做的比较好的网页设计网站软文300字案例
在React中使用redux,官方要求安装俩个其他插件 - Redux Toolkit 和 react-redux
1.ReduxToolkit (RTK) 官方推荐编写 Redux 逻辑的方式,是一套工具的集合集,简化书写方式
简化 store 的配置方式;
内置 immer 支持可变式状态修改;
内置 thunk 更好的异步创建;
2.react-redux 用来链接 Redux 和 React 组件的中间件
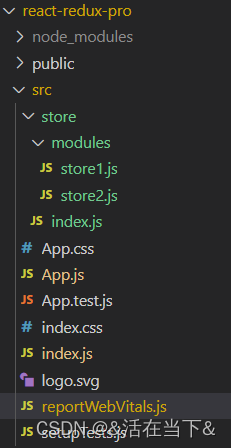
目录结构:

1.通常集中状态管理的部分都会单独创建一个单独的 store 目录
2.应用通常会有很多个子 store 模块,所以创建一个 modules 目录,在内部编写业务分类的子store
3.store 中的入口文件 index,js 的作用是组合modules中所有的子模块,并导出 store
子模块 store1 中的代码如下:
import {createSlice} from "@reduxjs/toolkit"
const store1=createSlice({name:'store1', // 模块名// 初始化状态initialState:{count:0},// 存放修改状态的同步方法(支持直接修改)reducers:{add(state){state.count++},sub(state){state.count--},addToNum(state,action){state.count=action.payload}}
})
// 结构出来actionCreater函数
const {add,sub,addToNum}=store1.actions
// 获取reducer
const store1Reducer=store1.reducer
export {add,sub,addToNum} // 按需导出actionCreater函数
export default store1Reducer // 默认导出reducer入口文件 index.js 中的代码如下:
import {configureStore} from '@reduxjs/toolkit'
// 导入模块
import store1Reducer from './modules/store1'
// 创建根 storeconst store=configureStore({reducer:{store1Reducer}})export default store在 index.js 文件中注入 store:
react-redux 负责把 Redux 和 React 链接 起来,内置 Provider组件 通过 store 参数把创建好的 store 实例注入到应用中链接正式建立
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './store'
import {Provider} from 'react-redux'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);reportWebVitals();
在 react 组件 app.js 中使用 store:
1. 在 React 组件中使用 store 中的数据,需要用到一个钩子函数 ueSelector,它的作用是把 store 中的数据映射到组件中
2. React 组件中修改 store 中的数据需要借助另外一个 hook 函数- useDispatch,它的作用是生成提交 action 对象的 dispatch 函数
3. 在 reducers 的同步修改方法中添加 action 对象参数,在调用 actionCreater 的时候传递参数,参数会被传递到 action 对象 payload 属性上
使用样例如下:
import './App.css';
import {useSelector,useDispatch} from 'react-redux'
import {add,sub,addToNum} from './store/modules/store1'
function App() {const {count}=useSelector(state=>state.store1Reducer)const dispatch=useDispatch()return (<div className="App"><button onClick={()=>dispatch(add())}>+</button>{count} <button onClick={()=>dispatch(sub())}>-</button><button onClick={()=>dispatch(addToNum(10))}>add to 10</button><button onClick={()=>dispatch(addToNum(20))}>add to 20</button></div>);
}export default App;
异步状态操作,在 store2.js 中的代码如下:
1.创建 store 的写法保持不变,配置好同步修改状态的方法
2.单独封装一个函数,在函数内部 return 一个新函数,在新函数中
2.1封装异步请求获取数据
2.2调用同步 actionCreater 传入异步数据生成一个action对象,并使用 dispatch 提交组件中dispatch 的写法保持不变
import { createSlice } from "@reduxjs/toolkit";
import axios from 'axios'
const store2=createSlice({name:'store2',initialState:{list:[]},reducers:{setList(state,action){state.list=action.payload}}
})// 异步请求部分
const {setList}=store2.actions // 获取同步actionCreater方法setList
const fetchList=(url)=>{return async (dispatch)=>{// 调用接口获取数据const res=await axios.get(url)// 通过dispatch调用同步actionCreater方法setList修改状态dispatch(setList(res.data.data.list))}
}
// 按需导出异步actionCreater函数
export {fetchList}
const store2Reducer=store2.reducer
// 默认导出reducer
export default store2Reducer在 react 组件 app.js 中使用store:
注:这段代码中包含前面同步修改状态的代码,方便对比
import './App.css';
import {useSelector,useDispatch} from 'react-redux'
import {add,sub,addToNum} from './store/modules/store1'
import {fetchList} from './store/modules/store2'
import { useEffect } from 'react';
function App() {const {count}=useSelector(state=>state.store1Reducer)const {list}=useSelector(state=>state.store2Reducer)const dispatch=useDispatch()// 使用 useEffect 触发异步请求useEffect(()=>{dispatch(fetchList('后端接口url'))},[dispatch])return (<div className="App"><button onClick={()=>dispatch(add())}>+</button>{count} <button onClick={()=>dispatch(sub())}>-</button><button onClick={()=>dispatch(addToNum(10))}>add to 10</button><button onClick={()=>dispatch(addToNum(20))}>add to 20</button><ul>{list.map(v=><li key={v.id}>{v.name}</li>)}</ul></div>);
}export default App;
