教育网站建设需求分析报告网络营销费用预算
css 在这里不会介绍太多,我们主要重点介绍两个:选择器和盒子模型就够用了。这里看个乐就好了,没有那么多重点,只是简单的认识一下下CSS。
CSS 是什么
CSS 是层叠样式表 (Cascading Style Sheets)的缩写它存在的意义就是:对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
就类似于亚洲四大邪术之一:化妆术。
基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值
例如:
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}</style>
<p>hello</p>
选择器
选择器的功能
选择器通俗的来说就是选中某个元素然后对其操作。
我们来将选择器分分类:
1. 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
1. 标签选择器
就是选中某个标签,然后对类标签进行操作
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
举例:
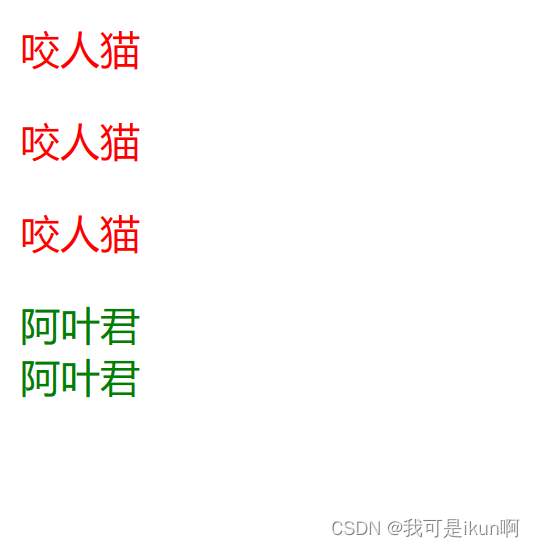
<style>p {color: red;}div {color: green;}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>注意看,这里直接是用类名称的;<p>、<div>

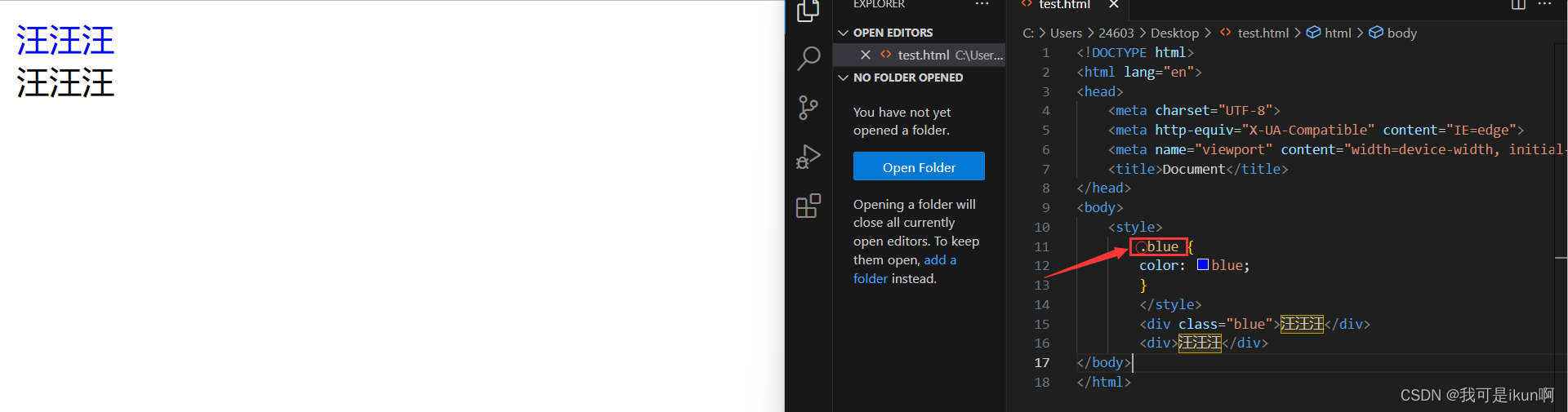
2. 类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
我们来举个栗子:

注意看,我们这里使用 . + 类名 的,在使用时需要用class 来选择类。
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
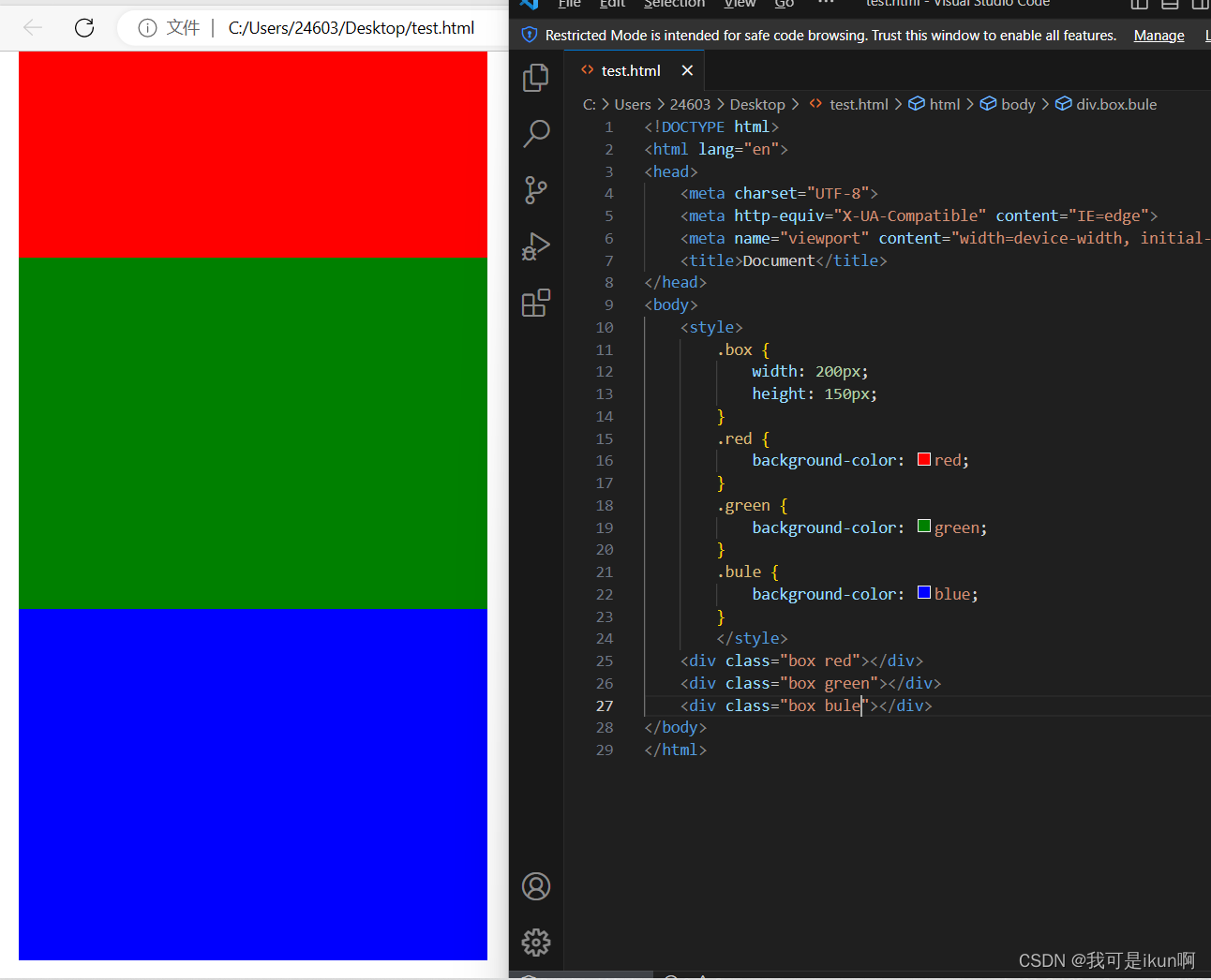
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
注意: 同一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果.

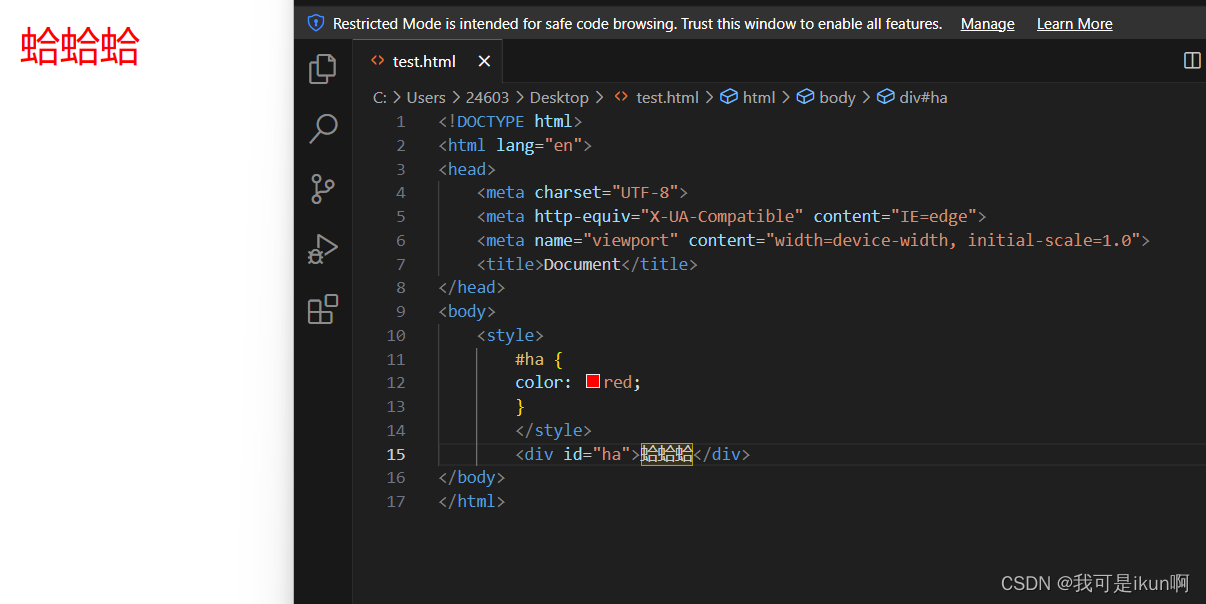
id 选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)

类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的
通配符选择器
使用 * 的定义, 选取所有的标签
* {
color: red;
}
不过,一般情况下不用,太单调的页面反而不好。
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过<strong style="color:#f00">逗号</strong>连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 进行连接,注意,符号左右两侧各保留一个空格。白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}
链接伪类选择器
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
盒子模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
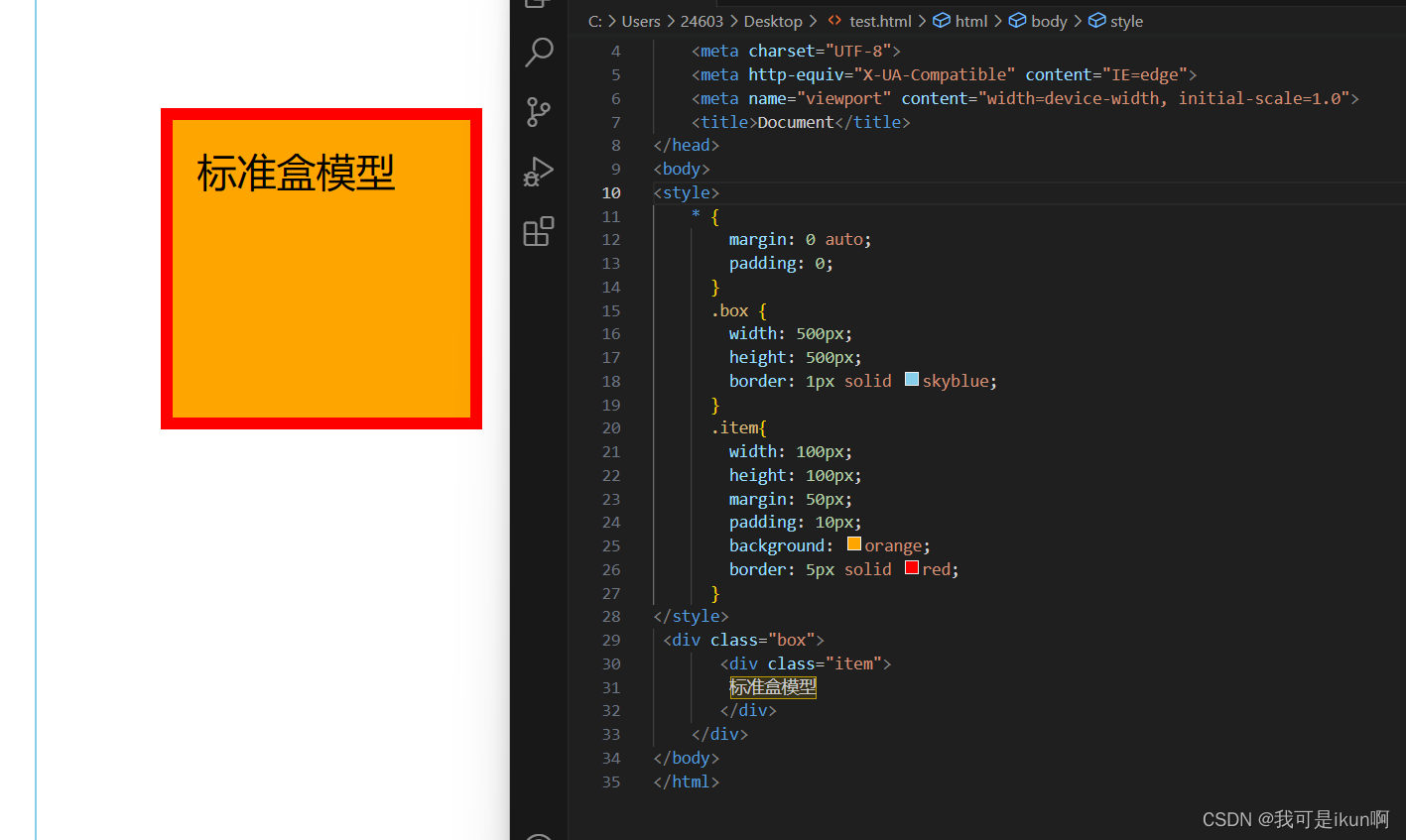
标准盒模型
标准盒模型的宽高就是content的宽高,也就是说width、height设置的是content的宽高,剩下的三部分内容我们就可以根据需要去设置。
- margin:外边距设置,有单独的属性去设置单个边距。左(margin-left);右(margin-right);上(margin-top);下(margin-bottom)。我们可以通过margin直接写成简写模式: margin:上 右 下 左(四个属性值,就是按照顺时针设置)
margin:上 左右 下(三个属性值,中间就是左右的)
margin:上下 左右(两个属性值,前面表示上下,后面表示左右)
margin:上下左右(一个属性值,表示四个方位的值都相同) - padding:内边距设置,它也有四个方位单独的属性。左(padding-left);右padding-right);上(padding-top);下(padding-bottom),padding简写规则跟margin一样。
- border:设置边框,border是宽度 样式 颜色的简写。 border-width:用来设置边框的宽度。 border-style:用来设置边框的样式,常用的属性值有以下几种:实线(solid);虚线(dashed);点(dotted);双边(double)。 border-color:用来设置边框的颜色,跟color属性值一样可以跟单词、rgb、16进制。

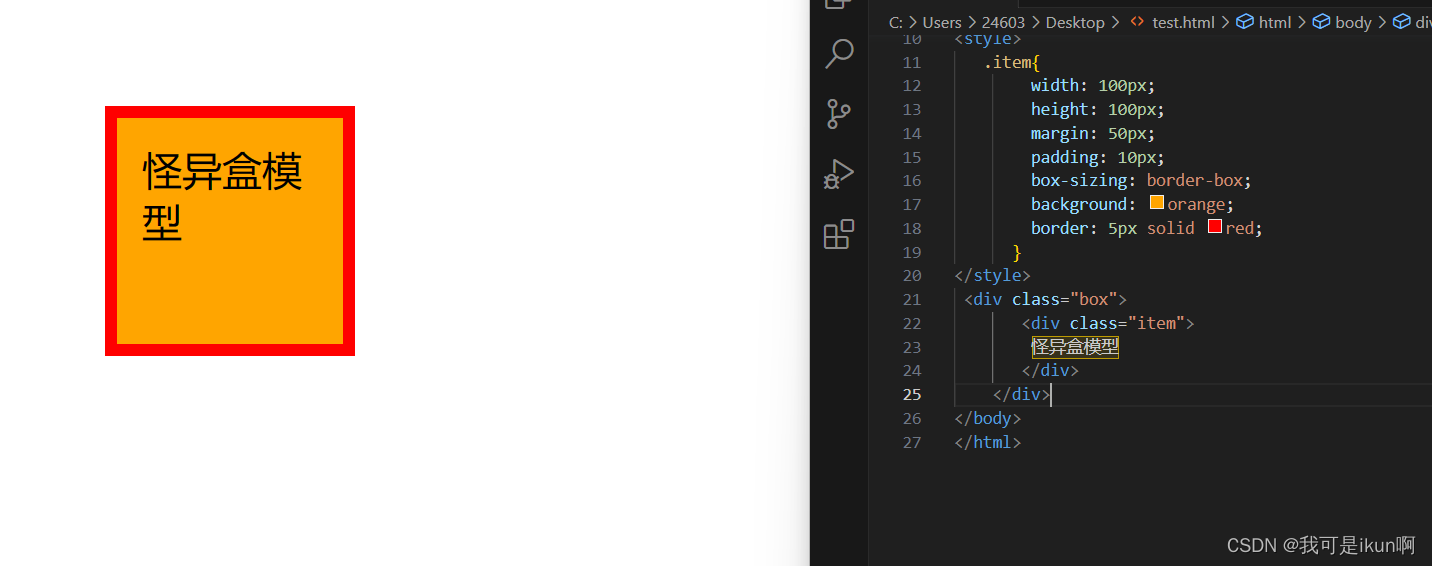
怪异盒模型
怪异盒模型宽高等于content+padding+border加在一起的宽高,当我们设定好宽高后,再设置padding跟border并不会像标准盒模型向外,而是会向内。怪异盒模型由box-sizing设置,当border-box为属性值时就是怪异盒模型,content-box就是标准盒模型。怪异盒模型margin等的设置规则时跟标准的是一样的。

上述来自:CSS详解——盒子模型 - 掘金 (juejin.cn)
具体的样式可以去看参考文档: CSS 选择器参考手册 (w3school.com.cn)
