兖州做网站seo是什么化学名称
说一下easyplayer在vue2中的使用,vue3中没测试,估计应该差不多,大家可自行验证。
安装:
pnpm i @easydarwin/easyplayer组件封装
习惯性将其封装为单独的组件
<template><div class="EasyPlayer"><easy-playerstyle="width: 100%;height: 100%;"@error="restartPlayer"@ended="restartPlayer"@play="videoPlay"ref="EasyPlayerRef":videoUrl="url":aspect="aspect":showEnterprise="false":show-custom-button="false":alt="alt":autoplay="autoplay":loop="loop":muted="muted"fluentstretch></easy-player></div>
</template>
<script>import EasyPlayer from '@easydarwin/easyplayer'export default {data() {return {timer: null}},components: { EasyPlayer },props: {url: {type: String,default: ''},aspect: {type: String,default: '16:9'},alt: {type: String,default: '无信号'},autoplay: {type: Boolean,default: true},loop: {type: Boolean,default: true},muted: {type: Boolean,default: true}},destroyed() {if(this.timer) {clearInterval(this.timer)this.timer = null}},methods: {restartPlayer(e) {console.log(e,'播放异常或播放结束或直播断流------->>>>>>>>>')this.$refs.EasyPlayerRef.initPlayer() //初始化播放器this.$emit('pullFlow')this.timer = setInterval(() => {this.$refs.EasyPlayerRef.initPlayer() //初始化播放器this.$emit('pullFlow')}, 3000)},// 播放事件videoPlay(a) {// console.log(a,'视频播放------>>')if(this.timer) {clearInterval(this.timer)this.timer = null}},},}
</script>
<style scoped>
.EasyPlayer {width: 100%;height: 100%;
}/* 阻止单击双击视频全屏或者跳转官网 *//* /deep/ .vjs-tech {pointer-events: none!important;} *//* /deep/ .video-js.vjs-fullscreen::backdrop,:not(:root):fullscreen::backdrop {position: fixed!important;top: 0!important;left: 0!important;width: 50%!important;height: 50%!important;right: 50%!important;bottom: 50%!important;background-color: transparent!important;}/deep/ .video-js.vjs-fullscreen .vjs-tech {position: absolute;top: 50%;left: 50%;width: 50%!important;height: 50%!important;transform: translateX(-50%)!important;}/deep/ .video-js {background-color: transparent!important;} */
</style>引入使用
<template><div class="container"><div class="easy-player"><EasyPlayer:url="playerUrl"@pullFlow="pullFlow"/></div></div>
</template>
<script>
import EasyPlayer from './EasyPlayer/index.vue'
export default {data() {return {playerUrl: 'http://playertest.longtailvideo.com/adaptive/bipbop/gear4/prog_index.m3u8'}},components: { EasyPlayer },methods:{// 播放异常 重新拉流pullFlow() {// .....}},
}
</script>
<style scoped>
.container {width: 100%;height: 100%;padding: 100px 0 0 100px;box-sizing: border-box;
}.easy-player {width: 450px;height: 300px;border: 1px solid red;
}
</style>
报错处理
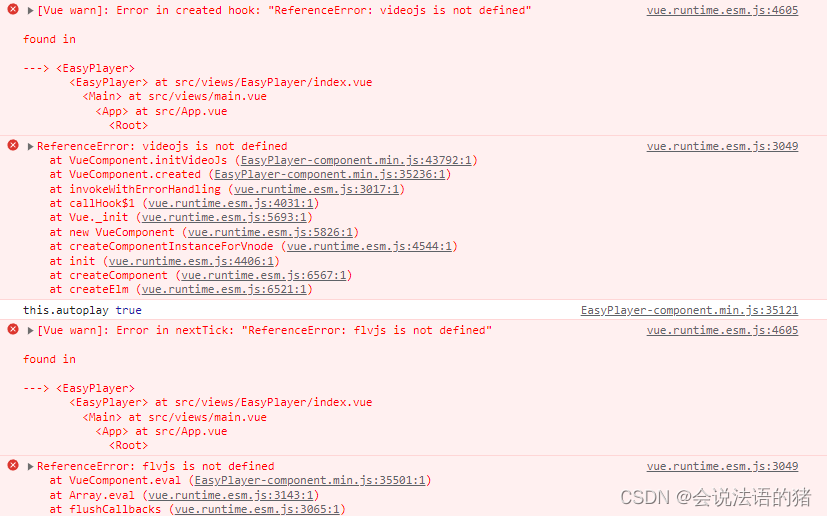
会发现控制台有下面报错

看到报错不要慌,大家跟着我处理
首先我们安装个插件(注意:不要大于6.0版本的,不然会有bug ,还会有乱七八槽的报错):
pnpm add copy-webpack-plugin@5.1.2 --save-dev然后在vue.config.js中:

const { defineConfig } = require("@vue/cli-service");
const CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = defineConfig({// easy-player 相关configureWebpack: {plugins: [new CopyWebpackPlugin([{from: 'node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer.swf',to: './libs/EasyPlayer/'},{from: 'node_modules/@easydarwin/easyplayer/dist/component/crossdomain.xml',to: './libs/EasyPlayer/'},{from: 'node_modules/@easydarwin/easyplayer/dist/component/EasyPlayer-lib.min.js',to: './libs/EasyPlayer/'}])]},transpileDependencies: true,lintOnSave: false,productionSourceMap: false
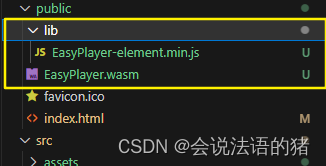
});配置上之后还没完,还需要在public/index.html 引入EasyPlayer-element.min.js,可以直接在node_modules里找到@easydarwin/easyplayer下的dist/element/EasyPlayer-element.min.js复制到pubilc目录下,还有需要EasyPlayer.wasm同样放到public目录下如下所示:

然后在public/index.html下再引入即可
<script src="/lib/EasyPlayer-element.min.js"></script>这样就OK了!

