接送车服务网站怎么做新闻稿发布
在Node.js中,要导入另一个模块,我们可以使用require函数。这个函数接受一个文件路径参数,并返回导入的模块。
注意:require导入包场景:内置模块、自定义模块、npm包的导入...
下面介绍内置模块与自定义模块。npm包的导入在后续的包管理工具的博客中会具体介绍
一、require使用注意事项:
(1)自己创建的模块,导入时建议写相对路径,不能省略./和../
//我把文件全写入"37.导入模块"这个文件夹里。自定义变量名one
const one=require('../37.导入模块');
(2)js和json文件导入时可不写后缀名(.js .json 可省略)
注意(补充json模块):JSON语法是javaScript语法的子集,javaScript用[]中括号来表示数组,用{}大括号来表示对象,JSON亦是如此
目录:

//一、test.js测试代码:
// 1.导入js文件。后缀名可省略。(我随便导入一个js文件)
const jstest=require('../../../04.Buffer介绍')
console.log(jstest);
// 2.导入json文件。后缀名可省略
const jsontest=require('../02/test3');
console.log(jsontest);
// 3.当js与json文件同名读取时,优先读取js
const jsjson=require('../02/test2');
console.log(jsjson); //我是js文件//test2.js里面:
module.exports="我是js文件";//test2.json文件里面:
{"age": 18,"str": "json","name":"我是json文件"
}//test3.json文件里面:
[{ "firstName":"1" , "lastName":"2" },{ "firstName":"3" , "lastName":"4" },{ "firstName":"5" , "lastName": "6" }
]test.js的终端显示:

(3)如果导入了其他类型的文件,会以js文件进行处理
目录:

// test.js测试代码
const test=require('../03/test2.abc1');
console.log(test); //我是其他类型的文件1
const test2=require('../03/abc1');
console.log(test2); //我是其他类型的文件2//abc1代码:
module.exports="我是其他类型的文件2"//test2.abc1代码
module.exports="我是其他类型的文件1"test.js的终端显示:

(4)当你尝试导入一个文件夹作为模块或包时,Node.js 或其他相关工具会按照特定的规则去寻找该文件夹中的入口文件。
1》若导入的路径是一个文件夹,则会先检测该文件夹下的package.json文件中main属性对应的文件(如果 package.json 中的 main 属性为 "main.js",那么该文件夹的入口文件就是 main.js)。
目录:

//test.js测试代码:
// 导入文件夹
const wjj=require('./main');
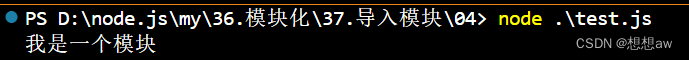
console.log(wjj); //我是一个模块
// 若package.json里面的main属性不存在或main属性里面的路径不存在,则会报错//main文件夹下的package.json代码:{"main": "./app.js"
}//main文件夹下的app.js代码:
module.exports='我是一个模块';test.js的终端显示:

2》如果main属性或package.json文件不存在,则会检测文件夹下的名为index.json与index.json作为入口,(这里的“或”意味着它会按照这个顺序尝试这些文件名,直到找到一个存在的文件为止),如果还未找到则报错
//test.js测试代码:
const wjj2=require('./main2');
console.log(wjj2); //{ main: './a.js' }//main2文件夹下的index.json代码:
{"main": "./a.js"
}test.js终端显示:
![]()
(5)导入node.js内置模块时,直接require模块的名字即可,无需加./和../
// eg:fs模块、http模块
const fs=require('fs');二、导入自定义模块的基本流程
(1)将相对路径转为绝对路径,定位目标文件
(2)缓存检测
(3)读取目标文件代码
(4)包裹为一个函数并执行(自执行函数)
(5)缓存模块的值
(6)返回module.exports的值
代码示例:
目录:

//show.js测试代码:(伪代码实现)function require(file) {
// (1)将相对路径转为绝对路径,定位目标文件let absolutePath=path.resolve(__dirname,file);
// (2)缓存检测
// 判断之前有没有导入过该文件,如果导入过该文件则将该文件的暴露值返回,不继续往下走了。没有就走第三步,读取目标文件往caches[absolutePath]里面去存入,存入后进入第二步,直接返回,不继续执行下面代码。
if(caches[absolutePath]){return caches[absolutePath];
}
// (3)读取目标文件代码
// 如果未导入过该文件,就读取该文件内容
const fs=require('fs');
let code=fs.readFileSync(absolutePath).toString(); //返回结果是一个buffer,用tostring()转为字符串
// (4)包裹为一个函数并执行(自执行函数)
// module、exports...这些变量在require内部模块都是有声明的:
let module={};
let exports=module.exports={}
// 执行该函数:()()
(function (exports, require, module, __filename, __dirname) {// 创建一个对象const test={name:'包裹',}// 暴露该对象// module.exports更改的是let exports=module.exports={}中的module.exports的值module.exports=test;// 输出这个函数console.log(arguments.callee.toString());})(exports, require, module, __filename, __dirname) //因为函数声明时是有形参的,所以在调用时将实参传入到第二个()里面
// (5)缓存模块的值
// 键名=键值(暴露的结果值)
// 注意:node.js内部它缓存的值不是module.exports值,而是缓存的一个模块对象。方便理解下面写成了module.exports值
caches[absolutePath]=module.exports;
// (6)返回module.exports的值
return module.exports;
}//index.js (show.js的代码效果 ):
// 导入me.js
const me=require('./me.js');
//输出结果:{ name: '包裹' } 证明代码没问题,函数已执行// 再去导入me.js
const me2=require('./me.js');
// 输出结果还是只有上面那个{ name: '包裹' }。只输出了一次。
// 因为第一次输出结果被缓存了。第二次再去加载该模块,发现已缓存了,直接进行show.js文件的第二步,直接返回。不继续往下走了//me.js (为了方便index.js的测试)
// 创建一个对象
const test={name:'包裹',
}
// 暴露该对象
module.exports=test;// 注意,me.js这个文件里面的代码在内部执行时是包裹在一个函数里面的
// 输出这个函数
console.log(arguments.callee.toString());
// 将返回的结果这个包裹的函数贴入show.js的第四步:(4)包裹为一个函数并执行(自执行函数)里面console.log(test); //为了方便index.js的测试,输出testindex.js终端显示:

