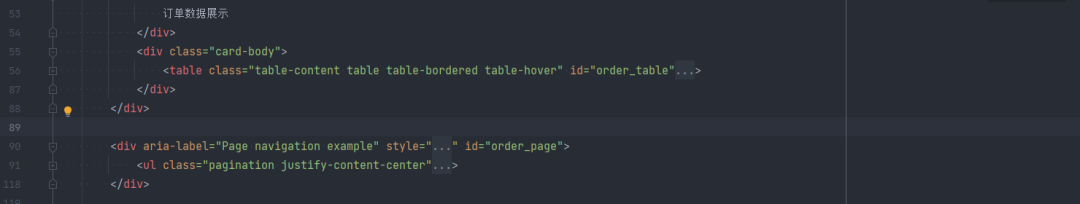
为表格的上层div标签绑定一个ID属性:id="order_table",Ajax拿到新数据后要渲染在这个标签里,完成表格数据的动态更新。
<div class="card-body" id="order_table"><table class="table-content table table-bordered table-hover"><thead class="thead-dark"><tr><th>品牌</th><th>商品名称</th><th>商品编号</th><th>订单编号</th><th>颜色</th><th>进价</th><th>零售价</th><th>净赚利润</th><th>数量</th></tr></thead><tbody style="font-size: 14px;">{% for data in order_page_data %}<tr><td>{{ data.brand }}</td><td>{{ data.commodity_name }}</td><td>{{ data.commodity_number }}</td><td>{{ data.order_number }}</td><td>{{ data.commodity_color }}</td><td>{{ data.purchasing_price }}</td><td>{{ data.retail_price }}</td><td>{{ data.profit }}</td><td>{{ data.quantity }}</td></tr>{% endfor %}</tbody></table>
</div>
4.2.为分页功能的代码绑定ID属性
依旧是分页功能的上层div标签中绑定:id="order_page"。
<div aria-label="Page navigation example" style="margin-top: 20px;" id="order_page"><ul class="pagination justify-content-center">{% if order_page_data.has_previous %}<li class="page-item"><a class="page-link" href="?page={{ order_page_data.previous_page_number }}" data-page={{ order_page_data.previous_page_number }}>上一页</a></li>{% else %}<li class="page-item disabled "><a class="page-link">上一页</a></li>{% endif %}{% for page in order_page_data.paginator.page_range %}<li class="page-item {% if page == order_page_data.number %}active{% endif %}"><a class="page-link" href="#" data-page="{{ page }}">{{ page }}</a></li>{% endfor %}{% if order_page_data.has_next %}<li class="page-item"><a class="page-link" href="?page={{ order_page_data.next_page_number }}" data-page={{ order_page_data.next_page_number }}>下一页</a></li>{% else %}<li class="page-item disabled"><a class="page-link">下一页</a></li>{% endif %}</ul>
</div>
4.3.编写Ajax实现分页数据的动态更新
当点击class为page-link的标签时(点击了分页框),触发Ajax请求,请求/order_manage_beautiful接口,并传递page参数,访问成功后会返回一个JSON格式的数据,将JSON中的data.order_table_htmlKey的数据渲染到表格的div中,将JSON中的data.order_page_htmlKey的数据渲染到分页的div中。
$(document).on('click', '.page-link', function(e) {e.preventDefault();var page = $(this).data('page')$.ajax({url: '/order_manage_beautiful',type: "GET",data: {page: page},success: function(data) {// 渲染表格数据$('#order_table').html(data.order_table_html);// 渲染分页功能$('#order_page').html(data.order_page_html);}});
});
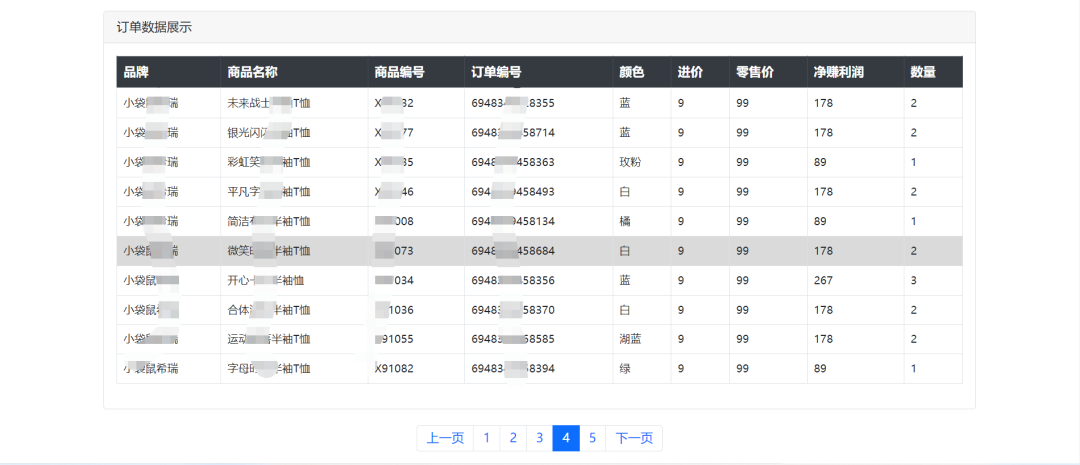
4.4.效果展示