实现5*5正方形网格x轴和y轴显示对应数值组件封装
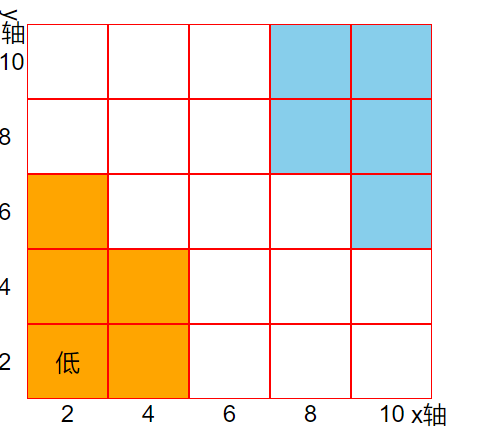
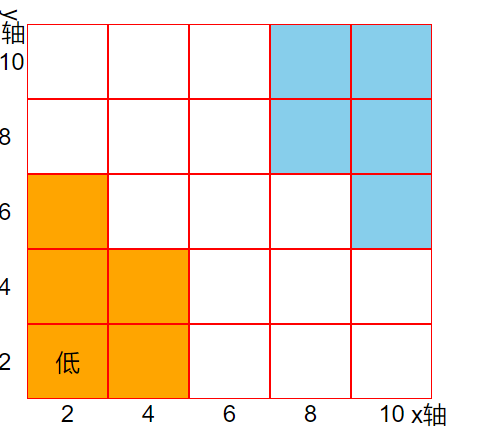
需求:按5*5的正方形网格,根据目标数据的x和y轴值显示对应的文字,实现效果图如下:(当前目标数值:x=2,y=2)

代码如下:
<template><div class="box"><div class="box-item" v-for="(item, index) in itemList" :key="index" :class="item.className">{{ (x === item.x && y === item.y) ? item.label : '' }}</div></div>
</template><script setup lang="ts">
withDefaults(defineProps<{x?: number,y?: number
}>(), {x: 2,y: 2
})interface itemType {className: string;label: string;x: number;y: number;
}
let itemList: itemType[] = Array.from({ length: 25 }).map((_, index) => {let result = {className: '',label: '中',x: 0,y: 0}if ([3, 4, 8, 9, 14].includes(index)) {result.className = 'blue'result.label = '高'} else if ([10, 15, 16, 20, 21].includes(index)) {result.className = 'orange'result.label = '低'}result.className += ` xy-${index}`return result
})
let Y = 10
for (let j = 0; j < 25; j += 5) {for (let i = j; i < j + 5; i++) {if ([0, 5, 10, 15, 20].includes(i)) {itemList[i].x = 2} else {itemList[i].x = itemList[i - 1].x + 2}itemList[i].y = Y}Y -= 2
}
</script><style lang="scss" scoped>
.box {width: 270px;display: flex;flex-wrap: wrap;position: absolute;&::after {content: 'x轴';position: absolute;bottom: -20px;right: -10px;}&::before {content: 'y轴';position: absolute;top: -10px;left: -20px;// transform: rotate(-90deg);writing-mode:vertical-lr;}
}.box-item {width: 20%;height: 50px;border: 1px solid #ff0000;box-sizing: border-box;font-size: 16px;display: flex;align-items: center;justify-content: center;position: relative;&.xy-0::after {content: '10';position: absolute;left: -20px;}&.xy-5::after {content: '8';position: absolute;left: -20px;}&.xy-10::after {content: '6';position: absolute;left: -20px;}&.xy-15::after {content: '4';position: absolute;left: -20px;}&.xy-20::after {content: '2';position: absolute;left: -20px;}&.xy-20::before {content: '2';position: absolute;bottom: -20px;}&.xy-21::before {content: '4';position: absolute;bottom: -20px;}&.xy-22::before {content: '6';position: absolute;bottom: -20px;}&.xy-23::before {content: '8';position: absolute;bottom: -20px;}&.xy-24::before {content: '10';position: absolute;bottom: -20px;}
}.blue {background-color: skyblue;
}.orange {background-color: orange;
}
</style>