合肥网站空间手机清理优化软件排名
文章目录
- 一、学习目标
- 二、概括
- 三、讲解
- (一)安卓手势操作原理
- (二)安卓手势类与接口
- 1、MotionEvent
- 2、GestureDetector
- 3、OnGestureListener
- (三)教学案例:利用手势切换美女图片
- 1、创建安卓应用
- 2、准备图片素材
- 3、字符串资源文件
- 4、主布局资源文件
- 5、主界面类实现功能
一、学习目标
- 能理解手势操作原理
- 能利用手势操作实现切换功能
二、概括
- 现代智能手机都支持触屏手势操作,可以方便地实现多种功能,最常见的是通过上下左右滑动手势实现切换功能。
三、讲解
(一)安卓手势操作原理
- 在安卓系统中,每一次手势交互都会依照以下顺序执行,这个顺序可以说就是安卓手势操作的原理。
- 触屏一刹那,触发一个MotionEvent事件。该事件被OnTouchListener监听,在其onTouch()方法里获得该MotionEvent对象。
- 通过GestureDetector(手势侦测器)将此MotionEvent对象移交给OnGestureListener。
- OnGestureListener监听器获得该事件对象,然后根据该对象封装的信息,做出合适的处理。
(二)安卓手势类与接口
1、MotionEvent
- 动作事件类,用于封装手势、触摸笔、轨迹球等等的动作事件。其内部封装了两个重要的属性X和Y,这两个属性分别用于记录横轴和纵轴的坐标。
2、GestureDetector
- 手势侦测器,用于识别各种手势。
3、OnGestureListener
- 手势监听器,是一个手势交互的监听接口,其中提供了多个抽象方法,并根据GestureDetector的手势识别结果调用相对应的方法。
(三)教学案例:利用手势切换美女图片
1、创建安卓应用
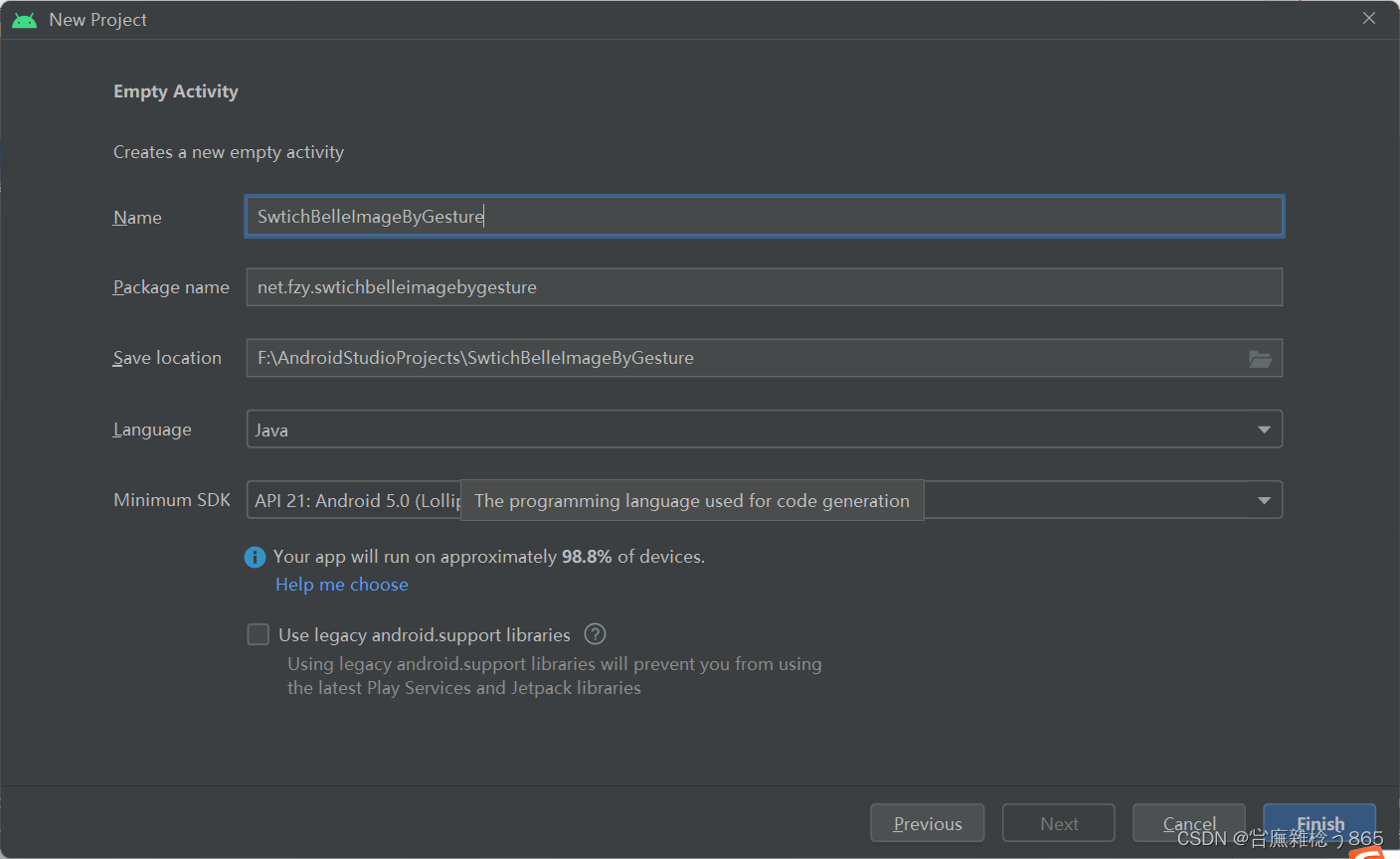
- 基于Empty Activity模板创建安卓应用 - SwtichBelleImageByGesture

- 单击【Finish】按钮

2、准备图片素材
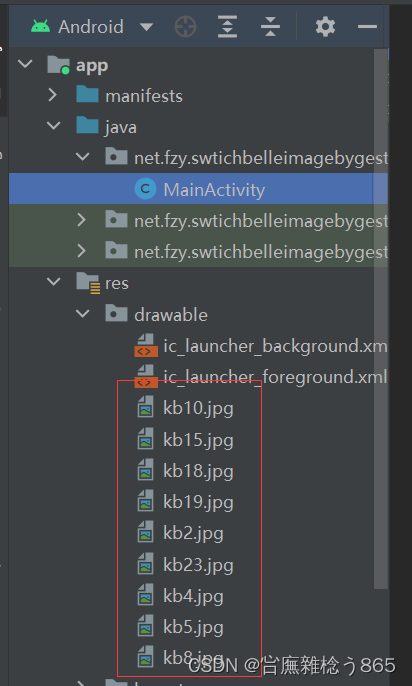
- 将科比图片素材拷贝到drawable目录

3、字符串资源文件
- 字符串资源文件 - strings.xml

<resources><string name="app_name">通过手势切换科比图片</string>
</resources>
4、主布局资源文件
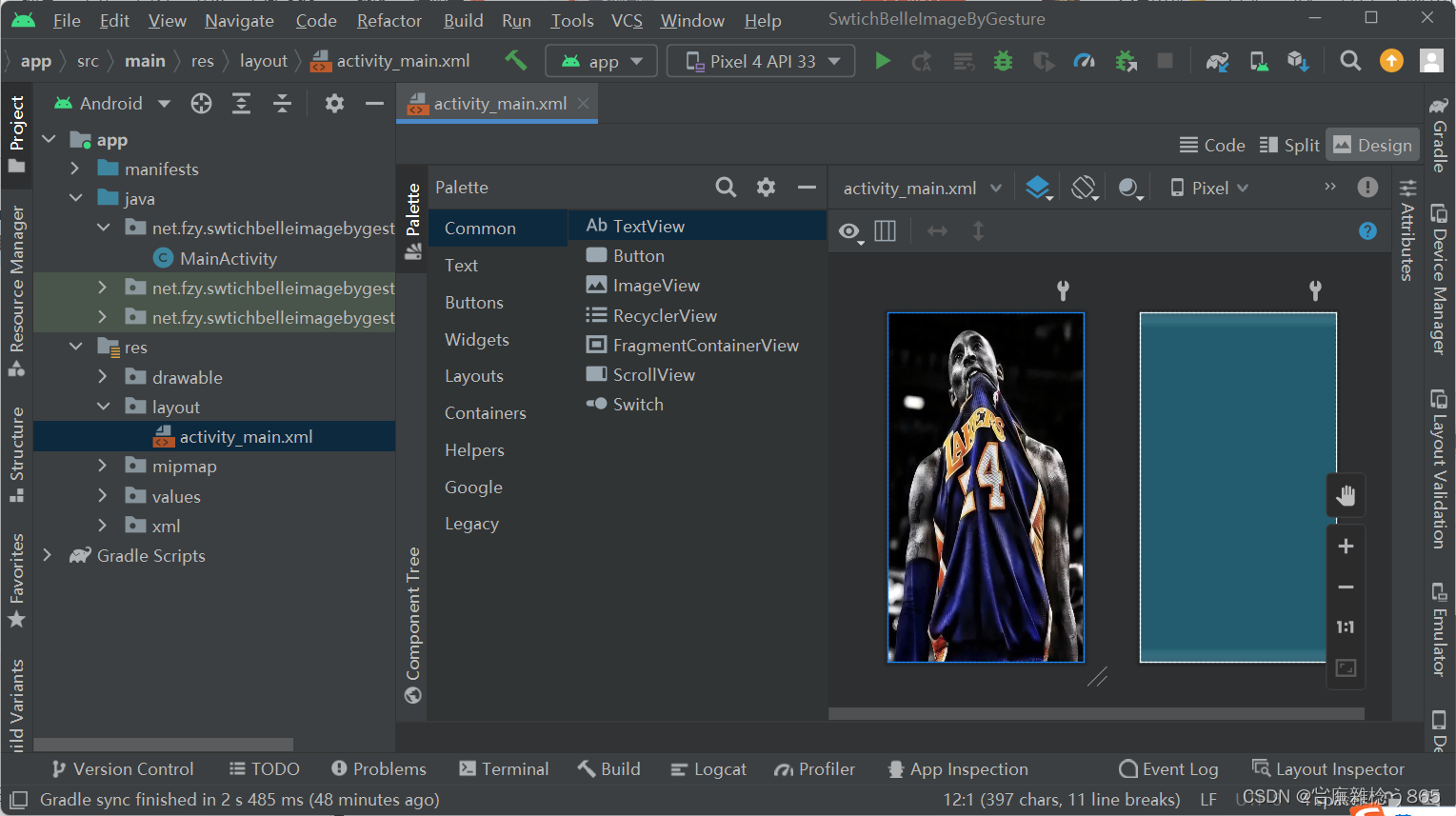
- 主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/root"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/kb5"android:orientation="vertical"tools:context=".MainActivity"></LinearLayout>
- 查看预览效果

5、主界面类实现功能
-
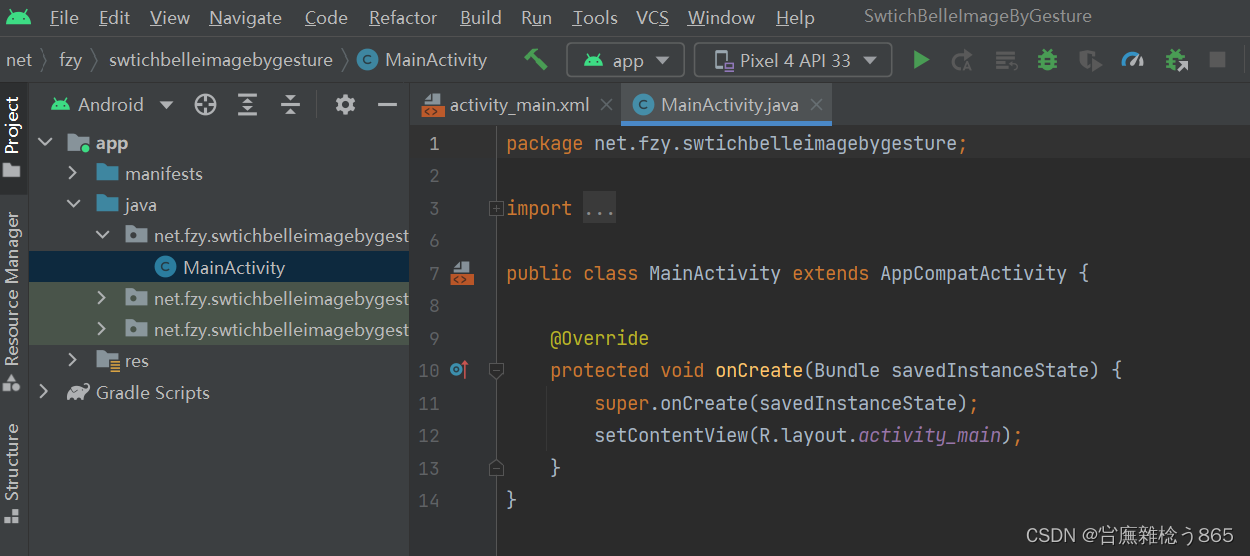
主界面类 - MainActivity

-
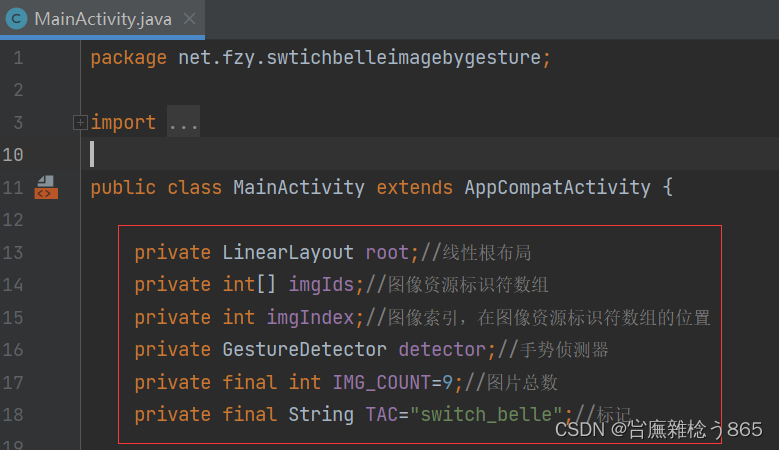
定义常量和变量

-
通过资源标识符获取控件实例

-
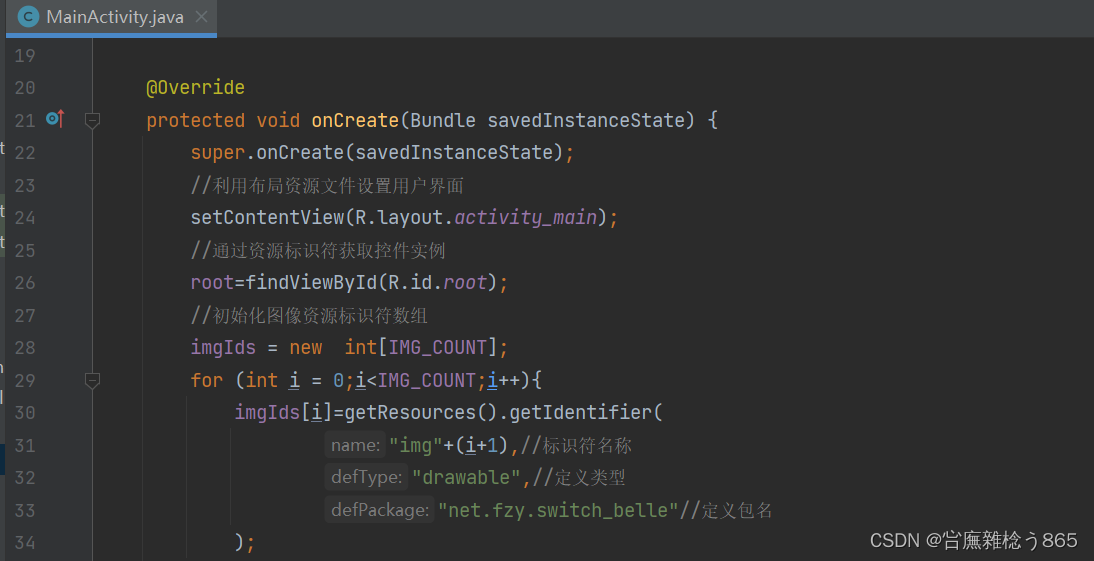
初始化图像资源标识符数组

-
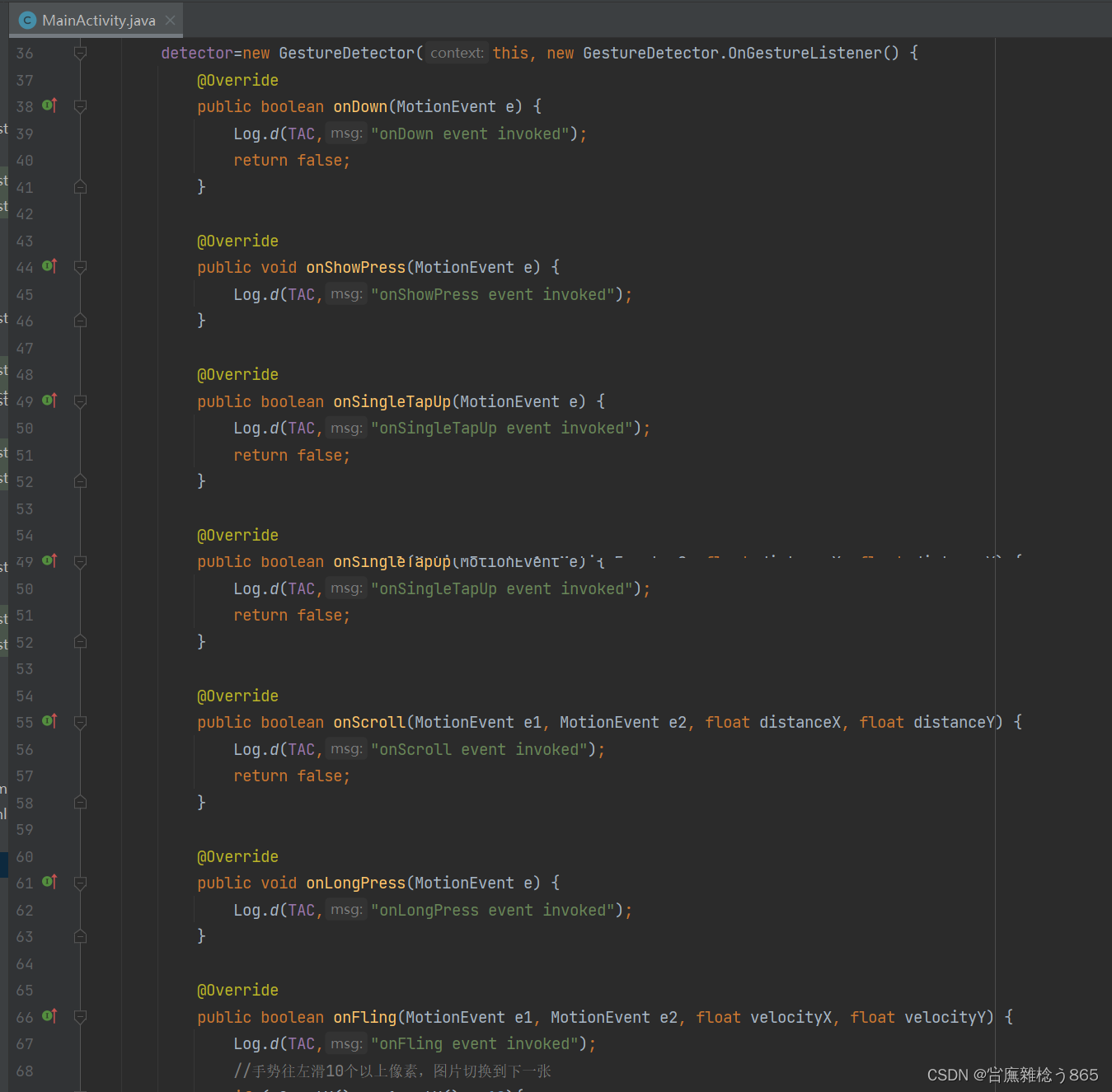
实例化手势侦测器,每个事件处理方法输出一条调试信息

-
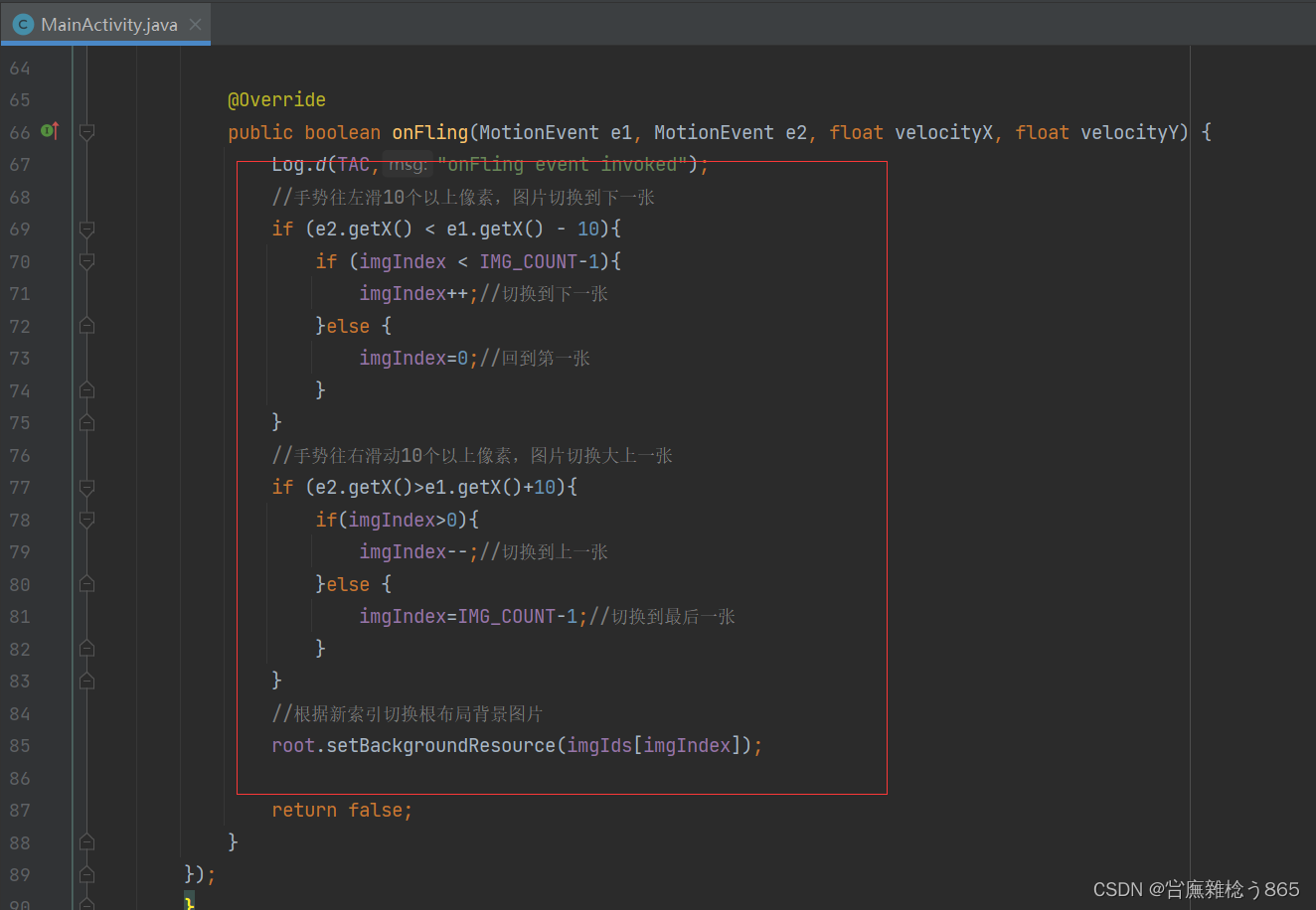
针对手势滑动,我们编写onFling()事件处理方法,通过手势切换图片。这个事件处理方法有四个参数,滑动起点信息封装在e1里,滑动终点信息封装在e2里,第3个参数是手势横向滑动速度,第4个参数是手势纵向滑动速度

-
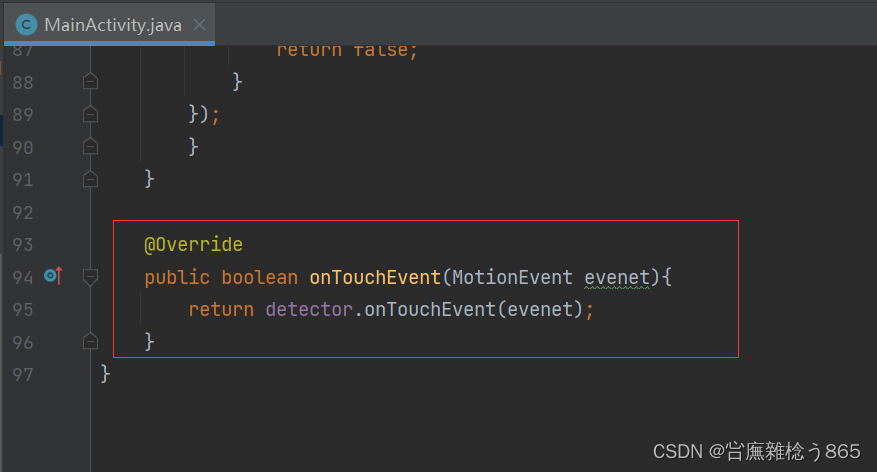
将窗口的触摸事件交给手势侦测器来处理

package net.fzy.swtichbelleimagebygesture;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.LinearLayout;public class MainActivity extends AppCompatActivity {private LinearLayout root;//线性根布局private int[] imgIds;//图像资源标识符数组private int imgIndex;//图像索引,在图像资源标识符数组的位置private GestureDetector detector;//手势侦测器private final int IMG_COUNT=9;//图片总数private final String TAC="switch_belle";//标记@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//利用布局资源文件设置用户界面setContentView(R.layout.activity_main);//通过资源标识符获取控件实例root=findViewById(R.id.root);//初始化图像资源标识符数组imgIds = new int[IMG_COUNT];for (int i = 0;i<IMG_COUNT;i++){imgIds[i]=getResources().getIdentifier("img"+(i+1),//标识符名称"drawable",//定义类型"net.fzy.switch_belle"//定义包名);//实例化手势侦测器(参数1:上下文,参数2:手势监听器对象)detector=new GestureDetector(this, new GestureDetector.OnGestureListener() {@Overridepublic boolean onDown(MotionEvent e) {Log.d(TAC,"onDown event invoked");return false;}@Overridepublic void onShowPress(MotionEvent e) {Log.d(TAC,"onShowPress event invoked");}@Overridepublic boolean onSingleTapUp(MotionEvent e) {Log.d(TAC,"onSingleTapUp event invoked");return false;}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {Log.d(TAC,"onScroll event invoked");return false;}@Overridepublic void onLongPress(MotionEvent e) {Log.d(TAC,"onLongPress event invoked");}@Overridepublic boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {Log.d(TAC,"onFling event invoked");//手势往左滑10个以上像素,图片切换到下一张if (e2.getX() < e1.getX() - 10){if (imgIndex < IMG_COUNT-1){imgIndex++;//切换到下一张}else {imgIndex=0;//回到第一张}}//手势往右滑动10个以上像素,图片切换大上一张if (e2.getX()>e1.getX()+10){if(imgIndex>0){imgIndex--;//切换到上一张}else {imgIndex=IMG_COUNT-1;//切换到最后一张}}//根据新索引切换根布局背景图片root.setBackgroundResource(imgIds[imgIndex]);return false;}});}}@Overridepublic boolean onTouchEvent(MotionEvent evenet){return detector.onTouchEvent(evenet);}
}```
