seo优化谷歌网络seo排名
文章目录
- ⭐前言
- ⭐设计布局
- ⭐交互设计
- ⭐整体代码
- ⭐insicode代码
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于前端 vite+vue3——写一个抽奖随机组件。
vue3系列相关文章:
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
vue3
Vue3是Vue.js框架的下一个主要版本。Vue3的目标是提高性能,增强可维护性和可扩展性,并提供更好的TypeScript支持。
以下是Vue3的一些主要特点:
-
性能提升:Vue3可以在运行时进行优化,从而实现更快的渲染速度和更小的文件大小。
-
更好的TypeScript支持:Vue3的API和内部结构已更新,从而更好地支持TypeScript类型检查。
-
Composition API:Vue3的Composition API通过提供更灵活的组件逻辑组织方式来改进代码重用性和可维护性。
-
更好的可扩展性:Vue3的内部结构已更新,从而更好地支持插件和第三方库。
-
更好的开发体验:Vue3提供了更好的开发工具和调试工具,从而提高了开发效率和质量。
总之,Vue3是一个更加灵活、高效和易于使用的Vue框架版本,它将成为Vue.js社区中的重要组成部分。
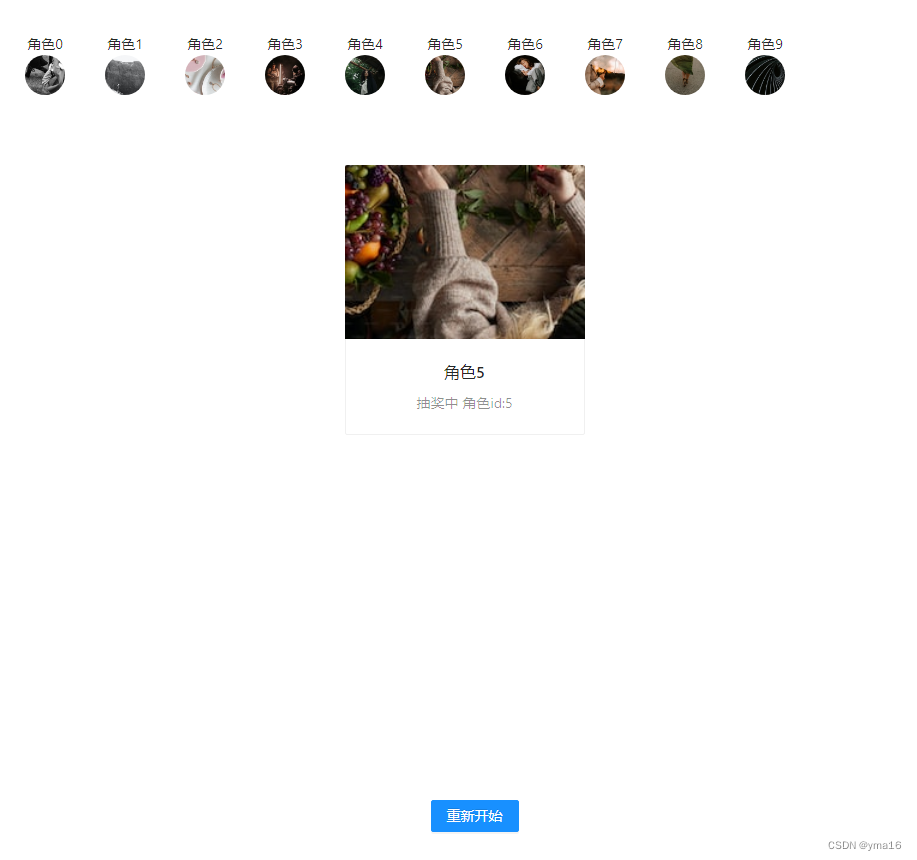
抽奖效果

⭐设计布局
结构:上中下结构
上方显示 用户头像列表
中奖 显示抽奖过程中的用户头像
下方显示 开始抽奖按钮
结束抽奖时,弹出弹框
布局代码
<template><div><!-- 抽奖用户 列表 --><div v-for="item in state.list" :key="item.id" style="display: inline-block;padding:20px"><div style="display: inline-block;text-align: center;"><div>{{ item.name }}</div><div><a-avatar :size="{ xs: 24, sm: 32, md: 40, lg: 64, xl: 80, xxl: 100 }"><template #icon><img :src="item.img"></template></a-avatar></div></div></div><!-- 抽奖用户 随机旋转的用户--><!-- 0.5s 游戏开始不断轮播用户头像 --><div style="display: flex;justify-content: center;align-items: center;margin-top:50px"v-if="state.gameStatus !== 'init'"><div style="display: inline-block;text-align: center;"><a-card hoverable style="width: 240px"><template #cover><img :src="state.currentPerson?.img"></template><a-card-meta :title="state.currentPerson?.name"><template #description>抽奖中 角色id:{{ state.currentPerson?.id }} </template></a-card-meta></a-card></div></div><!-- 中奖结束弹框 --><a-modal v-model:open="state.openModal" title="恭喜你中奖" :footer="null" @afterClose="afterCloseModal"><p>中奖用户名称:{{ state.currentPerson?.name }}</p><p>中奖用户id:{{ state.currentPerson?.id }}</p><p><img :src="state.currentPerson?.img"></p></a-modal><!-- 开始游戏按钮 --><div style="position:absolute;bottom:50px;text-align: center;width:100%"><a-button type="primary" @click="startGameBtn" v-if="state.gameStatus === 'init'">开始抽奖</a-button><a-button type="primary" disabled v-if="state.gameStatus === 'run'">进行中</a-button><a-button type="primary" @click="restartGameBtn" v-if="state.gameStatus === 'end'">重新开始</a-button></div></div>
</template>
显示效果:

⭐交互设计
交互:开始抽奖时 倒计时随机挑选用
思路分解:
- 倒计时函数实现
- 随机用户取出的实现
- 抽奖状态定义: init 初始化 run 运行中 end 结束
用户数据结构包括
- id 用户id
- name 用户名称
- im 用户头像图片
具体实现
倒计时实现
// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))
获取区间数实现 [min,max]
const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;
整体js逻辑
<script setup>
import { reactive, onMounted } from 'vue'const state = reactive({list: [],currentPerson: {name: '',img: '',id: ''},gameStatus: 'init',// init 初始化 状态 run 运行 状态 end 结束状态count: 100,displayCount: 0,openModal: false
})// mock 用户数据
const mockUserData = (n) => {let data = []for (let i = 0; i < n; ++i) {data.push({img: `https://source.unsplash.com/random/200x14${i}`,// 随机头像name: '角色' + i,id: i})}state.list = dataconsole.log(state.list)
}// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))// 开始抽奖
const startGameBtn = async () => {let n = state.countwhile (n--) {state.displayCount = nawait sleep(20)const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;state.currentPerson = state.list[randomIndex]console.log('randomIndex', randomIndex)console.log('state.currentPerson', state.currentPerson)state.gameStatus = 'run'}state.gameStatus = 'end'state.openModal = true
}const afterCloseModal = () => {state.openModal = false
}// 重新开始抽奖
const restartGameBtn = () => {startGameBtn()
}
onMounted(() => {mockUserData(10)
})
</script>
⭐整体代码
模拟抽奖的整体vue代码块
<template><div><!-- 抽奖用户 列表 --><div v-for="item in state.list" :key="item.id" style="display: inline-block;padding:20px"><div style="display: inline-block;text-align: center;"><div>{{ item.name }}</div><div><a-avatar :size="{ xs: 24, sm: 32, md: 40, lg: 64, xl: 80, xxl: 100 }"><template #icon><img :src="item.img"></template></a-avatar></div></div></div><!-- 抽奖用户 随机旋转的用户--><!-- 0.5s 游戏开始不断轮播用户头像 --><div style="display: flex;justify-content: center;align-items: center;margin-top:50px"v-if="state.gameStatus !== 'init'"><div style="display: inline-block;text-align: center;"><a-card hoverable style="width: 240px"><template #cover><img :src="state.currentPerson?.img"></template><a-card-meta :title="state.currentPerson?.name"><template #description>抽奖中 角色id:{{ state.currentPerson?.id }} </template></a-card-meta></a-card></div></div><!-- 中奖结束弹框 --><a-modal v-model:open="state.openModal" title="恭喜你中奖" :footer="null" @afterClose="afterCloseModal"><p>中奖用户名称:{{ state.currentPerson?.name }}</p><p>中奖用户id:{{ state.currentPerson?.id }}</p><p><img :src="state.currentPerson?.img"></p></a-modal><!-- 开始游戏按钮 --><div style="position:absolute;bottom:50px;text-align: center;width:100%"><a-button type="primary" @click="startGameBtn" v-if="state.gameStatus === 'init'">开始抽奖</a-button><a-button type="primary" disabled v-if="state.gameStatus === 'run'">进行中</a-button><a-button type="primary" @click="restartGameBtn" v-if="state.gameStatus === 'end'">重新开始</a-button></div></div>
</template><script setup>
import { reactive, onMounted } from 'vue'const state = reactive({list: [],currentPerson: {name: '',img: '',id: ''},gameStatus: 'init',// init 初始化 状态 run 运行 状态 end 结束状态count: 100,displayCount: 0,openModal: false
})// mock 用户数据
const mockUserData = (n) => {let data = []for (let i = 0; i < n; ++i) {data.push({img: `https://source.unsplash.com/random/200x14${i}`,// 随机头像name: '角色' + i,id: i})}state.list = dataconsole.log(state.list)
}// 延时 delay
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))// 开始抽奖
const startGameBtn = async () => {let n = state.countwhile (n--) {state.displayCount = nawait sleep(20)const max = state.list.length - 1;const min = 0;const randomIndex = Math.floor(Math.random() * (max - min)) + min;state.currentPerson = state.list[randomIndex]console.log('randomIndex', randomIndex)console.log('state.currentPerson', state.currentPerson)state.gameStatus = 'run'}state.gameStatus = 'end'state.openModal = true
}const afterCloseModal = () => {state.openModal = false
}// 重新开始抽奖
const restartGameBtn = () => {startGameBtn()
}
onMounted(() => {mockUserData(10)
})
</script>
效果:

⭐insicode代码
代码整合在获取质量分的vue3项目中
⭐总结
在实现抽奖之前先模拟过程然后再开始设计思路
模拟过程重要性
模拟过程是指用计算机程序对某一现实系统进行描述和模拟,以预测系统的行为和未来发展趋势。模拟过程在科研、工程设计、产品开发、政策制定等领域中都有重要的应用。
以下是模拟过程的重要性:
-
预测系统的行为:通过模拟过程,可以预测系统的行为和未来发展趋势,帮助人们更好地理解系统和作出决策。
-
优化系统设计:模拟过程可以帮助设计师更加深入地了解系统的特点和工作原理,发现设计中可能存在的问题,并进行优化和改进。
-
节约成本和时间:模拟过程可以代替实际试验,有效节约成本和时间,提高研发效率和成果质量。
-
探索未知领域:模拟过程可以在未知领域中进行探索和研究,提高人类对自然和社会现象的认识,推动科学技术进步。
-
风险评估和决策支持:通过模拟过程,可以对可能的风险和问题进行评估和预测,帮助决策者制定更加科学合理的决策和政策。
综上所述,模拟过程在众多领域中都具有重要的应用,可以帮助我们更好地认识和理解现实系统,提高工作效率和成果质量,推动社会和科技的进步。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
