即墨网站制作百度seo排名优化系统
目录
准备工作
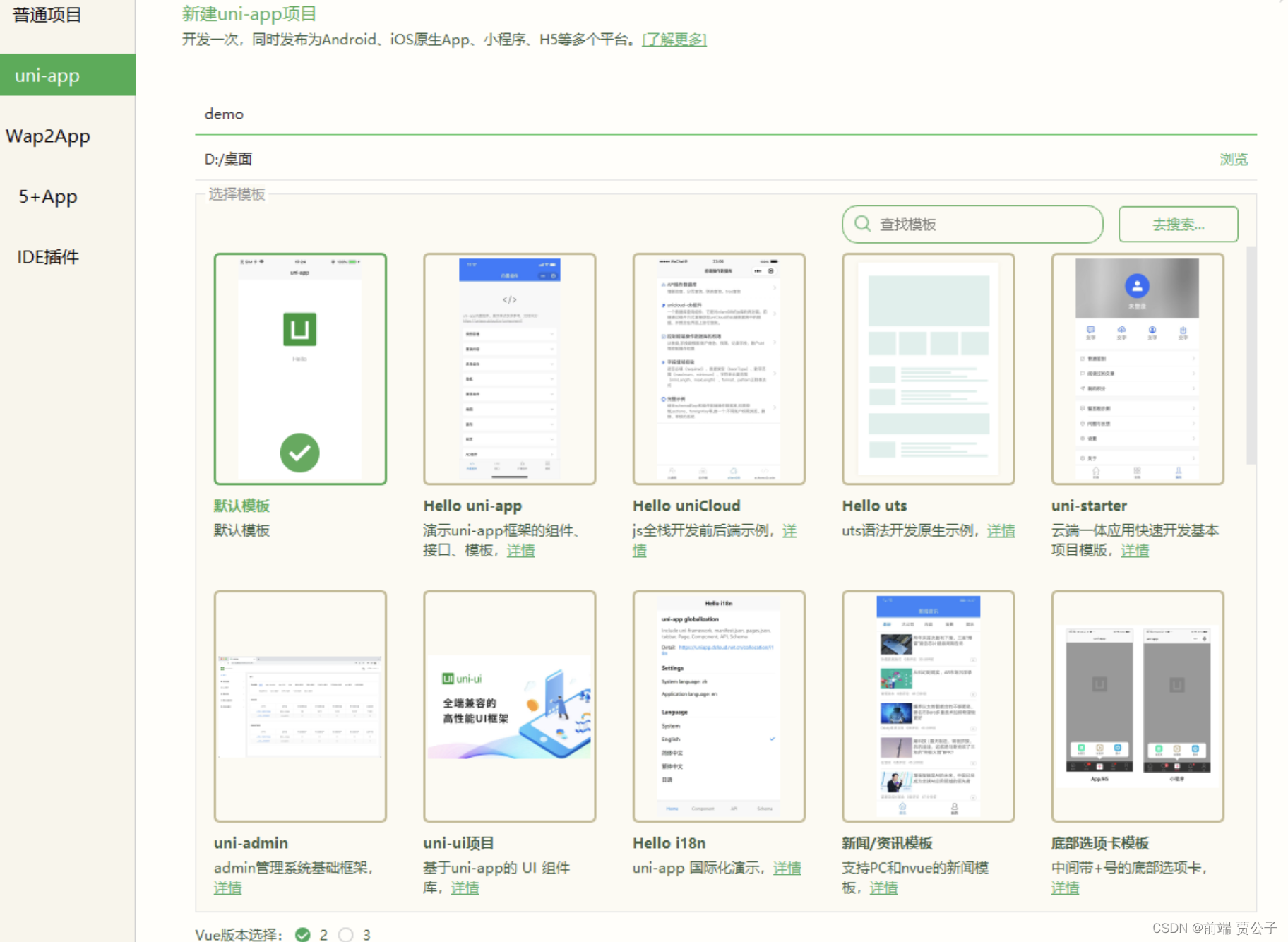
1. 新建一个项目
2. 导入uview组件库
3. 关于SCSS
配置步骤
1. 引入uView主JS库
2. 在引入uView的全局SCSS
3. 引入uView基础样式
4. 配置easycom组件模式
添加效果实验运行即可成功
准备工作
1. 新建一个项目

2. 导入uview组件库
在进行配置之前,请确保您已经根据安装中的步骤对uView进行了下载安装,如果没有,请先下载安装
Hbuilder X方式
下载方式配置文档
如果您是使用
Hbuilder X开发的用户,您可以在uni-app插件市场通过uni_modules的形式进行安装,此安装方式可以方便您后续在uni_modules对uView进行一键升级。
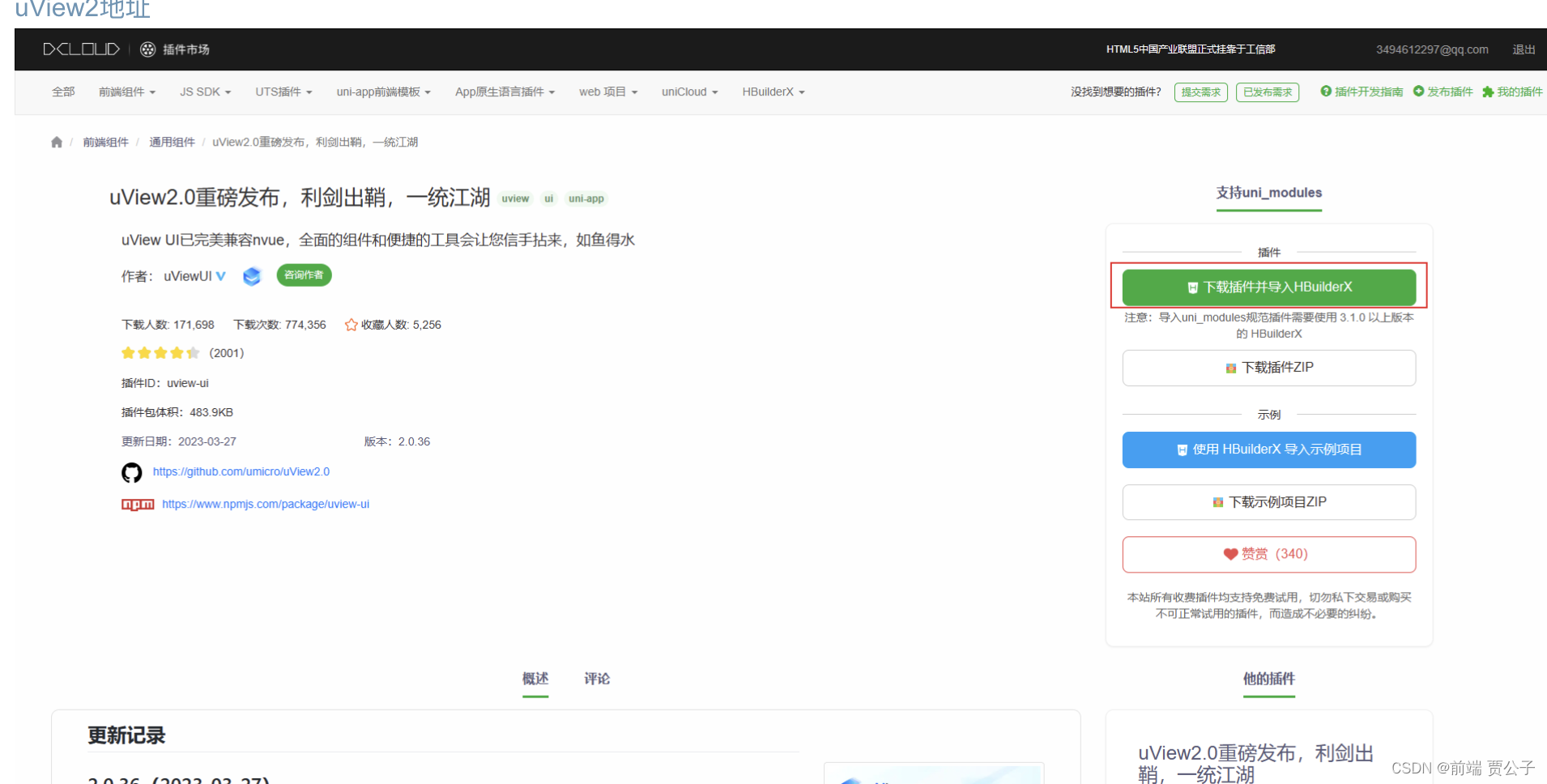
- 在uni-app插件市场右上角选择
uni_modules版本下的使用HBuilderX导入插件,导入到对应的项目中即可。注意: 此安装方式必须要按照下载方式安装的配置中的说明配置了才可用。
下载地址:uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场

3. 关于SCSS
uView依赖SCSS,您必须要安装此插件,否则无法正常运行。
- 如果您的项目是由
HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可 - 如果您的项目是由
vue-cli创建的,请通过以下命令安装对sass(scss)的支持,如果已安装,请略过。
// 安装sass
npm i sass -D// 安装sass-loader
npm i sass-loader -D
配置步骤
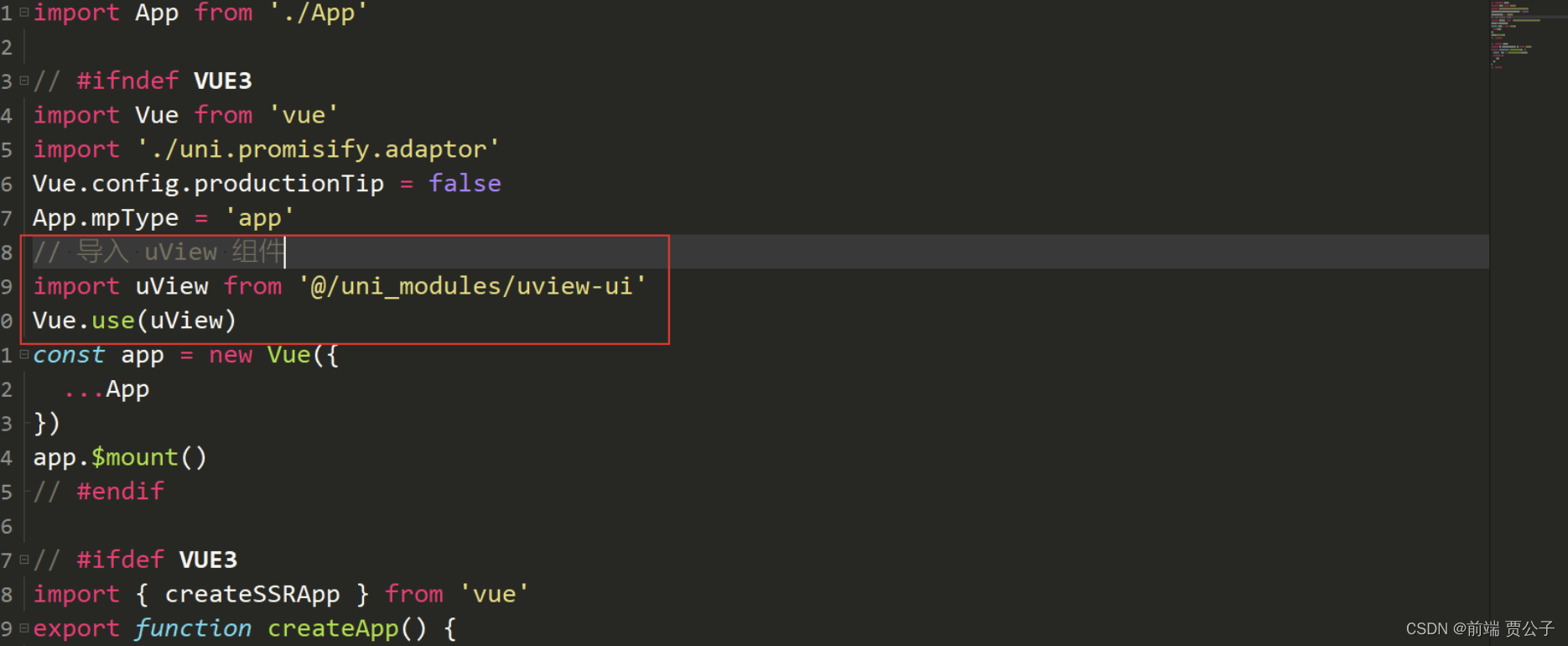
1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。

// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
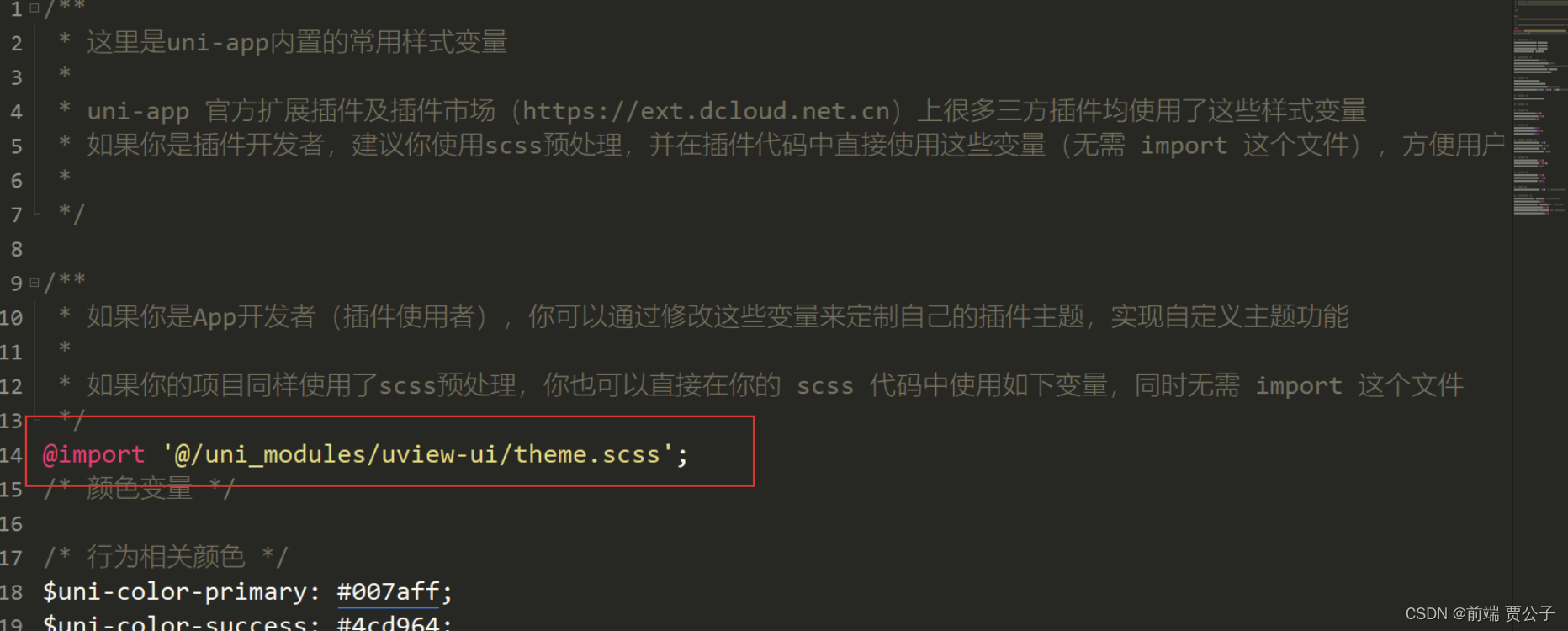
2. 在引入uView的全局SCSS
在项目根目录的uni.scss中引入此文件。

/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
3. 引入uView基础样式
注意!
在
App.vue中首行的位置引入,注意给style标签加入lang="scss"属性

<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-ui/index.scss";
</style>
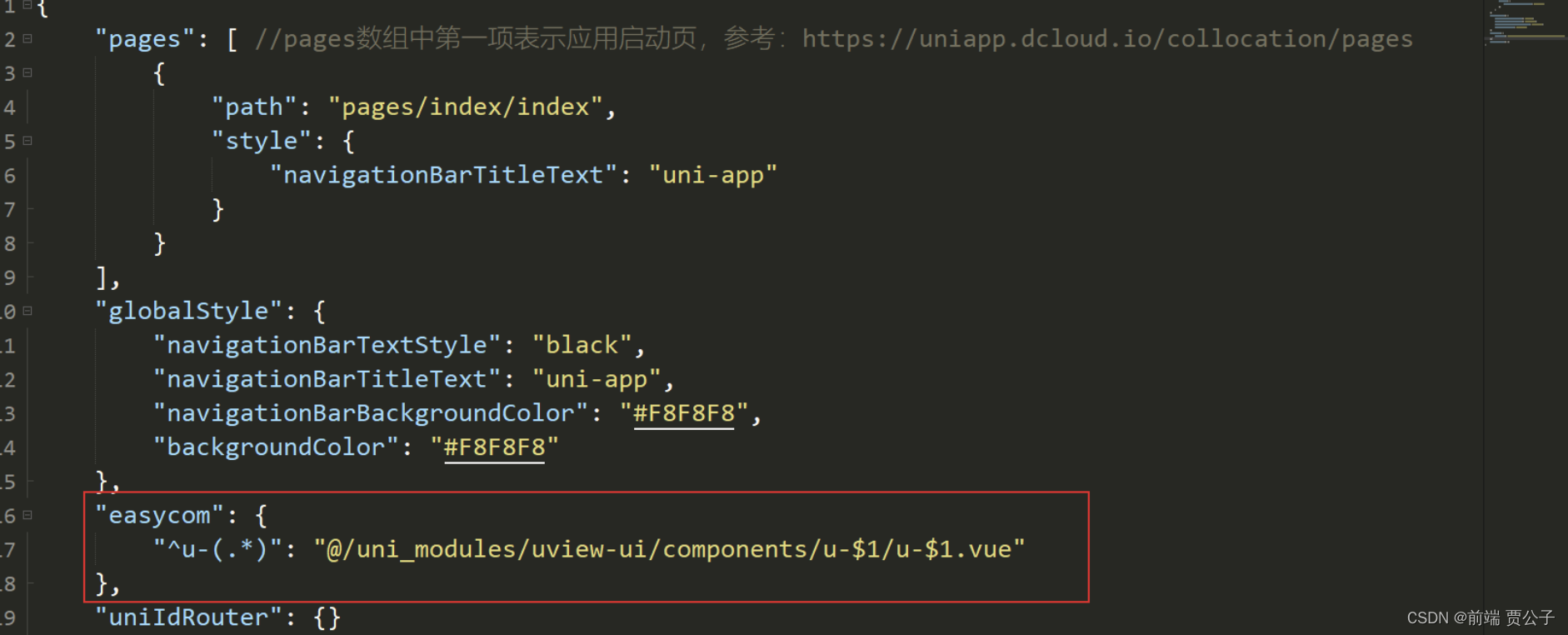
4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。 - 如果您是通过
uni_modules形式引入uView,可以忽略此配置

// pages.json
{// 如果您是通过uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}
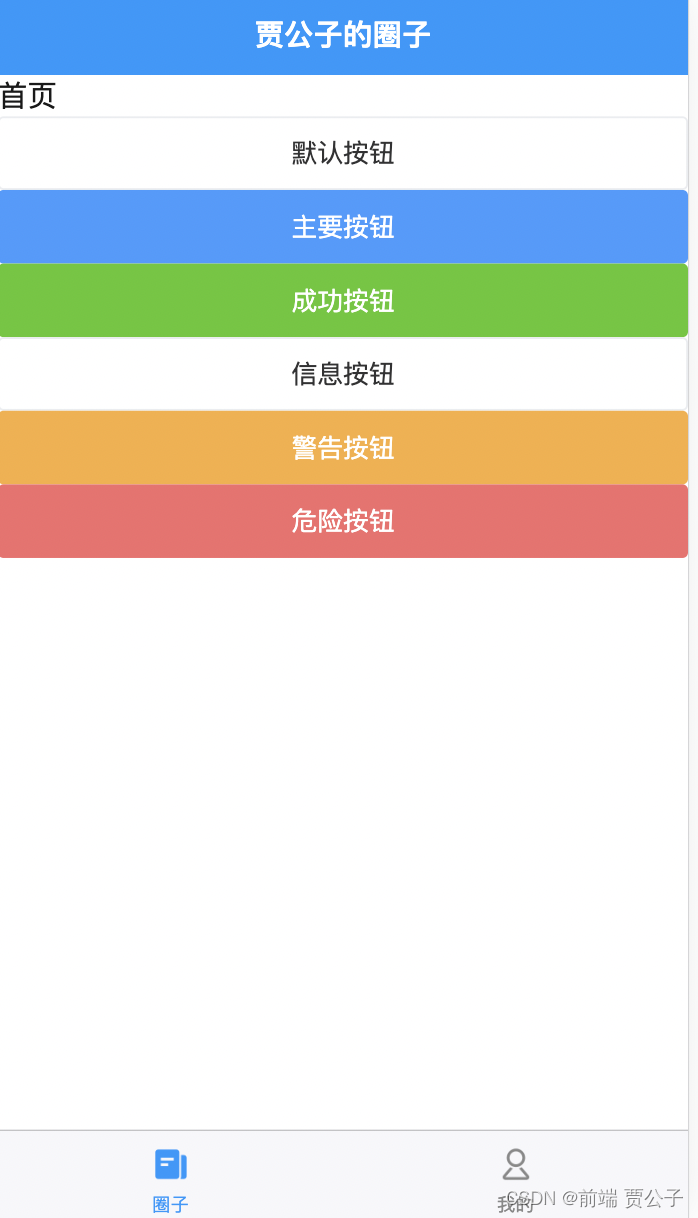
添加效果实验运行即可成功
<template><view class="content">首页
<u-button >默认按钮</u-button>
<u-button type="primary">主要按钮</u-button>
<u-button type="success">成功按钮</u-button>
<u-button type="info">信息按钮</u-button>
<u-button type="warning">警告按钮</u-button>
<u-button type="error">危险按钮</u-button></view>
</template>