广东的网站建设b站推广是什么意思
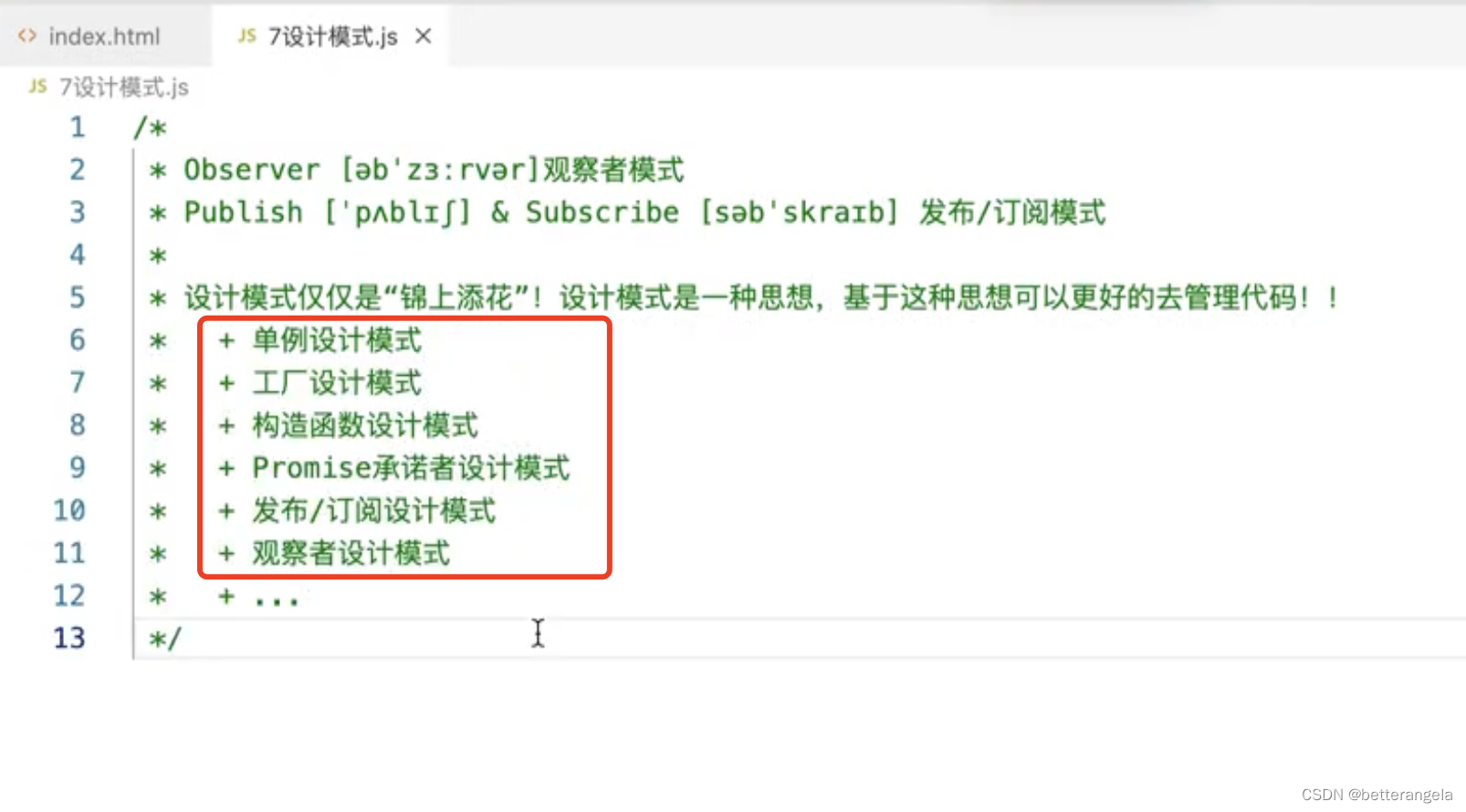
设计模式
代码整体的结构会更加清楚,管理起来会更加方便,更好地维护
设计模式是一种思想

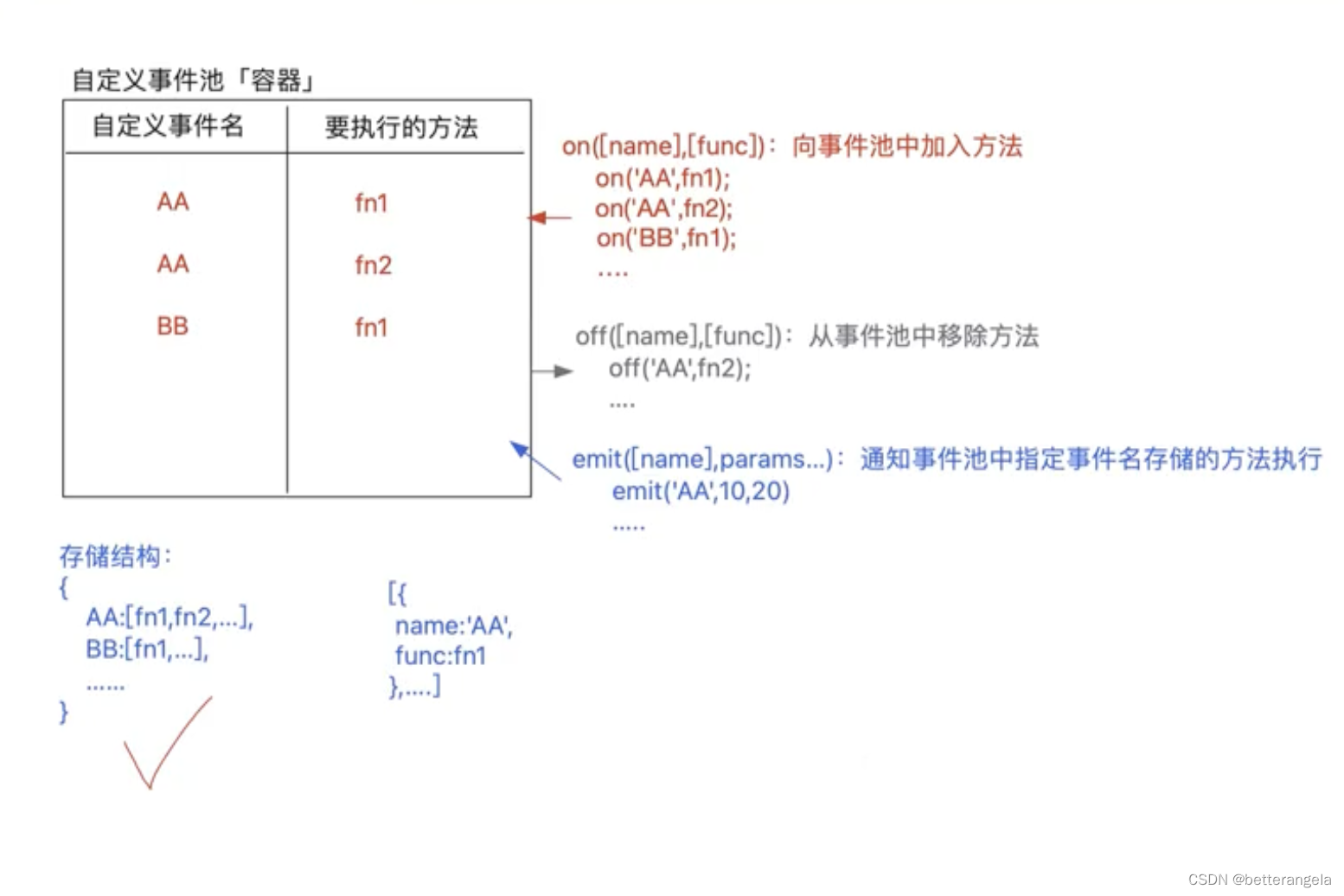
发布订阅
模块化开发 导入很多模块
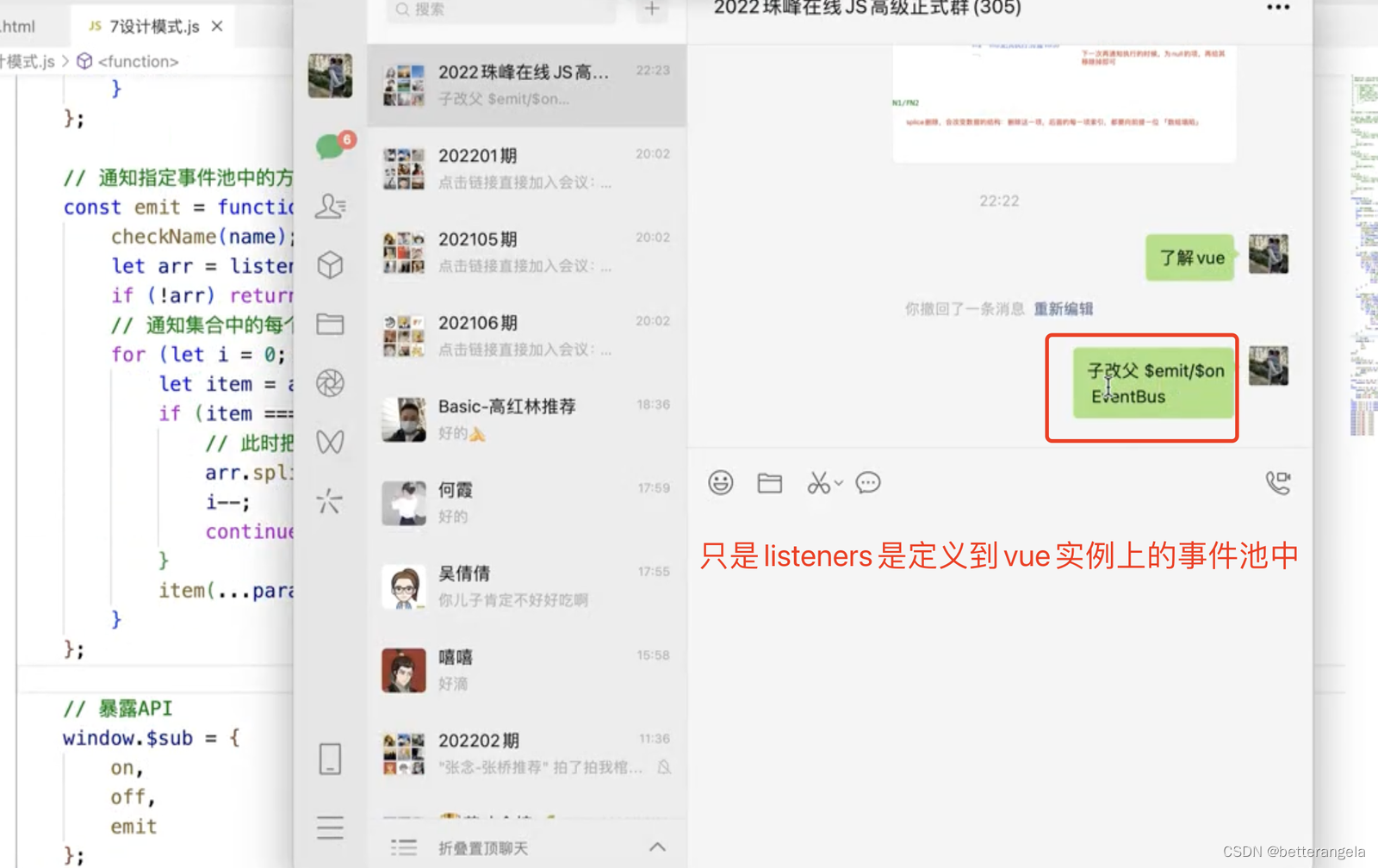
容器即数组存储未来要执行的方法,同addEventListener




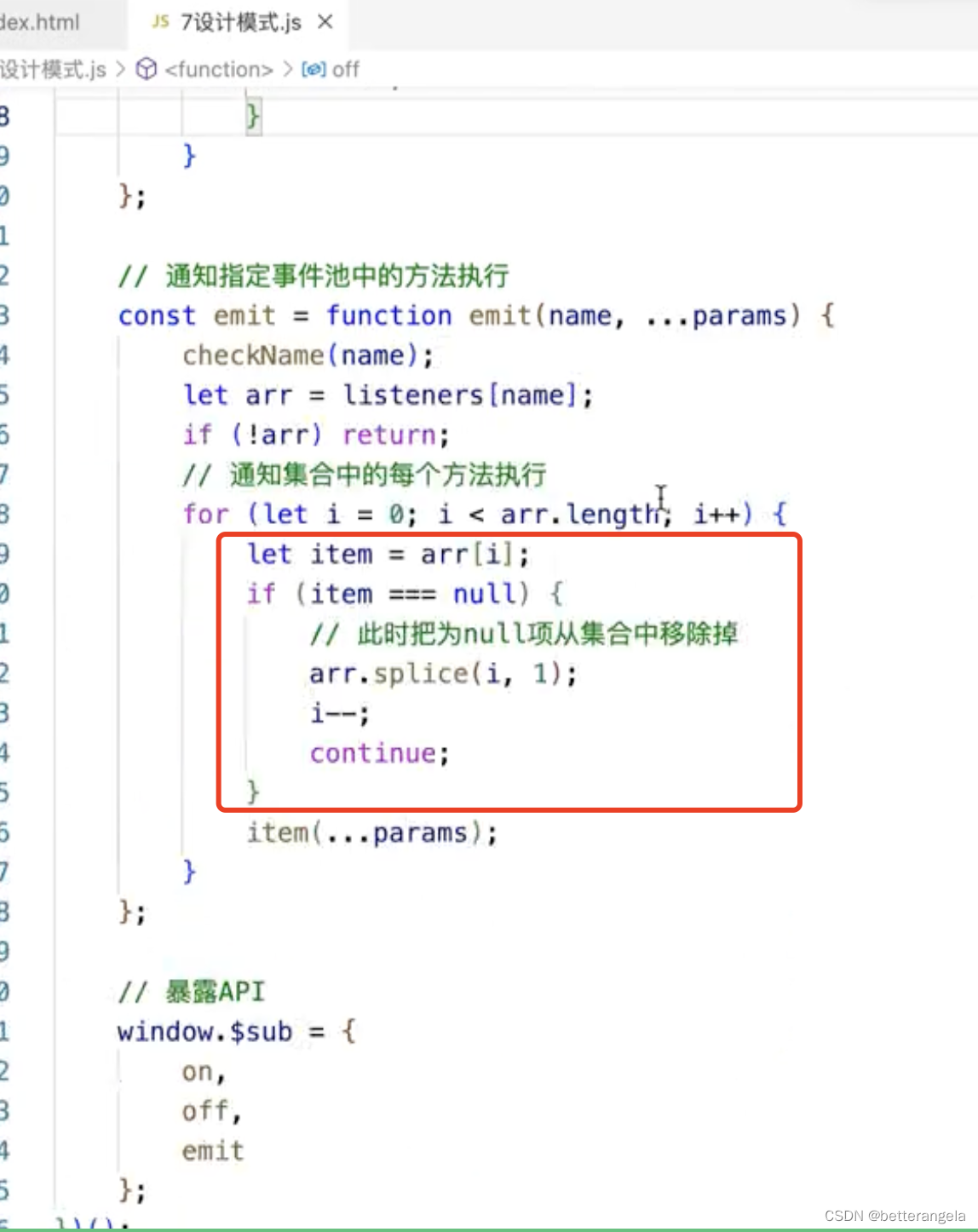
数组塌陷问题*
由于删除了元素,导致从删除元素的位置开始,之后的每一项索引向前递进的问题。
如果还像开始一样索引递增+1,那么就会产生某些元素被跳过的现象



(function (){
let listeners={}
function checkName(name){
if(typeof name !== 'string') throw new Error('name must be a string!')
}
function checkFunc(func){
if(typeof func !== 'function') throw new Error('callback must be a function!')
}
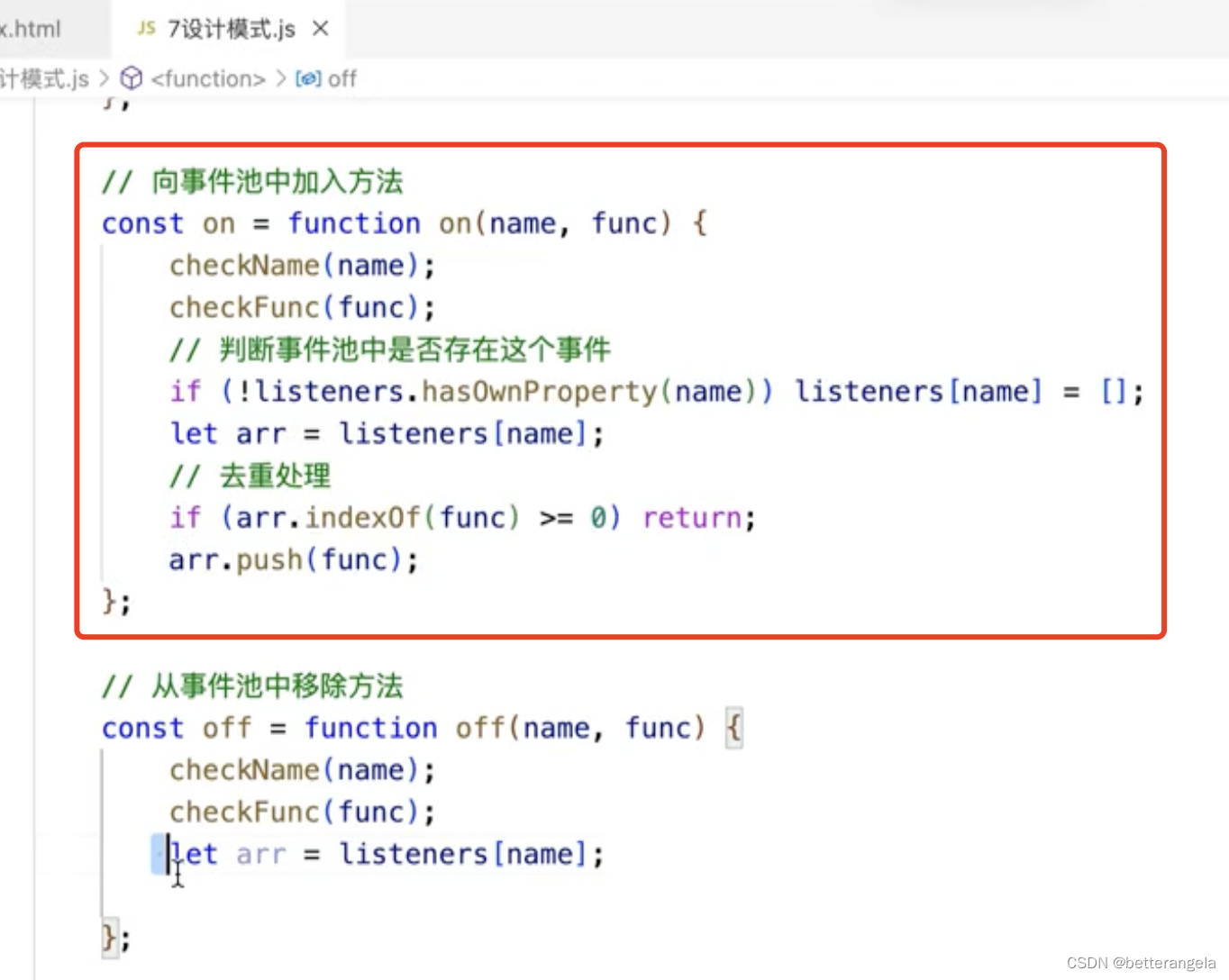
const on=function (name,func){
checkName(name)
checkFunc(func)
if(!listeners.hasOwnProperty(name)) listeners[name]=[]
let pond=listeners[name]
if(!pond.includes(func)){
pond.push(func)
} }
const off=function (name,func){
checkName(name)
checkFunc(func)
if(!listeners.hasOwnProperty(name)) return;
let pond=listeners[name]
let index=pond.indexOf(func)
if(index>-1){
pond[index]=null;
}
}
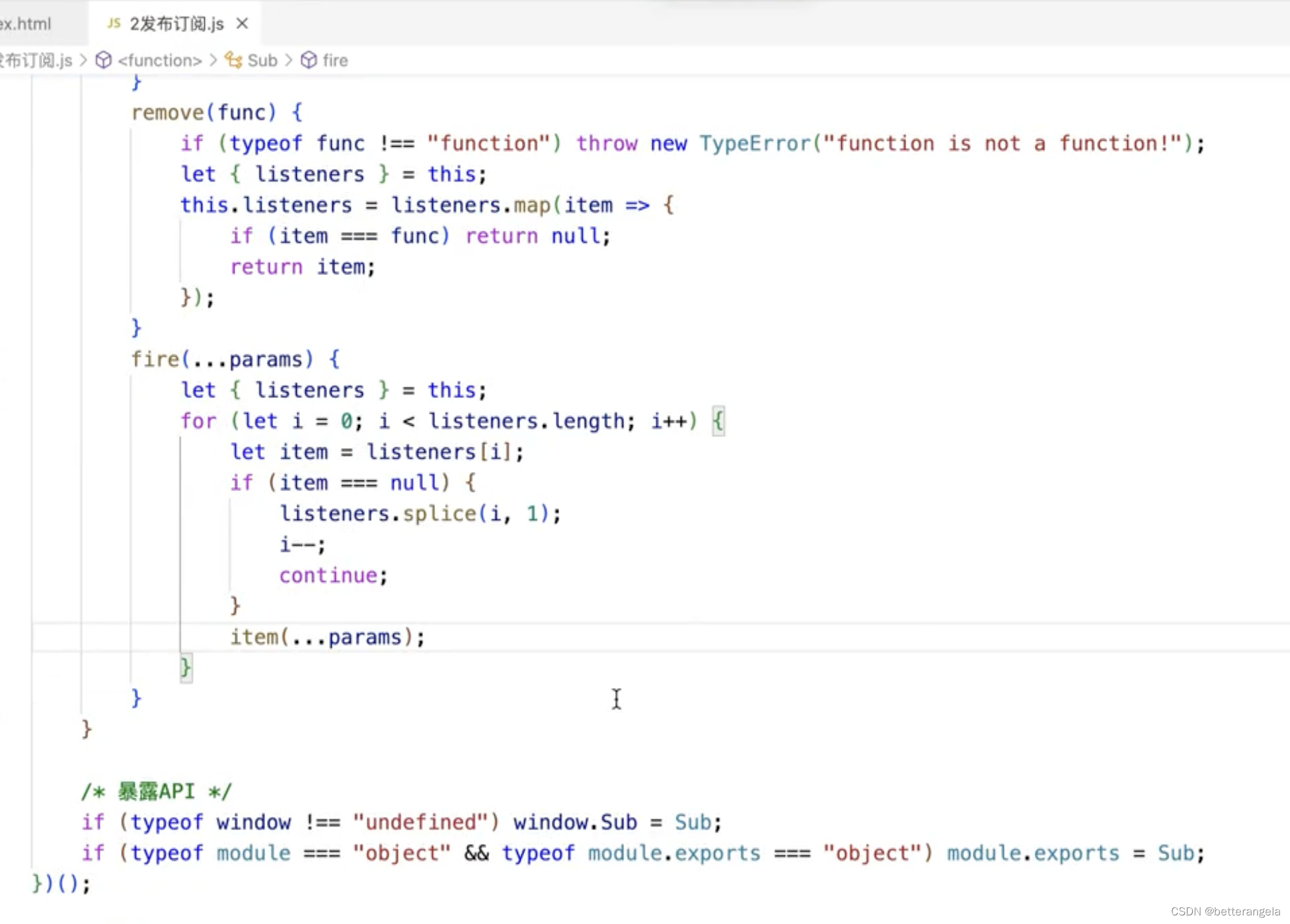
const emit=function (name,...args){
checkName(name)
let pond=listeners[name]
if(!pond) return;
for(let i=0;i
let fn=pond[i]
if(typeof fn !== 'function'){
pond.splice(i,1)
i--;
continue;
}
// fn执行
fn(...args) } }
window.$subscribe={
on,
off,
emit
} })()
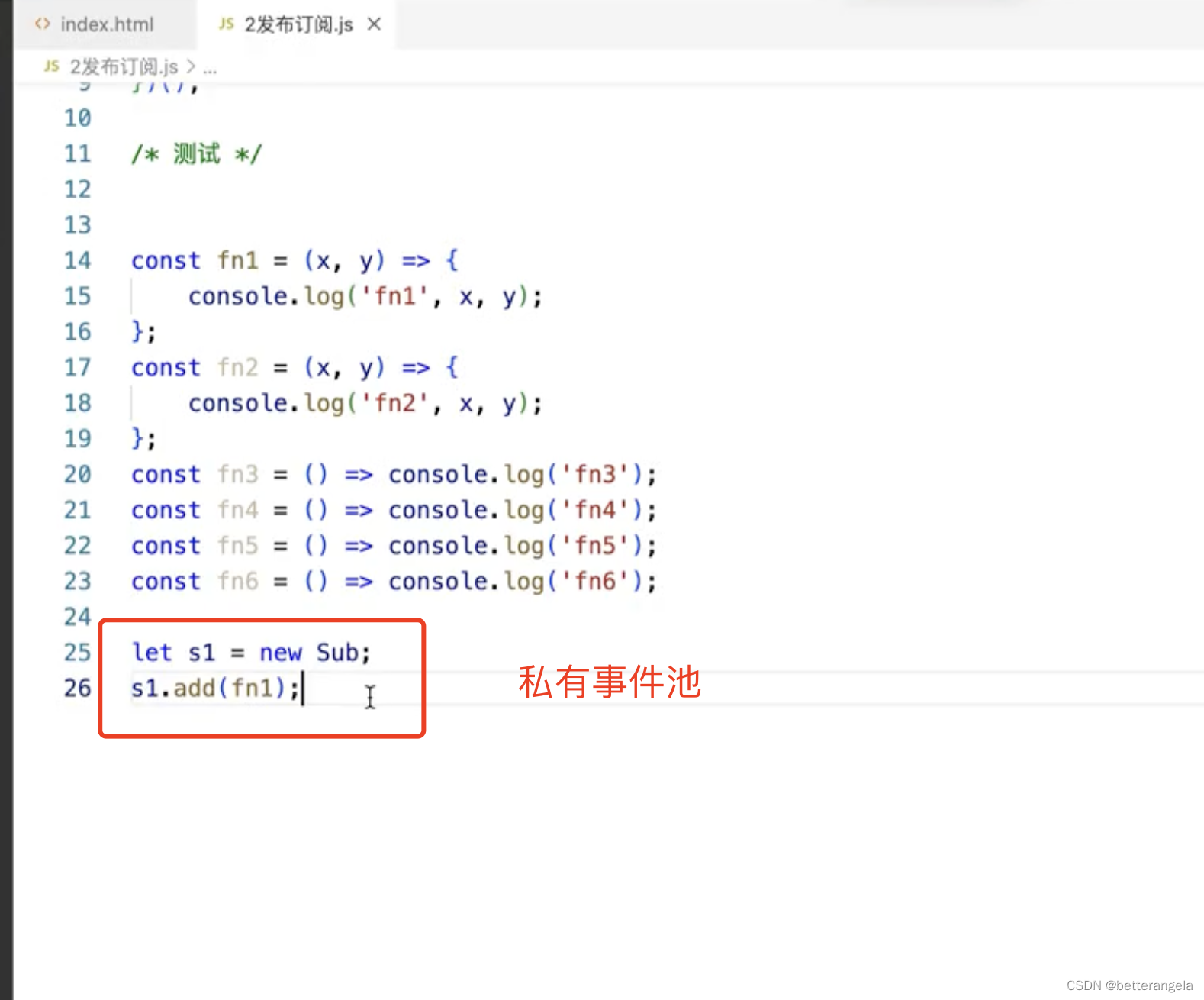
const fn1=function (){
console.log('fn1');
}
const fn2=function (){
console.log('fn2');
$subscribe.off('success',fn1)
$subscribe.off('success',fn2)
}
const fn3=function (){
console.log('fn3');
}
const fn4=function (){
console.log('fn4');
}
$subscribe.on('success',fn1)
$subscribe.on('success',fn2)
$subscribe.on('success',fn3)
$subscribe.on('success',fn4)
$subscribe.emit('success')
OOP设计模式

函数式编程不能中止中间不能结束,也不能控制循环的步骤


发布订阅设计思想:
vue中父子组件$emit/$on通信,react中redux中公共状态改变通知各个组件执行,好几个地方加入一些方法,某个阶段把它们统一执行,而加入的方法并没有在同一个js中,这个时候就使用发布订阅。
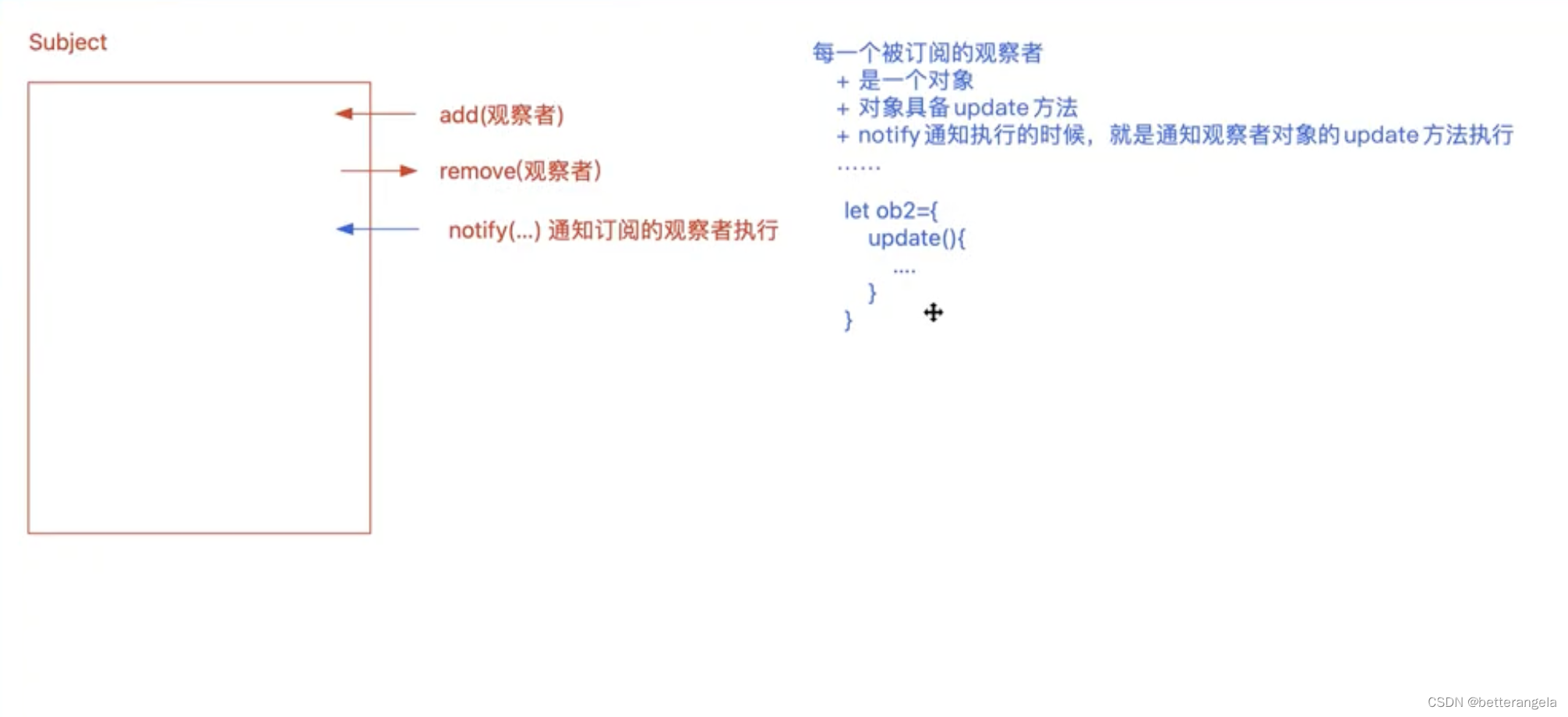
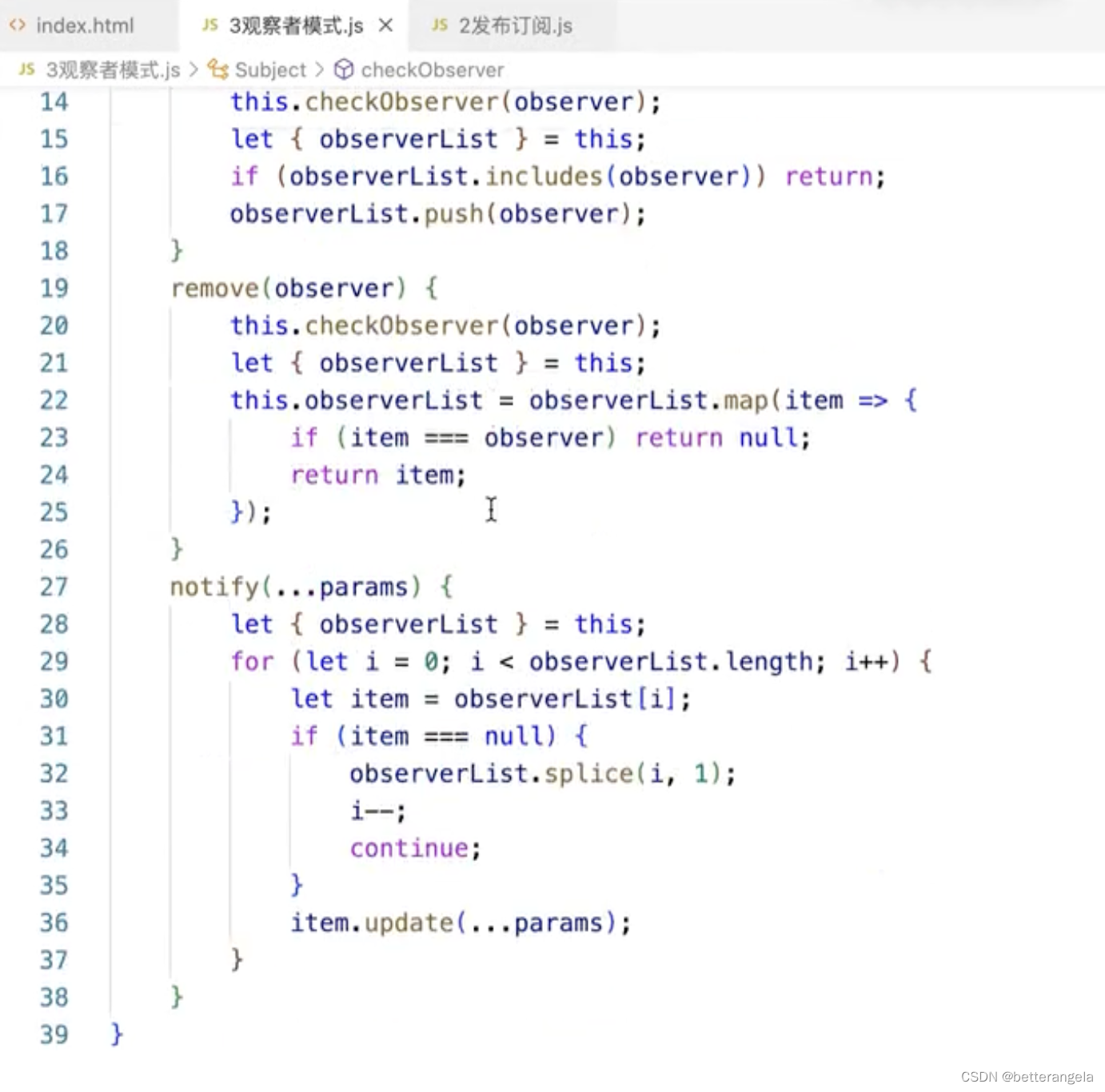
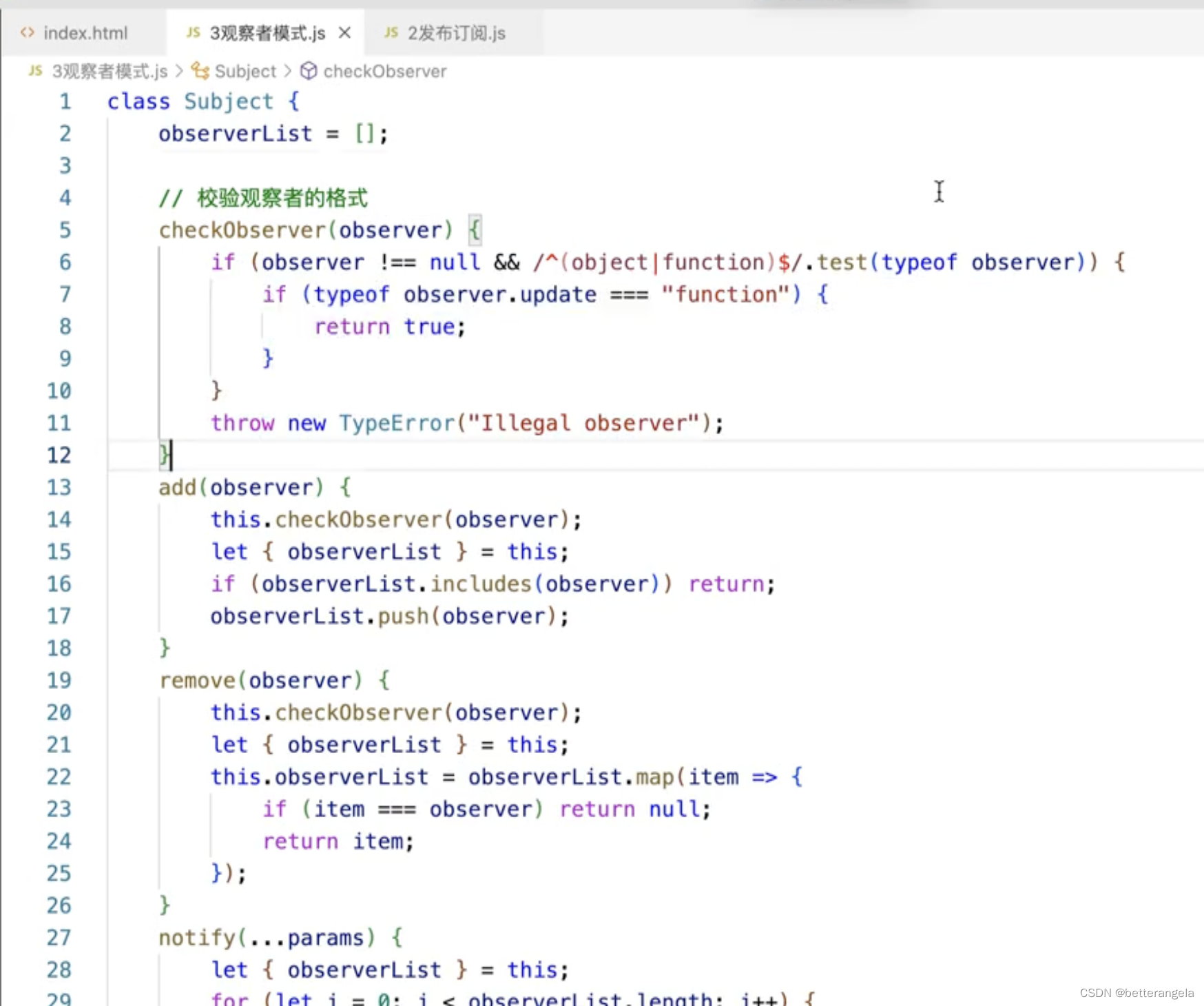
观察者模式
两个对象:观察者和目标
目标:订阅一些方法和通知方法执行
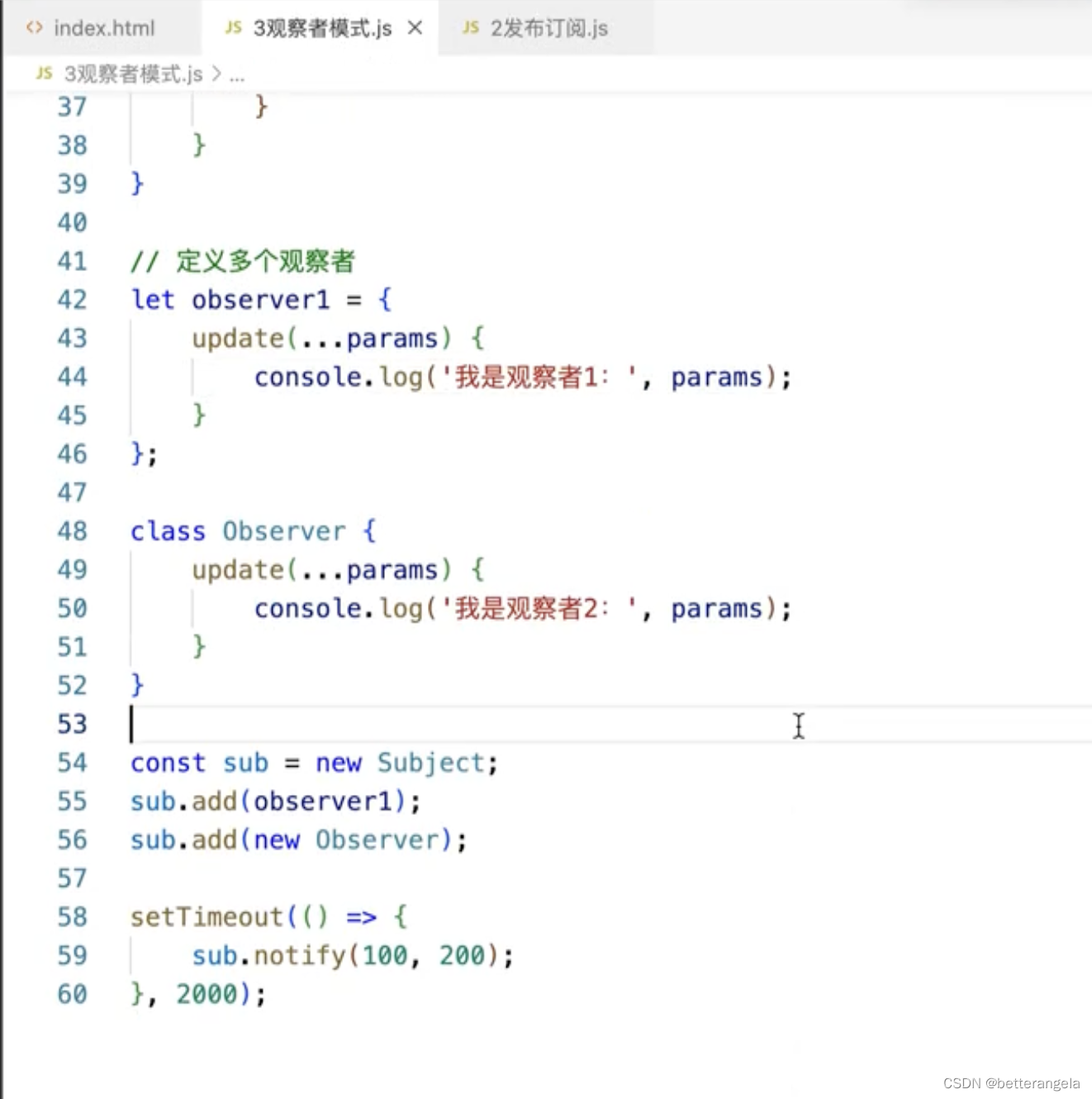
观察者update,每个观察者执行update
把之前函数=>观察者,往事件池中加的是观察者,每个观察者都有一个结构




区别:
加入的是观察者,而不是一个函数。而通知也是通知observer.update执行。
核心思路:
都有个容器,把要呼叫的东西放进去,到达时间以后通知执行。
先放个容器,把所有东西订阅进去或移除订阅,以后再通知执行fire/notify。
发布订阅是加方法,观察者是加观察者实例。发布订阅是直接通知方法,而观察者是通知观察者实例执行update。
