北京有哪些网站建设公司东莞服务好的营销型网站建设
目录
第一课:Vue方法、计算机属性及侦听器
一、数组变化侦测
方法1:变更方法
方法2:替换一个数组
例子:小Demo:合并两个数组
二、计算属性
1.基础(不推荐)
2.使用计算属性来完成案例
3.使用函数的方式去完成
计算机属性缓存 vs 方法
三、侦听器
例子:
第二课:Vue的表单绑定
1. 基本的表单绑定
文本输入框绑定
2. 处理复选框和单选框
单选框绑定
复选框绑定
3. 处理下拉框
4. 处理文本区域
5. 动态表单和验证
6.总结
第三课:v-model修饰符
第一课:Vue方法、计算机属性及侦听器
一、数组变化侦测
假设我们写了一个数组,现在想让该数组中新增一条数据,那么如何去实现呢?
给出例子如下:
<template><h3>数组变化侦听</h3><button @click="addListHandler">添加数据</button><ul><li v-for="(item,index) of names" :key="index">{{ item }}</li></ul>
</template>
<script>export default{data(){return{names:['张三','李四','王五']}},methods:{addListHandler(){}}}
</script>现在要求在上述的数组中再添加一条,如何操作呢?
方法1:变更方法
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。(变更方法,顾名思义,就是会对调用它们的原数组进行变更。)这些变更方法包括:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()

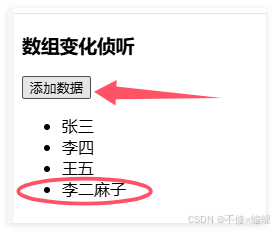
那么此时点击按钮就会更新:

方法2:替换一个数组
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变(immutable)方法,例如fiter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的。
这样写的话不会引起ui的自动更新,但是当我们输出程序的时候发现数组已经合并了一个新元素


那如果我想让UI发生变化呢?--无非就是重新赋值覆盖旧数组;

例子:小Demo:合并两个数组
<template><h3>数组变化侦听</h3><button @click="addList">合并数组</button><h3>数组1</h3><p v-for="(item,index) of nums1" :key="index">{{ item }}</p><h3>数组2</h3><p v-for="(item,index) of nums2" :key="index">{{ item }}</p>
</template>
<script>export default{data(){return{names:['张三','李四','王五'],nums1:[1,2,3,4,5],nums2:[6,7,8,9,10]}},methods:{addList(){this.nums1 = this.nums1.concat(this.nums2) }}}
</script>二、计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。因此我们推荐使用计算属性来描述依赖响应式状态的复杂逻辑。
(下面是一个简单的判断长度的判断-大于0返回Yes,否则返回No)
1.基础(不推荐)
<template><div><h3>{{ qcby.name }}</h3><p>{{qcby.content.length > 0 ?'Yes' : "No" }}</p></div>
</template>
<script>export default{data(){return{qcby:{name:"计算属性",content:['前端','Java','python'] }}}}
</script>2.使用计算属性来完成案例
<template><div><h3>{{ qcby.name }}</h3><p>{{ qqqq }}</p></div>
</template>
<script>export default{data(){return{qcby:{name:"计算属性",content:['前端','Java','python'] }}},//计算属性computed:{qqqq(){return this.qcby.content.length > 0 ? 'Yes':'No'}}}
</script>3.使用函数的方式去完成
<template><div><h3>{{ qcby.name }}</h3><p>{{ yyyy() }}</p></div>
</template>
<script>export default{data(){return{qcby:{name:"函数",content:['前端','Java','python'] }}},//函数的方式去完成methods:{yyyy(){return this.qcby.content.length > 0 ? 'Yes':'No'}}}
</script>那么既然可以使用函数的方式去完成,为什么要弄一个计算属性呢?
计算机属性缓存 vs 方法
你可能注意到我们在表达式中像这样调用一个函数也会获得和计算属性相同的结果
重点区别:
计算属性:计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算(即一次调用)
方法:方法调用总是会在重渲染发生时再次执行函数(即多次调用)

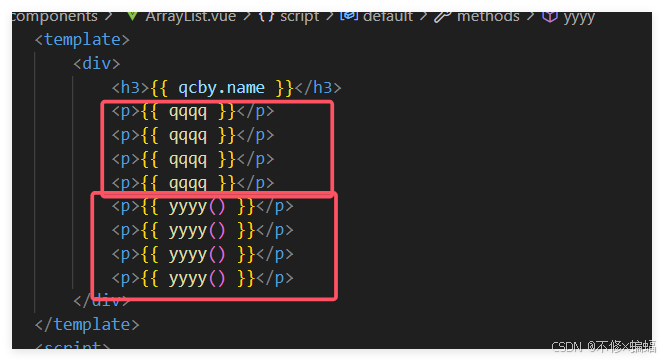
如上,在上述的显示中:
计算属性:只会计算一次
方法:会计算四次
三、侦听器
我们可以使用watch选项在每次响应式属性发生变化时触发一个函数
例子:
<template><h3>侦听器</h3><p>{{ message }}</p><button @click="clickHandle">修改数据</button>
</template>
<script>export default{data(){return{message:"前端"}},methods:{clickHandle(){this.message = 'python'}},watch:{//函数名称必须与侦听的数据对象保持一致// newVlaue:改变之后的数据// oldValue:改变之前的数据message(newVlaue,oldValue){console.log(newVlaue,oldValue);}}}
</script>第二课:Vue的表单绑定
在 Vue 中,处理表单绑定主要是通过 v-model 指令来实现的。v-model 可以帮助我们在表单元素(如文本框、复选框、单选框、下拉框等)和 Vue 数据之间建立双向绑定,使得数据和视图可以自动同步。
下面我将详细介绍如何在 Vue 中处理表单绑定,包括常见的表单元素的绑定方式。
1. 基本的表单绑定
在 Vue 中,使用 v-model 可以方便地实现双向数据绑定。v-model 会自动处理用户输入和数据的同步更新。最常见的表单元素包括文本输入框、单选框、复选框和下拉框。
文本输入框绑定
文本框(<input>)是最基本的表单元素,通过 v-model 可以实现双向绑定。
<template><div><label for="username">用户名:</label><input type="text" id="username" v-model="username" /><!-- 在这里获取--><p>你输入的用户名是:{{ username }}</p></div>
</template><script>
export default {data() {return {username: '' //在这里返回};}
};
</script>
解释 :
- 通过 v-model="username",输入框的值会绑定到 Vue 实例中的 username 数据属性。
- 当用户在输入框中输入内容时,username 会自动更新,反之当 username 的值变化时,输入框的值也会同步变化。
2. 处理复选框和单选框
单选框绑定
单选框(<input type="radio">)用于从多个选项中选择一个,v-model 也能帮助你实现绑定。
<template><div><label><input type="radio" value="Male" v-model="gender" /> 男</label><label><input type="radio" value="Female" v-model="gender" /> 女</label><p>你选择的性别是:{{ gender }}</p></div>
</template><script>
export default {data() {return {gender: 'Male' //默认是Male};}
};
</script>
解释 :
- v-model="gender" 使得 gender 与选中的单选框同步。当用户选择不同的性别时,gender 会自动更新为对应的值。
复选框绑定
复选框(<input type="checkbox">)允许用户选择多个选项。通过 v-model,你可以将复选框的选中状态绑定到一个数组中。
<template><div><label><input type="checkbox" value="Vue" v-model="skills" /> Vue</label><label><input type="checkbox" value="React" v-model="skills" /> React</label><label><input type="checkbox" value="Angular" v-model="skills" /> Angular</label><p>你掌握的技能:{{ skills.join(', ') }}</p></div>
</template><script>
export default {data() {return {skills: []};}
};
</script>
解释:
- v-model="skills" 会将选中的复选框的值添加到 skills 数组中。数组中会包含用户选中的所有技能项。
3. 处理下拉框
下拉框(<select>)也可以通过 v-model 来实现数据绑定,用户选择的选项会绑定到 Vue 实例中的数据属性。
<template><div><label for="language">选择你的语言:</label><select v-model="language"><option value="English">英语</option><option value="Chinese">中文</option><option value="Spanish">西班牙语</option></select><p>你选择的语言是:{{ language }}</p></div>
</template><script>
export default {data() {return {language: 'English'};}
};
</script>
解释:
- v-model="language" 使得 language 与下拉框的选中值进行双向绑定。用户选择的语言会更新 language 的值。
4. 处理文本区域(<textarea>)
如果表单中有文本区域(<textarea>),你同样可以使用 v-model 来绑定数据。
<template><div><label for="description">描述:</label><textarea id="description" v-model="description"></textarea><p>你的描述:{{ description }}</p></div>
</template><script>
export default {data() {return {description: ''};}
};
</script>
解释:
- v-model="description" 使得<textarea> 的值与 description 数据属性绑定。当用户修改文本框内容时,description 的值会自动更新。
5. 动态表单和验证
在实际项目中,我们通常需要动态渲染表单元素,并且对用户输入进行验证。Vue 提供了强大的功能来支持这种需求。你可以结合 Vue 的表单验证库(如 VeeValidate)来进行表单验证,或者自行处理验证逻辑。
例如,创建一个简单的表单验证:
<template><div><label for="email">电子邮件:</label><input type="email" id="email" v-model="email" /><p v-if="!isValidEmail">请输入有效的电子邮件地址。</p><label for="password">密码:</label><input type="password" id="password" v-model="password" /><p v-if="password.length < 6">密码长度不能少于 6 个字符。</p><button :disabled="!isFormValid">提交</button></div>
</template><script>
export default {data() {return {email: '',password: ''};},computed: {isValidEmail() {const regex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;return regex.test(this.email);},isFormValid() {return this.isValidEmail && this.password.length >= 6;}}
};
</script>
解释:
- 通过计算属性 isValidEmail 和 isFormValid 来验证表单输入。
- 电子邮件和密码的输入字段分别使用 v-model 来绑定到 email 和 password 数据属性。
- 提交按钮通过 :disabled 属性来禁用,直到表单验证通过。
6.总结
在 Vue 中,处理表单绑定非常简单,主要依赖 v-model 指令,它能自动处理表单元素和 Vue 数据的双向绑定。通过 v-model,你可以轻松地将数据与表单控件(如文本框、单选框、复选框、下拉框等)进行绑定,从而实现数据与视图的同步。
表单验证可以通过计算属性、方法和条件渲染来完成,确保表单的正确性和有效性。
通过这些基本的操作,你可以在 Vue 中高效地处理表单输入、更新和验证等任务。
第三课:v-model修饰符
v-model也提供了修饰符:lazy、number、trim .lazy
默认情况下,v-model会在每次input事件后更新数据。你可以添加lazy修饰符来改为在每次change事件后更新数据
<template><input type="text" v-model.lazy="message"><p>{{ message }}</p>
</template>
<script>export default{data(){return{message:""}}}
</script>number:只能接受数值类型的数据
trim:去掉前后空格
