为学校网站做网站推广策划公司优化是什么意思?
申请SSL证书

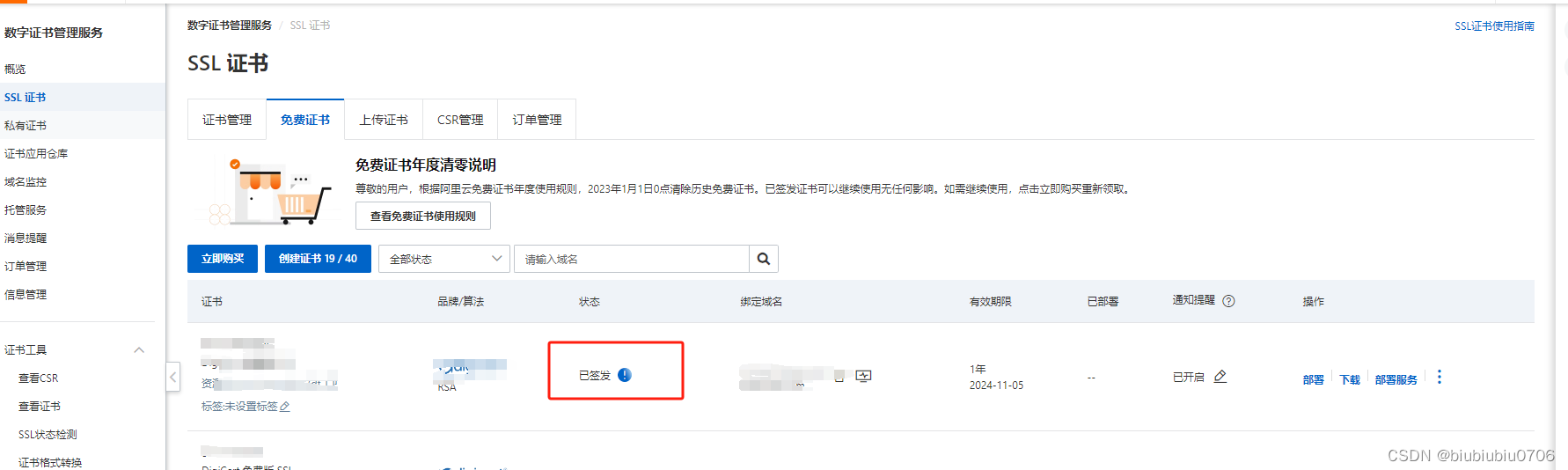
先申请,用免费的

下载证书


先将下载下来的保存起来

服务器安装JDK:
创建develop目录
mkdir /usr/local/develop/
把JDK压缩包上传到/usr/local/develop/目录

解压安装包 并且将安装到指定目录
tar -zxvf /usr/local/develop/jdk-8u191-linux-x64.tar.gz -C /usr/local/develop/、
进入JDK安装目录
cd /usr/local/develop/jdk1.8.0_191
pwd可以查看当前目录

配置JAVA_HOME环境变量
编辑系统环境
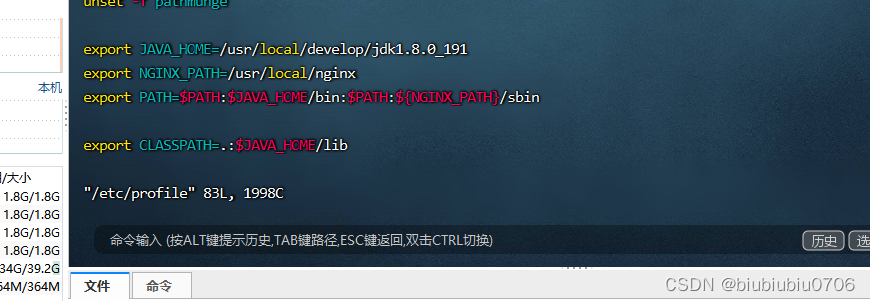
vim /etc/profile
在最下面
export JAVA_HOME=/usr/local/develop/jdk1.8.0_191
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib

保存退出
让环境变量生效
source /etc/profile
java -version 查看jdk版本 至此JDK安装完成

安装Nginx
下载Linux版本的Nginx
把压缩包放到 /usr/local/develop 目录

cd /usr/local/develop/ 进入该目录
tar -zxvf nginx-1.20.2.tar.gz -C /usr/local/develop/ 解压到指定目录
Nginx是C语言写的 需要编译环境 先安装以下4个依赖
yum -y install pcre pcre-devel
yum -y install zlib zlib-devel
yum -y install openssl openssl-devel
yum -y install gd gd-devel
也可以一次安装4个依赖
yum -y install pcre pcre-devel zlib zlib-devel openssl openssl-devel install gd gd-devel
最好一个一个安装
然后进入解压后 nginx目录


注意 光 ./configure 不会带上ssl模块 如果你需要https可以访问
执行 ./configure 这个命令用于准备软件编译所需的环境。如果不用https 这样也行
执行 ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module 因为要配置ssl证书所以初始化时带上了ssl这两个模块
编译完成

执行 make && make install
安装完成之后 /usr/local下会自动创建一个nginx
cd /usr/local/nginx
配置环境变量 不然启动关闭都需要到指定目录
vim /etc/profile
export NGINX_HOME=/usr/local/ngin
看下面图
保存退出
让环境变量生效
source /etc/profile

安装Redis
把redis压缩包拖进来 目录是usr/local/develop

解压redis
tar -zxvf /usr/local/develop/redis-6.0.16.tar.gz -C /usr/local/develop/
进入解压目录
cd /usr/local/develop/redis-6.0.16
安装下面依赖
yum -y install centos-release-scl
yum -y install devtoolset-9-gcc devtoolset-9-gcc-c++ devtoolset-9-binutils
scl enable devtoolset-9 bash
安装
make install PREFIX=/usr/local/redis
将redis解压之后的源码包中的redis.conf文件拷贝到bin目录下
cp /usr/local/develop/redis-6.0.16/redis.conf /usr/local/redis/bin
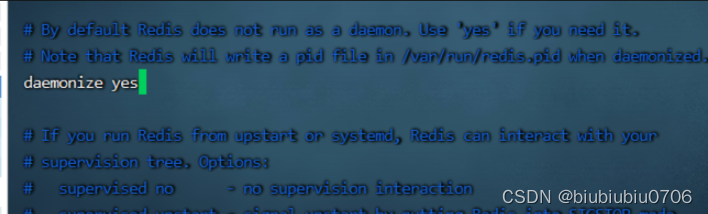
修改redis.conf文件,将daemonize改为yes
vim /usr/local/redis/bin/redis.conf

进入redis的bin目录
cd /usr/local/redis/bin
启动redis 这里启动redis主要是 后面要部署的若依框架用到了 所以提前启动
./redis-server redis.conf
这里前后端项目用若依示例
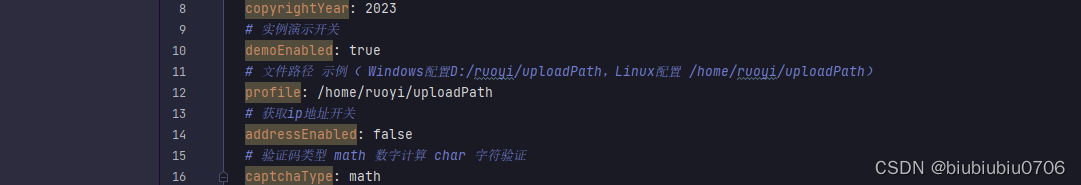
后端配置下数据库
文件路径

服务器就不装Tomcat了 直接打成jar
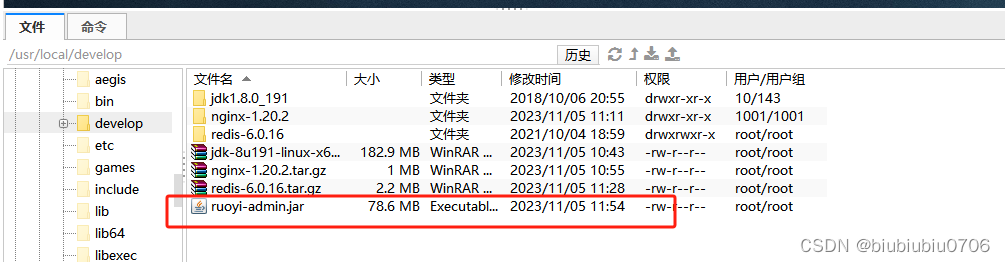
将jar包拖到 /usr/local/develop

直接启动好了
在/usr/local/develop目录下执行
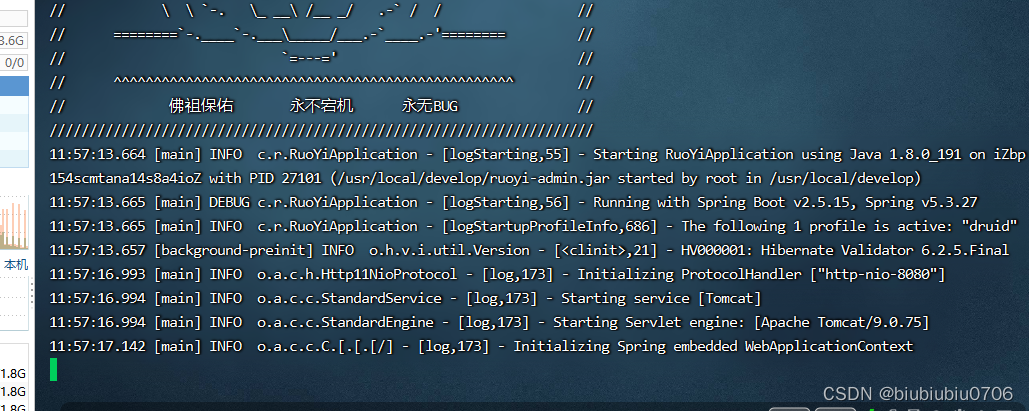
java -jar ruoyi-admin.jar &
显眼的标志


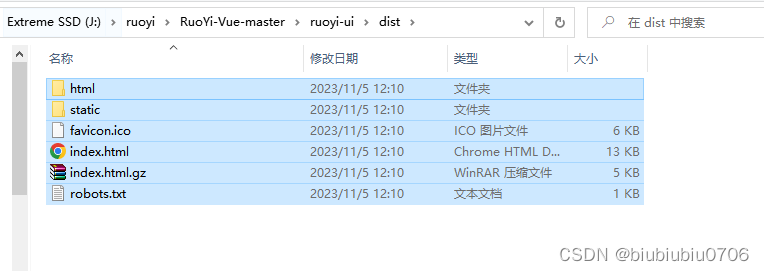
将前端项目也打包


复制到/usr/local/nginx/html

启动nginx
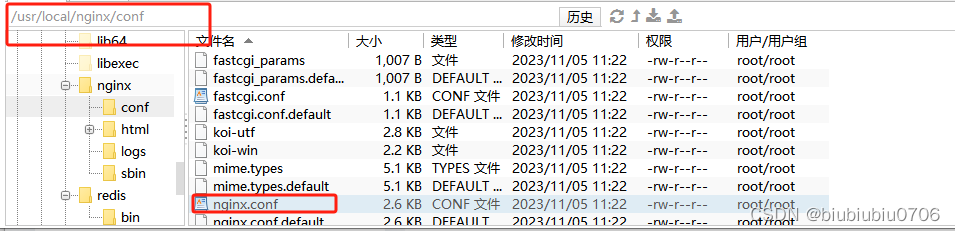
因为已经配置了全局环境变量 直接nginx就可以启动 启动前先配置nginx.conf
配置Nginx 的配置文件 nginx.conf

注意把下载的SSL证书放到正确位置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream myweb2{
server localhost:8080;
}
server {
listen 443 ssl;
#下方改为自己的域名
server_name www.xxxx.com;
#root html;
#index index.html index.htm;
#下方两行最后面改为两个证书文件的名字
ssl_certificate /usr/local/nginx/www.xxxx.com.pem;
ssl_certificate_key /usr/local/nginx/www.xxxx.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root html;
#index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://myweb2/; #注意最后加/
proxy_connect_timeout 6000s;
proxy_read_timeout 6000s;
proxy_send_timeout 6000s;
}
}
upstream myweb{
server localhost:8080;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
#index index.html index.htm;
try_files $uri $uri/ /index.html; #解决页面刷新404
#proxy_pass http://myweb;
}
location /dev-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://myweb/;
proxy_connect_timeout 6000s;
proxy_read_timeout 6000s;
proxy_send_timeout 6000s;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://myweb/; #注意最后加/
proxy_connect_timeout 6000s;
proxy_read_timeout 6000s;
proxy_send_timeout 6000s;
}
location /profile/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://myweb/;
client_max_body_size 100m;
client_body_buffer_size 256k;
proxy_connect_timeout 6000s;
proxy_read_timeout 6000s;
proxy_send_timeout 6000s;
proxy_buffer_size 32k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 10m;
}
#location /prod-api/ {
#proxy_set_header Host $http_host;
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header REMOTE-HOST $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_pass http://myweb/;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
