网站建设与管理学习什么公司域名查询官网
1.CSS语法形式
CSS基本语法规则就是:选择器+若干属性声明
由选择器选择一个元素,其中的属性声明就作用于该元素.
比如:
<body><p>这是一个段落</p><!-- style可以放在代码的任意地方 --><style>p{/* 将字体颜色设置为红色 */color: red;}</style>
</body>
上面的这种写CSS的方式属于内部样式.
实际上,有三种写CSS的方式
内部样式:使用style标签,直接将CSS写到html文件中.(此时style标签可以放在任意位置,一般建议放到head标签里面)实例如上.
内联样式:使用style属性,针对指定的元素设置样式.(此时不需要写选择器,可以直接写属性键值对),这个时候样式只是针对当前元素生效.
<body><p>这是一个段落</p><p style="color:red; font-size:40px">这是另一个段落</p>
</body>
外部样式:将CSS代码单独放在一个文件里,在通过link属性,让html引入该CSS.
<body><link rel="stylesheet" href="./css.css"><p>这是一个段落</p><p>这是另一个段落</p>
</body><!-- 下面是在另一个.css文件中 -->
p{color: red;font-size: 40px;
}
本文主要以内部样式作为实例代码
2.CSS选择器
标签选择器
在{}前面写上标签名字,此时意味着会选中当亲页面中的所有指定标签
<body><p>这是一个段落</p><p>这是另一个段落</p><style>p {color: blue;font-size: 50px;}</style><div>这是一个div</div>
</body>
类选择器
可以创建一个css类,收订指定哪些元素应用这个类,这种指定方法更加实用(相比标签选择器)
一个元素可以引用一个类,也可以引用多个类.
<body><style>.one{color: blue;}.two{color: red;}.three{color: green;}.four{font-size: 100px;}</style><p class="one">这是第一个段落</p><p class="two">这是第二个段落</p><p class="three four">这是第三个段落</p>
</body>
ID选择器
ID选择器和类选择器的不同之处为:ID选择器是针对一个元素,而类选择器可以针对一堆元素
因为ID是设置在元素里面的,而每个元素的ID都是唯一的.
<body><style>#one{color: blue;}#two{color: red;}#three{color: green;}</style><p id="one">这是第一个段落</p><p id="two">这是第二个段落</p><p id="three">这是第三个段落</p>
</body>
后代选择器
后代选择器的特点就是可以将多个基础选择器(前面提到的三个选择器就是基础选择器)组合,并且将选中元素的后代全部选中
<body><style>ul li{color: red;}#one li{color: blue;} </style><ol id="one"><li>111</li><li>222</li><li>333</li></ol><ul><li>111</li><li>222</li><li>333</li></ul>
</body>
子选择器
后代选择器是将选中的后代元素全部选中,而子选择器只选中它的全部子元素
<body><style> .one>a{color: red;}</style><p class="one"><a href="#">链接1</a><p><a href="#">链接2</a></p></p>
</body>
并集选择器
并集选择器是将多个选择器合并到一起
<body><style>/*.one{font-size: 50px;}.two{font-size: 50px;}*//*上下两种情况等价*/.one,.two{font-size: 50px;}</style><a href="#" class="one">链接</a><p class="two"><a href="#">链接</a></p>
</body>
伪类选择器
伪类选择器属于复合选择器的特殊用法,前面的选择器选中某个元素,伪类选择器选中某个元素的某个特定状态.
下面介绍两种状态:
:hover 为鼠标悬停时候的状态
:active 为鼠标按下时候的状态
<body><style>.one:hover{color: red;}.one:active{font-size: 50px;}</style><div class="one">这是一个div</div>
</body>当鼠标放在"这是一个div"这句话上时,它会变成红色,当点击时会在红色的基础上变成50px的大小.
此处无法用图片演示,就不放图片了.
3.字体属性
设置字体家族
font-family 当前使用哪种字体(指定的字体必须是系统已经安装了的)
<body><style>.one{font-size: 50px;font-family: '微软雅黑';}.two{font-size: 50px;font-family: '宋体';}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
设置字体大小
font-size 在前面的实例中经常出现,此处不演示代码了.
浏览器的每个文字都可以看做一个方框(英文和阿拉伯数字等可能比较窄)
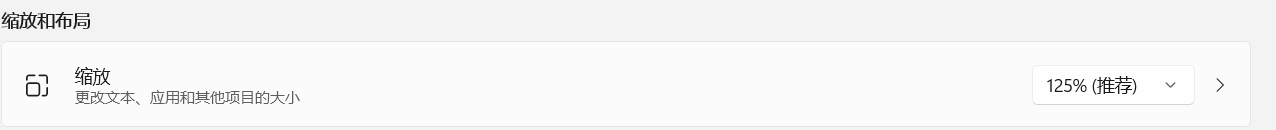
当然,浏览器中的px值可能与设置的大小不一致,这是因为系统的浏览器缩放设置和显示器的缩放设置不是100%.

比如在这种设置下40px,就会是50px大小.
设置字体粗细
使用font-weight来设置
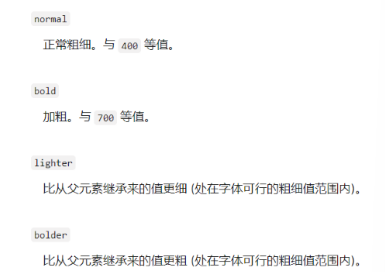
实际设置值的时候,有两种典型的风格.
使用单词

使用数字

<body><style>.one{font-weight: bold;font-size: 50px;}.two{font-weight: 400;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
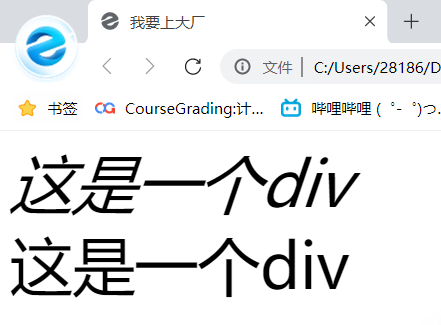
文字倾斜
font-style:italic 设置倾斜
font-style:normal 取消倾斜
<body><style>.one{font-style: italic;font-size: 50px;}.two{font-style: normal;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
4.文本属性
文字颜色
首先我们要说一下计算机是如何表示颜色的.
颜色就是不同波长的光,白光就是由红绿蓝三原色等比例混合成的.
计算机表示颜色,有一种典型的方式,就是RGB(red红 green绿 blue蓝)
在计算机中会给RGB各分配一个字节(0-255)通过这三个分量的不同比例搭配,就可以调和出不同的颜色
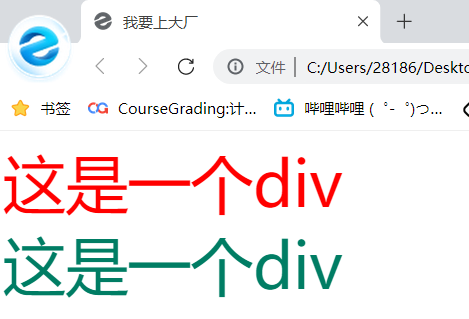
在css中是用color来表示的
<body><style>.one{color: rgb(255, 0, 0);font-size: 50px;}.two{color: rgb(0, 125, 100);font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
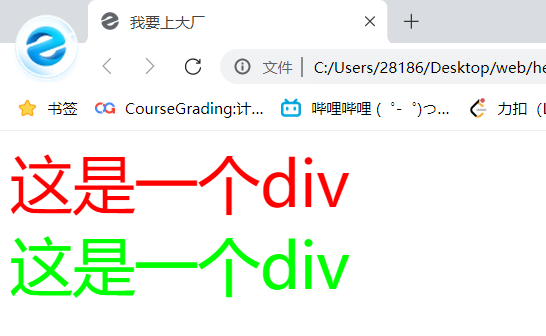
此外还可以通过#的方式去表示(后面6位十六进制数字每两位代表一个字节)
<body><style>.one{color: #ff0000;font-size: 50px;}.two{color: #00ff00;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
若是每个分量的2位十六进制数字都相同,就可以将6位十六进制缩写成3位十六进制
比如:#000000 就可以缩写成#000
颜色还可以使用单词来表示,比如:red,blue,green.....前面的案例有不少都使用过了,此处不给代码演示了.
文本对齐
text-align
<body><style>.one{text-align: right;font-size: 50px;}.two{text-align: center;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div</div>
</body>
文本装饰
text-decoration
underline 下划线
none 可以给a标签去下划线
overline 上划线(不常用)
line-through 删除线(不常用)
<body><style>.one{text-decoration: underline;font-size: 50px;}.two{text-decoration: none;}</style><div class="one">这是一个div</div><a href="#" class="two">这是一个链接</a>
</body>
文本缩进
text-indent
它的设置单位可以是px,也可以是em
px是一个绝对的单位,固定就是多大
em是一个相对的单位,会根据当前文字的大小尺寸来设置的.
比如文字大小为40px
1em就是40px
2em就是80px
0.5em就是20px
此外,文本的缩进大小还可以是负数,也就是反向缩进(向左缩进).
<body><style>.one{text-indent: -2em;font-size: 50px;}.two{text-indent: 2em;font-size: 50px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
行高
line-height
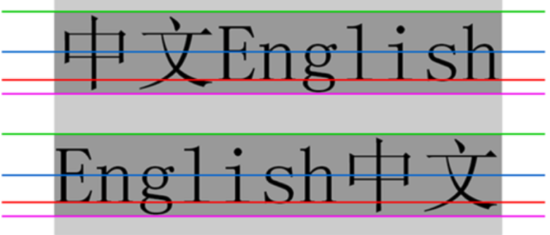
行高=文字高度+行间距

如上图,其中任意两根颜色相同的线之间的距离都代表一个行高(绿色是顶线,蓝色是中线,红色是基线(英文第三条线),粉色是底线)
通过设置行高可以达到设置行间距的目的.
<body><style>.one{line-height: 100px;text-indent: 2em;font-size: 40px;}.two{line-height: 70px;text-indent: 2em;font-size: 40px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
背景颜色
background
<body><style>.one{background-color: rgb(70, 30, 90);text-indent: 2em;color: red;font-size: 30px;}.two{background-color: rgb(70, 30, 90);text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
背景图片
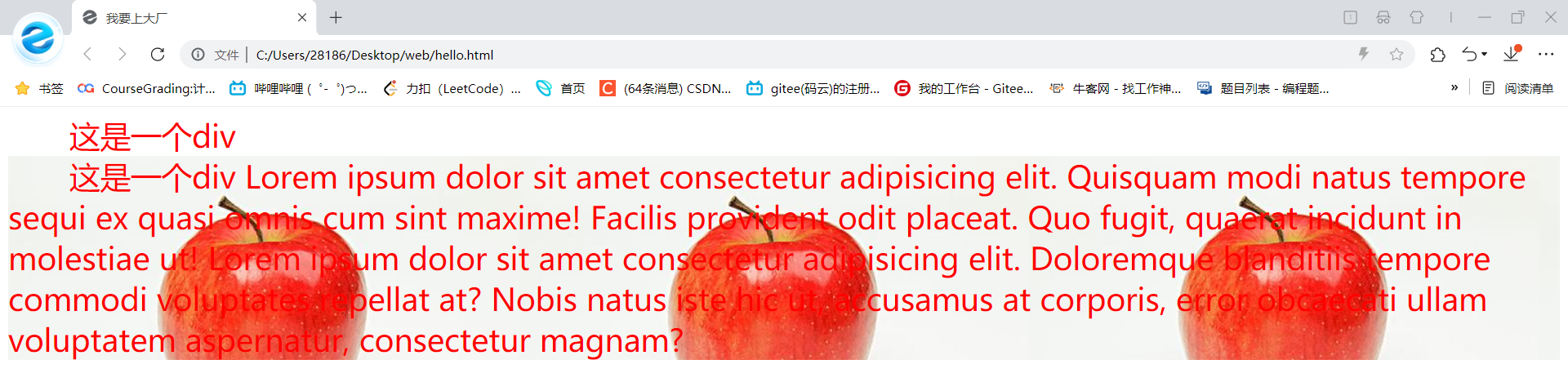
background-image:url(图片路径) 此时引入背景图片后会进行平铺
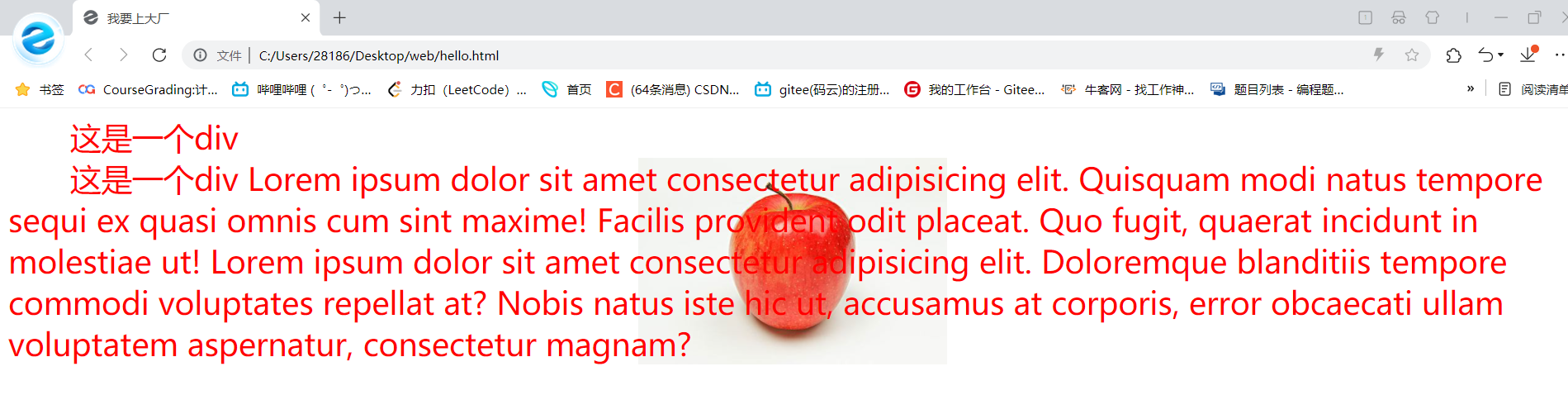
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
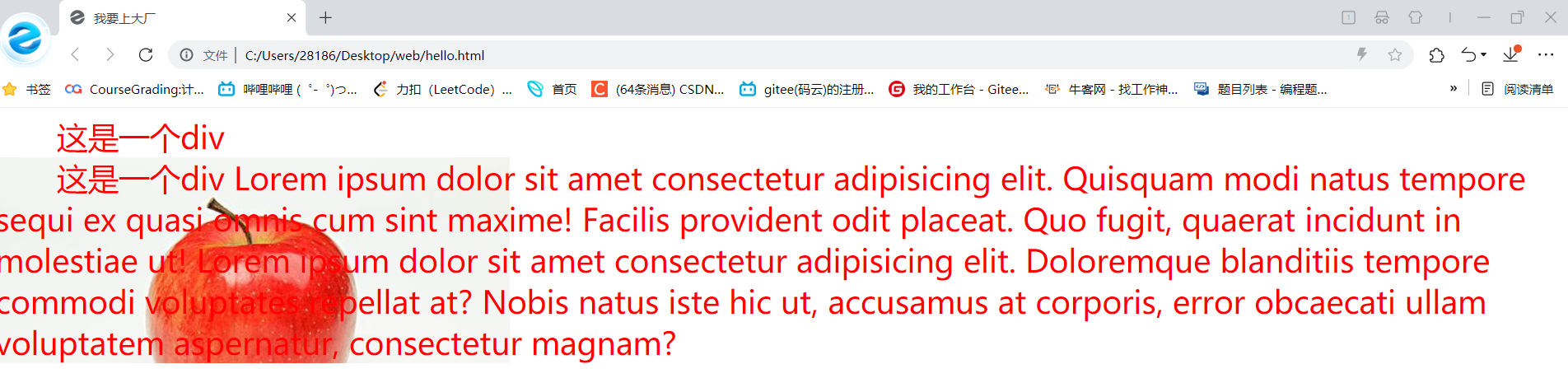
若是不想平铺,则可以使用background-repeat: no-repeat
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
此时发现图片出现在左上角
若想让它的位置改变则需要这个:background-position
后面写两个参数,一个是竖直高度,一个是水平长度.
这个参数可以是单词,比如:center中心,right右边,left左边,bottom下面,top上面
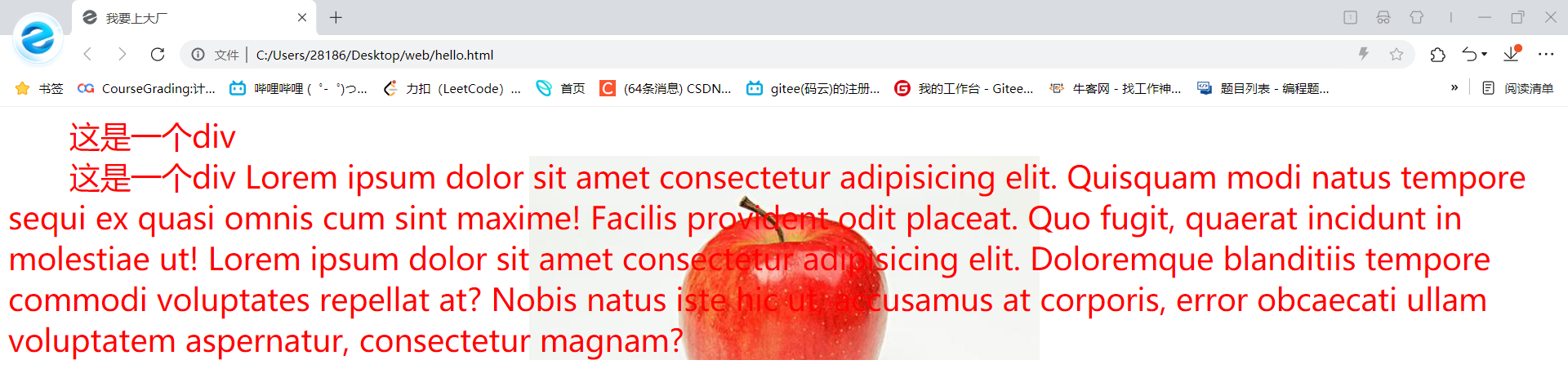
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;background-position: top center;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>
除了用单词之外,还可以用坐标,这里注意坐标系是一个左手系,如下图

除了可以设置背景图的位置,还可以设置背景图的大小
background-size
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{background-image: url(./apple.jpeg);background-repeat: no-repeat;background-position: top center;background-size: contain;text-indent: 2em;color: red;font-size: 30px;}</style><div class="one">这是一个div</div><div class="two">这是一个div Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam modi natus tempore sequi ex quasi omnis cum sint maxime! Facilis provident odit placeat. Quo fugit, quaerat incidunt in molestiae ut! Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque blanditiis tempore commodi voluptates repellat at? Nobis natus iste hic ut, accusamus at corporis, error obcaecati ullam voluptatem aspernatur, consectetur magnam?</div>
</body>contain保证整张图都在里面

cover保证图片可以覆盖到每一个角落

除了用单词还可以用具体数字去表示,比如(400px 500px)
5.圆角矩形
圆角矩形就是将矩形的边角变成圆弧
使用方法为border-radius:(这里是长度)
上面输入的长度,指的是矩形两边的内切圆的半径长度

<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border-radius:10px;}</style><div class="two">这是一个div</div>
</body>
若半径的长度为高度的一半时,此时是一个胶囊的形状
若这个矩形原本就是一个正方形,此时是一个圆形

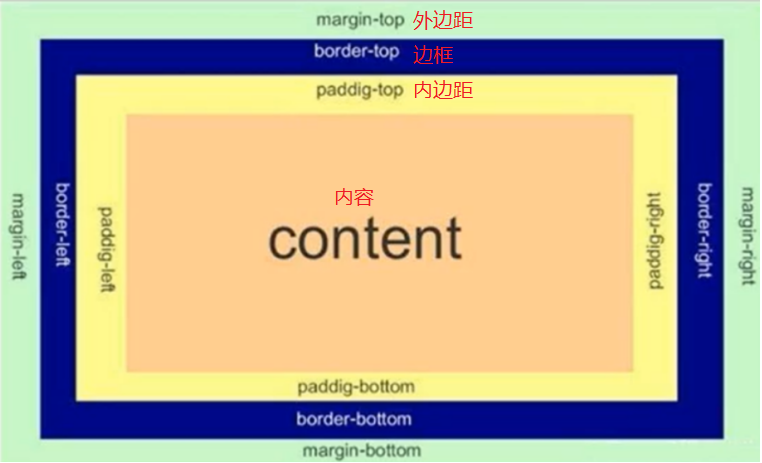
6.CSS盒子模型

设置边框
设置边框需要用到boder属性,直接设置了四个方向
还可以使用boder-left,boder-right,boder-top,boder-bottom去各自设置各自的方向.
设置边框主要设置三个方面:
边框的粗细
边框的颜色
边框的风格(实线,虚线等)
solid是实线
dashed是虚线
dotted是点构成的线...
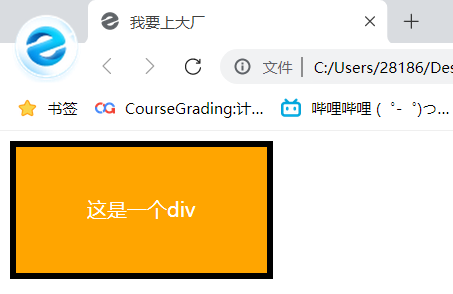
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;}</style><div class="two">这是一个div</div>
</body>
但是边框的存在会扩大其原有的面积,上图中的内容为200*100,有了边框为210*110
但是很多时候,我们不希望边框修改原有的尺寸
此时可以加上box-sizing:border-box
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: center;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;}</style><div class="two">这是一个div</div>
</body>此时就是200*100了

内边距
设置内容和边框之间的距离
padding 四边全设置
padding-left 左边距
padding-right右边距
padding-top上边距
padding-bottom下边距
<body><style>.one{text-indent: 2em;color: red;font-size: 30px;}.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;padding-left: 10px;}</style><div class="two">这是一个div</div>
</body>首先让文本贴近左侧边框(text-align:left),这一步是为了让效果明显一点
然后设置左侧内边距为10px,效果如下

若使用padding可以有多种写法:
padding:10px 四边全都10px
padding:10px 20px 上下为10px,左右为20px
padding:10px 20px 30px 40px 顺序为上右下左(顺时针)
外边距
设置元素和元素之间的距离
margin
和内边距基本相同可以设置上下左右的外边距通过(margin-left.....)
同时margin去设置四边的方法和padding也是相同的
<body><style>.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;padding-left: 10px;margin-bottom: 5px;}.three{width: 200px;height: 100px;background-color: red;text-align: top;}</style><div class="two">这是一个div</div><div class="three">这是另一个div</div>
</body>
margin还有一个特殊用法:让margin-left和margin-right都设置为auto(让浏览器自动设置)
此时该元素在父元素内部为水平居中放置
<body><style>.two{height: 100px;width: 200px;line-height: 100px;text-align: left;background-color: orange;color: rgb(255, 255, 255);border: 5px black solid;box-sizing: border-box;margin-bottom: 5px;}.three{width: 200px;height: 100px;background-color: red;text-align: top;}.four{width: 50px;height: 50px;margin-left: auto;margin-right: auto;background-color: #fff;}</style><div class="two"><div class="four"></div></div><div class="three">这是另一个div</div>
</body>
若是同时将top和bottom都设置为auto,此时是不会变成垂直居中的
7.弹性布局
弹性布局是实现html布局的一种方式.
弹性布局主要是解决"水平方向排列"的问题
开启弹性布局
dispaly:flex
给要水平排列的元素的父元素,设置flex
此时弹性容器里面的元素,则不再是"块级元素""行内元素",而是成为了"弹性元素",是遵守弹性布局的,可以设置尺寸和边距的.
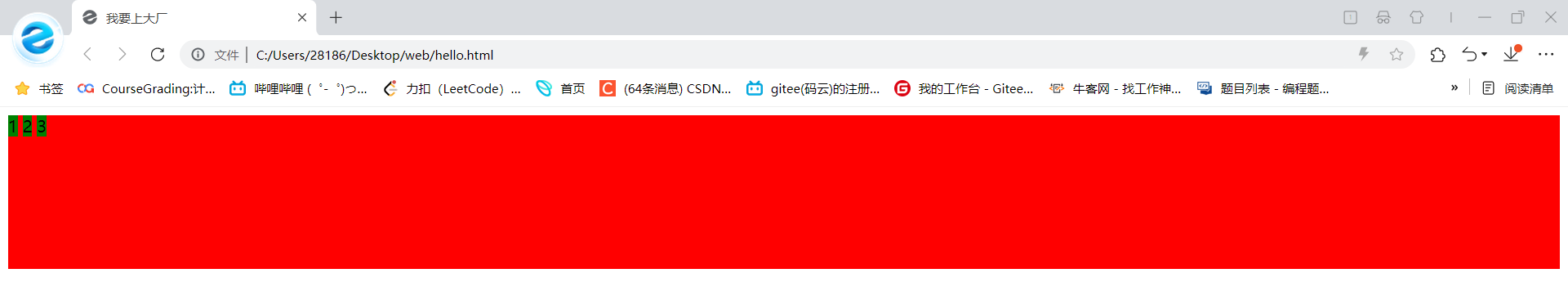
没设置弹性布局之前:
<body><style>div{background-color: red;width: 100%;height: 150px;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
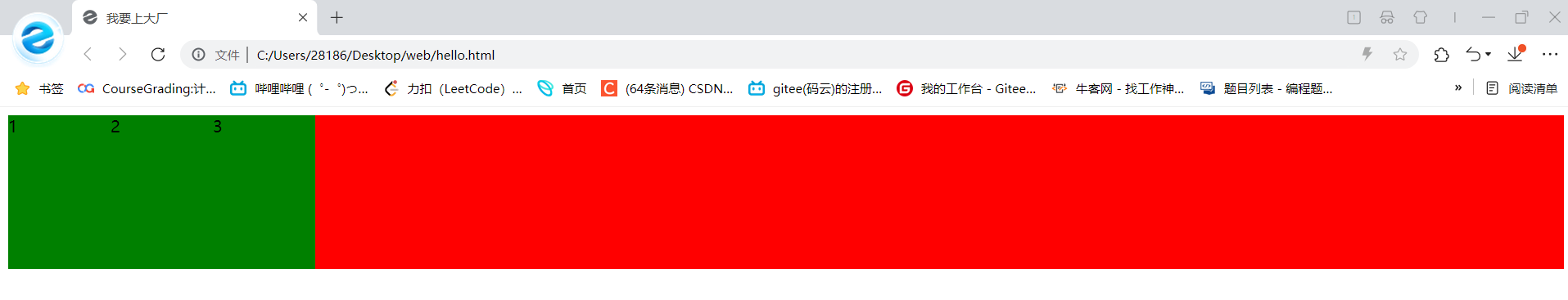
设置之后:
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
设置元素水平方向的排列方式
justify-content: sapce-start 为靠左排列,space-end为靠右排列,space-center居中排列,space-around被空白环绕(左右都有),space-between被空白环绕(最左和最右两侧没有)
space-around

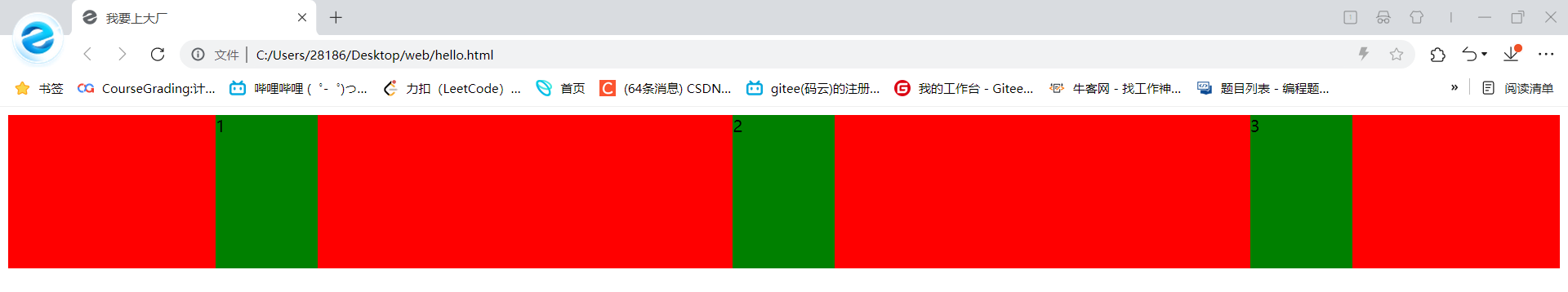
space-between
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;justify-content: space-between;}div>span{width: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span></div>
</body>
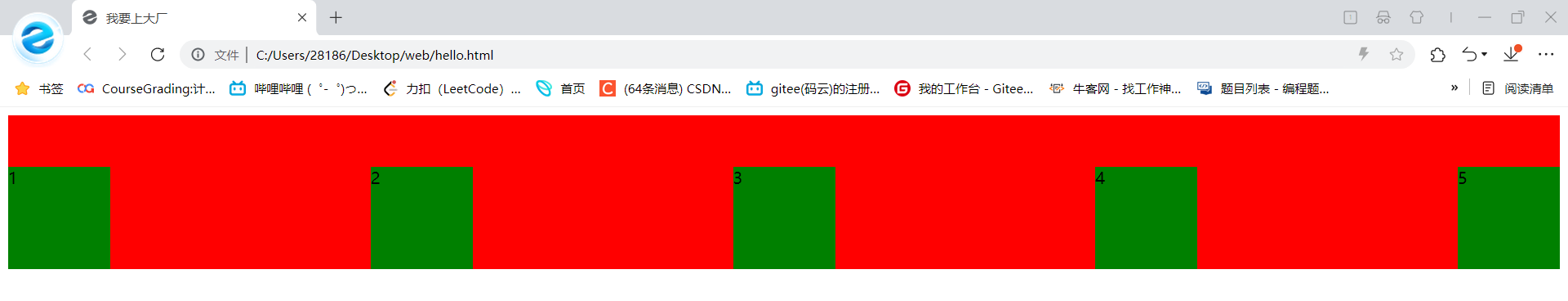
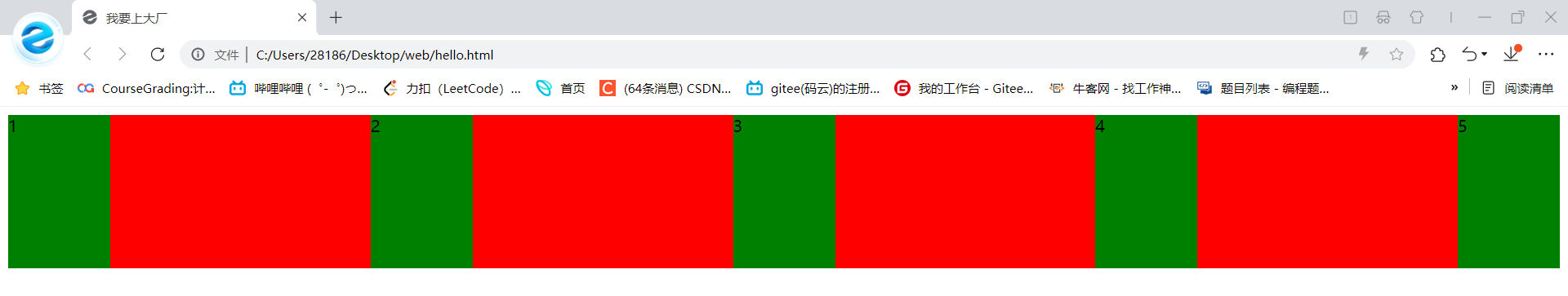
设置元素垂直方向的排列方式
align-items:flex-start靠上,flex-end靠下,center居中
<body><style>div{background-color: red;width: 100%;height: 150px;display: flex;justify-content: space-between;align-items: flex-end;}div>span{width: 100px;height: 100px;background-color: green;}</style><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>